Performance Monitoring sử dụng dấu vết để thu thập dữ liệu về các quy trình được giám sát trong ứng dụng của bạn. Dấu vết là một báo cáo chứa dữ liệu được ghi lại giữa hai thời điểm trong ứng dụng của bạn.
Đối với tất cả các loại ứng dụng, Performance Monitoring sẽ tự động thu thập dấu vết cho từng yêu cầu mạng do ứng dụng của bạn phát hành, được gọi là dấu vết yêu cầu mạng HTTP/S. Các dấu vết này thu thập chỉ số về thời gian giữa thời điểm ứng dụng của bạn đưa ra yêu cầu đến một điểm cuối dịch vụ và thời điểm phản hồi từ điểm cuối đó hoàn tất. Đối với mọi điểm cuối mà ứng dụng của bạn gửi yêu cầu, Performance Monitoring sẽ ghi lại một số chỉ số:
Thời gian phản hồi – Thời gian từ khi yêu cầu được thực hiện cho đến khi nhận được phản hồi đầy đủ
Kích thước tải trọng phản hồi – Kích thước byte của tải trọng mạng mà ứng dụng đã tải xuống
Kích thước tải trọng yêu cầu – Kích thước byte của tải trọng mạng do ứng dụng tải lên
Tỷ lệ thành công – Tỷ lệ phần trăm số phản hồi thành công (mã phản hồi trong phạm vi từ 100 đến 399) so với tổng số phản hồi
Bạn có thể xem dữ liệu từ các dấu vết này trong thẻ phụ Yêu cầu mạng của bảng dấu vết. Bảng này nằm ở cuối trang tổng quan Hiệu suất (tìm hiểu thêm về cách sử dụng bảng điều khiển ở phần sau của trang này).
Tuỳ chỉnh tính năng tổng hợp dữ liệu yêu cầu mạng
Ngoài công cụ và tính năng tổng hợp dữ liệu có sẵn cho các yêu cầu mạng, Performance Monitoring cũng hỗ trợ các lựa chọn sau:
- Đo lường dấu vết yêu cầu mạng theo cách thủ công: Hoạt động giám sát tức thì bao gồm hầu hết các yêu cầu mạng cho ứng dụng của bạn. Tuy nhiên, một số yêu cầu có thể không được báo cáo hoặc bạn có thể sử dụng một thư viện khác để đưa ra các yêu cầu mạng. Trong những trường hợp này, bạn có thể sử dụng API Performance Monitoring để đo lường dấu vết yêu cầu mạng tuỳ chỉnh theo cách thủ công.
- Tổng hợp dữ liệu theo mẫu URL tuỳ chỉnh: Nếu có những URL cụ thể mà Firebase không thu thập được bằng tính năng so khớp mẫu URL tự động đã tạo, thì bạn có thể tạo mẫu URL tuỳ chỉnh để theo dõi một nhóm URL cụ thể theo thời gian.
- Tuỳ chỉnh cách tính tỷ lệ thành công: Đôi khi, bạn sẽ thấy mã lỗi cho một số điểm cuối API hoặc mã lỗi đó đã được xử lý trong ứng dụng của bạn. Trong những trường hợp này, bạn có thể định cấu hình cách tính tỷ lệ thành công và theo dõi tỷ lệ thành công của các lệnh gọi mạng trong ứng dụng một cách chính xác hơn.
Tổng hợp dữ liệu theo mẫu URL
Firebase Performance Monitoring tự động tổng hợp dữ liệu cho các yêu cầu mạng tương tự để giúp bạn hiểu rõ các xu hướng về hiệu suất yêu cầu mạng.
Đối với mỗi yêu cầu, Firebase sẽ kiểm tra xem URL của yêu cầu mạng có khớp với một mẫu URL hay không. Nếu URL yêu cầu khớp với một mẫu URL, thì Firebase sẽ tự động tổng hợp dữ liệu của yêu cầu đó theo mẫu URL. Firebase hiển thị các mẫu URL và dữ liệu tổng hợp của các mẫu đó trong thẻ Mạng trong trang tổng quan về Hiệu suất của bảng điều khiển Firebase.
Mẫu URL là gì?
Mẫu URL chứa một miền cộng với một mẫu có thể khớp với đường dẫn URL, chẳng hạn như: example.com/*/animals/**.
