Performance Monitoring 使用跟踪记录来收集有关应用中受监控进程的数据。跟踪记录是一种报告,包含两个时间点之间在应用中捕获的数据。
对于 Web 应用,Performance Monitoring 会自动收集应用的每个页面的跟踪记录,称为页面加载跟踪记录。每个页面加载跟踪记录都会收集以下默认指标:
Largest Contentful Paint - 此指标衡量用户导航到页面与发生最大视觉变化的时间点之间的时长
Interaction to Next Paint - 此指标衡量用户与网页互动到下一次绘制发生之间的最长时间
累计布局偏移 - 此指标衡量网页中意外布局偏移并对其进行评分
首次渲染 - 该指标衡量用户导航到页面的时间点与发生任何视觉变化的时间点之间的时长
First Contentful Paint - 该指标衡量用户转到页面的时间点与系统显示有意义的内容(如图片或文本)的时间点之间的时长
domInteractive - 该指标衡量用户导航到页面的时间点与页面被认为可以与用户进行交互的时间点之间的时长
domContentLoadedEventEnd - 该指标衡量用户导航到页面的时间点与初始 HTML 文档完全加载并解析的时间点之间的时长
loadEventEnd - 该指标衡量用户导航到页面的时间点与当前文档的加载事件完成的时间点之间的时长
First Input Delay - 该指标衡量用户与页面交互的时间点与浏览器能够响应此次输入的时间点之间的时长
您可以在“性能”信息中心底部的跟踪记录表中的“网页加载”子标签中查看这些跟踪记录中的数据(在本页下文中详细了解如何使用控制台)。
页面加载跟踪记录的定义
此跟踪记录衡量有关应用中的页面如何加载,尤其是需要多长时间到达常见加载点(例如自适应应用)的多个指标。
页面加载跟踪记录可帮助您跟踪应用的核心网页指标,例如 First Contentful Paint。
页面加载跟踪记录收集的指标
这些跟踪记录是开箱即用型,无法添加额外的自定义指标或属性。
Largest Contentful Paint
此指标衡量用户导航到页面与系统显示最大图片、文字或视频内容之间的时间。
此指标用于了解网页主要内容对用户的可见速度。
用户导航到页面时开始。
发生最大视觉变化(包括图片、文本或视频元素)时停止。如需了解详情,请参阅核心网页指标。
“Largest Contentful Paint 元素”是一个自定义属性,用于标识最大内容渲染的对应元素。除了最大内容渲染时间之外,还会捕获此时间。
Interaction to Next Paint
此指标衡量用户与网页互动到下一次绘制发生之间的时间。
此指标可衡量网页对用户输入的响应速度,因此非常有用。
用户与页面互动(例如鼠标点击、点按设备或键盘输入)时开始。
在下次绘制时停止。如需了解详情,请参阅核心网页指标。
“最长的 Interaction to Next Paint”是一个自定义属性,用于标识 Interaction to Next Paint 事件发生时用户互动过的元素。除了 Interaction to Next Paint 时间之外,还会捕获此时间。
