Performance Monitoring sử dụng dấu vết để thu thập dữ liệu về các quy trình được giám sát trong ứng dụng của bạn. Dấu vết là một báo cáo chứa dữ liệu được ghi lại giữa hai thời điểm trong ứng dụng của bạn.
Đối với các ứng dụng web, Performance Monitoring tự động thu thập một dấu vết cho mỗi trang của ứng dụng. Dấu vết này được gọi là dấu vết tải trang. Mỗi dấu vết tải trang sẽ thu thập các chỉ số mặc định sau:
thời gian hiển thị nội dung lớn nhất – Một chỉ số đo lường thời gian từ khi người dùng chuyển đến một trang cho đến khi xảy ra thay đổi trực quan lớn nhất
Lượt tương tác đến nội dung hiển thị tiếp theo – Một chỉ số đo lường khoảng thời gian dài nhất giữa thời điểm người dùng tương tác với trang và thời điểm nội dung hiển thị tiếp theo xuất hiện
mức thay đổi tổng hợp về bố cục – Một chỉ số đo lường và tính điểm những thay đổi bố cục không mong muốn trên một trang
lần hiển thị đầu tiên – Một chỉ số đo lường thời gian giữa thời điểm người dùng chuyển đến một trang và thời điểm bất kỳ thay đổi nào về hình ảnh xảy ra
nội dung đầu tiên hiển thị – Một chỉ số đo lường thời gian giữa thời điểm người dùng chuyển đến một trang và thời điểm nội dung có ý nghĩa hiển thị, chẳng hạn như hình ảnh hoặc văn bản
domInteractive – Một chỉ số đo lường khoảng thời gian giữa thời điểm người dùng chuyển đến một trang và thời điểm trang đó được coi là có thể tương tác đối với người dùng
domContentLoadedEventEnd – Một chỉ số đo lường thời gian giữa thời điểm người dùng chuyển đến một trang và thời điểm tài liệu HTML ban đầu được tải và phân tích cú pháp hoàn toàn
loadEventEnd – Một chỉ số đo lường khoảng thời gian từ khi người dùng chuyển đến trang cho đến khi sự kiện tải của tài liệu hiện tại hoàn tất
thời gian phản hồi lần tương tác đầu tiên – Một chỉ số đo lường khoảng thời gian giữa thời điểm người dùng tương tác với một trang và thời điểm trình duyệt có thể phản hồi hoạt động đầu vào đó
Bạn có thể xem dữ liệu từ các dấu vết này trong thẻ phụ Tải trang của bảng dấu vết. Bảng này nằm ở cuối trang tổng quan Hiệu suất (tìm hiểu thêm về cách sử dụng bảng điều khiển ở phần sau của trang này).
Định nghĩa về dấu vết tải trang
Dấu vết này đo lường một số chỉ số về cách tải các trang trong ứng dụng của bạn, cụ thể là thời gian cần thiết để đạt được các điểm tải phổ biến, chẳng hạn như một ứng dụng phản hồi.
Dấu vết tải trang giúp bạn theo dõi các chỉ số quan trọng chính của trang web, chẳng hạn như thời gian hiển thị nội dung có ý nghĩa đầu tiên.
Các chỉ số được thu thập cho dấu vết tải trang
Đây là các dấu vết có sẵn, vì vậy bạn không thể thêm các chỉ số tuỳ chỉnh hoặc thuộc tính tuỳ chỉnh bổ sung vào các dấu vết này.
Nội dung lớn nhất hiển thị
Chỉ số này đo lường khoảng thời gian từ khi người dùng chuyển đến một trang cho đến khi nội dung hình ảnh, văn bản hoặc video lớn nhất hiển thị.
Chỉ số này rất hữu ích để biết tốc độ hiển thị nội dung chính của trang web cho người dùng.
Bắt đầu khi người dùng chuyển đến một trang.
Dừng lại khi có thay đổi về hình ảnh lớn nhất, bao gồm cả hình ảnh, văn bản hoặc các phần tử video. Hãy tham khảo các chỉ số quan trọng cốt lõi trên trang web để biết thêm thông tin chi tiết.
"Thành phần Thời gian hiển thị nội dung lớn nhất" là một thuộc tính tuỳ chỉnh xác định phần tử tương ứng với thời gian hiển thị nội dung lớn nhất. Điều này được ghi lại ngoài thời gian hiển thị nội dung lớn nhất.
Lượt tương tác đến nội dung hiển thị tiếp theo
Chỉ số này đo lường khoảng thời gian từ khi người dùng tương tác với một trang cho đến khi lần hiển thị tiếp theo diễn ra.
Chỉ số này rất hữu ích vì nó đo lường mức độ phản hồi của trang đối với dữ liệu đầu vào của người dùng.
