如要查看即時效能資料,請確保應用程式使用的 Performance Monitoring SDK 版本與即時資料處理功能相容。進一步瞭解即時成效資料。
在資訊主頁中追蹤重要指標
如要瞭解主要指標的趨勢,請在「成效」資訊主頁頂端的指標面板中新增這些指標。您可以查看每週變化,快速找出迴歸問題,或確認程式碼的近期變更是否能提升成效。
 Firebase Performance Monitoring 資訊主頁" />
Firebase Performance Monitoring 資訊主頁" />
以下列舉幾個可追蹤的趨勢範例:
- 您變更了應用程式載入特定 JavaScript 檔案的時間,因此首次輸入延遲有所改善
- 改用 CDN 處理資產後,首次顯示內容所需時間縮短
- 自您導入縮圖後,網路要求的回應酬載大小減少
- 生態系統中斷期間,第三方 API 呼叫的網路回應時間增加
Firebase 專案的每位成員都可以設定自己的指標面板。您可以追蹤自己重視的指標,其他專案成員則可在自己的看板上追蹤完全不同的重要指標。
如要將指標新增至指標看板,請按照下列步驟操作:
- 前往 Firebase 控制台的「效能」資訊主頁。
- 按一下空白指標資訊卡,然後選取要新增至看板的現有指標。
- 按一下已填入指標的資訊卡上的 ,即可查看更多選項,例如取代或移除指標。
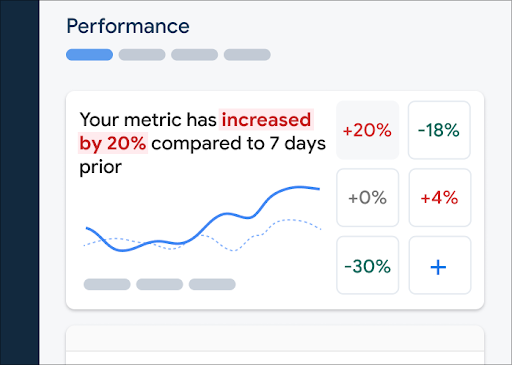
指標面板會以圖表和數值百分比變化,顯示一段時間內收集到的指標資料。
- 每張指標資訊卡都會顯示所選時間範圍內指標值的百分比變化,以及最近收集到的指標值。指標面板頂端的陳述內容會解讀百分比變化。
- 根據預設,指標面板會顯示指標的第 75 百分位值,這與網站體驗核心指標一致。 如要查看不同使用者區隔的應用程式體驗,請從資訊主頁頂端的下拉式選單選取不同百分位數。
紅色、綠色和灰色代表什麼意思?
大多數指標都有理想的趨勢方向,因此指標面板會使用顏色來顯示指標資料的趨勢是好是壞。
舉例來說,假設您要追蹤網頁的首次輸入延遲 (這個值應該很小),如果這個值增加,指標面板就會以紅色顯示指標的百分比變化,提醒您可能發生問題。不過,如果值減少或維持不變,指標面板會分別以綠色或灰色顯示百分比。
如果指標沒有明顯的趨勢方向 (例如網路要求的回應酬載大小),指標面板一律會以灰色顯示指標的百分比變化,無論資料趨勢如何。
實線和虛線代表什麼意思?
-
深藍色實線:指標值隨時間的變化
-
淺藍色虛線:指標在過去特定時間的值
舉例來說,如果您選取顯示過去 7 天的圖表,並將游標懸停在 8 月 30 日, 淺藍色虛線就會顯示 8 月 23 日的指標值。
查看追蹤記錄及其資料
您可以在「效能」資訊主頁底部的追蹤記錄表格中,查看應用程式的所有追蹤記錄。表格會將每種追蹤記錄歸入適當的子分頁。舉例來說,所有網路要求追蹤記錄都會列在「網路要求」子分頁下方。
追蹤記錄表格會顯示每項追蹤記錄的部分頂尖指標值,以及每個指標值的百分比變化。這些值是根據「資訊主頁」分頁頂端設定的百分位數和時間範圍計算而得。例如:
- 舉例來說,如果您選取 75% 的百分位數和「最近 7 天」的時間範圍,指標值就會是最近一天收集到的資料的第 75 個百分位數,而百分比變化則是與 7 天前相比的變化。
- 如果將時間範圍變更為「過去 24 小時」,指標值會是最近 1 小時收集到的資料中位數,百分比變化則是與 24 小時前相比的變化。
