Pour afficher les données de performances en temps réel, assurez-vous que votre application utilise une version du SDK Performance Monitoring compatible avec le traitement des données en temps réel. En savoir plus sur les données de performances en temps réel
Suivre les métriques clés dans votre tableau de bord
Pour savoir comment évoluent vos métriques clés, ajoutez-les à votre tableau de métriques en haut du tableau de bord Performances. Vous pouvez identifier rapidement les régressions en consultant les variations d'une semaine à l'autre ou vérifier que les modifications récentes apportées à votre code améliorent les performances.
 Tableau de bord Firebase Performance Monitoring" />
Tableau de bord Firebase Performance Monitoring" />
Voici quelques exemples de tendances que vous pouvez suivre :
- Une amélioration du délai avant la première interaction, car vous avez modifié le moment où votre application charge certains fichiers JavaScript
- Diminution du temps de First Contentful Paint après le passage à un CDN pour les composants
- Une diminution de la taille de la charge utile de la réponse pour une requête réseau depuis que vous avez implémenté l'utilisation de miniatures
- Augmentation du temps de réponse du réseau pour un appel d'API tierce lors d'une panne de l'écosystème
Chaque membre d'un projet Firebase peut configurer son propre tableau de métriques. Vous pouvez suivre les métriques qui vous intéressent, tandis que les autres membres du projet peuvent suivre des ensembles de métriques clés complètement différents sur leurs propres tableaux.
Pour ajouter une métrique à votre tableau de métriques, procédez comme suit :
- Accédez au tableau de bord Performances dans la console Firebase.
- Cliquez sur une fiche de métrique vide, puis sélectionnez une métrique existante à ajouter à votre tableau.
- Cliquez sur sur une fiche de métrique renseignée pour afficher d'autres options, par exemple pour remplacer ou supprimer une métrique.
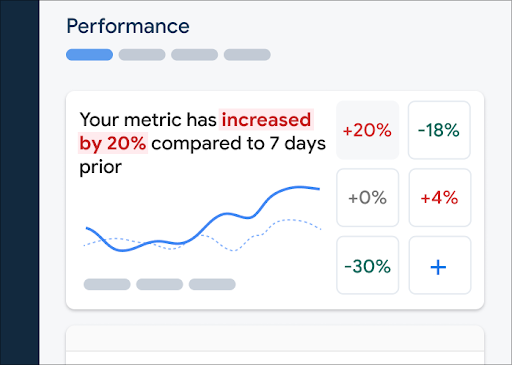
Le tableau des métriques affiche les données de métriques collectées au fil du temps, à la fois sous forme graphique et sous forme de pourcentage numérique de variation.
- Chaque fiche de métrique affiche le pourcentage de variation de la valeur de la métrique au cours de la période sélectionnée, ainsi que la valeur la plus récente de la métrique. L'instruction en haut du tableau des métriques est une interprétation de la variation en pourcentage.
- Par défaut, le tableau des métriques affiche la valeur du 75e centile de la métrique, qui correspond aux Core Web Vitals. Pour savoir comment différents segments de vos utilisateurs perçoivent votre application, sélectionnez un autre centile dans le menu déroulant en haut de la page du tableau de bord.
Que signifient les couleurs rouge, verte et grise ?
La plupart des métriques ont une direction de tendance souhaitée. Le tableau des métriques utilise donc des couleurs pour indiquer si les données de la métrique évoluent dans la bonne ou la mauvaise direction.
Par exemple, imaginons que vous suiviez le délai avant la première interaction d'une page (une valeur qui doit être faible). Si cette valeur augmente, le tableau de métriques affiche la variation en pourcentage de la métrique en rouge, ce qui attire l'attention sur un problème potentiel. Toutefois, si la valeur diminue ou reste inchangée, le tableau de métriques affiche le pourcentage en vert ou en gris, respectivement.
Si une métrique n'a pas de tendance souhaitée évidente, comme la taille de la charge utile de réponse pour une requête réseau, le tableau des métriques affiche toujours la variation en pourcentage de la métrique en gris, quelle que soit la tendance des données.
Que signifient les lignes pleines et en pointillés ?
