Damit Sie Leistungsdaten in Echtzeit aufrufen können, muss in Ihrer App eine Performance Monitoring SDK-Version verwendet werden, die mit der Echtzeitdatenverarbeitung kompatibel ist. Weitere Informationen zu Echtzeit-Leistungsdaten
Wichtige Messwerte in Ihrem Dashboard im Blick behalten
Wenn Sie sehen möchten, wie sich Ihre wichtigsten Messwerte entwickeln, fügen Sie sie dem Messwertboard oben im Leistungsdashboard hinzu. Sie können Regressionen schnell erkennen, indem Sie Änderungen von Woche zu Woche analysieren, oder prüfen, ob sich die Leistung durch die letzten Änderungen an Ihrem Code verbessert hat.
 Firebase Performance Monitoring-Dashboard" />
Firebase Performance Monitoring-Dashboard" />
Hier sind einige Beispiele für Trends, die Sie im Blick behalten könnten:
- Eine Verbesserung bei First Input Delay, da Sie geändert haben, wann bestimmte JavaScript-Dateien in Ihrer App geladen werden
- Eine Verkürzung der Zeit für First Contentful Paint nach der Umstellung auf ein CDN für Assets
- Ein Rückgang der Antwortnutzlastgröße für eine Netzwerkanfrage seit der Implementierung der Verwendung von Thumbnails
- Eine Erhöhung der Netzwerkantwortzeit für einen Drittanbieter-API-Aufruf während eines Ökosystemausfalls
Jedes Mitglied eines Firebase-Projekts kann ein eigenes Messwert-Dashboard konfigurieren. Sie können Messwerte im Blick behalten, die für Sie wichtig sind, während andere Projektmitglieder auf ihren eigenen Boards ganz andere Messwerte verfolgen können.
So fügen Sie Ihrem Messwert-Board einen Messwert hinzu:
- Rufen Sie in der Firebase Console das Dashboard zur Leistungsüberwachung auf.
- Klicken Sie auf eine leere Messwertkarte und wählen Sie dann einen vorhandenen Messwert aus, den Sie dem Board hinzufügen möchten.
- Klicken Sie auf einer Messwertkarte mit Daten auf , um weitere Optionen aufzurufen, z. B. zum Ersetzen oder Entfernen eines Messwerts.
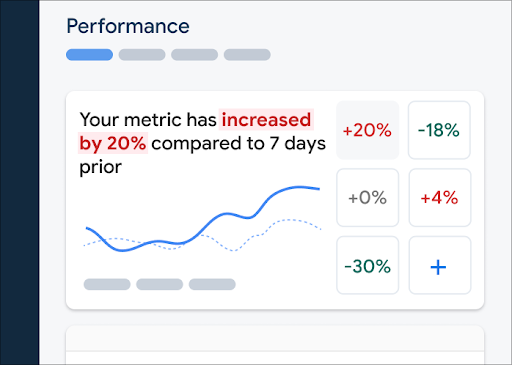
Im Messwert-Board werden erfasste Messwertdaten im Zeitverlauf sowohl in grafischer Form als auch als numerische prozentuale Änderung dargestellt.
- Auf jeder Messwertkarte wird die prozentuale Änderung des Messwertwerts im ausgewählten Zeitraum sowie der zuletzt erfasste Wert des Messwerts angezeigt. Die Aussage oben im Messwert-Board ist eine Interpretation der prozentualen Änderung.
- Standardmäßig wird im Messwert-Dashboard der 75. Perzentilwert des Messwerts angezeigt, der mit Core Web Vitals übereinstimmt. Wenn Sie sehen möchten, wie verschiedene Nutzersegmente Ihre App nutzen, wählen Sie oben auf der Dashboardseite ein anderes Perzentil aus dem Drop-down-Menü aus.
Was bedeuten die roten, grünen und grauen Farben?
Die meisten Messwerte haben eine gewünschte Trendrichtung. Im Messwert-Board wird daher anhand von Farben angezeigt, ob die Daten des Messwerts in eine gute oder schlechte Richtung tendieren.
Angenommen, Sie erfassen die Verzögerung bei der ersten Eingabe einer Seite (ein Wert, der klein sein sollte). Wenn dieser Wert steigt, wird die prozentuale Änderung des Messwerts im Messwert-Dashboard rot dargestellt, um auf ein mögliches Problem hinzuweisen. Wenn der Wert jedoch sinkt oder sich nicht ändert, wird der Prozentsatz im Messwert-Board in Grün bzw. Grau angezeigt.
Wenn ein Messwert keine offensichtliche gewünschte Trendrichtung hat, z. B. die Größe der Antwortnutzlast für eine Netzwerkanfrage, wird die prozentuale Änderung des Messwerts im Messwert-Dashboard immer grau dargestellt, unabhängig davon, wie sich die Daten entwickeln.
