Firebase Admin SDK 和 FCM v1 HTTP API 可讓訊息要求設定 message 物件中的所有可用欄位。包括:
- 一組通用欄位,供接收訊息的所有應用程式例項解讀。
- 平台專屬欄位集,例如
AndroidConfig和WebpushConfig,只有在指定平台上執行的應用程式例項會解讀這些欄位。
平台專屬區塊可讓您彈性自訂不同平台的訊息,確保訊息送達時能正確處理。FCM 後端會考量所有指定的參數,並為每個平台自訂訊息。
使用通用欄位的時機
在下列情況下,請使用通用欄位:
- 將欄位傳送至任何平台
- 將訊息傳送至主題
無論平台為何,所有應用程式例項都可以解讀下列常見欄位:
使用平台專屬欄位的時機
如要執行下列操作,請使用平台專屬欄位:
- 只將欄位傳送至特定平台
- 除了一般欄位外,也傳送平台專屬欄位
如要只將值傳送至特定平台,請使用平台專屬欄位。舉例來說,如要只向 Apple 和網頁平台傳送通知,但不要傳送給 Android,您必須使用兩組不同的欄位,一組用於 Apple,另一組用於網頁。
如要傳送具有特定傳送選項的訊息,請使用平台專屬欄位設定這些選項。您可以視需要為每個平台指定不同的值。不過,即使您想在各平台設定的實質值相同,也必須使用平台專屬欄位。這是因為各平台對值的解讀方式可能略有不同,例如在 Android 上,存留時間是以秒為單位的到期時間,而在 Apple 上,存留時間是以日期為單位的到期時間。
通知訊息,可選擇特定平台專用的傳送選項
下列 HTTP v1 API 傳送要求會將一般通知標題和內容傳送至所有平台,但也會傳送一些平台專屬的覆寫內容。具體來說,要求:
- 為 Android 和網頁平台設定較長的存留時間,同時將 APNs (Apple 平台) 訊息優先順序設為低
- 會設定適當的鍵,分別定義使用者在 Android 和 Apple 裝置上輕觸通知時的結果,即
click_action和category。
{
"message":{
"token":"bk3RNwTe3H0:CI2k_HHwgIpoDKCIZvvDMExUdFQ3P1...",
"notification":{
"title":"Match update",
"body":"Arsenal goal in added time, score is now 3-0"
},
"android":{
"ttl":"86400s",
"notification"{
"click_action":"OPEN_ACTIVITY_1"
}
},
"apns": {
"headers": {
"apns-priority": "5",
},
"payload": {
"aps": {
"category": "NEW_MESSAGE_CATEGORY"
}
}
},
"webpush":{
"headers":{
"TTL":"86400"
}
}
}
}
詳情請參閱 HTTP v1 參考資料頁面,進一步瞭解訊息主體中平台專屬區塊的可用鍵。如要進一步瞭解如何建立包含訊息主體的傳送要求,請參閱「使用 FCM HTTP v1 API 傳送訊息」。
通知訊息,可選擇顏色和圖示
在下列範例中,傳送要求會將一般通知標題和內容傳送至所有平台,但也會將一些平台專屬的覆寫內容傳送至 Android 裝置。
如果是 Android,要求會設定要在 Android 裝置上顯示的特殊圖示和顏色。如 AndroidNotification 的參照資料所述,顏色是以 #rrggbb 格式指定,且圖片必須是 Android 應用程式本機的可繪製圖示資源。
以下是使用者裝置上的視覺效果範例:
![]()
Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: '`$FooCorp` up 1.43% on the day',
body: 'FooCorp gained 11.80 points to close at 835.67, up 1.43% on the day.'
},
android: {
notification: {
icon: 'stock_ticker_update',
color: '#7e55c3'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
Java
Message message = Message.builder()
.setNotification(Notification.builder()
.setTitle("$GOOG up 1.43% on the day")
.setBody("$GOOG gained 11.80 points to close at 835.67, up 1.43% on the day.")
