หากต้องการดูข้อมูลประสิทธิภาพแบบเรียลไทม์ โปรดตรวจสอบว่าแอปใช้ Performance Monitoring SDK เวอร์ชันที่เข้ากันได้กับการประมวลผลข้อมูลแบบเรียลไทม์ ดูข้อมูลเพิ่มเติมเกี่ยวกับข้อมูลประสิทธิภาพแบบเรียลไทม์
ติดตามเมตริกที่สำคัญในแดชบอร์ด
หากต้องการดูแนวโน้มของเมตริกหลัก ให้เพิ่มเมตริกเหล่านั้นลงในบอร์ดเมตริกที่ด้านบนของแดชบอร์ดประสิทธิภาพ คุณระบุการถดถอยได้อย่างรวดเร็วโดยดูการเปลี่ยนแปลงในแต่ละสัปดาห์ หรือยืนยันว่าการเปลี่ยนแปลงล่าสุดในโค้ดช่วยปรับปรุงประสิทธิภาพ
 แดชบอร์ดการตรวจสอบประสิทธิภาพ Firebase" />
แดชบอร์ดการตรวจสอบประสิทธิภาพ Firebase" />
ตัวอย่างเทรนด์ที่คุณติดตามได้มีดังนี้
- การปรับปรุงเวลาในการตอบสนองแรกเนื่องจากคุณได้เปลี่ยนเวลาที่แอปโหลดไฟล์ JavaScript บางไฟล์
- เวลาสำหรับ First Contentful Paint ลดลงหลังจากเปลี่ยนไปใช้ CDN สำหรับ ชิ้นงาน
- ขนาดเพย์โหลดการตอบกลับสำหรับคำขอเครือข่ายลดลงเนื่องจากคุณได้ใช้ ภาพขนาดย่อ
- เวลาตอบสนองของเครือข่ายเพิ่มขึ้นสำหรับการเรียก API ของบุคคลที่สามระหว่างที่ระบบนิเวศ หยุดทำงาน
สมาชิกแต่ละคนในโปรเจ็กต์ Firebase สามารถกำหนดค่าบอร์ดเมตริกของตนเองได้ คุณสามารถติดตามเมตริก ที่สำคัญกับคุณได้ ขณะที่สมาชิกคนอื่นๆ ในโปรเจ็กต์สามารถติดตามชุดเมตริกหลัก ที่แตกต่างกันโดยสิ้นเชิงในบอร์ดของตนเองได้
หากต้องการเพิ่มเมตริกลงในบอร์ดเมตริก ให้ทำตามขั้นตอนต่อไปนี้
- ไปที่แดชบอร์ดประสิทธิภาพในคอนโซล Firebase
- คลิกการ์ดเมตริกที่ว่างเปล่า แล้วเลือกเมตริกที่มีอยู่เพื่อเพิ่มลงในบอร์ด
- คลิก ในการ์ดเมตริกที่มีข้อมูลเพื่อดูตัวเลือกเพิ่มเติม เช่น เพื่อแทนที่หรือนำเมตริกออก
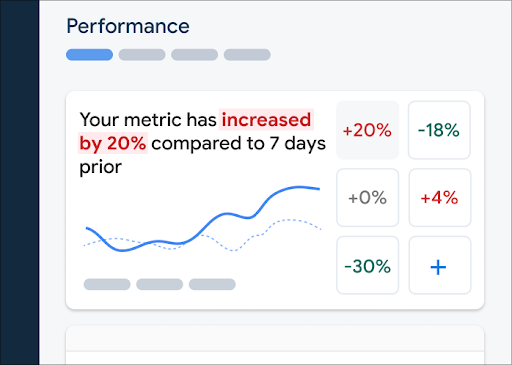
บอร์ดเมตริกจะแสดงข้อมูลเมตริกที่รวบรวมไว้ในช่วงเวลาที่ผ่านมา ทั้งในรูปแบบกราฟและเป็น เปอร์เซ็นต์การเปลี่ยนแปลงเชิงตัวเลข
- การ์ดเมตริกแต่ละรายการจะแสดงเปอร์เซ็นต์การเปลี่ยนแปลงในค่าของเมตริกในช่วงเวลาที่เลือก รวมถึงค่าที่รวบรวมล่าสุดของเมตริก ข้อความที่ด้านบนของ บอร์ดเมตริกคือการตีความการเปลี่ยนแปลงเปอร์เซ็นต์