Was bedeuten die durchgezogenen und gestrichelten Linien?
-
Durchgezogene dunkelblaue Linie: Der Wert des Messwerts im Zeitverlauf
-
Hellblaue gestrichelte Linie: Der Wert des Messwerts zu einem bestimmten Zeitpunkt in der Vergangenheit.
Wenn Sie beispielsweise ein Diagramm der letzten 7 Tage auswählen und den Mauszeiger auf den 30. August bewegen, wird mit der hellblauen gestrichelten Linie der Wert des Messwerts am 23. August angegeben.
Traces und zugehörige Daten ansehen
Alle Traces für Ihre App finden Sie in der Traces-Tabelle unten im Leistungs-Dashboard. In der Tabelle wird jeder Tracetyp auf einem entsprechenden Untertab gruppiert. Alle Traces für Netzwerkanfragen werden beispielsweise auf dem Untertab Netzwerkanfragen aufgeführt.
In der Tabelle mit den Traces werden die Werte für einige der wichtigsten Messwerte für jeden Trace sowie die prozentuale Änderung für den Wert jedes Messwerts angezeigt. Diese Werte werden anhand der oben auf dem Tab Dashboard festgelegten Auswahl für das Perzentil und den Zeitraum berechnet. Hier einige Beispiele:
- Wenn Sie beispielsweise das 75. Perzentil und den Zeitraum Letzte 7 Tage auswählen, ist der Wert des Messwerts das 75. Perzentil der erfassten Daten vom letzten Tag. Die prozentuale Änderung ist die Änderung seit 7 Tagen.
- Wenn Sie den Zeitraum dann in Letzte 24 Stunden ändern, ist der Wert des Messwerts der Median der erhobenen Daten aus der letzten Stunde und die prozentuale Änderung die Änderung seit 24 Stunden zuvor.
Sie können die Liste der Traces auf jedem Untertab nach dem Wert des Messwerts oder nach der prozentualen Änderung für einen bestimmten Messwert sortieren. So können Sie potenzielle Probleme in Ihrer App schnell erkennen.
Wenn Sie alle Messwerte und Daten für einen bestimmten Trace aufrufen möchten, klicken Sie in der Tabelle „Traces“ auf den Namen des Traces. In den folgenden Abschnitten dieser Seite finden Sie weitere Informationen.
Weitere Daten für einen bestimmten Trace ansehen
Performance Monitoring bietet eine Seite zur Fehlerbehebung in der Firebase-Konsole, auf der Änderungen bei Messwerten hervorgehoben werden. So können Sie Leistungsprobleme bei Ihren Apps und Nutzern schnell beheben und ihre Auswirkungen minimieren. Sie können die Seite zur Fehlerbehebung verwenden, wenn Sie beispielsweise in den folgenden Szenarien von potenziellen Leistungsproblemen erfahren:
- Sie wählen relevante Messwerte im Dashboard aus und stellen ein großes Delta fest.
- In der Tabelle mit den Traces sortieren Sie nach dem größten Delta und sehen eine erhebliche prozentuale Änderung.
- Sie erhalten eine E‑Mail-Benachrichtigung über ein Leistungsproblem.
Sie haben folgende Möglichkeiten, auf die Seite zur Fehlerbehebung zuzugreifen:
- Klicken Sie im Messwert-Dashboard auf die Schaltfläche Messwertdetails ansehen.
- Wählen Sie auf einer beliebigen Messwertkarte
=> Details ansehen aus. Auf der Seite zur Fehlerbehebung werden Informationen zum ausgewählten Messwert angezeigt. - Klicken Sie in der Tabelle „Traces“ auf einen Tracenamen oder einen beliebigen Messwert in der Zeile, die mit diesem Trace verknüpft ist.
- Klicken Sie in einer E‑Mail-Benachrichtigung auf Jetzt untersuchen.
