Per visualizzare i dati sulle prestazioni in tempo reale, assicurati che la tua app utilizzi una versione dell'SDK Performance Monitoring compatibile con l'elaborazione dei dati in tempo reale. Scopri di più sui dati sul rendimento in tempo reale.
Monitorare le metriche chiave nella dashboard
Per scoprire l'andamento delle metriche chiave, aggiungile al pannello delle metriche nella parte superiore della dashboard Rendimento. Puoi identificare rapidamente le regressioni monitorando le variazioni di settimana in settimana o verificare che le modifiche recenti al codice stiano migliorando il rendimento.
 Dashboard di Firebase Performance Monitoring" />
Dashboard di Firebase Performance Monitoring" />
Ecco alcuni esempi di tendenze che potresti monitorare:
- Un miglioramento del First Input Delay perché hai modificato il momento in cui l'app carica determinati file JavaScript
- Una diminuzione del tempo di First Contentful Paint dopo il passaggio all'utilizzo di una CDN per gli asset
- Una riduzione delle dimensioni del payload di risposta per una richiesta di rete dopo l'implementazione dell'utilizzo delle miniature
- Un aumento del tempo di risposta della rete per una chiamata API di terze parti durante un'interruzione dell'ecosistema
Ogni membro di un progetto Firebase può configurare la propria bacheca delle metriche. Puoi monitorare le metriche che ti interessano, mentre gli altri membri del progetto possono monitorare set di metriche chiave completamente diversi sulle proprie bacheche.
Per aggiungere una metrica al tuo prospetto delle metriche:
- Vai alla dashboard Rendimento nella console Firebase.
- Fai clic su una scheda metrica vuota, quindi seleziona una metrica esistente da aggiungere alla bacheca.
- Fai clic su su una scheda delle metriche compilata per visualizzare altre opzioni, ad esempio per sostituire o rimuovere una metrica.
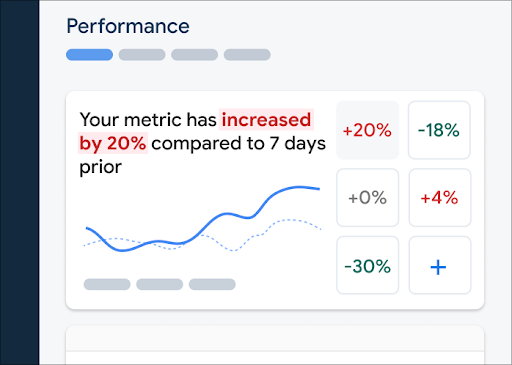
Il prospetto delle metriche mostra i dati delle metriche raccolti nel tempo, sia in forma grafica che come variazione percentuale numerica.
- Ogni scheda della metrica mostra la variazione percentuale del valore della metrica nell'intervallo di tempo selezionato, nonché il valore raccolto più di recente della metrica. L'affermazione nella parte superiore della scheda delle metriche è un'interpretazione della variazione percentuale.
- Per impostazione predefinita, il pannello delle metriche mostra il 75° percentile del valore della metrica, in linea con i Segnali web essenziali. Se vuoi visualizzare l'esperienza della tua app per diversi segmenti di utenti, seleziona un percentile diverso dal menu a discesa nella parte superiore della pagina della dashboard.
Che cosa significano i colori rosso, verde e grigio?
La maggior parte delle metriche ha una direzione di tendenza desiderata, quindi il pannello delle metriche utilizza il colore per visualizzare un'interpretazione del fatto che i dati della metrica stiano seguendo una tendenza in una direzione positiva o negativa.
Ad esempio, supponiamo di monitorare il ritardo al primo input di una pagina (un valore che dovrebbe essere piccolo). Se questo valore è in aumento, il pannello delle metriche mostra la variazione percentuale della metrica in rosso, attirando l'attenzione su un possibile problema. Tuttavia, se il valore è in diminuzione o invariato, il prospetto delle metriche mostra la percentuale in verde o grigio, rispettivamente.
Se una metrica non ha una direzione di tendenza desiderata ovvia, come le dimensioni del payload di risposta per una richiesta di rete, il prospetto delle metriche mostra sempre la variazione percentuale della metrica in grigio, indipendentemente dalla tendenza dei dati.
