Performance Monitoring thu thập dấu vết để giúp bạn theo dõi hiệu suất của ứng dụng. Dấu vết là báo cáo về dữ liệu hiệu suất được ghi lại giữa hai thời điểm trong ứng dụng.
Bạn có thể tạo dấu vết của riêng mình để theo dõi dữ liệu hiệu suất liên kết với một mã cụ thể trong ứng dụng. Với dấu vết mã tuỳ chỉnh, bạn có thể đo lường thời gian ứng dụng hoàn thành một tác vụ cụ thể hoặc một nhóm tác vụ, ví dụ: tải một nhóm hình ảnh hoặc truy vấn cơ sở dữ liệu.
Chỉ số mặc định cho dấu vết mã tuỳ chỉnh là "thời lượng" (thời gian giữa điểm bắt đầu và điểm dừng của dấu vết), nhưng bạn cũng có thể thêm chỉ số tuỳ chỉnh.
Trong mã, bạn xác định điểm bắt đầu và điểm kết thúc của dấu vết mã tuỳ chỉnh bằng cách sử dụng các API do SDK Performance Monitoring cung cấp. Bạn có thể bắt đầu dấu vết mã tuỳ chỉnh bất cứ lúc nào sau khi tạo và các dấu vết này là an toàn cho luồng.
Vì chỉ số mặc định được thu thập cho các dấu vết này là "thời lượng", nên đôi khi chúng được gọi là "Dấu vết thời lượng".
Bạn có thể xem dữ liệu từ các dấu vết này trong thẻ con Dấu vết tuỳ chỉnh của bảng dấu vết ở cuối trang tổng quan Hiệu suất (tìm hiểu thêm về cách sử dụng bảng điều khiển ở phần sau của trang này).
Thuộc tính mặc định, thuộc tính tuỳ chỉnh và chỉ số tuỳ chỉnh
Đối với dấu vết mã tuỳ chỉnh, Performance Monitoring sẽ tự động ghi lại các thuộc tính mặc định (siêu dữ liệu phổ biến như quốc gia, trình duyệt, URL trang, v.v.) để bạn có thể lọc dữ liệu cho dấu vết trong bảng điều khiển Firebase. Bạn cũng có thể thêm và theo dõi các thuộc tính tuỳ chỉnh (chẳng hạn như cấp độ trò chơi hoặc thuộc tính người dùng).Bạn có thể định cấu hình thêm dấu vết mã tuỳ chỉnh để ghi lại các chỉ số tuỳ chỉnh cho các sự kiện liên quan đến hiệu suất xảy ra trong phạm vi của dấu vết. Ví dụ: bạn có thể tạo một chỉ số tuỳ chỉnh cho số lần truy cập và không truy cập được vào bộ nhớ đệm hoặc số lần giao diện người dùng không phản hồi trong một khoảng thời gian đáng kể.
Các thuộc tính tuỳ chỉnh và chỉ số tuỳ chỉnh sẽ hiển thị trong bảng điều khiển Firebase cùng với các thuộc tính mặc định và chỉ số mặc định cho dấu vết.
Thêm dấu vết mã tuỳ chỉnh
Sử dụng Performance Monitoring Trace API để thêm dấu vết mã tuỳ chỉnh nhằm theo dõi mã ứng dụng cụ thể.
Lưu ý những điều sau:
- Một ứng dụng có thể có nhiều dấu vết mã tuỳ chỉnh.
- Bạn có thể chạy nhiều dấu vết mã tuỳ chỉnh cùng một lúc.
- Tên của dấu vết mã tuỳ chỉnh phải đáp ứng các yêu cầu sau: không có dấu cách ở đầu hoặc cuối, không có ký tự dấu gạch dưới (
_) ở đầu và có độ dài tối đa là 100 ký tự. - Dấu vết mã tuỳ chỉnh hỗ trợ việc thêm chỉ số tuỳ chỉnh và thuộc tính tuỳ chỉnh.