Wenn Sie in der Tabelle mit den Traces auf einen Tracenamen klicken, können Sie die gewünschten Messwerte aufrufen. Klicken Sie auf die Schaltfläche
 Firebase Performance Monitoring-Daten werden nach Attribut gefiltert" />
Firebase Performance Monitoring-Daten werden nach Attribut gefiltert" />
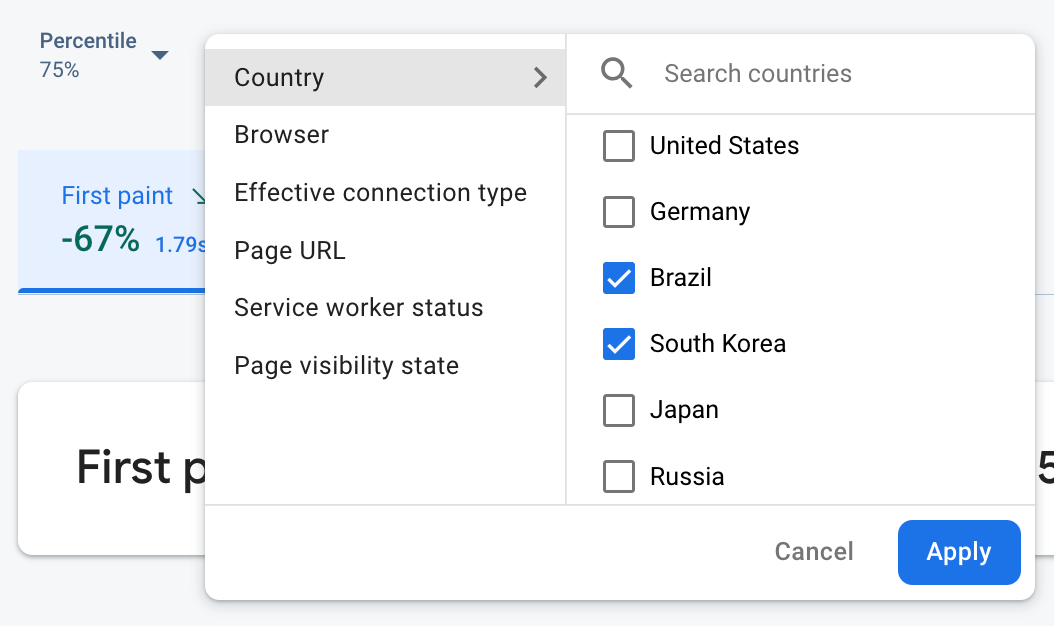
- Filtern Sie nach Seiten-URL, um Daten für eine bestimmte Seite Ihrer Website aufzurufen.
- Filtern Sie nach Effektiver Verbindungstyp, um zu sehen, wie sich eine 3G-Verbindung auf Ihre App auswirkt.
- Filtern Sie nach Land, um sicherzustellen, dass sich der Datenbankstandort nicht auf eine bestimmte Region auswirkt.
Alle erfassten Messwerte für einen Trace ansehen
Wenn Sie auf einen Trace klicken, können Sie die gewünschten Messwerte aufschlüsseln:
- Traces von Netzwerkanfragen: Die verfügbaren Messwerttabs sind Antwortzeit und Größe der Antwortnutzlast.
- Benutzerdefinierte Code-Traces: Der Messwert-Tab Dauer ist immer verfügbar (der Standardmesswert für diese Art von Trace). Wenn Sie einem benutzerdefinierten Code-Trace benutzerdefinierte Messwerte hinzugefügt haben, wird auch der entsprechende Messwert-Tab angezeigt.
- Traces zum Seitenaufbau: Die verfügbaren Messwert-Tabs umfassen First Paint, First Contentful Paint, First Input Delay und DOM-bezogene Ereignisse.
 Firebase Performance Monitoring-Verteilungsdiagramm" />
Firebase Performance Monitoring-Verteilungsdiagramm" />
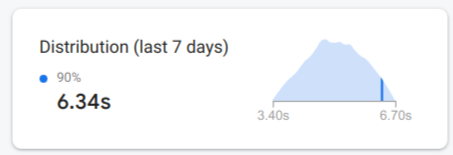
Direkt unter den Messwert-Tabs finden Sie eine Leistungszusammenfassung für den ausgewählten Messwert. Dazu gehören eine Übersicht des Messwerttrends im Zeitverlauf in einem Satz und ein Diagramm zur Visualisierung der Datenverteilung über den gesamten ausgewählten Zeitraum.
Detaillierte Informationen zu den Daten ansehen
Sie können die Daten nach Attribut filtern und segmentieren oder auf die Daten klicken, um sie im Kontext einer App-Nutzungssitzung aufzurufen.
Wenn Sie beispielsweise wissen möchten, warum die Reaktionszeit Ihres Netzwerks in letzter Zeit langsam ist und ob ein Land die Leistung beeinträchtigt, gehen Sie so vor:
- Wählen Sie im Drop-down-Menü „Attribute“ die Option Land aus.
- Sortieren Sie die Tabelle nach dem letzten Wert, um die Länder zu sehen, die den größten Einfluss auf die Antwortzeiten Ihres Netzwerks haben.
- Wählen Sie die Länder mit den größten aktuellen Werten aus, um sie im Diagramm darzustellen. Bewegen Sie dann den Mauszeiger auf die Zeitachse im Diagramm, um zu sehen, wann die Netzwerkantwortzeiten in diesen Ländern langsamer wurden.
- Wenn Sie die Ursachen von Problemen mit der Netzwerkantwortzeit in bestimmten Ländern genauer untersuchen möchten, fügen Sie Filter für diese Länder hinzu und untersuchen Sie die Daten anhand anderer Attribute (z. B. Funktypen und Geräte).