Bắt đầu khi người dùng tương tác với trang (nhấp chuột, nhấn vào thiết bị hoặc nhập dữ liệu qua bàn phím).
Dừng khi lần kết xuất tiếp theo diễn ra. Hãy tham khảo các chỉ số quan trọng cốt lõi trên trang web để biết thêm thông tin chi tiết.
"Lượt tương tác dài nhất đến nội dung hiển thị tiếp theo" là một thuộc tính tuỳ chỉnh xác định phần tử mà người dùng đã tương tác khi sự kiện lượt tương tác đến nội dung hiển thị tiếp theo xảy ra. Thời gian này được ghi lại ngoài thời gian tương tác với lần hiển thị tiếp theo.
Điểm số tổng hợp về mức thay đổi bố cục
Chỉ số này đo lường chuỗi điểm số về mức thay đổi bố cục lớn nhất cho mọi lượt thay đổi bố cục không mong muốn xảy ra trong toàn bộ vòng đời của trang.
Chỉ số này rất hữu ích vì những thay đổi bố cục không mong muốn có thể làm gián đoạn trải nghiệm người dùng. Chỉ số này báo cáo điểm số dựa trên Layout Instability API. Hãy tham khảo các chỉ số quan trọng chính của trang web để biết thêm thông tin chi tiết về cách tính điểm.
"Mục tiêu có mức thay đổi bố cục lớn nhất" là một thuộc tính tuỳ chỉnh xác định phần tử đã thay đổi khi mức thay đổi nội dung lớn nhất xảy ra. Thông tin này được ghi lại ngoài điểm thay đổi bố cục tích luỹ.
Hiển thị đầu tiên
Chỉ số này đo lường khoảng thời gian giữa thời điểm người dùng chuyển đến một trang và thời điểm mọi thay đổi về hình ảnh xảy ra.
Chỉ số này rất hữu ích vì lần hiển thị đầu tiên báo hiệu cho người dùng rằng trang đang bắt đầu tải.
Bắt đầu khi người dùng chuyển đến một trang.
Dừng khi có bất kỳ thay đổi nào về hình ảnh, kể cả thay đổi màu nền hoặc tải tiêu đề.
Nội dung đầu tiên hiển thị
Chỉ số này đo lường khoảng thời gian giữa thời điểm người dùng chuyển đến một trang và thời điểm nội dung có ý nghĩa xuất hiện, chẳng hạn như hình ảnh hoặc văn bản.
Chỉ số này hữu ích cho thông tin chi tiết về thời gian người dùng nhìn thấy nội dung thực tế của ứng dụng thay vì chỉ thấy màu nền hoặc tiêu đề mới.
Bắt đầu khi người dùng chuyển đến một trang.
Dừng ngay sau khi trình duyệt hiển thị nội dung đầu tiên từ DOM, bao gồm mọi văn bản, hình ảnh (kể cả hình ảnh nền), canvas không phải màu trắng hoặc SVG.
domInteractive
Chỉ số này đo lường khoảng thời gian từ khi người dùng chuyển đến một trang cho đến khi trang đó được coi là có thể tương tác đối với người dùng.
Chỉ số này hữu ích cho thông tin chi tiết về thời gian người dùng có thể tương tác với các phần tử trong ứng dụng của bạn (chẳng hạn như nút và siêu liên kết) thay vì chỉ nhìn thấy chúng trên màn hình. Xin lưu ý rằng điều này không có nghĩa là trình duyệt sẽ phản hồi hoạt động tương tác (đối với chỉ số này, hãy tham khảo dấu vết độ trễ đầu vào đầu tiên).
Bắt đầu khi người dùng chuyển đến một trang.
Dừng ngay trước khi tác nhân người dùng đặt trạng thái sẵn sàng của tài liệu HTML hiện tại thành "interactive" ("có thể tương tác").
domContentLoadedEventEnd
Chỉ số này đo lường khoảng thời gian giữa thời điểm người dùng chuyển đến một trang và thời điểm tài liệu HTML ban đầu được tải và phân tích cú pháp hoàn toàn.
Bắt đầu khi người dùng chuyển đến một trang.
Dừng ngay sau khi tài liệu HTML ban đầu được tải và phân tích cú pháp hoàn toàn (
DOMContentLoaded), nhưng điều này không có nghĩa là biểu định kiểu, hình ảnh và khung phụ đã tải xong.
loadEventEnd
Chỉ số này đo lường khoảng thời gian giữa thời điểm người dùng chuyển đến trang và thời điểm sự kiện tải của tài liệu hiện tại hoàn tất.
Chỉ số này hữu ích cho thông tin chi tiết về thời gian cần thiết để tải tất cả nội dung của bạn, bao gồm cả biểu định kiểu và hình ảnh.
