如需查看实时性能数据,请确保您的应用使用与实时数据处理功能兼容的 Performance Monitoring SDK 版本。详细了解实时性能数据。
在信息中心内跟踪关键指标
如需了解关键指标的趋势如何,请将这些指标添加到“性能”信息中心顶部的指标板中。您可以通过查看逐周变化情况来快速识别回归问题,或者确认近期的代码更改是否正在改善性能。
 Firebase Performance Monitoring 信息中心" /> 内的指标板的图片
Firebase Performance Monitoring 信息中心" /> 内的指标板的图片
以下是一些您可以跟踪的示例趋势:
- 当您改变某些 JavaScript 文件在应用中的加载时间后,首次输入延迟得到改进
- 对素材资源改用 CDN 后,首次内容渲染时间缩短
- 由于您允许使用缩略图,网络请求的响应载荷大小减小
- 在生态系统中断期间,第三方 API 调用的网络响应时间增加
Firebase 项目的每个成员都可以配置自己的指标板。您可以跟踪对您而言较为重要的指标,而其他项目成员可以在各自的指标板中跟踪一组完全不同的关键指标。
如需将指标添加到指标板,请按以下步骤操作:
- 前往 Firebase 控制台中的“性能”信息中心。
- 点击空白指标卡片,然后选择要添加到指标板的现有指标。
- 在填充了信息的指标卡片上点击 可查看更多选项,例如替换或移除指标。
该指标板以图表形式以及数值百分比变化的形式显示一段时间内收集的指标数据。
- 每张指标卡片都会显示指标值在选定时间范围内的百分比变化,以及最新收集的指标值。指标板顶部提供了对百分比变化的解读。
- 指标板默认显示的是指标的第 75 百分位的值,这与核心网页指标一致。 如果您想要了解不同细分用户群的应用使用体验,请从信息中心页面顶部的下拉菜单中选择其他百分位。
红色、绿色和灰色表示什么?
大多数指标都有期望的趋势方向,因此指标板使用颜色来指示指标数据的趋势是向好的方向发展还是向不好的方向发展。
例如,假设您要跟踪页面的首次输入延迟(数值越小越好)。如果此值逐渐增大,指标板将以红色显示指标的百分比变化,以此提醒您注意潜在问题。如果此值逐渐减小或保持不变,指标板会分别以绿色或灰色显示百分比。
如果指标没有明显的期望趋势方向(例如网络请求的响应载荷大小),则不管数据的趋势如何,指标板始终都会以灰色显示指标的百分比变化。
实线和虚线表示什么?
-
深蓝色实线 - 一段时间内的指标值
-
浅蓝色虚线 - 过去特定时间的指标值
例如,如果您选择显示过去 7 天的图表,并且将鼠标悬停在 8 月 30 日上方,则浅蓝色虚线表示 8 月 23 日的指标值。
查看跟踪记录及其数据
您可以在“性能”信息中心底部的跟踪记录表中查看应用的所有跟踪记录。该表将各种类型的跟踪记录分组到相应的子标签页中。例如,所有网络请求跟踪记录都列在“网络请求”子标签页下。
跟踪记录表会显示各个跟踪记录的一些热门指标值,以及每项指标值的百分比变化。这些值是根据在“信息中心”标签页顶部选择的百分位和时间范围计算的。下面是一些示例:
- 如果您选择的百分位是 75%、时间范围是过去 7 天,那么指标的值将是最近一天收集的数据的第 75 百分位的值,而百分比变化是 7 天以来的百分比变化。
- 如果您将时间范围更改为过去 24 小时,则该指标的值将是最近一小时收集的数据的中位数,而百分比变化将是 24 小时以来的变化。
