Performance Monitoring ช่วยให้คุณใช้องค์ประกอบเพื่อแบ่งกลุ่มข้อมูลประสิทธิภาพและมุ่งเน้น ประสิทธิภาพของแอปในสถานการณ์จริงต่างๆ ได้
หลังจากคลิกชื่อการติดตามในตารางการติดตาม (อยู่ที่ด้านล่างของ
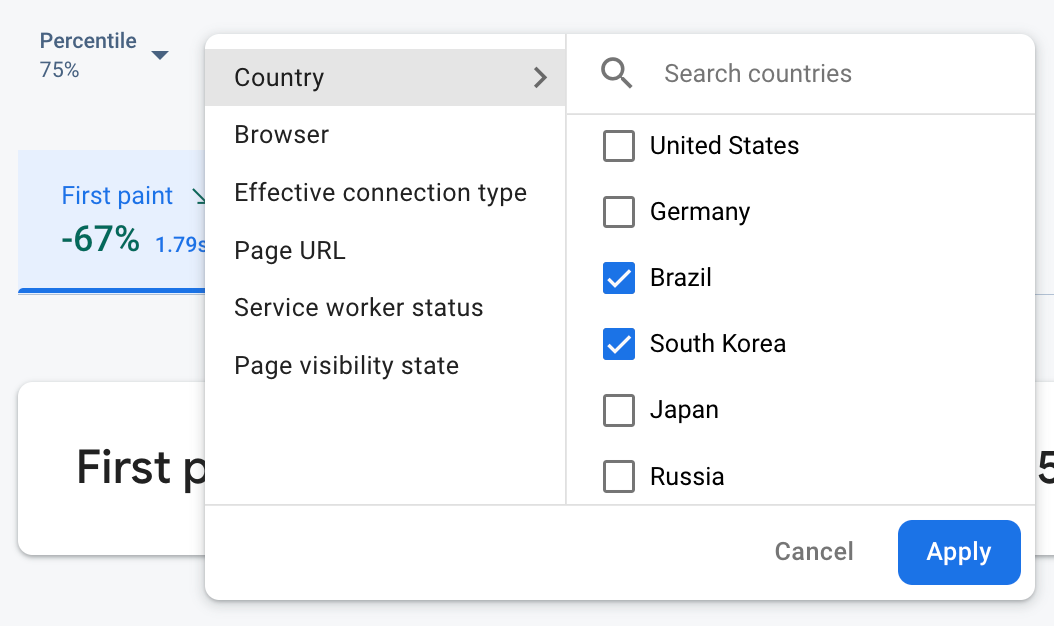
แดชบอร์ดประสิทธิภาพ) คุณจะเจาะลึกเมตริกที่สนใจได้ ใช้ปุ่ม
 ข้อมูลการตรวจสอบประสิทธิภาพ Firebase ที่กรองตามแอตทริบิวต์" />
ข้อมูลการตรวจสอบประสิทธิภาพ Firebase ที่กรองตามแอตทริบิวต์" />
- กรองตาม URL ของหน้าเว็บเพื่อดูข้อมูลของหน้าเว็บที่เฉพาะเจาะจงในเว็บไซต์ ของคุณ
- กรองตามประเภทการเชื่อมต่อที่มีผลเพื่อดูว่าการเชื่อมต่อ 3G ส่งผลต่อแอปอย่างไร
- กรองตามประเทศเพื่อให้แน่ใจว่าตำแหน่งฐานข้อมูลของคุณจะไม่ส่งผลกระทบต่อภูมิภาคใดภูมิภาคหนึ่ง
แอตทริบิวต์เริ่มต้น
Performance Monitoring จะรวบรวมแอตทริบิวต์เริ่มต้นต่างๆ โดยอัตโนมัติ ตามประเภทของการติดตาม
นอกเหนือจากแอตทริบิวต์เริ่มต้นเหล่านี้ คุณยังสร้างแอตทริบิวต์ที่กำหนดเองใน การติดตามโค้ดที่กำหนดเองเพื่อจัดกลุ่มข้อมูลตาม หมวดหมู่ที่เฉพาะเจาะจงสำหรับแอปได้ด้วย เช่น ในเกม คุณสามารถจัดกลุ่มข้อมูลตาม ระดับเกมได้
แอตทริบิวต์เริ่มต้นที่รวบรวมสําหรับเว็บแอป
การติดตามทั้งหมดสำหรับเว็บแอปจะรวบรวมแอตทริบิวต์ต่อไปนี้โดยค่าเริ่มต้น
- เบราว์เซอร์
- ประเทศ
- ประเภทการเชื่อมต่อที่มีผล
- URL ของหน้าเว็บ
- สถานะของ Service Worker
- สถานะการเปิดเผย
การเก็บรวบรวมข้อมูลผู้ใช้
สร้างแอตทริบิวต์ที่กำหนดเอง
คุณสร้างแอตทริบิวต์ที่กำหนดเองได้ในการติดตามโค้ดที่กำหนดเองที่ติดตั้งเครื่องมือ
ใช้ Performance Monitoring Trace API เพื่อเพิ่มแอตทริบิวต์ที่กำหนดเองลงในร่องรอยของโค้ดที่กำหนดเอง
หากต้องการใช้แอตทริบิวต์ที่กำหนดเอง ให้เพิ่มโค้ดลงในแอปเพื่อกำหนดแอตทริบิวต์และ เชื่อมโยงกับรหัสการติดตามที่กำหนดเองที่เฉพาะเจาะจง คุณตั้งค่าแอตทริบิวต์ที่กำหนดเองได้ทุกเมื่อระหว่างที่การติดตามเริ่มต้นและหยุด
โปรดทราบดังต่อไปนี้
ชื่อของแอตทริบิวต์ที่กำหนดเองต้องเป็นไปตามข้อกำหนดต่อไปนี้
- ไม่มีช่องว่างขึ้นต้นหรือต่อท้าย ไม่มีอักขระขีดล่าง (
_) ขึ้นต้น - ไม่มีพื้นที่ทำงาน
- ความยาวสูงสุดคือ 32 อักขระ
- อักขระที่อนุญาตสำหรับชื่อคือ
A-Z,a-zและ_
- ไม่มีช่องว่างขึ้นต้นหรือต่อท้าย ไม่มีอักขระขีดล่าง (
การติดตามโค้ดที่กำหนดเองแต่ละรายการจะบันทึกแอตทริบิวต์ที่กำหนดเองได้สูงสุด 5 รายการ
โปรดตรวจสอบว่าแอตทริบิวต์ที่กำหนดเองไม่มีข้อมูลที่ระบุตัวบุคคลนั้นต่อ Google
ดูข้อมูลเพิ่มเติมเกี่ยวกับหลักเกณฑ์นี้
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();

