Performance Monitoring verwendet Traces, um Daten zu überwachten Prozessen in Ihrer App zu erheben. Ein Trace ist ein Bericht, der Daten enthält, die zwischen zwei Zeitpunkten in Ihrer App erfasst wurden.
Bei allen App-Typen erfasst Performance Monitoring automatisch einen Trace für jede Netzwerkanfrage, die von Ihrer App ausgegeben wird. Dieser Trace wird als HTTP/S-Netzwerkanfrage-Trace bezeichnet. In diesen Traces werden Messwerte für die Zeit zwischen dem Zeitpunkt, zu dem Ihre App eine Anfrage an einen Dienstendpunkt sendet, und dem Zeitpunkt, zu dem die Antwort von diesem Endpunkt abgeschlossen ist, erfasst. Für jeden Endpunkt, an den Ihre App eine Anfrage sendet, erfasst Performance Monitoring mehrere Messwerte:
Reaktionszeit: Zeit zwischen dem Zeitpunkt der Anfrage und dem Zeitpunkt, an dem die Antwort vollständig empfangen wird
Größe der Antwortnutzlast: Größe der von der App heruntergeladenen Netzwerk-Nutzlast in Byte
Sie können Daten aus diesen Traces auf dem Tab Netzwerkanfragen der Trace-Tabelle ansehen. Diese befindet sich unten im Leistungs-Dashboard. Weitere Informationen zur Verwendung der Konsole finden Sie weiter unten auf dieser Seite.
Die Standardüberwachung umfasst die meisten Netzwerkanfragen für Ihre App. Wenn es jedoch bestimmte URLs gibt, die von Firebase nicht mit dem abgeleiteten automatischen URL-Musterabgleich erfasst werden, können Sie benutzerdefinierte URL-Muster erstellen, um eine bestimmte Gruppe von URLs im Zeitverlauf zu überwachen.
Datenaggregation unter URL-Mustern
Firebase Performance Monitoring aggregiert automatisch Daten für ähnliche Netzwerkanfragen, damit Sie Trends bei der Leistung Ihrer Netzwerkanfragen besser nachvollziehen können.
Bei jeder Anfrage prüft Firebase, ob die URL der Netzwerkanfrage mit einem URL-Muster übereinstimmt. Wenn die Anfrage-URL mit einem URL-Muster übereinstimmt, fasst Firebase die Daten der Anfrage automatisch unter dem URL-Muster zusammen. In Firebase werden URL-Muster und ihre aggregierten Daten auf dem Tab Netzwerk im Leistungsdashboard der Firebase Console angezeigt.
Was ist ein URL-Muster?
Ein URL-Muster enthält eine Domain sowie ein Muster, das mit einem URL-Pfad übereinstimmen kann, z. B. example.com/*/animals/**.
URL-Muster können die folgenden Pfadsegmente enthalten:
- Reiner Text: stimmt mit einem exakten String überein
*– entspricht einem beliebigen String in einem einzelnen Pfadsegment**: Entspricht einem beliebigen Pfadsuffix.
URL-Muster können Folgendes sein:
- Von Firebase abgeleitete Muster, sogenannte automatische URL-Muster
- Benutzerdefinierte Muster, sogenannte benutzerdefinierte URL-Muster
Beispiel: Die folgenden URL-Anfragen könnten mit dem URL-Muster example.com/*/animals/** übereinstimmen.
example.com/singapore/animalsexample.com/australia/animals/spidersexample.com/australia/animals/marsupials/koala.png
Die Domain für ein URL-Muster kann auch * als erstes Segment enthalten, z. B. *.example.com/*/fruits/**.
Firebase weist jede Anfrage nur einem URL-Muster zu. Wenn Sie benutzerdefinierte URL-Muster konfiguriert haben, versucht Firebase zuerst, Anforderungs-URLs mit diesen Mustern abzugleichen. Wenn Firebase kein übereinstimmendes benutzerdefiniertes URL-Muster findet, wird eine Anfrage-URL dem repräsentativsten automatischen URL-Muster zugeordnet. Weitere Informationen zu automatischen und benutzerdefinierten URL-Mustern finden Sie in den folgenden Abschnitten.
