Performance Monitoring, ट्रेस इकट्ठा करता है, ताकि आपको अपने ऐप्लिकेशन की परफ़ॉर्मेंस को मॉनिटर करने में मदद मिल सके. ट्रेस, आपके ऐप्लिकेशन में दो समय के बीच कैप्चर किए गए परफ़ॉर्मेंस डेटा की रिपोर्ट होती है.
अपने ऐप्लिकेशन में किसी खास कोड से जुड़ी परफ़ॉर्मेंस के डेटा को मॉनिटर करने के लिए, अपने हिसाब से ट्रेस बनाए जा सकते हैं. कस्टम कोड ट्रेस की मदद से, यह मेज़र किया जा सकता है कि आपके ऐप्लिकेशन को किसी खास टास्क या टास्क के सेट को पूरा करने में कितना समय लगता है. उदाहरण के लिए, इमेज का सेट लोड करना या अपने डेटाबेस से क्वेरी करना.
कस्टम कोड ट्रेस की डिफ़ॉल्ट मेट्रिक, उसकी "अवधि" होती है. यह ट्रेस के शुरू और खत्म होने के पॉइंट के बीच का समय होता है. हालांकि, इसमें कस्टम मेट्रिक भी जोड़ी जा सकती हैं.
अपने कोड में, Performance Monitoring SDK टूल से मिले एपीआई का इस्तेमाल करके, कस्टम कोड ट्रेस की शुरुआत और आखिर को तय किया जाता है. कस्टम कोड ट्रेस बनाने के बाद, उन्हें किसी भी समय शुरू किया जा सकता है. साथ ही, ये थ्रेड सेफ़ होते हैं.
इन ट्रेस के लिए इकट्ठा की गई डिफ़ॉल्ट मेट्रिक "अवधि" होती है. इसलिए, इन्हें कभी-कभी "अवधि के ट्रेस" कहा जाता है.
इन ट्रेस का डेटा, ट्रेस टेबल के कस्टम ट्रेस सब-टैब में देखा जा सकता है. यह परफ़ॉर्मेंस डैशबोर्ड में सबसे नीचे होता है. इस पेज पर, कंसोल इस्तेमाल करने के बारे में ज़्यादा जानें.
डिफ़ॉल्ट एट्रिब्यूट, कस्टम एट्रिब्यूट, और कस्टम मेट्रिक
कस्टम कोड ट्रेस के लिए, Performance Monitoring अपने-आप डिफ़ॉल्ट एट्रिब्यूट (देश, ब्राउज़र, पेज यूआरएल वगैरह जैसा सामान्य मेटाडेटा) को लॉग करता है, ताकि Firebase कंसोल में ट्रेस के लिए डेटा को फ़िल्टर किया जा सके. कस्टम एट्रिब्यूट (जैसे, गेम लेवल या उपयोगकर्ता प्रॉपर्टी) को भी जोड़ा और मॉनिटर किया जा सकता है.कस्टम कोड ट्रेस को कॉन्फ़िगर करके, परफ़ॉर्मेंस से जुड़े उन इवेंट के लिए कस्टम मेट्रिक रिकॉर्ड की जा सकती हैं जो ट्रेस के दायरे में आते हैं. उदाहरण के लिए, कैश मेमोरी में डेटा के हिट और मिस होने की संख्या या यूज़र इंटरफ़ेस (यूआई) के किसी खास समयावधि के लिए काम न करने की संख्या के लिए, कस्टम मेट्रिक बनाई जा सकती है.
कस्टम एट्रिब्यूट और कस्टम मेट्रिक, Firebase कंसोल में दिखती हैं. साथ ही, इनमें ट्रेस के लिए डिफ़ॉल्ट एट्रिब्यूट और डिफ़ॉल्ट मेट्रिक भी दिखती हैं.
कस्टम कोड ट्रेस जोड़ना
किसी खास ऐप्लिकेशन कोड को मॉनिटर करने के लिए, कस्टम कोड ट्रेस जोड़ने के लिए Performance Monitoring Trace API का इस्तेमाल करें.