Mẫu URL có thể chứa các phân đoạn đường dẫn sau:
- văn bản thuần tuý – khớp với một chuỗi chính xác
*– khớp với mọi chuỗi trong một phân đoạn đường dẫn duy nhất**– khớp với một hậu tố đường dẫn tuỳ ý
Các mẫu URL có thể là:
- Mẫu dựa trên Firebase – được gọi là mẫu URL tự động
- Mẫu do người dùng xác định – được gọi là mẫu URL tuỳ chỉnh
Ví dụ: Bất kỳ yêu cầu URL nào sau đây đều có thể khớp với mẫu URL example.com/*/animals/**.
example.com/singapore/animalsexample.com/australia/animals/spidersexample.com/australia/animals/marsupials/koala.png
Miền cho một mẫu URL cũng có thể chứa * làm phân đoạn đầu tiên, ví dụ: *.example.com/*/fruits/**.
Firebase chỉ liên kết mỗi yêu cầu với một mẫu URL. Nếu bạn đã định cấu hình bất kỳ mẫu URL tuỳ chỉnh nào, thì trước tiên, Firebase sẽ cố gắng so khớp các URL yêu cầu với những mẫu đó. Nếu Firebase không tìm thấy mẫu URL tuỳ chỉnh nào phù hợp, thì Firebase sẽ so khớp một URL yêu cầu với mẫu URL tự động tiêu biểu nhất. Tìm hiểu thêm về mẫu URL tự động và mẫu URL tuỳ chỉnh trong các phần sau.
Mẫu URL tự động
Nếu bạn không định cấu hình, Performance Monitoring sẽ cố gắng phản ánh hành vi sử dụng mới nhất của ứng dụng bằng cách so khớp các yêu cầu của ứng dụng với mẫu URL tự động.
Tính năng so khớp mẫu URL tự động hoạt động như thế nào?
Firebase so khớp từng yêu cầu với mẫu URL tự động mang tính đại diện nhất mà Firebase đã lấy được từ các yêu cầu do ứng dụng của bạn gửi. Tuy nhiên, lưu ý rằng trước tiên, Firebase sẽ cố gắng so khớp các URL yêu cầu với mọi mẫu URL tuỳ chỉnh đã định cấu hình.
Sau đây là một ví dụ cơ bản về cách Firebase cố gắng so khớp các yêu cầu với mẫu URL tự động mang tính đại diện nhất cho ứng dụng của bạn.
Ứng dụng của bạn gửi nhiều yêu cầu đến các URL như:
example.com/germany/animals/bearsexample.com/germany/animals/birdsexample.com/germany/cars
Firebase xác định rằng
example.com/germany/**là một mẫu yêu cầu phổ biến cho ứng dụng của bạn và thêm mẫu này làm mẫu URL tự động trong dự án.Đối với mọi yêu cầu khớp mới đối với mẫu URL này, Firebase sẽ tổng hợp dữ liệu của các yêu cầu trong mẫu URL tự động
example.com/germany/**.Sau một tuần, phần lớn các yêu cầu của ứng dụng sẽ là
example.com/germany/animals/bearsvàexample.com/germany/animals/birds. Do đó, Firebase sẽ suy ra một mẫu URL mang tính đại diện hơn làexample.com/germany/animals/**.Đối với mọi yêu cầu khớp mới với mẫu URL mới này, Firebase chỉ tổng hợp dữ liệu của các yêu cầu trong mẫu URL mới. Firebase tiếp tục tổng hợp dữ liệu cho các yêu cầu đến
example.com/germany/carstrongexample.com/germany/**.Tuy nhiên, trong vài tuần tới, các yêu cầu của ứng dụng đối với
example.com/germany/animals/bearsvàexample.com/germany/animals/birdssẽ giảm đáng kể. Firebase xác định rằngexample.com/germany/animals/**không đại diện cho hành vi sử dụng mới nhất của ứng dụng, vì vậy Firebase bắt đầu so khớp hai yêu cầu này vớiexample.com/germany/**.Firebase không tổng hợp thêm bất kỳ dữ liệu yêu cầu nào trong
example.com/germany/animals/**vì đây không còn là mẫu URL tự động mang tính đại diện nhất nữa.
Vì tính năng so khớp mẫu URL tự động có tính linh hoạt, nên bạn cần lưu ý những điều sau:
Các kết quả trùng khớp và dữ liệu tổng hợp từ các yêu cầu trước đó sẽ không bị ảnh hưởng bởi các mẫu URL mới. Firebase không tổng hợp lại dữ liệu yêu cầu sau này.