- โดยค่าเริ่มต้น บอร์ดเมตริกจะแสดงค่าเปอร์เซ็นไทล์ที่ 75 ของเมตริก ซึ่งสอดคล้องกับ Core Web Vitals หากต้องการดูว่ากลุ่มผู้ใช้ต่างๆ มีประสบการณ์การใช้งานแอปของคุณอย่างไร ให้เลือกเปอร์เซ็นต์ไทล์อื่นจากเมนูแบบเลื่อนลงที่ด้านบนของหน้าแดชบอร์ด
สีแดง เขียว และเทาหมายถึงอะไร
เมตริกส่วนใหญ่มีแนวโน้มที่ต้องการ ดังนั้นบอร์ดเมตริกจึงใช้สีเพื่อแสดงการตีความว่าข้อมูลของเมตริกมีแนวโน้มไปในทิศทางที่ดีหรือไม่ดี
เช่น สมมติว่าคุณกำลังติดตามเวลาในการตอบสนองแรกของหน้าเว็บ (ค่าที่ควรมีขนาดเล็ก) หากค่านี้เพิ่มขึ้น บอร์ดเมตริกจะแสดงเปอร์เซ็นต์การเปลี่ยนแปลงของเมตริกเป็นสีแดง เพื่อดึงดูดความสนใจไปยังปัญหาที่อาจเกิดขึ้น อย่างไรก็ตาม หากค่าลดลงหรือ ไม่เปลี่ยนแปลง บอร์ดเมตริกจะแสดงเปอร์เซ็นต์เป็นสีเขียวหรือสีเทาตามลำดับ
หากเมตริกไม่มีแนวโน้มที่ต้องการอย่างชัดเจน เช่น ขนาดเพย์โหลดการตอบกลับสำหรับคำขอเครือข่าย บอร์ดเมตริกจะแสดงการเปลี่ยนแปลงเปอร์เซ็นต์ของเมตริกเป็นสีเทาเสมอ ไม่ว่าข้อมูลจะมีแนวโน้มอย่างไร
เส้นทึบและเส้นประหมายถึงอะไร
-
เส้นทึบสีน้ำเงินเข้ม - ค่าของเมตริกในช่วงระยะเวลาหนึ่ง
-
เส้นประสีฟ้าอ่อน — ค่าของเมตริก ณ เวลาใดเวลาหนึ่งในอดีต
เช่น หากคุณเลือกแสดงแผนภูมิของ 7 วันที่ผ่านมา และวางเมาส์เหนือวันที่ 30 สิงหาคม เส้นประสีฟ้าอ่อนจะบอกค่าของเมตริกในวันที่ 23 สิงหาคม
ดูการติดตามและข้อมูลของการติดตาม
คุณดูการติดตามทั้งหมดของแอปได้ในตารางการติดตามที่ด้านล่างแดชบอร์ดประสิทธิภาพ ตารางจะจัดกลุ่มการติดตามแต่ละประเภทไว้ในแท็บย่อยที่เหมาะสม เช่น การติดตามคำขอเครือข่ายทั้งหมดจะแสดงอยู่ในแท็บย่อยคำขอเครือข่าย
ตารางการติดตามจะแสดงค่าของเมตริกยอดนิยมบางรายการสําหรับการติดตามแต่ละรายการ พร้อมด้วยการเปลี่ยนแปลงเปอร์เซ็นต์สําหรับค่าของเมตริกแต่ละรายการ ค่าเหล่านี้จะคำนวณ โดยอิงตามการเลือกเปอร์เซ็นไทล์และช่วงเวลาที่ตั้งไว้ที่ด้านบนของแท็บแดชบอร์ด ตัวอย่างเช่น
- หากคุณเลือกเปอร์เซ็นไทล์เป็น 75% และช่วงเวลาเป็น 7 วันที่ผ่านมา ค่าของเมตริกจะเป็นเปอร์เซ็นไทล์ที่ 75 ของข้อมูลที่รวบรวม จากวันล่าสุด และการเปลี่ยนแปลงเปอร์เซ็นต์จะเป็นการเปลี่ยนแปลง นับจาก 7 วันก่อนหน้า