您可以按特定指标的值或百分比变化幅度对每个子标签页中的跟踪记录列表进行排序,这有助于快速找出应用中的潜在问题。
如需查看特定跟踪记录的所有指标和数据,请点击跟踪记录表中的跟踪记录名称。本页的以下部分提供了更多详情。
查看特定跟踪记录的更多数据
Performance Monitoring 在 Firebase 控制台中提供了一个问题排查页面,其中会突出显示指标变化,以便您轻松快速地解决性能问题并最大限度地降低对应用和用户的影响。在了解到可能存在性能问题时(例如在以下情况下),您可以使用该问题排查页面:
- 您在信息中心选择了相关指标,并注意到较大的增量。
- 在跟踪记录表中,您通过排序在顶部显示最大的增量,并且看到显著的百分比变化。
- 您收到一条向您通知性能问题的电子邮件提醒。
您可以通过以下方式访问该问题排查页面:
- 在指标信息中心内,点击查看指标详情按钮。
- 在任意指标卡片上,选择
=> 查看详情 。该问题排查页面会显示有关所选指标的信息。 - 在跟踪记录表中,点击跟踪记录名称或与该跟踪记录关联的行中的任意指标值。
- 在电子邮件提醒中,点击立即调查。
点击跟踪记录表中的跟踪记录名称后,您可以深入了解感兴趣的指标。点击
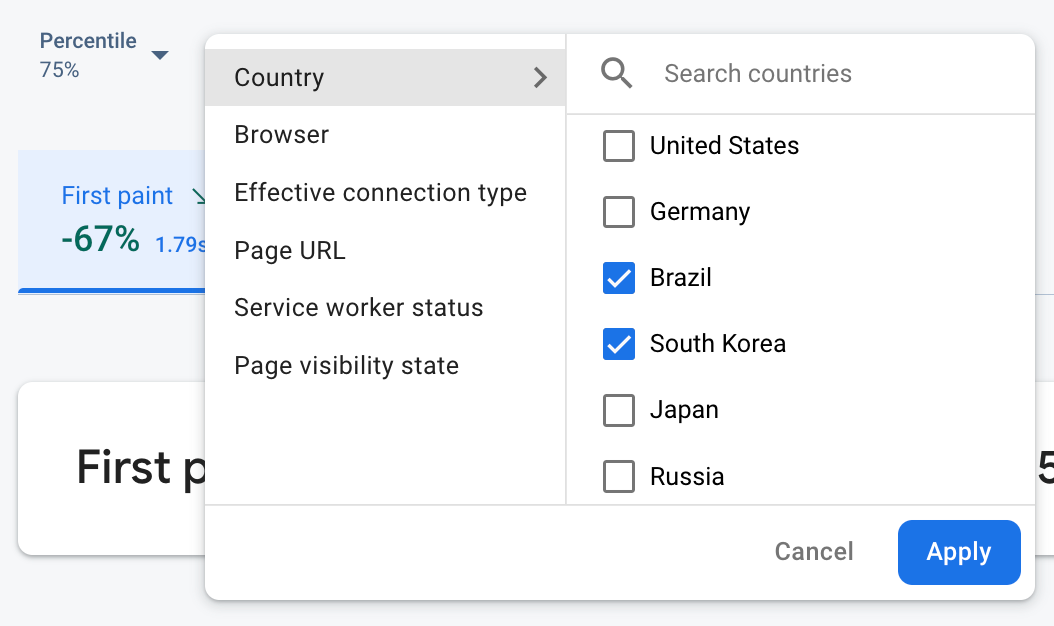
 按属性过滤 Firebase Performance Monitoring 数据" /> 的图片
按属性过滤 Firebase Performance Monitoring 数据" /> 的图片- 按“页面网址”过滤可查看网站中特定页面的数据
- 按“有效连接类型”过滤可了解 3G 连接对应用的影响
- 按“国家/地区”过滤可确保您的数据库位置不会影响特定地区
查看为特定跟踪记录收集的所有指标
点击跟踪记录后,您可以深入了解感兴趣的指标:
- 网络请求跟踪记录 - 可用的指标标签页包括“响应时间”和“响应载荷大小”。
- 自定义代码跟踪记录 -“时长”指标标签页始终可用(此跟踪记录类型的默认指标)。如果您向自定义代码跟踪记录添加了任何自定义指标,则这些指标标签页也会显示。
- 网页加载跟踪记录 - 可用的指标标签页包括“首次渲染”“First Contentful Paint”“First Input Delay”以及与 DOM 相关的事件。
 包含 Firebase Performance Monitoring 分布图" /> 的图片
包含 Firebase Performance Monitoring 分布图" /> 的图片您可以在相应指标标签页的正下方找到所选指标的性能摘要。该摘要会用一句话简要说明指标在一段时间内的发展趋势,并会用一个图表直观呈现数据在整个选定日期范围内的分布情况。
查看数据的相关详细信息
您可以按特性过滤和细分数据,也可以在有关应用使用情况的会话中点击查看数据。
例如,如需了解您最近网络响应速度缓慢的原因以及某个国家/地区是否会影响性能,请按以下步骤操作:
- 从特性下拉菜单中选择国家/地区。
- 在表中,按最新值排序,以查看对您的网络响应时间影响最大的国家/地区。
- 选择具有最大最新值的国家/地区,以便在图表上绘制它们。然后,将光标悬停在图表中的时间轴上,以了解这些国家/地区中的网络响应速度何时变慢。
- 如需进一步调查特定国家/地区网络响应时间问题的根本原因,请为这些国家/地区添加过滤条件,并继续调查其他特性(例如无线网络类型和设备)。