Automatische URL-Muster
Ohne dass Sie etwas konfigurieren müssen, versucht Performance Monitoring, das aktuelle Nutzungsverhalten Ihrer App abzubilden, indem die Anfragen Ihrer App mit automatischen URL-Mustern abgeglichen werden.
Wie funktioniert der automatische Abgleich von URL-Mustern?
Firebase gleicht jede Anfrage mit dem repräsentativsten automatischen URL-Muster ab, das aus den von Ihrer App gesendeten Anfragen abgeleitet wurde. Firebase versucht jedoch zuerst, Anfrage-URLs mit allen konfigurierten benutzerdefinierten URL-Mustern abzugleichen.
Im Folgenden finden Sie ein einfaches Beispiel dafür, wie Firebase versucht, Anfragen dem repräsentativsten automatischen URL-Muster für Ihre App zuzuordnen.
Ihre App sendet viele Anfragen an URLs wie:
example.com/germany/animals/bearsexample.com/germany/animals/birdsexample.com/germany/cars
Firebase stellt fest, dass
example.com/germany/**ein häufiges Anfrage-Muster für Ihre App ist, und fügt es als automatisches URL-Muster in Ihrem Projekt hinzu.Bei allen neuen übereinstimmenden Anfragen für dieses URL-Muster werden die Daten der Anfragen in Firebase unter dem automatischen URL-Muster
example.com/germany/**zusammengefasst.Nach einer Woche stammen die meisten Anfragen Ihrer App von
example.com/germany/animals/bearsundexample.com/germany/animals/birds. Firebase leitet daher ein repräsentativeres URL-Muster vonexample.com/germany/animals/**ab.Bei neuen übereinstimmenden Anfragen für dieses neue URL-Muster werden die Daten der Anfragen nur unter dem neuen URL-Muster zusammengefasst. Firebase aggregiert weiterhin Daten für Anfragen an
example.com/germany/carsunterexample.com/germany/**.In den nächsten Wochen werden die Anfragen Ihrer App an
example.com/germany/animals/bearsundexample.com/germany/animals/birdsjedoch erheblich zurückgehen. Firebase stellt fest, dassexample.com/germany/animals/**nicht repräsentativ für das aktuelle Nutzungsverhalten Ihrer App ist. Daher werden diese beiden Anfragen wieder mitexample.com/germany/**abgeglichen.Firebase aggregiert keine weiteren Anfragedaten unter
example.com/germany/animals/**, da dies nicht mehr das repräsentativste automatische URL-Muster ist.
Da der automatische Abgleich von URL-Mustern dynamisch ist, sollten Sie Folgendes beachten:
Übereinstimmungen und aggregierte Daten aus früheren Anfragen sind von neuen URL-Mustern nicht betroffen. Firebase aggregiert Anfragedaten nicht rückwirkend neu.
Neue URL-Muster wirken sich nur auf zukünftige Anfragen aus. Firebase ordnet jede neue Anfrage dem repräsentativsten automatischen URL-Muster zu. Firebase versucht jedoch zuerst, Anfrage-URLs mit konfigurierten benutzerdefinierten URL-Mustern abzugleichen.
Automatische URL-Muster und zugehörige Daten ansehen
In Firebase werden alle URL-Muster und ihre zusammengefassten Daten auf dem Tab Netzwerkanfragen der Tracetabelle angezeigt, die sich unten im Leistungs-Dashboard der Firebase-Konsole befindet.
Möglicherweise sehen Sie URL-Muster mit dem Label Nicht kategorisiert. Das sind „allgemeine“ automatische URL-Muster, unter denen Firebase Daten für Anfragen zusammenfassen kann, die keinem spezifischeren URL-Muster entsprechen.
Wenn die Aufbewahrungsdauer für Daten für die unter einem URL-Muster zusammengefassten Daten abläuft, werden diese Daten von Firebase aus dem URL-Muster gelöscht. Wenn alle Daten, die unter einem automatischen URL-Muster zusammengefasst sind, ablaufen, wird dieses URL-Muster aus der Firebase-Konsole gelöscht.