-
Ligne continue bleu foncé : valeur de la métrique au fil du temps
-
Ligne pointillée bleu clair : valeur de la métrique à un moment précis dans le passé
Par exemple, si vous choisissez d'afficher un graphique des sept derniers jours et que vous pointez sur le 30 août, la ligne pointillée bleu clair indique la valeur de la métrique le 23 août.
Afficher les traces et leurs données
Vous pouvez afficher toutes les traces de votre application dans le tableau des traces, qui se trouve en bas du tableau de bord Performances. Le tableau regroupe chaque type de trace dans un sous-onglet approprié. Par exemple, toutes les traces de demandes réseau sont listées dans le sous-onglet Demandes réseau.
Le tableau des traces affiche les valeurs de certaines métriques principales pour chaque trace, ainsi que la variation en pourcentage de la valeur de chaque métrique. Ces valeurs sont calculées en fonction des sélections de centile et de période définies en haut de l'onglet Tableau de bord. Voici quelques exemples :
- Si vous sélectionnez un centile de 75 % et une période de Les 7 derniers jours, la valeur de la métrique correspondra au 75e centile des données collectées au cours du jour le plus récent, et la variation en pourcentage correspondra à la variation depuis sept jours.
- Si vous définissez ensuite la période sur Dernières 24 heures, la valeur de la métrique correspondra à la médiane des données collectées au cours de la dernière heure, et la variation en pourcentage correspondra à la variation depuis 24 heures.
Vous pouvez trier la liste des traces dans chaque sous-onglet par valeur de métrique ou par variation en pourcentage pour une métrique spécifique. Cela peut vous aider à identifier rapidement les problèmes potentiels dans votre application.
Pour afficher toutes les métriques et données d'une trace spécifique, cliquez sur son nom dans le tableau des traces. Vous trouverez plus d'informations dans les sections suivantes de cette page.
Afficher plus de données pour une trace spécifique
Performance Monitoring fournit une page de dépannage dans la console Firebase qui met en évidence les modifications apportées aux métriques. Vous pouvez ainsi résoudre rapidement les problèmes de performances et minimiser leur impact sur vos applications et vos utilisateurs. Vous pouvez utiliser la page de dépannage lorsque vous découvrez des problèmes de performances potentiels, par exemple dans les cas suivants :
- Vous sélectionnez les métriques pertinentes dans le tableau de bord et vous remarquez un grand delta.
- Dans le tableau des traces, vous triez les données pour afficher les deltas les plus importants en haut et vous constatez une variation en pourcentage significative.
- Vous recevez une alerte par e-mail vous informant d'un problème de performances.
Vous pouvez accéder à la page de dépannage de différentes manières :
- Sur le tableau de bord des métriques, cliquez sur le bouton Afficher les détails de la métrique.
- Sur n'importe quelle fiche de métrique, sélectionnez
> Afficher les détails . La page de dépannage affiche des informations sur la métrique que vous avez sélectionnée. - Dans le tableau des traces, cliquez sur le nom d'une trace ou sur une valeur de métrique dans la ligne associée à cette trace.
- Dans une alerte par e-mail, cliquez sur Examiner maintenant.