निम्न पर ध्यान दें:
- किसी ऐप्लिकेशन में कई कस्टम कोड ट्रेस हो सकते हैं.
- एक से ज़्यादा कस्टम कोड ट्रैस एक ही समय पर चल सकते हैं.
- कस्टम कोड ट्रेस के नामों को इन ज़रूरी शर्तों को पूरा करना होगा:
शुरुआत या आखिर में कोई खाली जगह नहीं होनी चाहिए, शुरुआत में अंडरस्कोर (
_) वर्ण नहीं होना चाहिए, और नाम की लंबाई 100 से ज़्यादा वर्ण नहीं होनी चाहिए. - कस्टम कोड ट्रेस में, कस्टम मेट्रिक और कस्टम एट्रिब्यूट जोड़े जा सकते हैं.
कस्टम कोड ट्रेस को शुरू और बंद करने के लिए, उस कोड को रैप करें जिसे आपको ट्रैक करना है. इसके लिए, नीचे दिए गए कोड की लाइनों का इस्तेमाल करें:
Web
import { trace } from "firebase/performance"; const t = trace(perf, "CUSTOM_TRACE_NAME"); t.start(); // Code that you want to trace // ... t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME"); trace.start(); // Code that you want to trace // ... trace.stop();
User Timing API का इस्तेमाल करके कस्टम कोड ट्रेस जोड़ना
Performance Monitoring Trace API के अलावा, ब्राउज़र के नेटिव User Timing API का इस्तेमाल करके, कस्टम कोड ट्रेस जोड़े जा सकते हैं. इस एपीआई का इस्तेमाल करके मेज़र की गई ट्रैक की अवधि, Performance Monitoring SDK टूल अपने-आप ले लेता है. User Timing API का इस्तेमाल करना तब काफ़ी फ़ायदेमंद होता है, जब आपको Performance Monitoring SDK टूल को एसिंक्रोनस तरीके से लोड करना हो. SDK टूल शुरू होने के बाद, वह अपने लोड होने से पहले हुए मेज़रमेंट रिकॉर्ड करेगा.
इस सुविधा का इस्तेमाल करने के लिए, उस कोड को User Timing मार्क के साथ रैप करें जिसे आपको ट्रैक करना है:
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
ध्यान दें कि ऊपर दिए गए उदाहरण में performance, ब्राउज़र के window.performance ऑब्जेक्ट को दिखाता है.
User Timing API का इस्तेमाल करते समय, कस्टम कोड ट्रेस में कस्टम मेट्रिक और एट्रिब्यूट नहीं जोड़े जा सकते. अगर आपको कस्टम कोड ट्रैक में उन कस्टम एलिमेंट को जोड़ना है, तो Performance Monitoring Trace API का इस्तेमाल करें.
कस्टम कोड ट्रेस में कस्टम मेट्रिक जोड़ना
कस्टम कोड ट्रेस में कस्टम मेट्रिक जोड़ने के लिए, Performance Monitoring Trace API का इस्तेमाल करें.
निम्न पर ध्यान दें:
- कस्टम मेट्रिक के नामों को इन ज़रूरी शर्तों को पूरा करना होगा:
शुरुआत या आखिर में कोई खाली जगह नहीं होनी चाहिए, शुरुआत में अंडरस्कोर (
_) वर्ण नहीं होना चाहिए, और नाम की सबसे ज़्यादा लंबाई 100 वर्ण होनी चाहिए. - हर कस्टम कोड ट्रेस में ज़्यादा से ज़्यादा 32 मेट्रिक रिकॉर्ड की जा सकती हैं. इनमें डिफ़ॉल्ट अवधि मेट्रिक भी शामिल है.
कस्टम मेट्रिक जोड़ने के लिए, हर बार इवेंट होने पर, नीचे दी गई कोड लाइन जोड़ें. उदाहरण के लिए, यह कस्टम मेट्रिक आपके ऐप्लिकेशन में होने वाली परफ़ॉर्मेंस से जुड़े इवेंट की गिनती करती है.
