בעזרת Performance Monitoring, אפשר להשתמש במאפיינים כדי לפלח את נתוני הביצועים ולהתמקד בביצועי האפליקציה בתרחישים שונים בעולם האמיתי.
אחרי שלוחצים על שם של מעקב בטבלת המעקבים (שנמצאת בתחתית לוח הבקרה ביצועים), אפשר להעמיק במדדים שמעניינים אתכם. משתמשים בלחצן
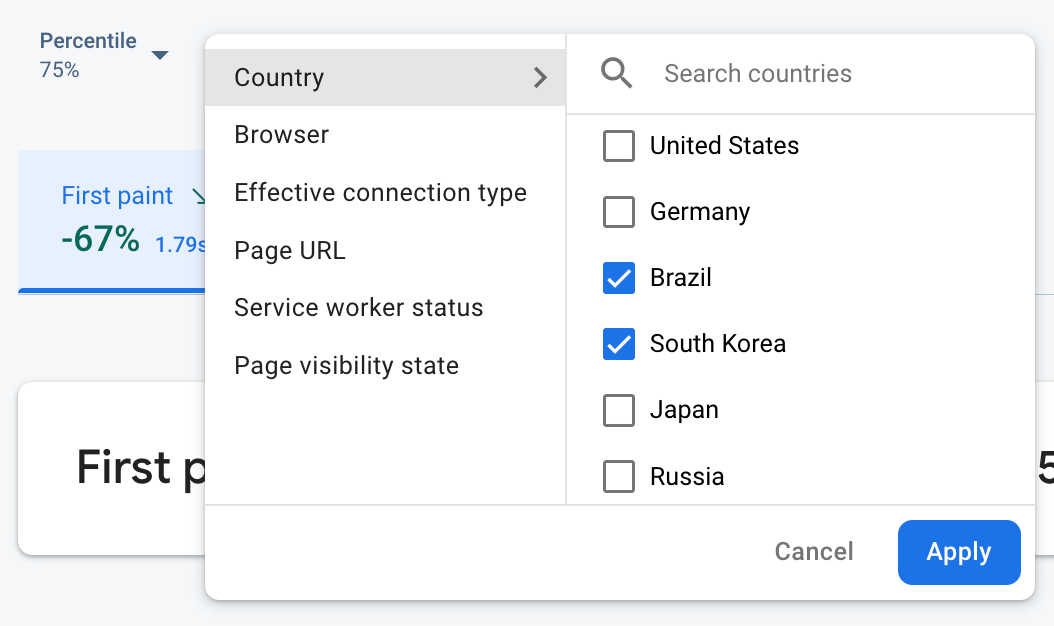
 נתונים ממעקב אחרי ביצועים ב-Firebase שמסוננים לפי מאפיין" />
נתונים ממעקב אחרי ביצועים ב-Firebase שמסוננים לפי מאפיין" />
- מסננים לפי כתובת URL של דף כדי לראות נתונים של דף ספציפי באתר
- מסננים לפי סוג החיבור בפועל כדי לראות איך חיבור 3G משפיע על האפליקציה
- מסננים לפי מדינה כדי לוודא שהמיקום של מסד הנתונים לא משפיע על אזור מסוים.
מאפייני ברירת מחדל
Performance Monitoring אוסף באופן אוטומטי מגוון מאפייני ברירת מחדל בהתאם לסוג העקבות.
בנוסף למאפייני ברירת המחדל האלה, אפשר גם ליצור מאפיינים מותאמים אישית במעקבים של קוד מותאם אישית כדי לפלח את הנתונים לפי קטגוריות שספציפיות לאפליקציה. לדוגמה, במשחק אפשר לפלח את הנתונים לפי רמת המשחק.
מאפייני ברירת מחדל שנאספים לגבי אפליקציות אינטרנט
כל העקבות של אפליקציות אינטרנט אוספים כברירת מחדל את המאפיינים הבאים:
- דפדפן
- מדינה
- סוג החיבור בפועל
- כתובת דף
- סטטוס של קובץ שירות (service worker)
- מצב החשיפה
איסוף נתוני משתמשים
יצירת מאפיינים מותאמים אישית
אפשר ליצור מאפיינים מותאמים אישית בכל אחד מהמעקבים של קוד בהתאמה אישית שמוגדרים במכשיר.
משתמשים ב-Performance Monitoring Trace API כדי להוסיף מאפיינים מותאמים אישית למעקב אחר קוד מותאם אישית.
כדי להשתמש במאפיינים מותאמים אישית, צריך להוסיף לאפליקציה קוד שמגדיר את המאפיין ומקשר אותו למעקב ספציפי של קוד מותאם אישית. אפשר להגדיר את המאפיין המותאם אישית בכל שלב בין תחילת המעקב לסיום המעקב.
שימו לב לנקודות הבאות:
השמות של מאפיינים מותאמים אישית צריכים לעמוד בדרישות הבאות:
- ללא רווחים מובילים או נגררים, ללא קו תחתון מוביל (
_) - אין מרחבים
- האורך המקסימלי הוא 32 תווים
- התווים המותרים בשם הם
A-Z,a-zו-_.
- ללא רווחים מובילים או נגררים, ללא קו תחתון מוביל (
כל מעקב אחר קוד בהתאמה אישית יכול לתעד עד 5 מאפיינים בהתאמה אישית.
חשוב לוודא שהמאפיינים המותאמים אישית לא מכילים מידע שמזהה באופן אישי אדם מסוים עבור Google.
מידע נוסף על ההנחיה הזו
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();

