Performance Monitoring utilise des traces pour collecter des données sur les processus surveillés dans votre application. Une trace est un rapport qui contient des données capturées entre deux points temporels dans votre application.
Pour les applications Web, Performance Monitoring collecte automatiquement une trace pour chaque page de votre application, appelée trace de chargement de page. Chaque trace de chargement de page collecte les métriques par défaut suivantes :
Largest Contentful Paint : métrique qui mesure le temps écoulé entre le moment où l'utilisateur accède à une page et celui où le plus grand changement visuel se produit.
Interaction to Next Paint : métrique qui mesure le délai le plus long entre le moment où l'utilisateur interagit avec la page et le moment où le prochain affichage se produit.
Cumulative Layout Shift : métrique qui mesure et évalue les décalages de mise en page inattendus sur une page.
First Paint : métrique qui mesure le temps écoulé entre le moment où l'utilisateur accède à une page et le moment où un changement visuel quelconque se produit.
First Contentful Paint : métrique qui mesure le temps qui s'écoule entre le moment où un utilisateur accède à une page et celui où un contenu pertinent s'affiche, comme une image ou du texte.
domInteractive : métrique qui mesure le temps écoulé entre le moment où l'utilisateur accède à une page et le moment où celle-ci est considérée comme interactive pour lui.
domContentLoadedEventEnd : métrique qui mesure le temps écoulé entre le moment où l'utilisateur accède à une page et celui où le document HTML initial est complètement chargé et analysé.
loadEventEnd : métrique qui mesure le temps écoulé entre le moment où l'utilisateur accède à la page et celui où l'événement de chargement du document actuel se termine.
First Input Delay : métrique qui mesure le temps écoulé entre le moment où l'utilisateur interagit avec une page et le moment où le navigateur est en mesure de répondre à cette entrée.
Vous pouvez afficher les données de ces traces dans le sous-onglet Chargement de page du tableau des traces, qui se trouve en bas du tableau de bord Performances (pour en savoir plus sur l'utilisation de la console, consultez la suite de cette page).
Définition d'une trace de chargement de page
Cette trace mesure plusieurs métriques sur le chargement des pages de votre application, en particulier le temps nécessaire pour atteindre des points de chargement courants, comme une application réactive.
Les traces de chargement de page vous aident à suivre les Core Web Vitals de votre application, comme le First Contentful Paint.
Métriques collectées pour les traces de chargement de page
Ces traces sont des traces prêtes à l'emploi. Vous ne pouvez donc pas leur ajouter de métriques ni d'attributs personnalisés.
Largest Contentful Paint
Cette métrique mesure le temps écoulé entre le moment où l'utilisateur accède à une page et celui où le contenu le plus grand (image, texte ou vidéo) s'affiche.
Cette métrique est utile pour comprendre la vitesse à laquelle le contenu principal de la page Web devient visible pour l'utilisateur.
Démarre lorsque l'utilisateur accède à une page.
S'arrête lorsque le changement visuel le plus important se produit, y compris pour les éléments d'image, de texte ou vidéo. Pour en savoir plus, consultez la section sur les signaux Web essentiels.
L'attribut personnalisé Élément Largest Contentful Paint identifie l'élément correspondant au Largest Contentful Paint. Cette métrique est enregistrée en plus du temps "Largest Contentful Paint".
Interaction to Next Paint
Cette métrique mesure le temps écoulé entre le moment où un utilisateur interagit avec une page et le moment où le prochain affichage se produit.
Cette métrique est utile, car elle mesure la réactivité d'une page aux entrées utilisateur.
Démarre lorsque l'utilisateur interagit avec la page (clic de souris, appui sur un appareil ou saisie au clavier).
S'arrête lors du prochain affichage. Pour en savoir plus, consultez la section sur les signaux Web essentiels.
Interaction to Next Paint la plus longue est un attribut personnalisé qui identifie l'élément avec lequel l'utilisateur a interagi lorsque l'événement "Interaction to Next Paint" s'est produit. Cette valeur est enregistrée en plus du temps d'interaction avant la prochaine peinture.
Décalage de mise en page cumulé
Cette métrique mesure les scores de décalage de mise en page les plus importants pour chaque décalage de mise en page inattendu sur toute la durée de vie d'une page.
Cette métrique est utile, car les changements de mise en page inattendus peuvent perturber l'expérience utilisateur. Cette métrique génère un score basé sur l'API Layout Instability. Pour en savoir plus sur le calcul du score, consultez les Core Web Vitals.
"Cible de décalage de mise en page la plus importante" est un attribut personnalisé qui identifie l'élément qui a été déplacé lors du plus grand décalage de contenu. Cette valeur est enregistrée en plus du score de décalage de mise en page cumulatif.
First paint
Cette métrique mesure le temps écoulé entre le moment où l'utilisateur accède à une page et le moment où un changement visuel se produit.
Cette métrique est utile, car le premier affichage indique à vos utilisateurs que la page commence à se charger.
Démarre lorsque l'utilisateur accède à une page.