Web
import { trace } from "firebase/performance"; async function getInventory(inventoryIds) { const t = trace(perf, "inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) t.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory t.start(); const inventoryData = await retrieveInventory(inventoryIds); t.stop(); return inventoryData; }
Web
async function getInventory(inventoryIds) { const trace = perf.trace("inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) trace.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory trace.start(); const inventoryData = await retrieveInventory(inventoryIds); trace.stop(); return inventoryData; }
कस्टम कोड ट्रेस के लिए कस्टम एट्रिब्यूट बनाना
कस्टम कोड ट्रेस में कस्टम एट्रिब्यूट जोड़ने के लिए, Performance Monitoring Trace API का इस्तेमाल करें.
कस्टम एट्रिब्यूट का इस्तेमाल करने के लिए, अपने ऐप्लिकेशन में ऐसा कोड जोड़ें जो एट्रिब्यूट की जानकारी देता हो और उसे किसी खास कस्टम कोड ट्रेस से जोड़ता हो. कस्टम एट्रिब्यूट को ट्रैक शुरू होने और ट्रैक बंद होने के बीच किसी भी समय सेट किया जा सकता है.
निम्न पर ध्यान दें:
कस्टम एट्रिब्यूट के नामों को इन शर्तों के मुताबिक होना चाहिए:
- शुरुआत या आखिर में कोई खाली जगह न हो. शुरुआत में अंडरस्कोर (
_) वर्ण न हो - कोई स्पेस नहीं
- ज़्यादा से ज़्यादा 32 वर्ण इस्तेमाल किए जा सकते हैं
- नाम में
A-Z,a-z, और_वर्ण इस्तेमाल किए जा सकते हैं.
- शुरुआत या आखिर में कोई खाली जगह न हो. शुरुआत में अंडरस्कोर (
हर कस्टम कोड ट्रेस में ज़्यादा से ज़्यादा पांच कस्टम एट्रिब्यूट रिकॉर्ड किए जा सकते हैं.
कृपया पक्का करें कि कस्टम एट्रिब्यूट में ऐसी कोई जानकारी शामिल न हो जिससे Google को किसी व्यक्ति की पहचान की जानकारी मिल सके.
इस दिशा-निर्देश के बारे में ज़्यादा जानें
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();
परफ़ॉर्मेंस डेटा को ट्रैक करना, देखना, और फ़िल्टर करना
रीयल-टाइम परफ़ॉर्मेंस डेटा देखने के लिए, पक्का करें कि आपका ऐप्लिकेशन, परफ़ॉर्मेंस मॉनिटरिंग SDK टूल के ऐसे वर्शन का इस्तेमाल करता हो जो रीयल-टाइम डेटा प्रोसेसिंग के साथ काम करता हो. रीयल-टाइम परफ़ॉर्मेंस डेटा के बारे में ज़्यादा जानें.
अपने डैशबोर्ड में खास मेट्रिक ट्रैक करना
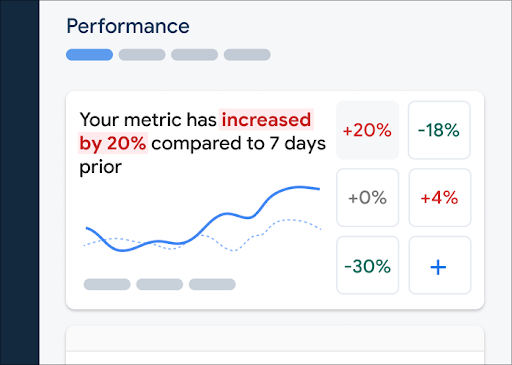
यह जानने के लिए कि आपकी मुख्य मेट्रिक का रुझान कैसा है, उन्हें सबसे ऊपर मौजूद परफ़ॉर्मेंस डैशबोर्ड में अपने मेट्रिक बोर्ड में जोड़ें. हर हफ़्ते के हिसाब से हुए बदलावों को देखकर, परफ़ॉर्मेंस में हुए नुकसान की तुरंत पहचान की जा सकती है. इसके अलावा, यह भी देखा जा सकता है कि आपके कोड में हाल ही में किए गए बदलावों से परफ़ॉर्मेंस बेहतर हो रही है या नहीं.