Để bắt đầu và dừng theo dõi mã tuỳ chỉnh, hãy gói mã bạn muốn theo dõi bằng các dòng mã tương tự như sau:
Web
import { trace } from "firebase/performance"; const t = trace(perf, "CUSTOM_TRACE_NAME"); t.start(); // Code that you want to trace // ... t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME"); trace.start(); // Code that you want to trace // ... trace.stop();
Thêm dấu vết mã tuỳ chỉnh bằng User Timing API
Ngoài API theo dõi Performance Monitoring, bạn có thể thêm dấu vết mã tuỳ chỉnh bằng cách sử dụng User Timing API gốc của trình duyệt. Thời lượng của một dấu vết được đo bằng API này sẽ tự động được SDK Performance Monitoring thu thập. Việc sử dụng API User Timing đặc biệt hữu ích nếu bạn muốn tải SDK Performance Monitoring không đồng bộ. Sau khi được khởi chạy, SDK sẽ ghi lại các phép đo đã diễn ra trước khi tải.
Để sử dụng tính năng này, hãy gói mã bạn muốn theo dõi bằng các dấu Thời gian của người dùng:
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Lưu ý rằng performance trong ví dụ trên đề cập đến đối tượng window.performance của trình duyệt.
Khi sử dụng User Timing API, bạn không thể thêm các chỉ số và thuộc tính tuỳ chỉnh vào dấu vết mã tuỳ chỉnh. Sử dụng Performance Monitoring Trace API nếu bạn muốn thêm các phần tử tuỳ chỉnh đó vào dấu vết mã tuỳ chỉnh.
Thêm chỉ số tuỳ chỉnh vào dấu vết mã tuỳ chỉnh
Sử dụng Performance Monitoring Trace API để thêm chỉ số tuỳ chỉnh vào dấu vết mã tuỳ chỉnh.
Lưu ý những điều sau:
- Tên cho chỉ số tuỳ chỉnh phải đáp ứng các yêu cầu sau: không có dấu cách ở đầu hoặc cuối, không có ký tự dấu gạch dưới (
_) ở đầu, và có độ dài tối đa là 100 ký tự. - Mỗi dấu vết mã tuỳ chỉnh có thể ghi lại tối đa 32 chỉ số (bao gồm cả chỉ số Thời lượng mặc định).
Để thêm một chỉ số tuỳ chỉnh, hãy thêm một dòng mã tương tự như sau mỗi khi sự kiện xảy ra. Ví dụ: chỉ số tuỳ chỉnh này tính số sự kiện liên quan đến hiệu suất xảy ra trong ứng dụng của bạn.
Web
import { trace } from "firebase/performance"; async function getInventory(inventoryIds) { const t = trace(perf, "inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) t.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory t.start(); const inventoryData = await retrieveInventory(inventoryIds); t.stop(); return inventoryData; }
Web
async function getInventory(inventoryIds) { const trace = perf.trace("inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) trace.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory trace.start(); const inventoryData = await retrieveInventory(inventoryIds); trace.stop(); return inventoryData; }
Tạo thuộc tính tuỳ chỉnh cho dấu vết mã tuỳ chỉnh
Sử dụng Performance Monitoring Trace API để thêm các thuộc tính tuỳ chỉnh vào dấu vết mã tuỳ chỉnh.
Để sử dụng thuộc tính tuỳ chỉnh, hãy thêm mã vào ứng dụng của bạn để xác định thuộc tính và liên kết thuộc tính đó với một dấu vết mã tuỳ chỉnh cụ thể. Bạn có thể đặt thuộc tính tuỳ chỉnh bất cứ lúc nào trong khoảng thời gian từ khi theo dõi bắt đầu đến khi theo dõi dừng.
Lưu ý những điều sau:
Tên của thuộc tính tuỳ chỉnh phải đáp ứng các yêu cầu sau:
- Không có khoảng trắng ở đầu hoặc cuối, không có ký tự dấu gạch dưới (
_) ở đầu - Không có khoảng trắng
- Độ dài tối đa là 32 ký tự
- Các ký tự được phép cho tên là
A-Z,a-zvà_.
- Không có khoảng trắng ở đầu hoặc cuối, không có ký tự dấu gạch dưới (
Mỗi dấu vết mã tuỳ chỉnh có thể ghi lại tối đa 5 thuộc tính tuỳ chỉnh.