Chỉ những yêu cầu trong tương lai mới chịu ảnh hưởng của các mẫu URL mới. Firebase ánh xạ mỗi yêu cầu mới đến mẫu URL tự động đại diện nhất. Tuy nhiên, lưu ý rằng trước tiên, Firebase sẽ cố gắng so khớp các URL yêu cầu với mọi mẫu URL tuỳ chỉnh đã định cấu hình.
Xem các mẫu URL tự động và dữ liệu của chúng
Firebase hiển thị tất cả các mẫu URL và dữ liệu tổng hợp của các mẫu đó trong thẻ phụ Yêu cầu mạng của bảng dấu vết. Bảng này nằm ở cuối trang tổng quan Hiệu suất của bảng điều khiển Firebase.
Bạn có thể thấy các mẫu URL có nhãn Chưa phân loại. Đây là các mẫu URL tự động "rộng" mà Firebase có thể tổng hợp dữ liệu cho những yêu cầu không khớp với bất kỳ mẫu URL cụ thể nào khác.
Khi khoảng thời gian lưu giữ dữ liệu kết thúc đối với dữ liệu được tổng hợp theo một mẫu URL, Firebase sẽ xoá dữ liệu đó khỏi mẫu URL. Nếu tất cả dữ liệu được tổng hợp theo một mẫu URL tự động hết hạn, thì Firebase sẽ xoá mẫu URL đó khỏi bảng điều khiển Firebase.
Mẫu URL tuỳ chỉnh
Bạn có thể tạo các mẫu URL tuỳ chỉnh để theo dõi các mẫu URL cụ thể mà Firebase không ghi lại bằng tính năng so khớp mẫu URL tự động được suy luận. Ví dụ: bạn có thể sử dụng một mẫu URL tuỳ chỉnh để khắc phục sự cố cho một URL cụ thể hoặc để theo dõi một nhóm URL cụ thể theo thời gian.
Hãy truy cập vào bài viết Tạo mẫu URL tuỳ chỉnh để tìm hiểu thêm.
Theo dõi, xem và lọc dữ liệu hiệu suất
Để xem dữ liệu hiệu suất theo thời gian thực, hãy đảm bảo rằng ứng dụng của bạn sử dụng một phiên bản SDK Giám sát hiệu suất tương thích với quy trình xử lý dữ liệu theo thời gian thực. Tìm hiểu thêm về dữ liệu hiệu suất theo thời gian thực.
Theo dõi các chỉ số cụ thể trong trang tổng quan
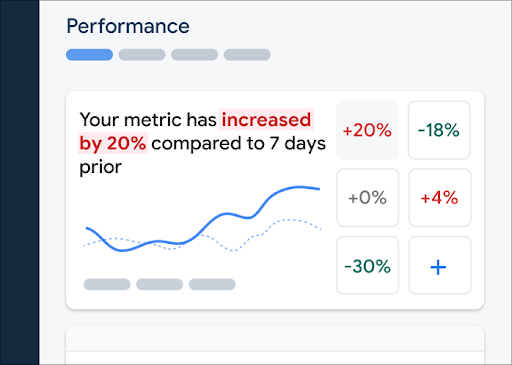
Để biết xu hướng của các chỉ số chính, hãy thêm các chỉ số đó vào bảng chỉ số ở đầu trang tổng quan Hiệu suất. Bạn có thể nhanh chóng xác định các điểm hồi quy bằng cách xem những thay đổi theo từng tuần hoặc xác minh rằng những thay đổi gần đây trong mã của bạn đang cải thiện hiệu suất.
 Trang tổng quan Giám sát hiệu suất Firebase" />
Trang tổng quan Giám sát hiệu suất Firebase" />
Để thêm một chỉ số vào bảng chỉ số, hãy làm theo các bước sau:
- Chuyển đến trang tổng quan Hiệu suất trong bảng điều khiển Firebase.
- Nhấp vào một thẻ chỉ số trống, sau đó chọn một chỉ số hiện có để thêm vào bảng.
- Nhấp vào biểu tượng trên thẻ chỉ số đã điền sẵn để xem thêm các lựa chọn, chẳng hạn như thay thế hoặc xoá một chỉ số.
Bảng chỉ số cho biết dữ liệu chỉ số được thu thập theo thời gian, cả ở dạng đồ hoạ và mức thay đổi theo tỷ lệ phần trăm bằng số.
Tìm hiểu thêm về cách sử dụng trang tổng quan.