 Firebase परफ़ॉर्मेंस मॉनिटरिंग डैशबोर्ड" />
Firebase परफ़ॉर्मेंस मॉनिटरिंग डैशबोर्ड" />
अपने मेट्रिक बोर्ड में कोई मेट्रिक जोड़ने के लिए, यह तरीका अपनाएं:
- Firebase कंसोल में, परफ़ॉर्मेंस डैशबोर्ड पर जाएं.
- किसी खाली मेट्रिक कार्ड पर क्लिक करें. इसके बाद, अपने बोर्ड में जोड़ने के लिए कोई मौजूदा मेट्रिक चुनें.
- ज़्यादा विकल्पों के लिए, जानकारी वाले मेट्रिक कार्ड पर पर क्लिक करें. उदाहरण के लिए, किसी मेट्रिक को बदलने या हटाने के लिए.
मेट्रिक बोर्ड में, समय के साथ इकट्ठा की गई मेट्रिक का डेटा, ग्राफ़िक के तौर पर और संख्या के प्रतिशत के तौर पर, दोनों तरह से दिखता है.
डैशबोर्ड का इस्तेमाल करने के बारे में ज़्यादा जानें.
ट्रेस और उनका डेटा देखना
अपने ट्रेस देखने के लिए, Firebase कंसोल में परफ़ॉर्मेंस डैशबोर्ड पर जाएं. इसके बाद, नीचे की ओर स्क्रोल करके ट्रेस टेबल पर जाएं और सही सब-टैब पर क्लिक करें. टेबल में हर ट्रेस के लिए कुछ मुख्य मेट्रिक दिखती हैं. साथ ही, किसी खास मेट्रिक के लिए प्रतिशत में हुए बदलाव के हिसाब से सूची को क्रम से लगाया जा सकता है.
Performance Monitoring, Firebase कंसोल में समस्या हल करने वाला पेज उपलब्ध कराता है. इस पेज पर, मेट्रिक में हुए बदलावों को हाइलाइट किया जाता है. इससे, ऐप्लिकेशन और उपयोगकर्ताओं पर परफ़ॉर्मेंस से जुड़ी समस्याओं के असर को कम करने और उन्हें तुरंत ठीक करने में मदद मिलती है. परफ़ॉर्मेंस से जुड़ी संभावित समस्याओं के बारे में जानने पर, समस्या हल करने वाले पेज का इस्तेमाल किया जा सकता है. उदाहरण के लिए, इन स्थितियों में:
- डैशबोर्ड पर काम की मेट्रिक चुनने पर, आपको डेटा में काफ़ी बदलाव दिखता है.
- ट्रेस टेबल में, सबसे बड़े डेल्टा को सबसे ऊपर दिखाने के लिए क्रम से लगाया जाता है. इससे आपको प्रतिशत में काफ़ी बदलाव दिखता है.
- आपको ईमेल से सूचना मिलती है कि परफ़ॉर्मेंस से जुड़ी कोई समस्या है.
समस्या हल करने वाले पेज को इन तरीकों से ऐक्सेस किया जा सकता है:
- मेट्रिक डैशबोर्ड पर, मेट्रिक की जानकारी देखें बटन पर क्लिक करें.
- किसी भी मेट्रिक कार्ड पर,
=> जानकारी देखें को चुनें. समस्या हल करने वाले पेज पर, आपने जो मेट्रिक चुनी है उसके बारे में जानकारी दिखती है. - ट्रेस टेबल में, किसी ट्रेस के नाम या उससे जुड़ी लाइन में मौजूद किसी मेट्रिक वैल्यू पर क्लिक करें.
- ईमेल सूचना में, अभी जांच करें पर क्लिक करें.