Cumulative Layout Shift
针对在网页的整个生命周期内发生的每次意外布局偏移,衡量布局偏移的最高累计分数。
此指标可衡量意外布局偏移如何破坏用户体验,因此非常有用。此指标会根据 Layout Instability API 报告得分。如需详细了解得分计算方式,请参阅网页基础指标。
“最大的布局偏移目标”是一个自定义属性,用于标识在发生最大内容偏移时发生偏移的元素。除了累计布局偏移得分之外,还会捕获此数据。
首次渲染
该指标用于测量用户导航到页面的时间点和发生任何视觉变化的时间点之间的时长。
因为首次渲染会向用户发出页面开始加载的信号,所以此指标很有用。
用户导航到页面时开始。
发生任何视觉变化(包括背景颜色变化或标题加载)时停止。
First Contentful Paint
该指标用于测量用户导航到页面的时间点和系统显示有意义的内容(如图片或文本)的时间点之间的时长。
此指标可让您了解用户多久可以看到应用的任何实际内容,而不仅仅是新的背景颜色或标题。
用户导航到页面时开始。
浏览器显示来自 DOM 的第一批内容后立即停止,内容包括任何文本、图片(含背景图片)、非白画布或 SVG。
domInteractive
该指标用于测量用户转到页面的时间点和页面被认为可以与用户进行交互的时间点之间的时长。
此指标可让您了解用户多久可以与应用中的元素(例如按钮和超链接)实际交互,而不仅仅是在屏幕上看到这些元素。请注意,这并不意味着浏览器将响应此次交互(如需了解此指标,请参阅“First Input Delay”跟踪记录)。
用户导航到页面时开始。
用户代理马上要将当前 HTML 文档的就绪性设置为“可交互”之前停止。
domContentLoadedEventEnd
该指标用于测量用户导航到页面的时间点和初始 HTML 文档已完全加载并解析的时间点之间的时长。
用户导航到页面时开始。
初始 HTML 文档已完全加载并解析 (
DOMContentLoaded) 后立即停止,但这并不意味着样式表、图片和子帧也完成了加载。
loadEventEnd
该指标用于测量用户导航到页面的时间点和当前文档的加载事件完成的时间点之间的时长。
此指标可让您了解加载所有内容(包括样式表和图片)所需的时间。
用户导航到页面时开始。
当前 HTML 文档的加载事件完成后立即停止。
First Input Delay
该指标用于测量用户与页面交互的时间点和浏览器能够响应此次输入的时间点之间的时长。
因为浏览器对用户交互的响应决定了用户对应用的响应速度的第一印象,所以此指标很有用。
用户首次与页面上的元素交互(例如点击按钮或超链接)时开始。
浏览器能够响应输入(意味着浏览器不忙于加载或解析您的内容)后立即停止。
请注意,要测量 First Input Delay 指标,您需要为此指标添加 polyfill 库。如需了解安装说明,请参阅该库的文档。
跟踪、查看和过滤性能数据
如需查看实时性能数据,请确保您的应用使用与实时数据处理功能兼容的 Performance Monitoring SDK 版本。详细了解实时性能数据。
