Performance Monitoring은 trace를 사용하여 앱의 프로세스를 모니터링한 데이터를 수집합니다. trace는 앱에서 두 시점 간에 캡처된 데이터를 포함하는 보고서입니다.
웹 앱의 경우 Performance Monitoring은 페이지 로드 trace라는 앱의 각 페이지에 대한 trace를 자동으로 수집합니다. 각 페이지 로드 trace는 다음과 같은 기본 측정항목을 수집합니다.
최대 콘텐츠 페인트 - 사용자가 페이지로 이동하는 시점과 시각적 변경이 가장 큰 시점 사이의 시간을 측정하는 측정항목입니다.
다음 페인트에 대한 상호작용 - 사용자가 페이지와 상호작용하는 시점과 다음 페인트가 발생하는 시점 사이의 가장 긴 시간을 측정하는 측정항목입니다.
누적 레이아웃 이동 - 페이지에서 예상치 못한 레이아웃 이동을 측정하고 점수를 부여하는 측정항목입니다.
첫 페인트 — 사용자가 페이지로 이동하는 시점과 시각적 변경이 하나라도 발생하는 시점 사이의 시간을 측정하는 측정항목입니다.
콘텐츠가 포함된 첫 페인트 — 사용자가 페이지로 이동하는 시점과 이미지나 텍스트 같이 의미 있는 콘텐츠가 표시되는 시점 사이의 시간을 측정하는 측정항목입니다.
domInteractive — 사용자가 페이지로 이동하는 시점과 페이지가 사용자와 상호작용하는 것으로 간주되는 시점 사이의 시간을 측정하는 측정항목입니다.
domContentLoadedEventEnd — 사용자가 페이지로 이동하는 시점과 초기 HTML 문서가 완전히 로드되고 파싱되는 시점 사이의 시간을 측정하는 측정항목입니다.
loadEventEnd — 사용자가 페이지로 이동하는 시점과 현재 문서의 로드 이벤트가 완료되는 시점 사이의 시간을 측정하는 측정항목입니다.
최초 입력 반응 시간 — 사용자가 페이지와 상호작용하는 시점과 브라우저에서 해당 입력에 반응할 수 있는 시점 사이의 시간을 측정하는 측정항목입니다.
성능 대시보드 하단에 있는 trace 테이블의 페이지 로드 하위 탭에서 이러한 trace의 데이터를 확인할 수 있습니다(이 페이지의 뒷부분에서 콘솔 사용에 대해 자세히 알아보기).
페이지 로드 trace의 정의
이 trace는 앱의 페이지가 로드되는 방식에 관한 여러 측정항목, 특히 반응형 앱과 같이 일반적인 로드 지점에 도달하는 데 걸리는 시간을 측정합니다.
페이지 로드 trace는 콘텐츠가 포함된 첫 번째 페인트와 같은 앱의 핵심 성능 보고서를 추적하는 데 도움이 됩니다.
페이지 로드 trace에 대해 수집된 측정항목
이러한 trace는 기본 trace이므로 추가 커스텀 측정항목 또는 맞춤 속성을 추가할 수 없습니다.
최대 콘텐츠 페인트
이 측정항목은 사용자가 페이지로 이동하는 시점과 가장 큰 이미지, 텍스트 또는 동영상 콘텐츠가 표시되는 시점 사이의 시간을 측정합니다.
이 측정항목은 웹페이지의 기본 콘텐츠가 사용자에게 얼마나 빠르게 표시되는지 파악하는 데 유용합니다.
사용자가 페이지로 이동하면 시작됩니다.
이미지, 텍스트, 동영상 요소를 비롯하여 가장 큰 시각적 변경이 발생하면 중지됩니다. 자세한 내용은 Core Web Vitals을 참조하세요.
'최대 콘텐츠 페인트 요소'는 최대 콘텐츠 페인트에 해당하는 요소를 식별하는 맞춤 속성입니다. 이는 최대 콘텐츠 페인트 타이밍과 함께 캡처됩니다.
다음 페인트에 대한 상호작용
이 측정항목은 사용자가 페이지와 상호작용하는 시점과 다음 페인트가 발생하는 시점 사이의 시간을 측정합니다.