您可以依指標值或特定指標的百分比變化,排序每個子分頁中的追蹤記錄清單。這有助於快速找出應用程式中的潛在問題。
如要查看特定追蹤記錄的所有指標和資料,請按一下追蹤記錄表格中的追蹤記錄名稱。本頁的下列各節會提供更多詳細資料。
查看特定追蹤記錄的更多資料
Performance Monitoring 會在 Firebase 控制台中提供疑難排解頁面,醒目顯示指標變化,方便您快速解決效能問題,盡量減少對應用程式和使用者的影響。當您發現潛在的效能問題時,可以使用疑難排解頁面,例如在下列情況:
- 您在資訊主頁上選取相關指標,並發現有大幅差異。
- 在追蹤記錄表格中,您會排序以在頂端顯示最大差異,並看到顯著的百分比變化。
- 您收到電子郵件快訊,通知您有成效問題。
你可以透過下列方式存取疑難排解頁面:
- 在指標資訊主頁上,按一下「查看指標詳細資料」按鈕。
- 在任一指標資訊卡上,依序選取
=>「查看詳細資料」 。疑難排解頁面會顯示所選指標的相關資訊。 - 在追蹤記錄表格中,按一下追蹤記錄名稱或與該追蹤記錄相關聯的列中任何指標值。
- 在電子郵件快訊中,按一下「立即調查」。
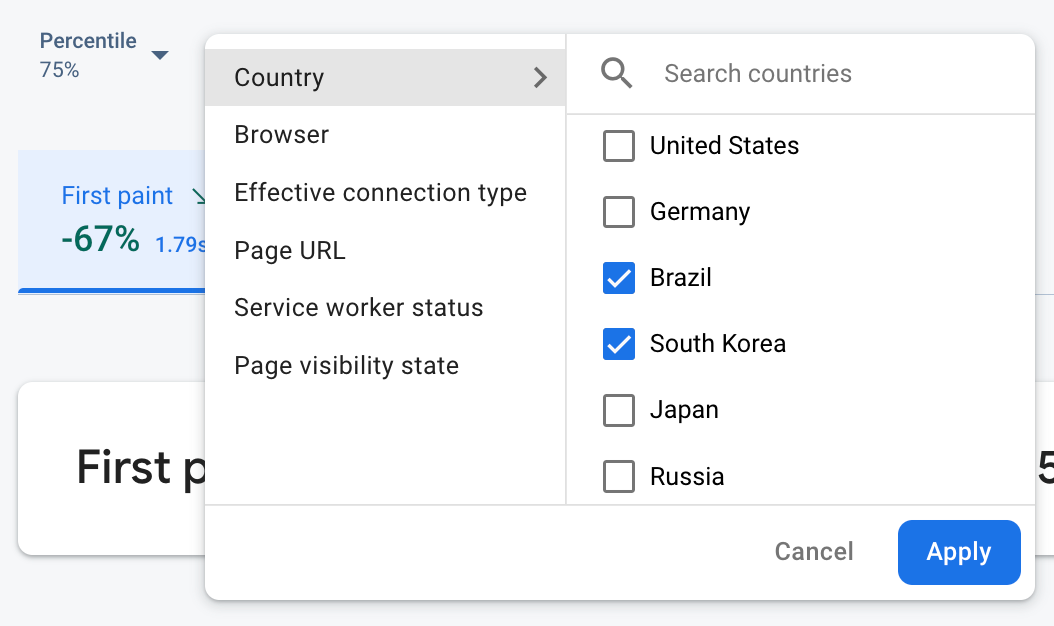
在追蹤記錄表格中點按追蹤記錄名稱,即可深入瞭解感興趣的指標。按一下「篩選」
 Firebase Performance Monitoring 資料,依屬性篩選" />
Firebase Performance Monitoring 資料,依屬性篩選" />
- 依網頁網址篩選,查看網站特定網頁的資料
- 依「有效連線類型」篩選,瞭解 3G 連線對應用程式的影響
- 依「國家/地區」篩選,確保資料庫位置不會影響特定區域
查看追蹤記錄的所有收集指標
按一下追蹤記錄後,即可深入瞭解感興趣的指標:
- 網路要求追蹤記錄 - 可用的指標分頁包括「回應時間」和「回應酬載大小」。
- 自訂程式碼追蹤記錄 -「時間長度」指標分頁標籤一律會顯示 (這類追蹤記錄的預設指標)。如果您在自訂程式碼追蹤記錄中新增任何自訂指標,系統也會顯示這些指標的分頁。
- 網頁載入追蹤記錄:可用的指標分頁包括首次繪製、首次顯示內容所需時間、首次輸入延遲時間和 DOM 相關事件。
 Firebase Performance Monitoring distribution chart" />
Firebase Performance Monitoring distribution chart" />
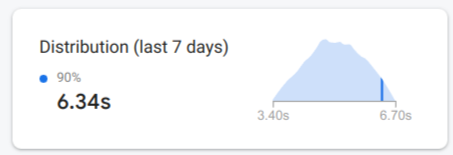
選定指標的成效摘要會顯示在指標分頁下方。 包括以一句話概略說明指標的趨勢,以及顯示所選日期範圍內資料分布情形的圖表。
查看資料的深入資訊
您可以依屬性篩選及區隔資料,也可以按一下,在應用程式使用工作階段的脈絡中查看資料。
舉例來說,如要瞭解最近網路回應時間緩慢的原因,以及國家/地區是否會影響效能,請按照下列步驟操作:
- 從屬性下拉式選單中選取「國家/地區」。
- 在表格中,依最新值排序,即可查看對網路回應時間影響最大的國家/地區。
- 選取最新值最大的國家/地區,在圖表上繪製。然後將游標懸停在圖表的時間軸上,即可瞭解這些國家/地區的網路回應時間何時變慢。
- 如要進一步調查特定國家/地區的網路回應時間問題根本原因,請為這些國家/地區新增篩選條件,並繼續調查其他屬性 (例如無線電類型和裝置)。