S'arrête lorsqu'un changement visuel se produit, y compris un changement de couleur d'arrière-plan ou le chargement d'un en-tête.
First contentful paint
Cette métrique mesure le temps qui s'écoule entre le moment où un utilisateur accède à une page et celui où un contenu pertinent s'affiche (une image ou du texte, par exemple).
Cette métrique est utile pour obtenir des insights sur la rapidité avec laquelle vos utilisateurs voient le contenu réel de votre application, plutôt qu'une simple nouvelle couleur d'arrière-plan ou un nouvel en-tête.
Démarre lorsque l'utilisateur accède à une page.
S'arrête immédiatement après que le navigateur a affiché le premier contenu du DOM, y compris le texte, les images (y compris les images de fond), les canevas non vierges ou les SVG.
domInteractive
Cette métrique mesure le temps qui s'écoule entre le moment où l'utilisateur accède à une page et celui où la page est considérée comme interactive pour l'utilisateur.
Cette métrique est utile pour comprendre à quelle vitesse vos utilisateurs peuvent réellement interagir avec les éléments de votre application, comme les boutons et les liens hypertexte, plutôt que de simplement les voir à l'écran. Notez que cela ne signifie pas que le navigateur répondra à l'interaction (pour cette métrique, consultez la trace First Input Delay).
Démarre lorsque l'utilisateur accède à une page.
S'arrête immédiatement avant que le user-agent ait défini le degré de préparation du document HTML actuel sur "Interactif".
domContentLoadedEventEnd
Cette métrique mesure le temps écoulé entre le moment où l'utilisateur accède à une page et celui où le document HTML initial est entièrement chargé et analysé.
Démarre lorsque l'utilisateur accède à une page.
S'arrête immédiatement après le chargement et l'analyse complets du document HTML initial (
DOMContentLoaded), même si les feuilles de style, les images et les sous-cadres ne sont pas encore entièrement chargés.
loadEventEnd
Cette métrique mesure le temps écoulé entre le moment où l'utilisateur accède à la page et celui où l'événement de chargement du document actuel est terminé.
Cette métrique est utile pour comprendre le temps nécessaire au chargement de l'ensemble de votre contenu, y compris les feuilles de style et les images.
Démarre lorsque l'utilisateur accède à une page.
S'arrête immédiatement après l'exécution de l'événement de type "load" pour le document HTML actuel.
First input delay
Cette métrique mesure le temps écoulé entre le moment où l'utilisateur interagit avec une page et celui où le navigateur est en mesure de répondre à cette entrée.
Cette métrique est utile, car la réponse du navigateur à une interaction de l'utilisateur donne à vos utilisateurs leur première impression sur la réactivité de votre application.
Démarre lorsque l'utilisateur interagit pour la première fois avec un élément de la page, par exemple en cliquant sur un bouton ou un lien hypertexte.
S'arrête immédiatement après que le navigateur a pu répondre à l'entrée, ce qui signifie que le navigateur n'est pas occupé à charger ou à analyser votre contenu.
Notez que pour mesurer la métrique "Délai avant la première saisie", vous devez ajouter la bibliothèque polyfill pour cette métrique. Pour obtenir des instructions d'installation, consultez la documentation de la bibliothèque.
Suivre, afficher et filtrer les données de performances
Pour afficher les données de performances en temps réel, assurez-vous que votre application utilise une version du SDK Performance Monitoring compatible avec le traitement des données en temps réel. En savoir plus sur les données de performances en temps réel
Suivre les métriques clés dans votre tableau de bord
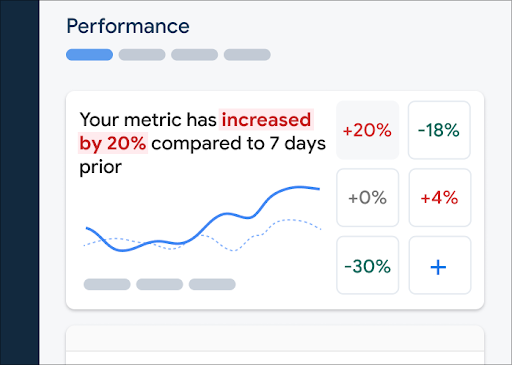
Pour savoir comment évoluent vos métriques clés, ajoutez-les à votre tableau de métriques en haut du tableau de bord Performances. Vous pouvez identifier rapidement les régressions en consultant les variations d'une semaine à l'autre ou vérifier que les modifications récentes apportées à votre code améliorent les performances.
 Tableau de bord Firebase Performance Monitoring" />
Tableau de bord Firebase Performance Monitoring" />
Pour ajouter une métrique à votre tableau de métriques, procédez comme suit :
- Accédez au tableau de bord Performances dans la console Firebase.
- Cliquez sur une fiche de métrique vide, puis sélectionnez une métrique existante à ajouter à votre tableau.
- Cliquez sur sur une fiche de métrique renseignée pour afficher d'autres options, par exemple pour remplacer ou supprimer une métrique.