- หากคุณเปลี่ยนช่วงเวลาเป็น24 ชั่วโมงที่ผ่านมา ค่าของเมตริกจะเป็นค่ามัธยฐานของข้อมูลที่รวบรวมจากชั่วโมงล่าสุด และ การเปลี่ยนแปลงเปอร์เซ็นต์จะเป็นการเปลี่ยนแปลงตั้งแต่ 24 ชั่วโมงก่อนหน้า
คุณจัดเรียงรายการการติดตามในแต่ละแท็บย่อยตามค่าของเมตริกหรือ การเปลี่ยนแปลงเปอร์เซ็นต์ของเมตริกที่เฉพาะเจาะจงได้ ซึ่งจะช่วยให้คุณระบุปัญหาที่อาจเกิดขึ้นในแอปได้อย่างรวดเร็ว
หากต้องการดูเมตริกและข้อมูลทั้งหมดของร่องรอยที่เฉพาะเจาะจง ให้คลิกชื่อร่องรอยในตารางร่องรอย ส่วนต่อไปนี้ของหน้านี้จะให้รายละเอียดเพิ่มเติม
ดูข้อมูลเพิ่มเติมสำหรับการติดตามที่เฉพาะเจาะจง
Performance Monitoring มีหน้าการแก้ปัญหาในคอนโซล Firebase ที่ไฮไลต์การเปลี่ยนแปลงเมตริก ซึ่งช่วยให้คุณจัดการและลดผลกระทบของปัญหาด้านประสิทธิภาพต่อแอปและผู้ใช้ได้อย่างรวดเร็ว คุณใช้หน้าการแก้ปัญหาได้เมื่อทราบถึงปัญหาด้านประสิทธิภาพที่อาจเกิดขึ้น เช่น ในสถานการณ์ต่อไปนี้
- คุณเลือกเมตริกที่เกี่ยวข้องในแดชบอร์ดและสังเกตเห็นความแตกต่างอย่างมาก
- ในตารางการติดตาม คุณจะจัดเรียงเพื่อแสดงเดลต้าที่ใหญ่ที่สุดที่ด้านบน และเห็นการเปลี่ยนแปลงเป็นเปอร์เซ็นต์ที่สำคัญ
- คุณได้รับการแจ้งเตือนทางอีเมลที่แจ้งให้ทราบถึงปัญหาด้านประสิทธิภาพ
คุณเข้าถึงหน้าการแก้ปัญหาได้ด้วยวิธีต่อไปนี้
- ในแดชบอร์ดเมตริก ให้คลิกปุ่มดูรายละเอียดเมตริก
- ในการ์ดเมตริกใดก็ได้ ให้เลือก
=> ดูรายละเอียด หน้าการแก้ปัญหาจะแสดงข้อมูลเกี่ยวกับเมตริกที่คุณเลือก - ในตารางการติดตาม ให้คลิกชื่อการติดตามหรือค่าเมตริกใดก็ได้ในแถวที่เชื่อมโยงกับการติดตามนั้น
- ในการแจ้งเตือนทางอีเมล ให้คลิกตรวจสอบเลย
เมื่อคลิกชื่อการติดตามในตารางการติดตาม คุณจะเจาะลึกเมตริกที่สนใจได้ คลิกปุ่ม
 ข้อมูลการตรวจสอบประสิทธิภาพ Firebase ที่กรองตามแอตทริบิวต์" />
ข้อมูลการตรวจสอบประสิทธิภาพ Firebase ที่กรองตามแอตทริบิวต์" />
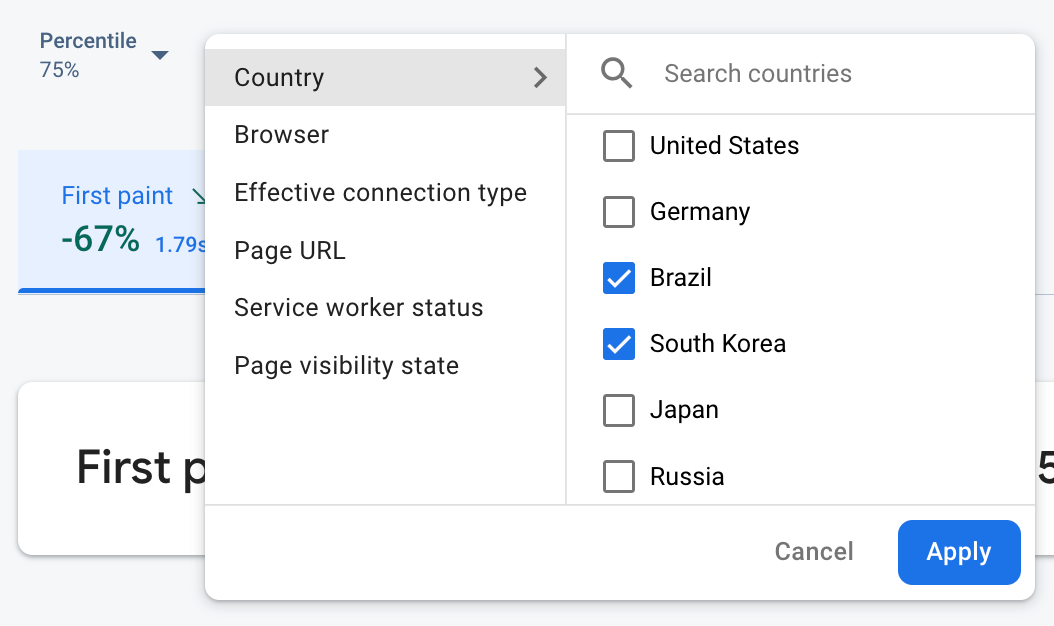
- กรองตาม URL ของหน้าเว็บเพื่อดูข้อมูลของหน้าเว็บที่เฉพาะเจาะจงในเว็บไซต์