Vui lòng đảm bảo rằng các thuộc tính tuỳ chỉnh không chứa bất kỳ thông tin nào giúp Google nhận dạng cá nhân.
Tìm hiểu thêm về nguyên tắc này
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();
Theo dõi, xem và lọc dữ liệu hiệu suất
Để xem dữ liệu hiệu suất theo thời gian thực, hãy đảm bảo rằng ứng dụng của bạn sử dụng phiên bản SDK giám sát hiệu suất tương thích với tính năng xử lý dữ liệu theo thời gian thực. Tìm hiểu thêm về dữ liệu hiệu suất theo thời gian thực.
Theo dõi các chỉ số cụ thể trong trang tổng quan
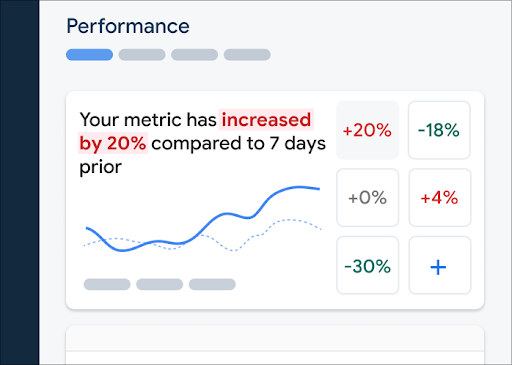
Để tìm hiểu xu hướng của các chỉ số chính, hãy thêm các chỉ số đó vào bảng chỉ số ở đầu trang tổng quan Hiệu suất. Bạn có thể nhanh chóng xác định các lần hồi quy bằng cách xem các thay đổi giữa các tuần hoặc xác minh rằng các thay đổi gần đây trong mã của bạn đang cải thiện hiệu suất.
 Trang tổng quan về tính năng Giám sát hiệu suất Firebase" />
Trang tổng quan về tính năng Giám sát hiệu suất Firebase" />
Để thêm một chỉ số vào bảng chỉ số, hãy làm theo các bước sau:
- Chuyển đến trang tổng quan Hiệu suất trong bảng điều khiển Firebase.
- Nhấp vào một thẻ chỉ số trống, sau đó chọn một chỉ số hiện có để thêm vào bảng điều khiển.
- Nhấp vào biểu tượng trên thẻ chỉ số đã điền sẵn để xem thêm các tuỳ chọn, chẳng hạn như thay thế hoặc xoá chỉ số.
Bảng chỉ số cho thấy dữ liệu chỉ số đã thu thập theo thời gian, cả ở dạng đồ hoạ và dưới dạng mức thay đổi theo tỷ lệ phần trăm dạng số.
Tìm hiểu thêm về cách sử dụng trang tổng quan.
Xem dấu vết và dữ liệu của dấu vết
Để xem dấu vết, hãy chuyển đến trang tổng quan Hiệu suất trong bảng điều khiển Firebase, di chuyển xuống bảng dấu vết, sau đó nhấp vào thẻ phụ thích hợp. Bảng này hiển thị một số chỉ số hàng đầu cho mỗi dấu vết và bạn thậm chí có thể sắp xếp danh sách theo mức thay đổi theo tỷ lệ phần trăm cho một chỉ số cụ thể.
Performance Monitoring cung cấp một trang khắc phục sự cố trong bảng điều khiển Firebase, nêu bật các thay đổi về chỉ số, giúp bạn dễ dàng giải quyết nhanh chóng và giảm thiểu tác động của các vấn đề về hiệu suất đối với ứng dụng và người dùng. Bạn có thể sử dụng trang khắc phục sự cố khi tìm hiểu về các vấn đề tiềm ẩn về hiệu suất, chẳng hạn như trong các trường hợp sau:
- Bạn chọn các chỉ số có liên quan trên trang tổng quan và nhận thấy sự khác biệt lớn.
- Trong bảng dấu vết, bạn sắp xếp để hiển thị các delta lớn nhất ở trên cùng và bạn sẽ thấy một tỷ lệ phần trăm thay đổi đáng kể.
- Bạn nhận được email cảnh báo về vấn đề về hiệu suất.
Bạn có thể truy cập vào trang khắc phục sự cố theo các cách sau:
- Trên trang tổng quan về chỉ số, hãy nhấp vào nút Xem chi tiết về chỉ số.