.build())
.setAndroidConfig(AndroidConfig.builder()
.setTtl(3600 * 1000)
.setNotification(AndroidNotification.builder()
.setIcon("stock_ticker_update")
.setColor("#f45342")
.build())
.build())
.setApnsConfig(ApnsConfig.builder()
.setAps(Aps.builder()
.setBadge(42)
.build())
.build())
.setTopic("industry-tech")
.build();
Python
message = messaging.Message(
notification=messaging.Notification(
title='$GOOG up 1.43% on the day',
body='$GOOG gained 11.80 points to close at 835.67, up 1.43% on the day.',
),
android=messaging.AndroidConfig(
ttl=datetime.timedelta(seconds=3600),
priority='normal',
notification=messaging.AndroidNotification(
icon='stock_ticker_update',
color='#f45342'
),
),
apns=messaging.APNSConfig(
payload=messaging.APNSPayload(
aps=messaging.Aps(badge=42),
),
),
topic='industry-tech',
)
Go
oneHour := time.Duration(1) * time.Hour
badge := 42
message := &messaging.Message{
Notification: &messaging.Notification{
Title: "$GOOG up 1.43% on the day",
Body: "$GOOG gained 11.80 points to close at 835.67, up 1.43% on the day.",
},
Android: &messaging.AndroidConfig{
TTL: &oneHour,
Notification: &messaging.AndroidNotification{
Icon: "stock_ticker_update",
Color: "#f45342",
},
},
APNS: &messaging.APNSConfig{
Payload: &messaging.APNSPayload{
Aps: &messaging.Aps{
Badge: &badge,
},
},
},
Topic: "industry-tech",
}
C#
var message = new Message
{
Notification = new Notification()
{
Title = "$GOOG up 1.43% on the day",
Body = "$GOOG gained 11.80 points to close at 835.67, up 1.43% on the day.",
},
Android = new AndroidConfig()
{
TimeToLive = TimeSpan.FromHours(1),
Notification = new AndroidNotification()
{
Icon = "stock_ticker_update",
Color = "#f45342",
},
},
Apns = new ApnsConfig()
{
Aps = new Aps()
{
Badge = 42,
},
},
Topic = "industry-tech",
};
REST
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1
Content-Type: application/json
Authorization: Bearer ya29.ElqKBGN2Ri_Uz...HnS_uNreA
{
"message":{
"topic":"industry-tech",
"notification":{
"title": "`$FooCorp` up 1.43% on the day",
"body": "FooCorp gained 11.80 points to close at 835.67, up 1.43% on the day."
},
"android":{
"notification":{
"icon":"stock_ticker_update",
"color":"#7e55c3"
}
}
}
}
如要瞭解詳情,請參閱 HTTP v1 參考資料頁面,進一步瞭解訊息主體中平台專屬區塊的可用鍵。
含有自訂圖片的通知訊息
注意事項:
- 通知圖片大小上限為 1 MB,否則會受到 Android 內建圖片支援的限制。
- 如要在 Apple 應用程式中接收及處理通知圖片,請新增通知服務擴充功能。通知服務擴充功能可讓應用程式在向使用者顯示通知前,處理 FCM 酬載中傳送的圖片,請參閱設定通知服務擴充功能的程式碼範例。
- 使用通知撰寫工具上傳的圖片大小上限為 300KB。
- 從 Cloud Storage 儲存或放送的圖片會受到標準配額限制。
在通知傳送要求中,設定下列選項,讓接收端用戶端處理酬載中傳送的圖片:
- 如果是 Android,請設定下列 AndroidConfig 選項:
notification.image,內含圖片網址
- 如果是 iOS,請設定下列 ApnsConfig 選項:
fcm_options.image,內含圖片網址。Apple 規定圖片網址必須包含有效副檔名,才能正確識別資源類型。headers({ "mutable-content": 1})
下列傳送要求會將一般通知標題傳送至所有平台,但也會傳送圖片。以下是使用者裝置上的視覺效果範例:

Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: 'Sparky says hello!'