- กรองตามประเภทการเชื่อมต่อที่มีผลเพื่อดูว่าการเชื่อมต่อ 3G ส่งผลต่อแอปอย่างไร
- กรองตามประเทศเพื่อให้แน่ใจว่าตำแหน่งฐานข้อมูลจะไม่ส่งผลกระทบต่อภูมิภาคใดภูมิภาคหนึ่ง
ดูเมตริกทั้งหมดที่รวบรวมสําหรับการติดตาม
เมื่อคลิกการติดตามแล้ว คุณจะเจาะลึกเมตริกที่สนใจได้โดยทำดังนี้
- การติดตามคำขอเครือข่าย - แท็บเมตริกที่ใช้ได้คือเวลาตอบสนองและ ขนาดเพย์โหลดการตอบกลับ
- การติดตามโค้ดที่กำหนดเอง - แท็บเมตริกระยะเวลาจะพร้อมใช้งานเสมอ (เมตริกเริ่มต้น สำหรับการติดตามประเภทนี้) หากคุณเพิ่มเมตริกที่กำหนดเองลงในการติดตามโค้ดที่กำหนดเอง ระบบจะแสดงแท็บเมตริกเหล่านั้นด้วย
- การติดตามการโหลดหน้าเว็บ - แท็บเมตริกที่ใช้ได้ประกอบด้วย First Paint First Contentful Paint, First Input Delay และเหตุการณ์ที่เกี่ยวข้องกับ DOM
 แผนภูมิการกระจายการตรวจสอบประสิทธิภาพ Firebase" />
แผนภูมิการกระจายการตรวจสอบประสิทธิภาพ Firebase" />
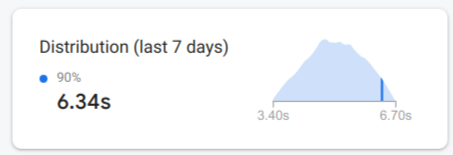
คุณดูสรุปประสิทธิภาพของเมตริกที่เลือกได้ที่ด้านล่างแท็บเมตริก ซึ่งรวมถึงภาพรวมแบบ 1 ประโยคของแนวโน้มเมตริกเมื่อเวลาผ่านไป และแผนภูมิเพื่อแสดงภาพ การกระจายข้อมูลในช่วงวันที่ที่เลือกทั้งหมด
ดูข้อมูลเชิงลึกเกี่ยวกับข้อมูล
คุณสามารถกรองและแบ่งกลุ่มข้อมูลตามแอตทริบิวต์ หรือคลิกเพื่อดูข้อมูลใน บริบทของเซสชันการใช้งานแอป
ตัวอย่างเช่น หากต้องการทราบว่าเหตุใดเวลาในการตอบสนองของเครือข่ายล่าสุดจึงช้า และประเทศ มีผลต่อประสิทธิภาพหรือไม่ ให้ทำตามขั้นตอนต่อไปนี้
- เลือกประเทศจากเมนูแบบเลื่อนลงของแอตทริบิวต์
- ในตาราง ให้จัดเรียงตามค่าล่าสุดเพื่อดูประเทศที่ส่งผลต่อเวลาในการตอบสนองของเครือข่ายมากที่สุด
- เลือกประเทศที่มีค่าล่าสุดมากที่สุดเพื่อพล็อตลงในกราฟ จากนั้นวางเคอร์เซอร์เหนือไทม์ไลน์ในกราฟเพื่อดูว่าเวลาในการตอบสนองของเครือข่ายช้าลงเมื่อใดในประเทศเหล่านั้น
- หากต้องการตรวจสอบสาเหตุหลักของปัญหาเวลาในการตอบสนองของเครือข่ายในบางประเทศเพิ่มเติม ให้เพิ่ม ตัวกรองสำหรับประเทศเหล่านั้นและตรวจสอบแอตทริบิวต์อื่นๆ ต่อไป (เช่น ประเภทวิทยุ และอุปกรณ์)