Che cosa significano le linee continue e tratteggiate?
-
linea continua blu scuro: il valore della metrica nel tempo
-
Linea tratteggiata azzurra: il valore della metrica in un momento specifico del passato
Ad esempio, se selezioni di mostrare un grafico degli ultimi 7 giorni e passi il mouse sopra il 30 agosto, la linea tratteggiata azzurra indica il valore della metrica il 23 agosto.
Visualizzare le tracce e i relativi dati
Puoi visualizzare tutte le tracce della tua app nella tabella delle tracce, che si trova in fondo alla dashboard Rendimento. La tabella raggruppa ogni tipo di traccia in una scheda secondaria appropriata. Ad esempio, tutte le tracce delle richieste di rete sono elencate nella scheda secondaria Richieste di rete.
La tabella delle tracce mostra i valori di alcune delle principali metriche per ogni traccia, insieme alla variazione percentuale per il valore di ogni metrica. Questi valori vengono calcolati in base alle selezioni del percentile e dell'intervallo di tempo impostati nella parte superiore della scheda Dashboard. Ecco alcuni esempi:
- Se selezioni un percentile del 75% e un intervallo di tempo di Ultimi 7 giorni, il valore della metrica sarà il 75° percentile dei dati raccolti dell'ultimo giorno e la variazione percentuale sarà la variazione rispetto a 7 giorni prima.
- Se poi modifichi l'intervallo di tempo in Ultime 24 ore, il valore della metrica sarà la mediana dei dati raccolti nell'ora più recente e la variazione percentuale sarà la variazione rispetto a 24 ore prima.
Puoi ordinare l'elenco delle tracce in ogni scheda secondaria in base al valore della metrica o alla variazione percentuale di una metrica specifica. In questo modo puoi identificare rapidamente potenziali problemi nella tua app.
Per visualizzare tutte le metriche e i dati per una traccia specifica, fai clic sul nome della traccia nella tabella delle tracce. Le sezioni seguenti di questa pagina forniscono ulteriori dettagli.
Visualizzare più dati per una traccia specifica
Performance Monitoring fornisce una pagina di risoluzione dei problemi nella console Firebase che mette in evidenza le modifiche alle metriche, semplificando la risoluzione rapida e la riduzione al minimo dell'impatto dei problemi di prestazioni sulle tue app e sui tuoi utenti. Puoi utilizzare la pagina per la risoluzione dei problemi quando riscontri potenziali problemi di prestazioni, ad esempio nei seguenti scenari:
- Selezioni le metriche pertinenti nella dashboard e noti una differenza significativa.
- Nella tabella delle tracce, ordina in modo da visualizzare i delta più grandi in alto e visualizzi una variazione percentuale significativa.
- Ricevi un avviso via email che ti informa di un problema di rendimento.
Puoi accedere alla pagina per la risoluzione dei problemi nei seguenti modi:
- Nella dashboard delle metriche, fai clic sul pulsante Visualizza dettagli metrica.
- In qualsiasi scheda delle metriche, seleziona
=> Visualizza dettagli . La pagina per la risoluzione dei problemi mostra informazioni sulla metrica che hai selezionato. - Nella tabella delle tracce, fai clic sul nome di una traccia o su qualsiasi valore della metrica nella riga associata a quella traccia.
- In un avviso via email, fai clic su Analizza ora.
