Performance Monitoring की मदद से, परफ़ॉर्मेंस डेटा को सेगमेंट में बांटा जा सकता है. साथ ही, अलग-अलग असल दुनिया के उदाहरणों में अपने ऐप्लिकेशन की परफ़ॉर्मेंस पर फ़ोकस किया जा सकता है.
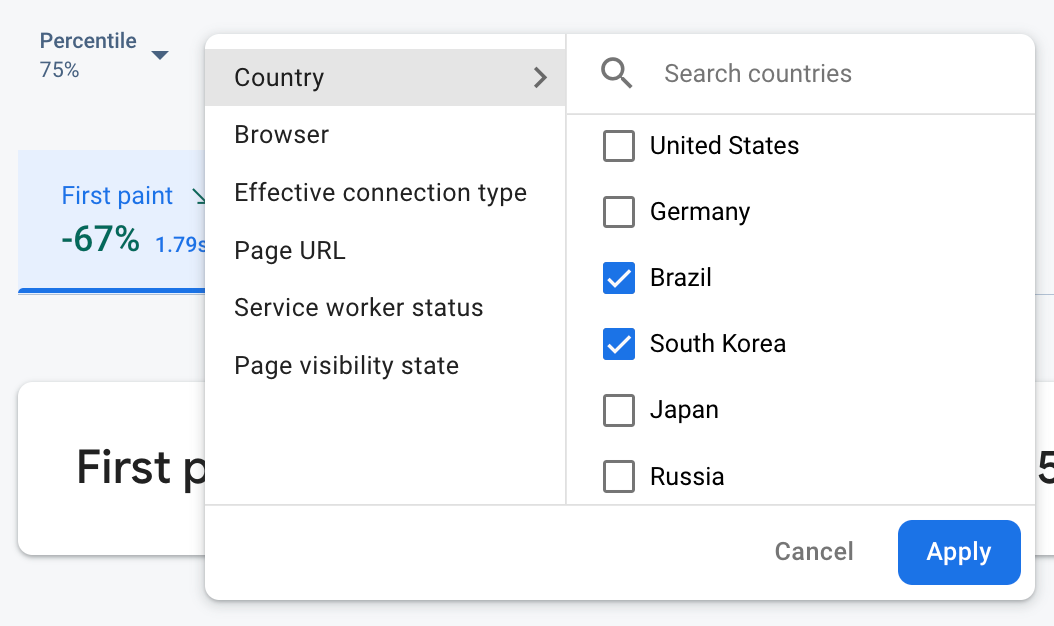
परफ़ॉर्मेंस डैशबोर्ड में सबसे नीचे मौजूद, ट्रेस टेबल में किसी ट्रेस के नाम पर क्लिक करने के बाद, अपनी पसंद की मेट्रिक के बारे में ज़्यादा जानकारी देखी जा सकती है. एट्रिब्यूट के हिसाब से डेटा को फ़िल्टर करने के लिए,
 Firebase Performance Monitoring data being filtered by attribute" />
Firebase Performance Monitoring data being filtered by attribute" />
- अपनी साइट के किसी पेज का डेटा देखने के लिए, पेज यूआरएल के हिसाब से फ़िल्टर करें
- कनेक्शन टाइप के हिसाब से फ़िल्टर करके जानें कि 3G कनेक्शन से आपके ऐप्लिकेशन पर क्या असर पड़ता है
- देश के हिसाब से फ़िल्टर करें, ताकि यह पक्का किया जा सके कि आपके डेटाबेस की जगह की जानकारी से किसी खास इलाके पर असर न पड़ रहा हो
डिफ़ॉल्ट एट्रिब्यूट
Performance Monitoring, ट्रेस के टाइप के आधार पर कई डिफ़ॉल्ट एट्रिब्यूट अपने-आप इकट्ठा करता है.
इन डिफ़ॉल्ट एट्रिब्यूट के अलावा, अपने कस्टम कोड ट्रेस पर कस्टम एट्रिब्यूट बनाए जा सकते हैं. इससे, आपके ऐप्लिकेशन से जुड़ी कैटगरी के हिसाब से डेटा को सेगमेंट किया जा सकता है. उदाहरण के लिए, किसी गेम में गेम लेवल के हिसाब से डेटा को सेगमेंट किया जा सकता है.
वेब ऐप्लिकेशन के लिए डिफ़ॉल्ट रूप से इकट्ठा की जाने वाली एट्रिब्यूट
वेब ऐप्लिकेशन के सभी ट्रेस, डिफ़ॉल्ट रूप से इन एट्रिब्यूट को इकट्ठा करते हैं:
- ब्राउज़र
- देश
- कनेक्शन का मौजूदा टाइप
- पेज यूआरएल
- सर्विस वर्कर की स्थिति
- विज़िबिलिटी की स्थिति
यह कुकी, उपयोगकर्ता का डेटा इकट्ठा करती है
कस्टम एट्रिब्यूट बनाना
इंस्ट्रुमेंट किए गए किसी भी कस्टम कोड ट्रेस पर कस्टम एट्रिब्यूट बनाए जा सकते हैं.
कस्टम कोड ट्रेस में कस्टम एट्रिब्यूट जोड़ने के लिए, Performance Monitoring Trace API का इस्तेमाल करें.
कस्टम एट्रिब्यूट का इस्तेमाल करने के लिए, अपने ऐप्लिकेशन में ऐसा कोड जोड़ें जो एट्रिब्यूट को तय करता हो और उसे किसी कस्टम कोड ट्रेस से जोड़ता हो. ट्रेस शुरू होने और ट्रेस बंद होने के बीच, कस्टम एट्रिब्यूट को किसी भी समय सेट किया जा सकता है.
निम्न पर ध्यान दें:
कस्टम एट्रिब्यूट के नाम इन शर्तों के मुताबिक होने चाहिए:
- शुरुआत या आखिर में कोई खाली सफ़ेद जगह नहीं होनी चाहिए. साथ ही, शुरुआत में अंडरस्कोर (
_) वर्ण नहीं होना चाहिए - कोई स्पेस नहीं
- ज़्यादा से ज़्यादा 32 वर्ण इस्तेमाल किए जा सकते हैं
- नाम के लिए,
A-Z,a-z, और_वर्णों का इस्तेमाल किया जा सकता है.
- शुरुआत या आखिर में कोई खाली सफ़ेद जगह नहीं होनी चाहिए. साथ ही, शुरुआत में अंडरस्कोर (
हर कस्टम कोड ट्रेस, ज़्यादा से ज़्यादा पांच कस्टम एट्रिब्यूट रिकॉर्ड कर सकता है.
कृपया पक्का करें कि कस्टम एट्रिब्यूट में ऐसी कोई जानकारी शामिल न हो जिससे Google को किसी व्यक्ति की पहचान का पता चले.
इस दिशा-निर्देश के बारे में ज़्यादा जानें
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();