이 측정항목은 페이지가 사용자 입력에 얼마나 빠르게 반응하는지 측정하기 때문에 유용합니다.
사용자가 페이지와 상호작용할 때(마우스 클릭, 기기 탭 또는 키보드 입력) 시작됩니다.
다음 페인트가 발생하면 중지됩니다. 자세한 내용은 Core Web Vitals을 참조하세요.
'최대 다음 페인트에 대한 상호작용'은 다음 페인트에 대한 상호작용 이벤트가 발생했을 때 사용자가 상호작용한 요소를 식별하는 맞춤 속성입니다. 이는 다음 페인트에 대한 상호작용 타이밍과 함께 캡처됩니다.
누적 레이아웃 이동
이 측정항목은 페이지의 전체 수명 주기 내에 발생하는 모든 예상치 못한 레이아웃 이동에 대한 가장 큰 레이아웃 이동 점수를 측정합니다.
이 측정항목은 예상치 못한 레이아웃 이동으로 인해 사용자 환경이 방해받을 수 있으므로 유용합니다. 이 측정항목은 Layout Instability API를 기반으로 점수를 보고합니다. 점수 계산 방법에 대한 자세한 내용은 Core Web Vitals을 참조하세요.
'최대 레이아웃 이동 대상'은 최대 콘텐츠 이동이 발생했을 때 이동한 요소를 식별하는 맞춤 속성입니다. 이는 누적 레이아웃 이동 점수와 함께 캡처됩니다.
첫 페인트
이 측정항목은 사용자가 페이지로 이동하는 시점과 시각적 변경이 하나라도 발생하는 시점 사이의 시간을 측정합니다.
첫 페인트 측정항목은 페이지가 로드되기 시작할 때 사용자에게 신호를 보내기 때문에 유용합니다.
사용자가 페이지로 이동하면 시작됩니다.
배경 색상 변경이나 헤더 로딩을 비롯하여 어떤 것이든 시각적 변경이 발생하면 중지됩니다.
콘텐츠가 포함된 첫 페인트
이 측정항목은 사용자가 페이지로 이동하는 시점과 이미지 또는 텍스트와 같이 의미 있는 콘텐츠가 표시되는 시점 사이의 시간을 측정합니다.
이 측정항목은 사용자가 새로운 배경 색상이나 헤더뿐만 아니라 앱의 실제 콘텐츠를 얼마나 빠르게 확인하는지 파악하는 데 유용합니다.
사용자가 페이지로 이동하면 시작됩니다.
브라우저가 DOM에서 텍스트, 이미지(배경 이미지 포함), 흰색 외의 캔버스, SVG 등의 콘텐츠를 처음 렌더링한 직후에 중지됩니다.
domInteractive
이 측정항목은 사용자가 페이지로 이동하는 시점과 페이지가 사용자와 상호작용하는 것으로 간주되는 시점 사이의 시간을 측정합니다.
사용자가 앱의 화면에서 버튼과 하이퍼링크와 같은 요소를 확인하는 것뿐만 아니라 실제로 얼마나 빠르게 상호작용하는지 파악하는 데 유용합니다. 그러나 브라우저가 상호작용에 반응하는 것은 별도의 항목으로 측정합니다. 이 측정항목에 대한 내용은 최초 입력 반응 시간 trace를 참조하세요.
사용자가 페이지로 이동하면 시작됩니다.
사용자 에이전트에서 현재 HTML 문서의 '상호작용' 준비 상태를 설정하기 직전에 중지됩니다.
domContentLoadedEventEnd
이 측정항목은 사용자가 페이지로 이동하는 시점과 초기 HTML 문서가 완전히 로드되어 파싱되는 시점 사이의 시간을 측정합니다.
사용자가 페이지로 이동하면 시작됩니다.
초기 HTML 문서가 완전히 로드 및 파싱된 직후(
DOMContentLoaded)에 중지되지만 스타일시트, 이미지, 하위 프레임의 로드가 완료되었다는 의미는 아닙니다.
loadEventEnd
이 측정항목은 사용자가 페이지로 이동하는 시점과 현재 문서의 로드 이벤트가 완료되는 시점 사이의 시간을 측정합니다.
