باستخدام Performance Monitoring، يمكنك استخدام السمات لتقسيم بيانات الأداء والتركيز على أداء تطبيقك في سيناريوهات مختلفة من الاستخدام الفعلي.
بعد النقر على اسم عملية تتبُّع في جدول عمليات التتبُّع (الموجود في أسفل لوحة بيانات الأداء)، يمكنك الانتقال إلى تفاصيل المقاييس التي تهمّك. استخدِم الزر
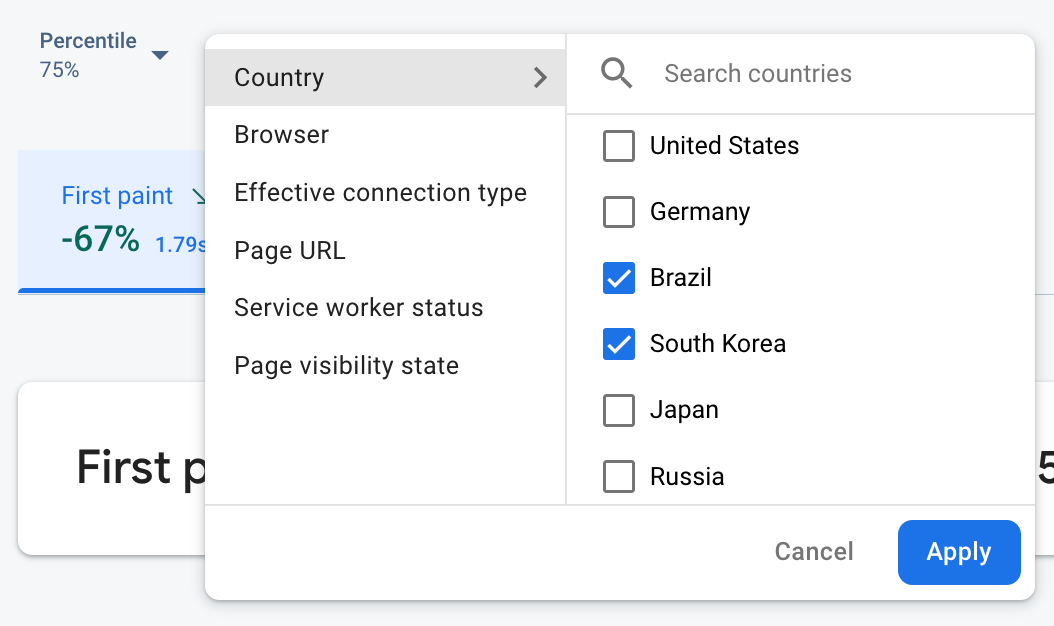
 تتم فلترة بيانات "مراقبة أداء Firebase" حسب السمة" />
تتم فلترة بيانات "مراقبة أداء Firebase" حسب السمة" />
- يمكنك الفلترة حسب عنوان URL للصفحة لعرض بيانات خاصة بصفحة معيّنة من موقعك الإلكتروني.
- يمكنك الفلترة حسب نوع الاتصال الفعّال للتعرّف على تأثير اتصال الجيل الثالث في تطبيقك.
- يمكنك الفلترة حسب البلد للتأكّد من أنّ موقع قاعدة البيانات لا يؤثر في منطقة معيّنة.
السمات التلقائية
تجمع Performance Monitoring تلقائيًا مجموعة متنوّعة من السمات التلقائية استنادًا إلى نوع التتبُّع.
بالإضافة إلى هذه السمات التلقائية، يمكنك أيضًا إنشاء سمات مخصّصة في عمليات تتبُّع الرموز المخصّصة لتصنيف البيانات حسب الفئات الخاصة بتطبيقك، مثل تصنيف البيانات حسب مستوى اللعبة في إحدى الألعاب.
السمات التلقائية التي يتم جمعها لتطبيقات الويب
تجمع جميع عمليات التتبُّع لتطبيقات الويب السمات التالية تلقائيًا:
- المتصفح
- البلد
- نوع الاتصال الفعّال
- عنوان URL للصفحة
- حالة مشغّل الخدمات
- حالة الظهور
جمع بيانات المستخدمين
إنشاء سمات مخصّصة
يمكنك إنشاء سمات مخصّصة على أيّ من عمليات التتبُّع المخصّصة للرموز التي تمّت مراقبتها.
استخدِم Performance Monitoring Trace API لإضافة سمات مخصّصة إلى عمليات تتبُّع الرموز المخصّصة.
لاستخدام السمات المخصّصة، أضِف رمزًا إلى تطبيقك يحدّد السمة ويربطها بتتبُّع رمز مخصّص معيّن. يمكنك ضبط السمة المخصّصة في أي وقت بين بدء التتبُّع وإيقافه.
لاحظ ما يلي:
يجب أن تستوفي أسماء السمات المخصّصة المتطلبات التالية:
- لا توجد مسافة بيضاء بادئة أو لاحقة، ولا يوجد حرف شرطة سفلية بادئة (
_) - ما مِن مساحات
- الحد الأقصى للطول هو 32 حرفًا
- الأحرف المسموح بها في الاسم هي
A-Zوa-zو_.
- لا توجد مسافة بيضاء بادئة أو لاحقة، ولا يوجد حرف شرطة سفلية بادئة (
يمكن أن يسجّل كلّ تتبُّع للرمز المخصّص ما يصل إلى 5 سمات مخصّصة.
يُرجى التأكّد من أنّ السمات المخصّصة لا تتضمّن أي معلومات تحدّد هوية فرد معيّن لدى Google.
مزيد من المعلومات عن هذه الإرشادات
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();