Xem dấu vết và dữ liệu của dấu vết
Để xem dấu vết, hãy chuyển đến trang tổng quan Hiệu suất trong bảng điều khiển Firebase, di chuyển xuống bảng dấu vết, sau đó nhấp vào thẻ phụ thích hợp. Bảng này hiển thị một số chỉ số hàng đầu cho từng dấu vết và bạn thậm chí có thể sắp xếp danh sách theo tỷ lệ phần trăm thay đổi cho một chỉ số cụ thể.
Performance Monitoring cung cấp một trang khắc phục sự cố trong bảng điều khiển Firebase, nêu bật những thay đổi về chỉ số, giúp bạn dễ dàng giải quyết nhanh chóng và giảm thiểu tác động của các vấn đề về hiệu suất đối với ứng dụng và người dùng. Bạn có thể sử dụng trang khắc phục sự cố khi tìm hiểu về các vấn đề tiềm ẩn về hiệu suất, chẳng hạn như trong các trường hợp sau:
- Bạn chọn các chỉ số liên quan trên trang tổng quan và nhận thấy có một sự chênh lệch lớn.
- Trong bảng dấu vết, bạn sắp xếp để hiển thị các delta lớn nhất ở trên cùng và bạn thấy một thay đổi đáng kể về tỷ lệ phần trăm.
- Bạn nhận được một cảnh báo qua email thông báo cho bạn về vấn đề hiệu suất.
Bạn có thể truy cập vào trang khắc phục sự cố theo những cách sau:
- Trên trang tổng quan về chỉ số, hãy nhấp vào nút Xem thông tin chi tiết về chỉ số.
- Trên thẻ chỉ số bất kỳ, hãy chọn
=> Xem chi tiết . Trang khắc phục sự cố hiển thị thông tin về chỉ số mà bạn đã chọn. - Trong bảng dấu vết, hãy nhấp vào tên dấu vết hoặc bất kỳ giá trị chỉ số nào trong hàng được liên kết với dấu vết đó.
- Trong cảnh báo qua email, hãy nhấp vào Điều tra ngay.
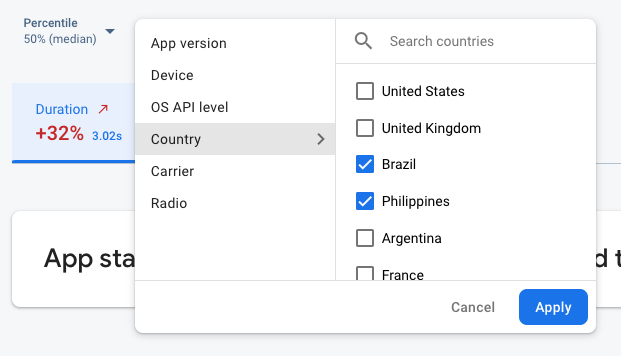
Khi nhấp vào tên dấu vết trong bảng dấu vết, bạn có thể đi sâu vào các chỉ số mà bạn quan tâm. Nhấp vào nút
 Dữ liệu Giám sát hiệu suất Firebase đang được lọc theo thuộc tính" />
Dữ liệu Giám sát hiệu suất Firebase đang được lọc theo thuộc tính" />
- Lọc theo Phiên bản ứng dụng để xem dữ liệu về một bản phát hành trước đây hoặc bản phát hành mới nhất
- Lọc theo Thiết bị để tìm hiểu cách các thiết bị cũ xử lý ứng dụng của bạn
- Lọc theo Quốc gia để đảm bảo vị trí cơ sở dữ liệu của bạn không ảnh hưởng đến một khu vực cụ thể
Tìm hiểu thêm về cách xem dữ liệu cho các dấu vết của bạn.
Các bước tiếp theo
Tìm hiểu thêm về cách sử dụng các thuộc tính để xem xét dữ liệu hiệu suất.
Tìm hiểu thêm về cách theo dõi các vấn đề về hiệu suất trong bảng điều khiển Firebase.
Thiết lập cảnh báo cho các yêu cầu mạng đang làm giảm hiệu suất của ứng dụng. Ví dụ: bạn có thể định cấu hình cảnh báo qua email cho nhóm của mình nếu thời gian phản hồi cho một mẫu URL cụ thể vượt quá ngưỡng mà bạn đặt.
- Xem báo cáo chi tiết về phiên người dùng, trong đó bạn có thể thấy một dấu vết cụ thể trong bối cảnh dòng thời gian của các dấu vết khác được thu thập trong cùng một phiên.