이 측정항목은 스타일시트 및 이미지를 포함하여 모든 콘텐츠를 로드하는 데 걸리는 시간을 파악하는 데 유용합니다.
사용자가 페이지로 이동하면 시작됩니다.
현재 HTML 문서의 로드 이벤트가 완료된 직후에 중지됩니다.
최초 입력 반응 시간
이 측정항목은 사용자가 페이지와 상호작용하는 시점과 브라우저에서 해당 입력에 반응할 수 있는 시점 사이의 시간을 측정합니다.
사용자 상호작용에 반응하는 브라우저에 따라 앱 반응에 대한 첫인상이 결정되기 때문에 유용한 측정항목입니다.
사용자가 버튼이나 하이퍼링크를 클릭하는 등 페이지의 요소와 처음 상호작용하면 시작됩니다.
브라우저에서 입력에 반응한 직후에 중지됩니다. 즉, 브라우저에서 콘텐츠를 로드하거나 파싱하지 않는다는 의미입니다.
최초 입력 반응 시간 측정항목을 측정하려면 이 측정항목의 polyfill 라이브러리를 추가해야 합니다. 설치 안내는 라이브러리 문서를 참조하세요.
성능 데이터 추적, 보기, 필터링
실시간 성능 데이터를 보려면 앱에서 실시간 데이터 처리와 호환되는 Performance Monitoring SDK 버전을 사용해야 합니다. 실시간 성능 데이터에 대해 자세히 알아보기
대시보드에서 주요 측정항목 추적
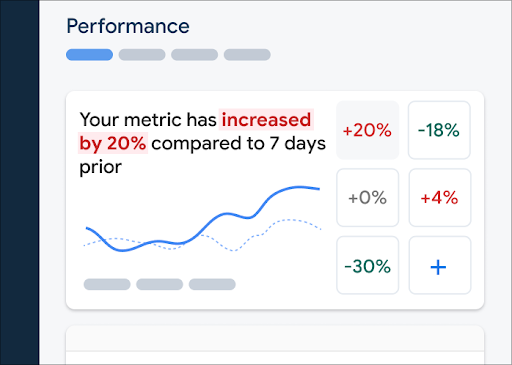
주요 측정항목의 추세를 알아보려면 측정항목을 성능 대시보드 상단에서 측정항목 보드에 추가하세요. 주별 변동사항을 확인하여 회귀를 빠르게 파악하거나 코드의 최근 변동사항이 성능을 개선하는지 확인할 수 있습니다.
 Firebase Performance Monitoring 대시보드" />의 측정항목 보드 이미지
Firebase Performance Monitoring 대시보드" />의 측정항목 보드 이미지
측정항목 보드에 측정항목을 추가하려면 다음 단계를 따르세요.
- Firebase 콘솔의 성능 대시보드로 이동합니다.
- 빈 측정항목 카드를 클릭한 다음 보드에 추가할 기존 측정항목을 선택합니다.
- 추가 옵션(예: 측정항목 교체 또는 삭제)을 보려면 채워진 측정항목 카드에서 를 클릭합니다.
측정항목 보드에는 시간 경과에 따라 수집된 측정항목 데이터가 그래픽 형식 및 백분율 수치 변화의 형태로 표시됩니다.
대시보드 사용에 대해 자세히 알아보세요.
trace 및 데이터 보기
trace를 보려면 Firebase Console의 성능 대시보드로 이동하여 trace 테이블까지 아래로 스크롤한 다음 적절한 하위 탭을 클릭합니다. 테이블에는 각 trace의 주요 측정항목이 표시되며 특정 측정항목의 변화율을 기준으로 목록을 정렬할 수도 있습니다.
Performance Monitoring은 Firebase Console에서 측정항목 변경사항을 강조하는 문제 해결 페이지를 제공하므로 성능 문제가 앱과 사용자에게 미치는 영향을 빠르게 해결하고 최소화할 수 있습니다. 예를 들어 다음 시나리오에서 잠재적 성능 문제에 대해 알아볼 때 문제 해결 페이지를 사용할 수 있습니다.
- 대시보드에서 관련 측정항목을 선택하면 큰 델타가 표시됩니다.