- Trên bất kỳ thẻ chỉ số nào, hãy chọn
=> Xem chi tiết . Trang khắc phục sự cố sẽ hiển thị thông tin về chỉ số mà bạn đã chọn. - Trong bảng dấu vết, hãy nhấp vào tên dấu vết hoặc bất kỳ giá trị chỉ số nào trong hàng liên kết với dấu vết đó.
- Trong cảnh báo qua email, hãy nhấp vào Kiểm tra ngay.
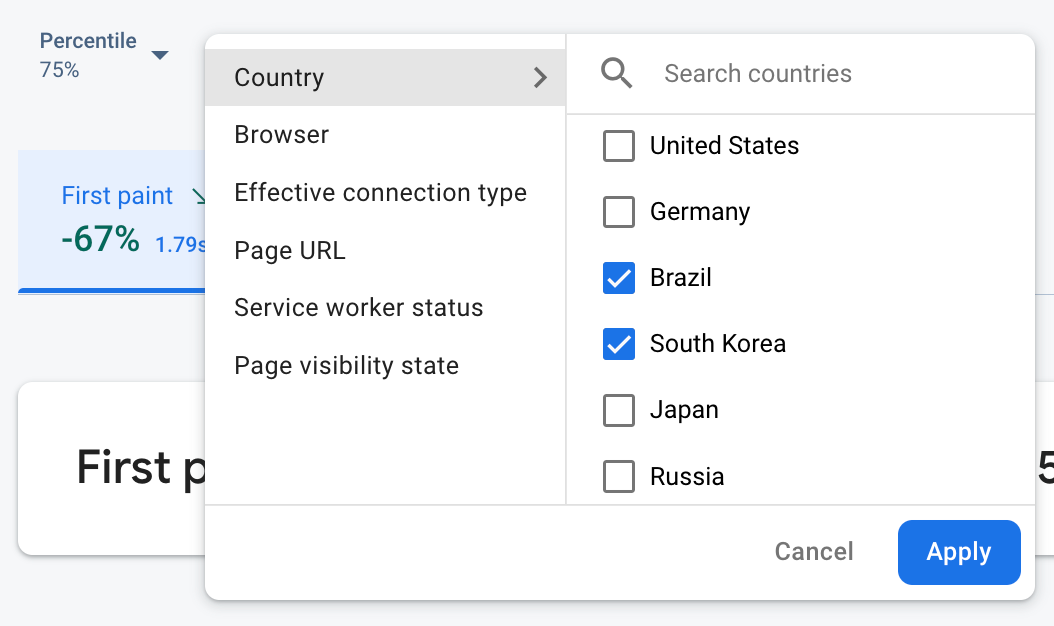
Khi nhấp vào tên dấu vết trong bảng dấu vết, bạn có thể xem chi tiết các chỉ số mà bạn quan tâm. Nhấp vào nút
 Dữ liệu Giám sát hiệu suất Firebase được lọc theo thuộc tính" />
Dữ liệu Giám sát hiệu suất Firebase được lọc theo thuộc tính" />
- Lọc theo URL trang để xem dữ liệu cho một trang cụ thể trên trang web của bạn
- Lọc theo Loại kết nối hiệu quả để tìm hiểu mức độ ảnh hưởng của kết nối 3G đến ứng dụng của bạn
- Lọc theo Quốc gia để đảm bảo vị trí cơ sở dữ liệu của bạn không ảnh hưởng đến một khu vực cụ thể
Tìm hiểu thêm về cách xem dữ liệu cho các dấu vết của bạn.
Các bước tiếp theo
Tìm hiểu thêm về cách sử dụng thuộc tính để kiểm tra dữ liệu hiệu suất.
Tìm hiểu thêm về cách theo dõi các vấn đề về hiệu suất trong bảng điều khiển Firebase.
Thiết lập cảnh báo cho các thay đổi về mã đang làm giảm hiệu suất của ứng dụng. Ví dụ: bạn có thể định cấu hình cảnh báo qua email cho nhóm của mình nếu thời lượng của một dấu vết mã tuỳ chỉnh cụ thể vượt quá ngưỡng mà bạn đặt.