},
android: {
notification: {
imageUrl: 'https://foo.bar.pizza-monster.png'
}
},
apns: {
payload: {
aps: {
'mutable-content': 1
}
},
fcm_options: {
image: 'https://foo.bar.pizza-monster.png'
}
},
webpush: {
headers: {
image: 'https://foo.bar.pizza-monster.png'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
REST
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1
Content-Type: application/json
Authorization: Bearer ya29.ElqKBGN2Ri_Uz...HnS_uNreA
{
"message":{
"topic":"industry-tech",
"notification":{
"title":"Sparky says hello!",
},
"android":{
"notification":{
"image":"https://foo.bar/pizza-monster.png"
}
},
"apns":{
"payload":{
"aps":{
"mutable-content":1
}
},
"fcm_options": {
"image":"https://foo.bar/pizza-monster.png"
}
},
"webpush":{
"headers":{
"image":"https://foo.bar/pizza-monster.png"
}
}
}
}
如要瞭解詳情,請參閱 HTTP v1 參考資料頁面,進一步瞭解訊息主體中平台專屬區塊的可用鍵。
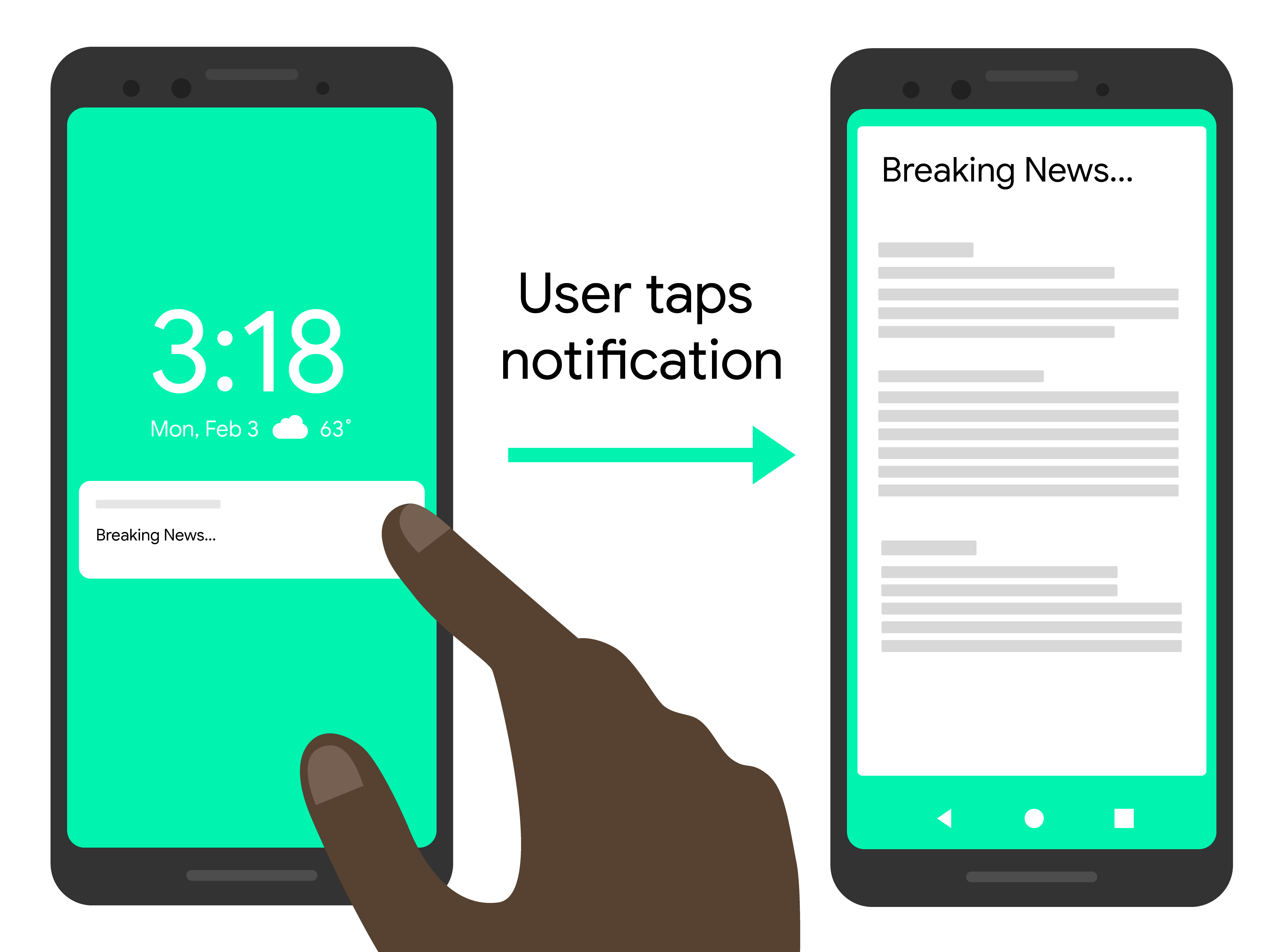
含有相關點擊動作的通知訊息
下列傳送要求會將一般通知標題傳送至所有平台,但也會傳送應用程式要執行的動作,以回應使用者與通知互動。以下是使用者裝置上的視覺效果範例:

Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: 'Breaking News....'
},
android: {
notification: {
clickAction: 'news_intent'
}
},
apns: {
payload: {
aps: {
'category': 'INVITE_CATEGORY'
}
}
},
webpush: {
fcmOptions: {
link: 'breakingnews.html'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
REST
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1