Bắt đầu khi người dùng chuyển đến một trang.
Dừng ngay sau khi sự kiện tải của tài liệu HTML hiện tại hoàn tất.
Độ trễ đầu vào đầu tiên
Chỉ số này đo lường khoảng thời gian giữa thời điểm người dùng tương tác với một trang và thời điểm trình duyệt có thể phản hồi hoạt động đầu vào đó.
Chỉ số này rất hữu ích vì trình duyệt phản hồi một lượt tương tác của người dùng sẽ mang đến cho người dùng ấn tượng đầu tiên về khả năng phản hồi của ứng dụng.
Bắt đầu khi người dùng tương tác lần đầu tiên với một phần tử trên trang, chẳng hạn như nhấp vào một nút hoặc siêu liên kết.
Dừng ngay sau khi trình duyệt có thể phản hồi dữ liệu đầu vào, nghĩa là trình duyệt không bận tải hoặc phân tích cú pháp nội dung của bạn.
Xin lưu ý rằng để đo lường chỉ số độ trễ đầu vào đầu tiên, bạn cần thêm thư viện polyfill cho chỉ số này. Để biết hướng dẫn cài đặt, hãy tham khảo tài liệu của thư viện.
Theo dõi, xem và lọc dữ liệu hiệu suất
Để xem dữ liệu hiệu suất theo thời gian thực, hãy đảm bảo rằng ứng dụng của bạn sử dụng một phiên bản SDK Giám sát hiệu suất tương thích với quy trình xử lý dữ liệu theo thời gian thực. Tìm hiểu thêm về dữ liệu hiệu suất theo thời gian thực.
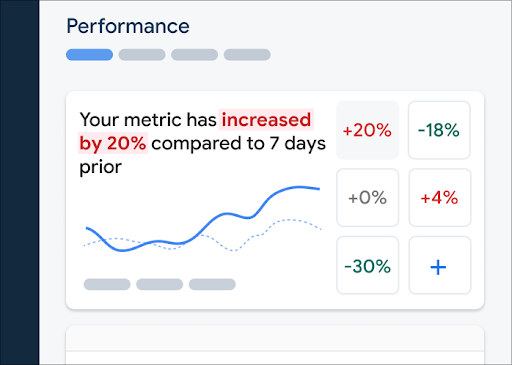
Theo dõi các chỉ số chính trong trang tổng quan
Để biết xu hướng của các chỉ số chính, hãy thêm các chỉ số đó vào bảng chỉ số ở đầu trang tổng quan Hiệu suất. Bạn có thể nhanh chóng xác định các điểm hồi quy bằng cách xem những thay đổi theo từng tuần hoặc xác minh rằng những thay đổi gần đây trong mã của bạn đang cải thiện hiệu suất.
 Trang tổng quan Giám sát hiệu suất Firebase" />
Trang tổng quan Giám sát hiệu suất Firebase" />
Để thêm một chỉ số vào bảng chỉ số, hãy làm theo các bước sau:
- Chuyển đến trang tổng quan Hiệu suất trong bảng điều khiển Firebase.
- Nhấp vào một thẻ chỉ số trống, sau đó chọn một chỉ số hiện có để thêm vào bảng.
- Nhấp vào biểu tượng trên thẻ chỉ số đã điền sẵn để xem thêm các lựa chọn, chẳng hạn như thay thế hoặc xoá một chỉ số.
Bảng chỉ số cho biết dữ liệu chỉ số được thu thập theo thời gian, cả ở dạng đồ hoạ và mức thay đổi theo tỷ lệ phần trăm bằng số.
Tìm hiểu thêm về cách sử dụng trang tổng quan.
Xem dấu vết và dữ liệu của dấu vết
Để xem các dấu vết, hãy chuyển đến trang tổng quan Hiệu suất trong bảng điều khiển Firebase, di chuyển xuống bảng dấu vết, sau đó nhấp vào thẻ phụ thích hợp. Bảng này hiển thị một số chỉ số hàng đầu cho từng dấu vết và bạn thậm chí có thể sắp xếp danh sách theo tỷ lệ phần trăm thay đổi cho một chỉ số cụ thể.
Performance Monitoring cung cấp một trang khắc phục sự cố trong bảng điều khiển Firebase, nêu bật những thay đổi về chỉ số, giúp bạn dễ dàng giải quyết nhanh chóng và giảm thiểu tác động của các vấn đề về hiệu suất đối với ứng dụng và người dùng. Bạn có thể sử dụng trang khắc phục sự cố khi tìm hiểu về các vấn đề tiềm ẩn về hiệu suất, chẳng hạn như trong các trường hợp sau:
- Bạn chọn các chỉ số liên quan trên trang tổng quan và nhận thấy có một sự chênh lệch lớn.