Le tableau des métriques affiche les données de métriques collectées au fil du temps, à la fois sous forme graphique et sous forme de pourcentage numérique de variation.
En savoir plus sur l'utilisation du tableau de bord
Afficher les traces et leurs données
Pour afficher vos traces, accédez au tableau de bord "Performances" de la console Firebase, faites défiler la page jusqu'au tableau des traces, puis cliquez sur le sous-onglet approprié. Le tableau affiche certaines des principales métriques pour chaque trace. Vous pouvez même trier la liste par pourcentage de variation pour une métrique spécifique.
Performance Monitoring fournit une page de dépannage dans la console Firebase qui met en évidence les modifications apportées aux métriques. Vous pouvez ainsi résoudre rapidement les problèmes de performances et minimiser leur impact sur vos applications et vos utilisateurs. Vous pouvez utiliser la page de dépannage lorsque vous découvrez des problèmes de performances potentiels, par exemple dans les cas suivants :
- Vous sélectionnez les métriques pertinentes dans le tableau de bord et vous remarquez un grand delta.
- Dans le tableau des traces, vous triez les données pour afficher les deltas les plus importants en haut et vous constatez une variation en pourcentage significative.
- Vous recevez une alerte par e-mail vous informant d'un problème de performances.
Vous pouvez accéder à la page de dépannage de différentes manières :
- Sur le tableau de bord des métriques, cliquez sur le bouton Afficher les détails de la métrique.
- Sur n'importe quelle fiche de métrique, sélectionnez
> Afficher les détails . La page de dépannage affiche des informations sur la métrique que vous avez sélectionnée. - Dans le tableau des traces, cliquez sur le nom d'une trace ou sur une valeur de métrique dans la ligne associée à cette trace.
- Dans une alerte par e-mail, cliquez sur Examiner maintenant.
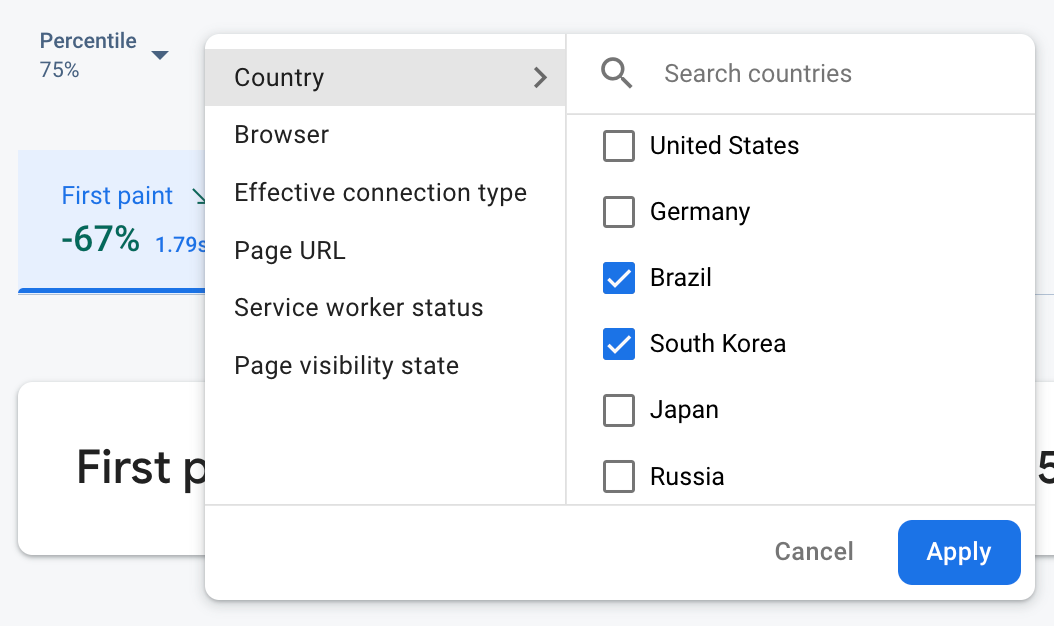
Lorsque vous cliquez sur le nom d'une trace dans le tableau des traces, vous pouvez ensuite examiner en détail les métriques qui vous intéressent. Cliquez sur le bouton
 Données Firebase Performance Monitoring filtrées par attribut" />
Données Firebase Performance Monitoring filtrées par attribut" />
- Filtrez les données par URL de la page pour afficher les données d'une page spécifique de votre site.
- Filtrez par Type de connexion compatible pour découvrir l'impact d'une connexion 3G sur votre application.
- Filtrez par Pays pour vous assurer que l'emplacement de votre base de données n'affecte pas une région spécifique.
En savoir plus sur l'affichage des données de vos traces
Étapes suivantes
Découvrez comment utiliser les attributs pour examiner les données sur les performances.
Découvrez comment suivre les problèmes de performances dans la console Firebase.
Configurez des alertes pour les chargements de page qui dégradent les performances de votre application. Par exemple, vous pouvez configurer une alerte par e-mail pour votre équipe si le délai avant la première interaction d'une page spécifique dépasse un seuil que vous avez défini.