- trace 테이블에서 상단에 가장 큰 델타가 표시되도록 정렬하면 상당한 비율의 변화가 표시됩니다.
- 성능 문제를 알리는 이메일 알림이 전송됩니다.
다음과 같은 방법으로 문제 해결 페이지에 액세스할 수 있습니다.
- 측정항목 대시보드에서 측정항목 세부정보 보기 버튼을 클릭합니다.
- 측정항목 카드에서
=> 세부정보 보기 를 선택합니다. 문제 해결 페이지에는 선택한 측정항목에 대한 정보가 표시됩니다. - trace 테이블에서 trace 이름 또는 해당 trace와 연결된 행의 측정항목 값을 클릭합니다.
- 이메일 알림에서 지금 조사하기를 클릭합니다.
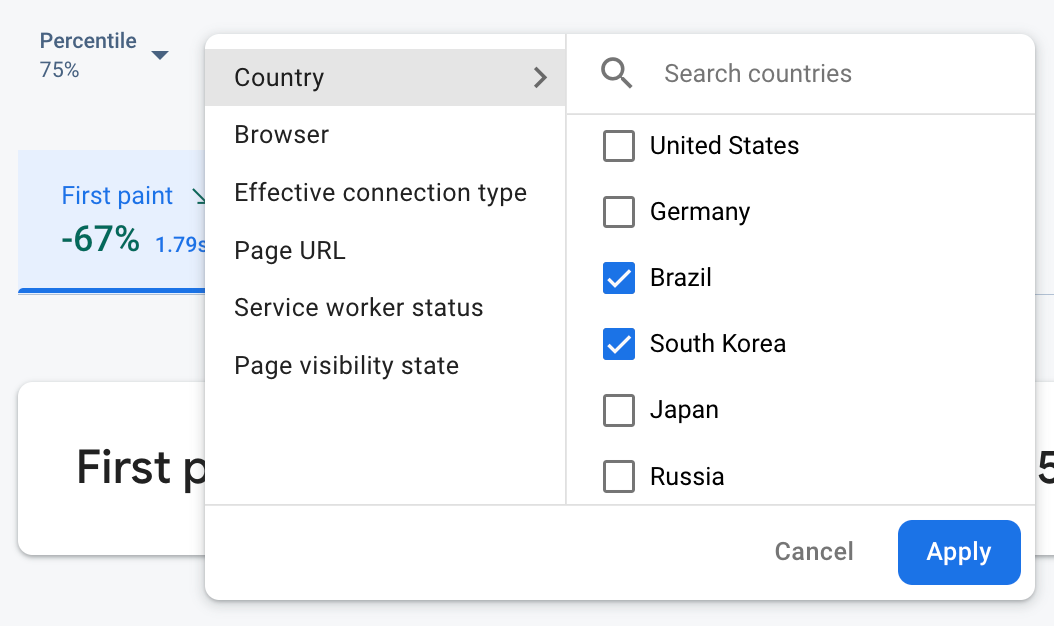
trace 테이블에서 trace 이름을 클릭하면 관심 있는 측정항목을 드릴다운할 수 있습니다.
 속성별로 필터링되는 Firebase Performance Monitoring 데이터" /> 이미지
속성별로 필터링되는 Firebase Performance Monitoring 데이터" /> 이미지
- 페이지 URL별로 필터링하여 사이트의 특정 페이지에 대한 데이터를 확인합니다.
- 효과적인 연결 유형별로 필터링하여 3G 연결이 앱에 미치는 영향을 확인합니다.
- 국가별로 필터링하여 데이터베이스 위치가 특정 리전에 영향을 미치지 않는지 확인합니다.
trace 데이터 보기에 대해 자세히 알아보세요.
다음 단계
속성을 사용하여 성능 데이터 검사 방법 자세히 알아보기
Firebase Console에서 성능 문제 추적 방법 자세히 알아보기
앱 성능을 저하시키는 페이지 로드에 대한 알림 설정하기. 예를 들어 특정 페이지의 최초 입력 반응 시간이 설정된 기준값을 초과하면 팀에 이메일 알림을 보내도록 구성할 수 있습니다.