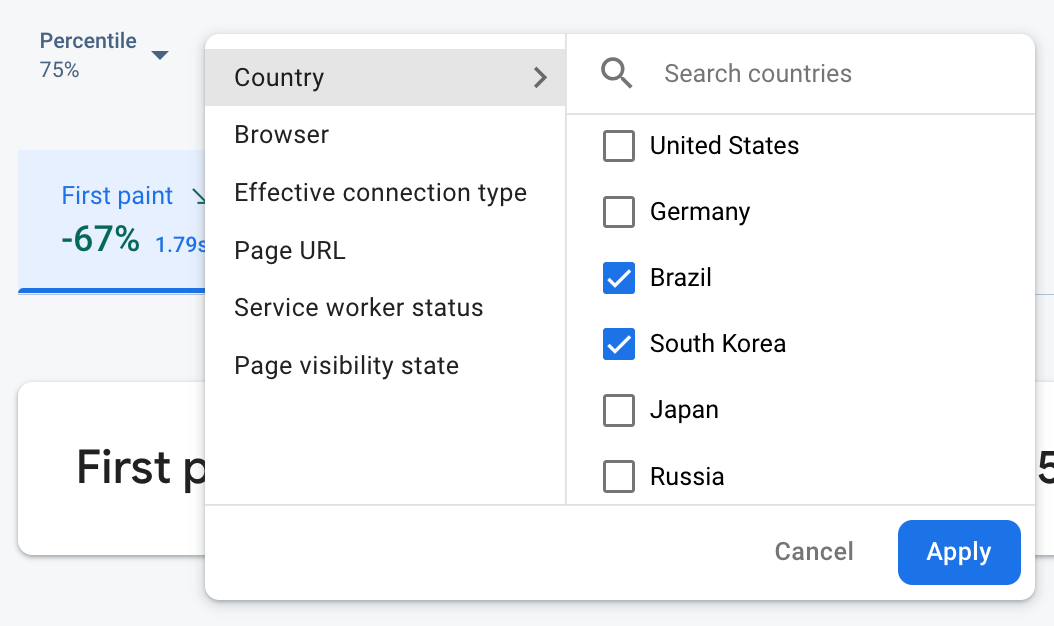
ट्रेस टेबल में किसी ट्रेस के नाम पर क्लिक करने के बाद, अपनी पसंद के हिसाब से मेट्रिक में ड्रिल-डाउन किया जा सकता है. एट्रिब्यूट के हिसाब से डेटा को फ़िल्टर करने के लिए,
 एट्रिब्यूट के हिसाब से फ़िल्टर किया जा रहा Firebase परफ़ॉर्मेंस मॉनिटरिंग डेटा" />
एट्रिब्यूट के हिसाब से फ़िल्टर किया जा रहा Firebase परफ़ॉर्मेंस मॉनिटरिंग डेटा" />
- अपनी साइट के किसी पेज का डेटा देखने के लिए, पेज के यूआरएल के हिसाब से फ़िल्टर करें
- इस्तेमाल किए जा रहे इंटरनेट कनेक्शन के टाइप के हिसाब से फ़िल्टर करें. इससे आपको यह जानने में मदद मिलेगी कि 3G कनेक्शन आपके ऐप्लिकेशन पर क्या असर डालता है
- देश के हिसाब से फ़िल्टर करें, ताकि यह पक्का किया जा सके कि आपके डेटाबेस की जगह से किसी खास इलाके पर असर नहीं पड़ रहा है
अपने ट्रैस का डेटा देखने के बारे में ज़्यादा जानें.
अगले चरण
परफ़ॉर्मेंस डेटा की जांच करने के लिए, एट्रिब्यूट इस्तेमाल करने के बारे में ज़्यादा जानें.
Firebase कंसोल में, परफ़ॉर्मेंस से जुड़ी समस्याओं को ट्रैक करने के तरीके के बारे में ज़्यादा जानें.
कोड में ऐसे बदलावों के लिए सूचनाएं सेट अप करें जिनकी वजह से आपके ऐप्लिकेशन की परफ़ॉर्मेंस पर असर पड़ रहा है. उदाहरण के लिए, अगर किसी कस्टम कोड ट्रेस की अवधि, आपके सेट किए गए थ्रेशोल्ड से ज़्यादा हो जाती है, तो अपनी टीम के लिए ईमेल सूचना कॉन्फ़िगर की जा सकती है.