Benutzerdefinierte URL-Muster
Sie können benutzerdefinierte URL-Muster erstellen, um bestimmte URL-Muster zu beobachten, die nicht durch das abgeleitete automatische URL-Muster-Matching von Firebase erfasst werden. So können Sie beispielsweise ein benutzerdefiniertes URL-Muster verwenden, um Fehler bei einer bestimmten URL zu beheben oder eine bestimmte Gruppe von URLs im Zeitverlauf zu beobachten.
Leistungsdaten erfassen, ansehen und filtern
Damit Sie Leistungsdaten in Echtzeit aufrufen können, muss in Ihrer App eine Performance Monitoring SDK-Version verwendet werden, die mit der Echtzeitdatenverarbeitung kompatibel ist. Weitere Informationen zu Echtzeit-Leistungsdaten
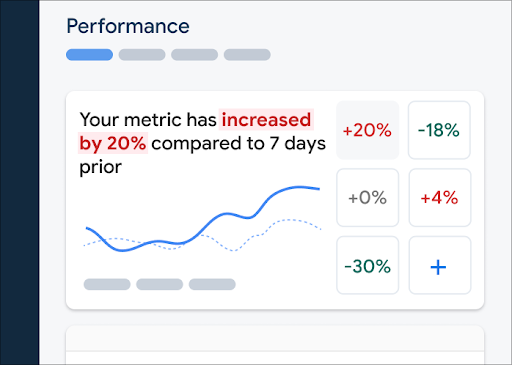
Bestimmte Messwerte in Ihrem Dashboard im Blick behalten
Wenn Sie sehen möchten, wie sich Ihre wichtigsten Messwerte entwickeln, fügen Sie sie dem Messwertboard oben im Leistungsdashboard hinzu. Sie können Regressionen schnell erkennen, indem Sie Änderungen von Woche zu Woche analysieren, oder prüfen, ob sich die Leistung durch die letzten Änderungen an Ihrem Code verbessert hat.
 Firebase Performance Monitoring-Dashboard" />
Firebase Performance Monitoring-Dashboard" />
So fügen Sie Ihrem Messwert-Board einen Messwert hinzu:
- Rufen Sie in der Firebase-Konsole das Dashboard zur Leistungsüberwachung auf.
- Klicken Sie auf eine leere Messwertkarte und wählen Sie dann einen vorhandenen Messwert aus, den Sie dem Board hinzufügen möchten.
- Klicken Sie auf einer Messwertkarte mit Daten auf , um weitere Optionen aufzurufen, z. B. zum Ersetzen oder Entfernen eines Messwerts.
Im Messwert-Board werden erfasste Messwertdaten im Zeitverlauf sowohl in grafischer Form als auch als numerische prozentuale Änderung dargestellt.
Weitere Informationen zur Verwendung des Dashboards
Traces und zugehörige Daten ansehen
Wenn Sie Ihre Traces aufrufen möchten, rufen Sie in der Firebase Console das Leistungs-Dashboard auf, scrollen Sie nach unten zur Tabelle mit den Traces und klicken Sie dann auf den entsprechenden Untertab. In der Tabelle werden einige wichtige Messwerte für jeden Trace angezeigt. Sie können die Liste sogar nach der prozentualen Änderung für einen bestimmten Messwert sortieren.
Performance Monitoring bietet eine Seite zur Fehlerbehebung in der Firebase Console, auf der Änderungen bei Messwerten hervorgehoben werden. So können Sie Leistungsprobleme bei Ihren Apps und Nutzern schnell beheben und ihre Auswirkungen minimieren. Sie können die Seite zur Fehlerbehebung verwenden, wenn Sie beispielsweise in den folgenden Szenarien von potenziellen Leistungsproblemen erfahren:
- Sie wählen relevante Messwerte im Dashboard aus und stellen ein großes Delta fest.
- In der Tabelle mit den Traces sortieren Sie nach dem größten Delta und sehen eine erhebliche prozentuale Änderung.
- Sie erhalten eine E‑Mail-Benachrichtigung über ein Leistungsproblem.
Sie haben folgende Möglichkeiten, auf die Seite zur Fehlerbehebung zuzugreifen:
- Klicken Sie im Messwert-Dashboard auf die Schaltfläche Messwertdetails ansehen.