Quando fai clic sul nome di una traccia nella tabella delle tracce, puoi visualizzare in dettaglio le metriche di
interesse. Fai clic sul pulsante
 Dati di Firebase Performance Monitoring filtrati per attributo" />
Dati di Firebase Performance Monitoring filtrati per attributo" />
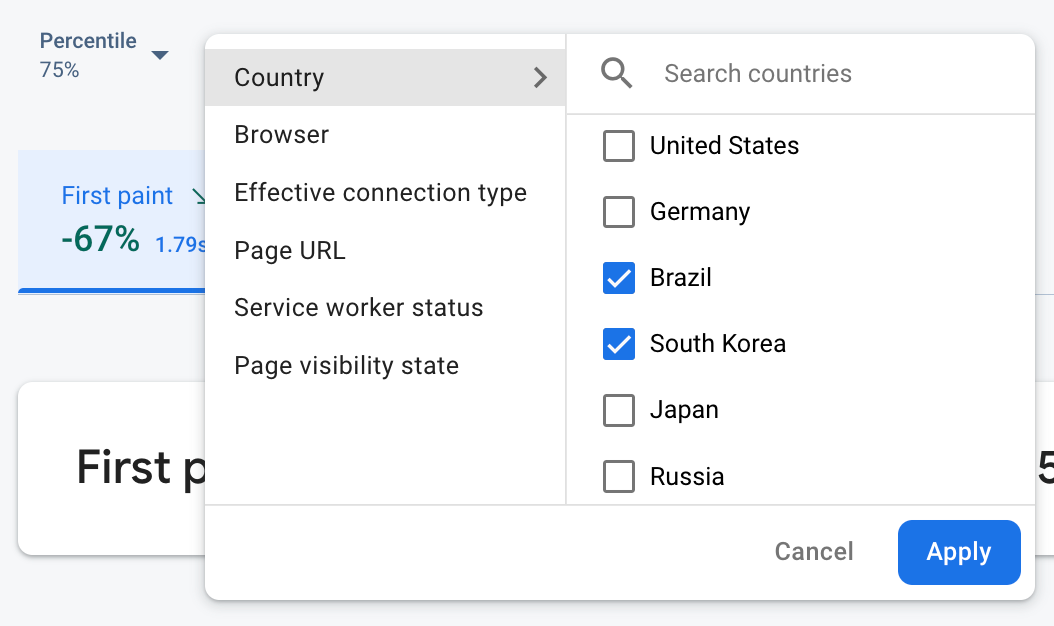
- Filtra per URL pagina per visualizzare i dati di una pagina specifica del tuo sito.
- Filtra per Tipo effettivo di connessione per scoprire in che modo una connessione 3G influisce sulla tua app.
- Filtra per Paese per assicurarti che la posizione del database non influisca su una regione specifica.
Visualizza tutte le metriche raccolte per una traccia
Una volta che fai clic su una traccia, puoi visualizzare in dettaglio le metriche di interesse:
- Tracce delle richieste di rete: le schede delle metriche disponibili sono tempo di risposta e dimensioni del payload di risposta.
- Tracce di codice personalizzato: la scheda della metrica Durata è sempre disponibile (la metrica predefinita per questo tipo di traccia). Se hai aggiunto metriche personalizzate a una traccia di codice personalizzato, vengono visualizzate anche le schede delle metriche.
- Tracciamenti del caricamento pagina: le schede delle metriche disponibili includono First Paint, First Contentful Paint, First Input Delay ed eventi correlati al DOM.
 Grafico di distribuzione di Firebase Performance Monitoring" />
Grafico di distribuzione di Firebase Performance Monitoring" />
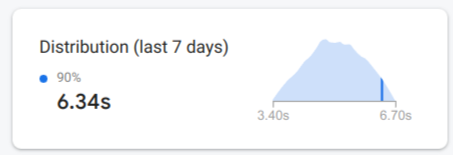
Puoi trovare un riepilogo del rendimento per la metrica selezionata proprio sotto le schede delle metriche. Sono inclusi un riepilogo in una frase dell'andamento della metrica nel tempo e un grafico per visualizzare la distribuzione dei dati nell'intero intervallo di date selezionato.
Visualizzare informazioni dettagliate sui dati
Puoi filtrare e segmentare i dati per attributo oppure fare clic per visualizzarli nel contesto di una sessione di utilizzo dell'app.
Ad esempio, per capire perché il tempo di risposta della rete recente è lento e se un paese influisce sulle prestazioni, segui questi passaggi:
- Seleziona Paese dal menu a discesa degli attributi.
- Nella tabella, ordina in base al valore più recente per visualizzare i paesi che hanno il maggiore impatto sui tempi di risposta della rete.
- Seleziona i paesi con i valori più recenti più grandi per tracciarli nel grafico. Poi passa il cursore sopra la cronologia nel grafico per scoprire quando i tempi di risposta della rete sono rallentati in questi paesi.
- Per analizzare ulteriormente le cause principali dei problemi relativi al tempo di risposta della rete in paesi specifici, aggiungi filtri per questi paesi e continua l'analisi in base ad altri attributi (come tipi di radio e dispositivi).

