Performance Monitoring использует трассировки для сбора данных о контролируемых процессах в вашем приложении. Трассировка — это отчёт, содержащий данные, собранные между двумя моментами времени в вашем приложении.
Для веб-приложений Performance Monitoring автоматически собирает данные трассировки для каждой страницы приложения, называемые трассировкой загрузки страницы . Каждая трассировка загрузки страницы собирает следующие метрики по умолчанию:
Наибольшая отрисовка контента — метрика, которая измеряет время между переходом пользователя на страницу и моментом, когда происходит наибольшее визуальное изменение.
взаимодействие до следующей отрисовки — метрика, которая измеряет максимальное время между моментом взаимодействия пользователя со страницей и моментом следующей отрисовки.
Накопленное смещение макета — метрика, которая измеряет и оценивает неожиданные смещения макета на странице.
Первая отрисовка — метрика, которая измеряет время между переходом пользователя на страницу и моментом, когда происходит какое-либо визуальное изменение.
Первая отрисовка контента — метрика, которая измеряет время между переходом пользователя на страницу и отображением значимого контента, например изображения или текста.
domInteractive — метрика, которая измеряет время между моментом, когда пользователь переходит на страницу, и моментом, когда страница считается интерактивной для пользователя.
domContentLoadedEventEnd — метрика, которая измеряет время между переходом пользователя на страницу и полной загрузкой и анализом исходного HTML-документа.
loadEventEnd — метрика, которая измеряет время между переходом пользователя на страницу и завершением события загрузки текущего документа.
Задержка первого ввода — метрика, которая измеряет время между моментом взаимодействия пользователя со страницей и моментом, когда браузер способен отреагировать на этот ввод.
Вы можете просмотреть данные этих трассировок на подвкладке Загрузка страницы таблицы трассировок, которая находится в нижней части панели мониторинга производительности (подробнее об использовании консоли см. далее на этой странице).
Определение трассировки загрузки страницы
Эта трассировка измеряет несколько показателей загрузки страниц вашего приложения, в частности, сколько времени требуется для достижения стандартных точек загрузки, как в адаптивном приложении.
Трассировки загрузки страницы помогают отслеживать основные веб-показатели вашего приложения, такие как первая отрисовка контента.
Метрики, собранные для отслеживания загрузки страницы
Эти трассировки являются готовыми трассировками, поэтому вы не можете добавлять к ним дополнительные пользовательские метрики или пользовательские атрибуты.
Самая большая содержательная краска
Эта метрика измеряет время между переходом пользователя на страницу и отображением самого большого изображения, текста или видеоконтента.
Этот показатель полезен для понимания того, насколько быстро основное содержимое веб-страницы становится видимым для пользователя.
Начинается, когда пользователь переходит на страницу.
Останавливается при появлении самых значительных визуальных изменений, включая изображения, текст или видеоэлементы. Подробнее см. в разделе «Основные веб-показатели» .
« Наибольший элемент отрисовки контента » — это настраиваемый атрибут, который определяет элемент, соответствующий наибольшему отрисовываемому контенту. Этот атрибут учитывается в дополнение к времени отрисовки самого большого контента.
Взаимодействие со следующей краской
Эта метрика измеряет время между моментом взаимодействия пользователя со страницей и моментом следующего заполнения страницы.
Эта метрика полезна, поскольку она измеряет, насколько быстро страница реагирует на действия пользователя.
Начинается, когда пользователь взаимодействует со страницей (щелчок мыши, нажатие на устройство или ввод с клавиатуры).
Останавливается при следующей отрисовке. Подробнее см. в разделе «Основные веб-показатели» .
« Самое продолжительное взаимодействие до следующей отрисовки » — это настраиваемый атрибут, который определяет элемент, с которым взаимодействовал пользователь, когда произошло событие взаимодействия до следующей отрисовки. Этот атрибут учитывается в дополнение к времени взаимодействия до следующей отрисовки.
Совокупный сдвиг макета
Эта метрика измеряет самый большой всплеск оценок смещений макета для каждого неожиданного смещения макета, которое происходит в течение всего жизненного цикла страницы.
Эта метрика полезна, поскольку неожиданные изменения макета могут нарушить пользовательский опыт. Метрика рассчитывает оценку на основе API нестабильности макета . Подробнее о том, как рассчитывается оценка, см. в разделе «Основные веб-показатели» .
« Наибольшая цель смещения макета » — это настраиваемый атрибут, который определяет элемент, смещенный при наибольшем смещении содержимого. Этот параметр учитывается в дополнение к кумулятивному показателю смещения макета.