- Wählen Sie auf einer beliebigen Messwertkarte
=> Details ansehen aus. Auf der Seite zur Fehlerbehebung werden Informationen zum ausgewählten Messwert angezeigt. - Klicken Sie in der Tabelle „Traces“ auf einen Tracenamen oder einen beliebigen Messwert in der Zeile, die mit diesem Trace verknüpft ist.
- Klicken Sie in einer E‑Mail-Benachrichtigung auf Jetzt untersuchen.
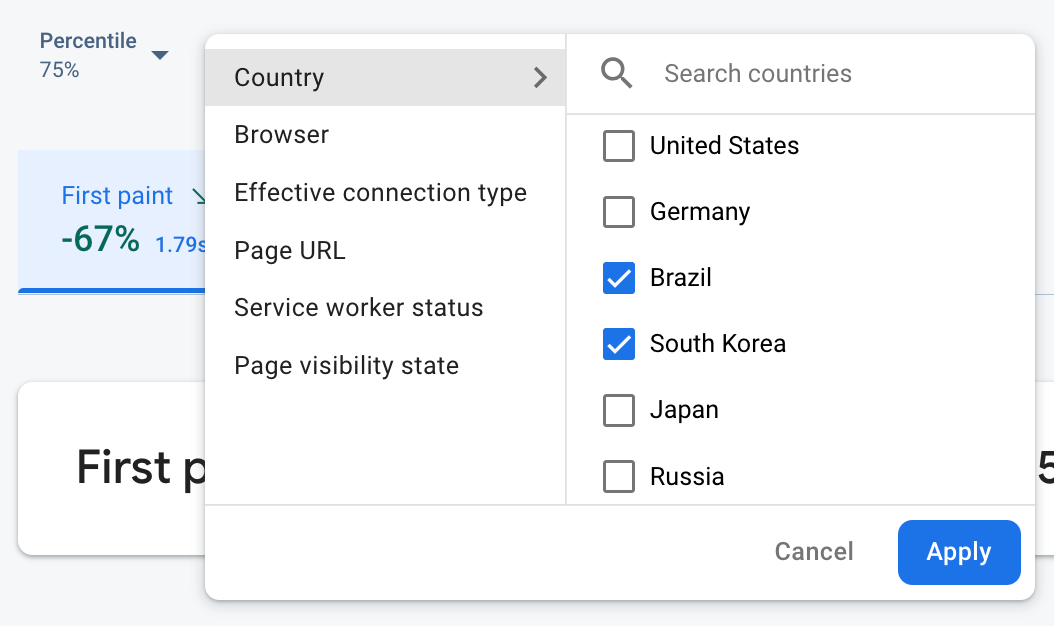
Wenn Sie in der Tabelle mit den Traces auf einen Tracenamen klicken, können Sie die gewünschten Messwerte aufrufen. Klicken Sie auf die Schaltfläche
 Firebase Performance Monitoring-Daten werden nach Attribut gefiltert" />
Firebase Performance Monitoring-Daten werden nach Attribut gefiltert" />
- Filtern Sie nach Seiten-URL, um Daten für eine bestimmte Seite Ihrer Website aufzurufen.
- Filtern Sie nach Effektiver Verbindungstyp, um zu sehen, wie sich eine 3G-Verbindung auf Ihre App auswirkt.
- Filtern Sie nach Land, um sicherzustellen, dass sich der Datenbankstandort nicht auf eine bestimmte Region auswirkt.
Weitere Informationen zum Ansehen von Daten für Ihre Traces
Nächste Schritte
Weitere Informationen zur Verwendung von Attributen zum Analysieren von Leistungsdaten
Weitere Informationen zum Nachverfolgen von Leistungsproblemen in der Firebase-Konsole
Richten Sie Benachrichtigungen für Netzwerkanfragen ein, die die Leistung Ihrer App beeinträchtigen. Sie können beispielsweise eine E-Mail-Benachrichtigung für Ihr Team konfigurieren, wenn die Antwortzeit für ein bestimmtes URL-Muster einen von Ihnen festgelegten Schwellenwert überschreitet.