Lorsque vous cliquez sur le nom d'une trace dans le tableau des traces, vous pouvez ensuite examiner en détail les métriques qui vous intéressent. Cliquez sur le bouton
 Données Firebase Performance Monitoring filtrées par attribut" />
Données Firebase Performance Monitoring filtrées par attribut" />
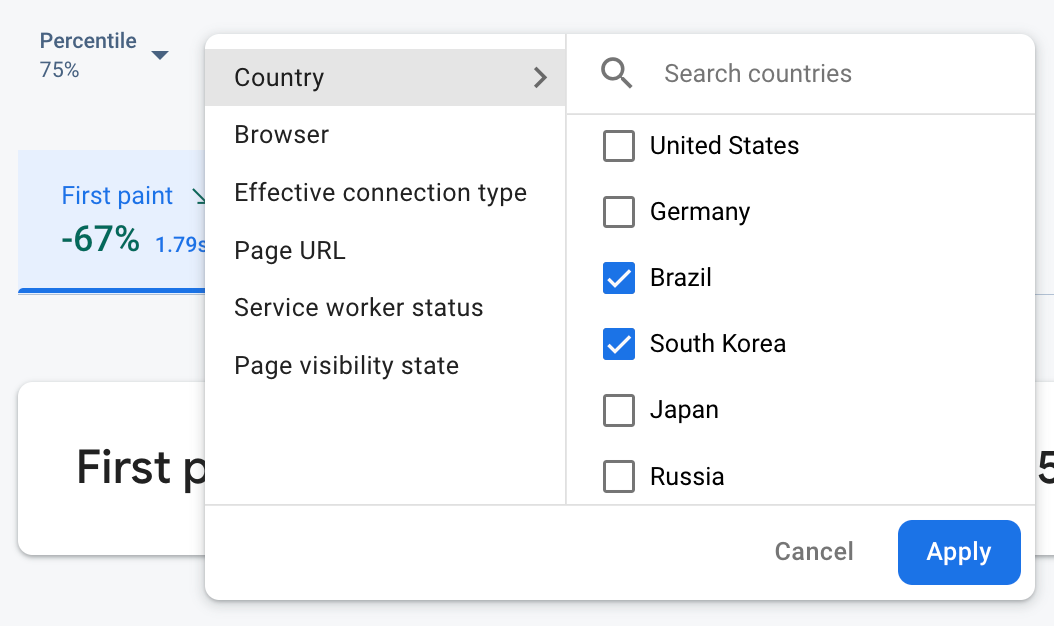
- Filtrez les données par URL de la page pour afficher les données d'une page spécifique de votre site.
- Filtrez par Type de connexion compatible pour découvrir l'impact d'une connexion 3G sur votre application.
- Filtrez par Pays pour vous assurer que l'emplacement de votre base de données n'affecte pas une région spécifique.
Afficher toutes les métriques collectées pour une trace
Une fois que vous avez cliqué sur une trace, vous pouvez examiner en détail les métriques qui vous intéressent :
- Traces de requêtes réseau : les onglets de métriques disponibles sont Temps de réponse et Taille de la charge utile de la réponse.
- Traces de code personnalisé : l'onglet de métrique Durée est toujours disponible (métrique par défaut pour ce type de trace). Si vous avez ajouté des métriques personnalisées à une trace de code personnalisé, ces onglets de métriques s'affichent également.
- Traces de chargement de page : les onglets de métriques disponibles incluent First Paint, First Contentful Paint, First Input Delay et les événements liés au DOM.
 Graphique de distribution Firebase Performance Monitoring" />
Graphique de distribution Firebase Performance Monitoring" />
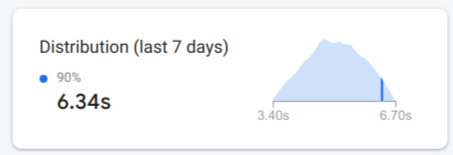
Vous trouverez un récapitulatif des performances pour la métrique sélectionnée juste en dessous des onglets de métriques. Cela inclut un résumé d'une phrase sur la tendance de la métrique au fil du temps et un graphique pour visualiser la distribution des données sur l'ensemble de la période sélectionnée.
Afficher des informations détaillées sur les données
Vous pouvez filtrer et segmenter les données par attribut, ou cliquer pour les afficher dans le contexte d'une session d'utilisation d'application.
Par exemple, pour comprendre pourquoi le temps de réponse de votre réseau est lent et si un pays affecte les performances, procédez comme suit :
- Sélectionnez Pays dans le menu déroulant des attributs.
- Dans le tableau, triez les données par valeur la plus récente pour identifier les pays qui ont le plus d'impact sur les temps de réponse de votre réseau.
- Sélectionnez les pays dont les dernières valeurs sont les plus élevées pour les représenter sur le graphique. Pointez ensuite sur la chronologie du graphique pour savoir quand les temps de réponse du réseau ont ralenti dans ces pays.
- Pour examiner plus en détail les causes premières des problèmes de temps de réponse du réseau dans des pays spécifiques, ajoutez des filtres pour ces pays et continuez votre enquête sur d'autres attributs (comme les types de radio et les appareils).