Первая краска
Эта метрика измеряет время между моментом, когда пользователь переходит на страницу, и моментом, когда происходит какое-либо визуальное изменение.
Эта метрика полезна, поскольку первая отрисовка сигнализирует вашим пользователям о том, что страница начинает загружаться.
Начинается, когда пользователь переходит на страницу.
Останавливается при любом визуальном изменении, включая изменение цвета фона или загрузку заголовка.
Первая содержательная краска
Эта метрика измеряет время между переходом пользователя на страницу и отображением значимого контента, например изображения или текста.
Эта метрика полезна для понимания того, как скоро ваши пользователи увидят реальный контент вашего приложения, а не просто новый цвет фона или заголовок.
Начинается, когда пользователь переходит на страницу.
Останавливается сразу после того, как браузер отображает первое содержимое из DOM, включая любой текст, изображение (включая фоновые изображения), небелый холст или SVG.
domInteractive
Эта метрика измеряет время между моментом, когда пользователь переходит на страницу, и моментом, когда страница считается интерактивной для пользователя.
Эта метрика полезна для понимания того, как скоро пользователи смогут фактически взаимодействовать с элементами вашего приложения, такими как кнопки и гиперссылки, а не просто видеть их на экране. Обратите внимание, что это не означает, что браузер отреагирует на взаимодействие (информацию об этой метрике см. в отслеживании задержки первого ввода ).
Начинается, когда пользователь переходит на страницу.
Останавливается непосредственно перед тем, как пользовательский агент установит готовность текущего HTML-документа на «интерактивный».
domContentLoadedEventEnd
Эта метрика измеряет время между моментом, когда пользователь переходит на страницу, и моментом, когда исходный HTML-документ полностью загружается и анализируется.
Начинается, когда пользователь переходит на страницу.
Останавливается сразу после полной загрузки и анализа исходного HTML-документа (
DOMContentLoaded), но это не означает, что загрузка таблиц стилей, изображений и подфреймов завершена.
loadEventEnd
Эта метрика измеряет время между моментом перехода пользователя на страницу и моментом завершения загрузки текущего документа.
Эта метрика полезна для понимания того, сколько времени занимает загрузка всего вашего контента, включая таблицы стилей и изображения.
Начинается, когда пользователь переходит на страницу.
Останавливается немедленно после завершения события загрузки текущего HTML-документа.
Задержка первого входа
Эта метрика измеряет время между моментом взаимодействия пользователя со страницей и моментом, когда браузер способен отреагировать на это действие.
Эта метрика полезна, поскольку реакция браузера на взаимодействие с пользователем дает вашим пользователям первое впечатление об отзывчивости вашего приложения.
Начинается, когда пользователь впервые взаимодействует с элементом на странице, например, нажимает кнопку или гиперссылку.
Останавливается сразу же после того, как браузер сможет отреагировать на ввод данных. Это означает, что браузер не занят загрузкой или анализом вашего контента.
Обратите внимание, что для измерения первой метрики задержки ввода необходимо добавить библиотеку polyfill для этой метрики. Инструкции по установке см. в документации к библиотеке.
Отслеживайте, просматривайте и фильтруйте данные о производительности
Для просмотра данных о производительности в режиме реального времени убедитесь, что ваше приложение использует версию Performance Monitoring SDK, совместимую с обработкой данных в режиме реального времени. Подробнее о данных о производительности в режиме реального времени …
Отслеживайте ключевые показатели на панели управления
Чтобы отслеживать динамику ключевых показателей, добавьте их на панель показателей в верхней части панели «Производительность» . Вы можете быстро выявлять регрессии, просматривая еженедельные изменения, или убедиться, что недавние изменения в коде повышают производительность.
 Панель мониторинга производительности Firebase
Панель мониторинга производительности FirebaseЧтобы добавить метрику на доску метрик, выполните следующие действия:
- Перейдите на панель управления производительностью в консоли Firebase .
- Щелкните пустую карточку метрики, затем выберите существующую метрику для добавления на доску.
- Нажмите на заполненной карточке метрики, чтобы увидеть дополнительные параметры, например, чтобы заменить или удалить метрику.
На доске показателей отображаются собранные метрические данные с течением времени, как в графической форме, так и в виде числового процентного изменения.
Подробнее об использовании панели инструментов .