- Trong bảng dấu vết, bạn sắp xếp để hiển thị các delta lớn nhất ở trên cùng và bạn thấy một thay đổi đáng kể về tỷ lệ phần trăm.
- Bạn nhận được một cảnh báo qua email thông báo cho bạn về vấn đề hiệu suất.
Bạn có thể truy cập vào trang khắc phục sự cố theo những cách sau:
- Trên trang tổng quan về chỉ số, hãy nhấp vào nút Xem thông tin chi tiết về chỉ số.
- Trên thẻ chỉ số bất kỳ, hãy chọn
=> Xem chi tiết . Trang khắc phục sự cố hiển thị thông tin về chỉ số mà bạn đã chọn. - Trong bảng dấu vết, hãy nhấp vào tên dấu vết hoặc bất kỳ giá trị chỉ số nào trong hàng được liên kết với dấu vết đó.
- Trong cảnh báo qua email, hãy nhấp vào Điều tra ngay.
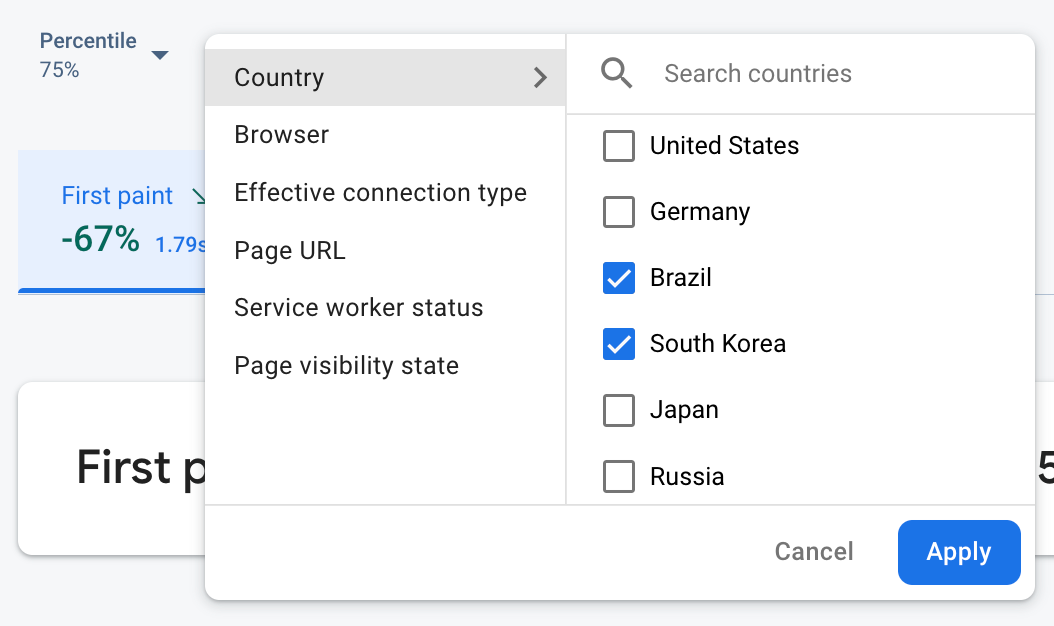
Khi nhấp vào tên dấu vết trong bảng dấu vết, bạn có thể đi sâu vào các chỉ số mà bạn quan tâm. Nhấp vào nút
 Dữ liệu Giám sát hiệu suất Firebase đang được lọc theo thuộc tính" />
Dữ liệu Giám sát hiệu suất Firebase đang được lọc theo thuộc tính" />
- Lọc theo URL trang để xem dữ liệu cho một trang cụ thể trên trang web của bạn
- Lọc theo Loại kết nối hiệu quả để tìm hiểu cách kết nối 3G ảnh hưởng đến ứng dụng của bạn
- Lọc theo Quốc gia để đảm bảo vị trí cơ sở dữ liệu của bạn không ảnh hưởng đến một khu vực cụ thể
Tìm hiểu thêm về cách xem dữ liệu cho các dấu vết của bạn.
Các bước tiếp theo
Tìm hiểu thêm về cách sử dụng các thuộc tính để xem xét dữ liệu hiệu suất.
Tìm hiểu thêm về cách theo dõi các vấn đề về hiệu suất trong bảng điều khiển Firebase.
Thiết lập cảnh báo cho những lượt tải trang đang làm giảm hiệu suất của ứng dụng. Ví dụ: bạn có thể thiết lập cảnh báo qua email cho nhóm của mình nếu độ trễ đầu vào đầu tiên của một trang cụ thể vượt quá ngưỡng mà bạn đặt.