在信息中心内跟踪关键指标
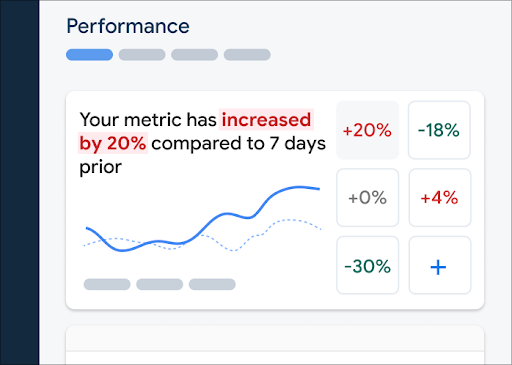
如需了解关键指标的趋势如何,请将这些指标添加到“性能”信息中心顶部的指标板中。您可以通过查看逐周变化情况来快速识别回归问题,或者确认近期的代码更改是否正在改善性能。
 Firebase Performance Monitoring 信息中心" /> 内的指标板的图像
Firebase Performance Monitoring 信息中心" /> 内的指标板的图像如需将指标添加到指标板,请按以下步骤操作:
- 前往 Firebase 控制台中的“性能”信息中心。
- 点击空白指标卡片,然后选择要添加到指标板的现有指标。
- 在填充了信息的指标卡片上点击 可查看更多选项,例如替换或移除指标。
该指标板以图表形式以及数值百分比变化的形式显示一段时间内收集的指标数据。
详细了解如何使用信息中心。
查看跟踪记录及其数据
如需查看您的跟踪记录,请前往 Firebase 控制台中的“性能”信息中心,向下滚动到跟踪记录表,然后点击相应的子标签页。该表会针对每个跟踪记录显示一些热门指标,您甚至可以按特定指标的百分比变化对该列表进行排序。
Performance Monitoring 在 Firebase 控制台中提供了一个问题排查页面,其中会突出显示指标变化,以便您轻松快速地解决性能问题并最大限度地降低对应用和用户的影响。在了解到可能存在性能问题时(例如在以下情况下),您可以使用该问题排查页面:
- 您在信息中心选择了相关指标,并注意到较大的增量。
- 在跟踪记录表中,您通过排序在顶部显示最大的增量,并且看到显著的百分比变化。
- 您收到一条向您通知性能问题的电子邮件提醒。
您可以通过以下方式访问该问题排查页面:
- 在指标信息中心内,点击查看指标详情按钮。
- 在任意指标卡片上,选择
=> 查看详情 。该问题排查页面会显示有关所选指标的信息。 - 在跟踪记录表中,点击跟踪记录名称或与该跟踪记录关联的行中的任意指标值。
- 在电子邮件提醒中,点击立即调查。
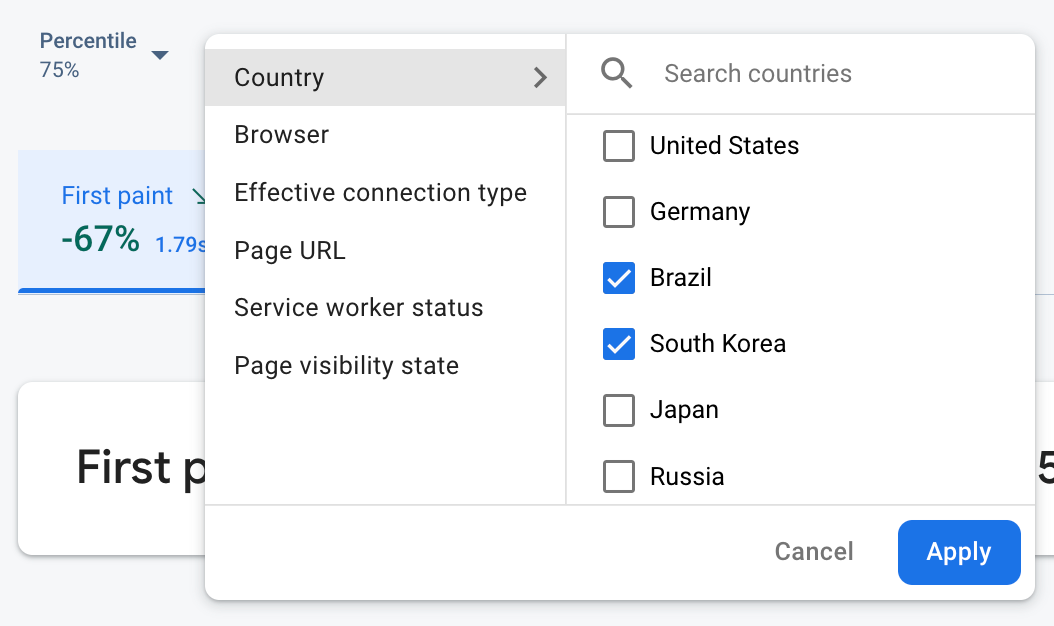
点击跟踪记录表中的跟踪记录名称后,您可以深入了解感兴趣的指标。点击
 按属性过滤 Firebase Performance Monitoring 数据" /> 的图片
按属性过滤 Firebase Performance Monitoring 数据" /> 的图片- 按“页面网址”过滤可查看网站中特定页面的数据
- 按“有效连接类型”过滤可了解 3G 连接对应用的影响
- 按“国家/地区”过滤可确保您的数据库位置不会影响特定区域
详细了解如何查看跟踪记录的数据。
后续步骤
详细了解如何使用属性来检查性能数据。
详细了解如何在 Firebase 控制台中跟踪性能问题。
针对会降低应用性能的页面加载设置提醒。例如,如果特定页面的 First Input Delay 时间超过您设置的阈值,那么您可以为您的团队配置电子邮件提醒。