Просмотр следов и их данных
Чтобы просмотреть свои трассировки, перейдите на панель управления «Производительность» в консоли Firebase , прокрутите вниз до таблицы трассировок и выберите соответствующую вкладку. В таблице отображаются некоторые основные метрики для каждой трассировки, и вы даже можете отсортировать список по процентному изменению конкретной метрики.
Performance Monitoring предоставляет страницу устранения неполадок в консоли Firebase , где отображаются изменения метрик, что позволяет быстро устранять и минимизировать влияние проблем с производительностью на ваши приложения и пользователей. Вы можете использовать страницу устранения неполадок, когда узнаете о потенциальных проблемах с производительностью, например, в следующих ситуациях:
- Вы выбираете соответствующие показатели на панели управления и замечаете большую разницу.
- В таблице следов вы сортируете так, чтобы самые большие дельты отображались вверху, и видите значительное процентное изменение.
- Вы получите уведомление по электронной почте о проблеме с производительностью.
Доступ к странице устранения неполадок можно получить следующими способами:
- На панели показателей нажмите кнопку Просмотреть сведения о показателях .
- На любой метрической карте выберите
=> Просмотреть подробности . На странице устранения неполадок отображается информация о выбранной вами метрике. - В таблице трасс щелкните имя трассы или любое значение метрики в строке, связанной с этой трассой.
- В оповещении по электронной почте нажмите кнопку Расследовать сейчас .
Щелкнув по имени трассы в таблице трасс, вы сможете перейти к интересующим вас метрикам.
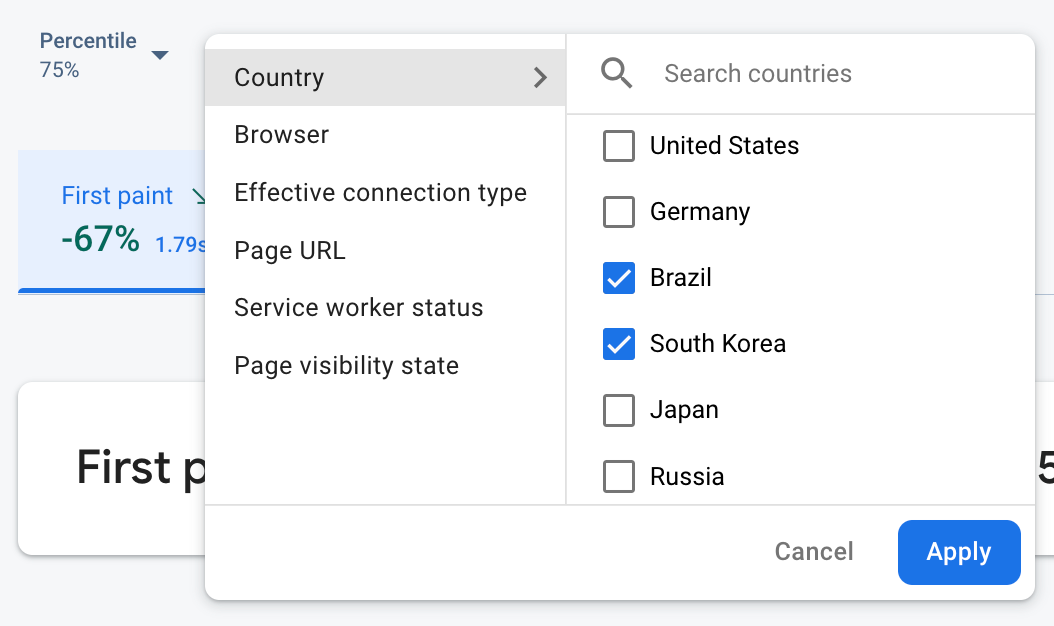
 Данные мониторинга производительности Firebase фильтруются по атрибуту
Данные мониторинга производительности Firebase фильтруются по атрибуту- Фильтр по URL-адресу страницы для просмотра данных по определенной странице вашего сайта.
- Фильтруйте по эффективному типу подключения, чтобы узнать, как 3G-соединение влияет на ваше приложение.
- Фильтр по стране , чтобы убедиться, что местоположение вашей базы данных не влияет на определенный регион.
Узнайте больше о просмотре данных по вашим следам .
Следующие шаги
Узнайте больше об использовании атрибутов для изучения данных о производительности.
Узнайте больше о том, как отслеживать проблемы производительности в консоли Firebase .
Настройте оповещения о загрузках страниц, снижающих производительность вашего приложения. Например, вы можете настроить оповещение по электронной почте для своей команды, если задержка первого ввода для определенной страницы превысит заданное вами пороговое значение.

