Performance Monitoring collecte des traces pour vous aider à surveiller les performances de votre application. Une trace est un rapport sur les données de performances capturées entre deux points dans le temps dans votre application.
Vous pouvez créer vos propres traces pour surveiller les données de performances associées à un code spécifique dans votre application. Avec une trace de code personnalisée, vous pouvez mesurer le temps nécessaire à votre application pour effectuer une tâche spécifique ou un ensemble de tâches, par exemple charger un ensemble d'images ou interroger votre base de données.
La métrique par défaut d'une trace de code personnalisée est sa "durée" (temps écoulé entre le point de départ et le point d'arrêt de la trace), mais vous pouvez également ajouter des métriques personnalisées.
Dans votre code, vous définissez le début et la fin d'une trace de code personnalisée à l'aide des API fournies par le SDK Performance Monitoring. Les traces de code personnalisées peuvent être démarrées à tout moment après leur création et sont thread-safe.
Étant donné que la métrique par défaut collectée pour ces traces est "durée", elles sont parfois appelées "traces de durée".
Vous pouvez consulter les données de ces traces dans le sous-onglet Traces personnalisées du tableau des traces, situé en bas du tableau de bord Performances (pour en savoir plus sur l'utilisation de la console, consultez la suite de cette page).
Attributs par défaut, attributs personnalisés et métriques personnalisées
Pour les traces de code personnalisées, Performance Monitoring consigne automatiquement les attributs par défaut (métadonnées courantes telles que le pays, le navigateur, l'URL de la page, etc.) afin que vous puissiez filtrer les données de la trace dans la console Firebase. Vous pouvez également ajouter et surveiller des attributs personnalisés (par exemple, le niveau du jeu ou les propriétés utilisateur).Vous pouvez également configurer une trace de code personnalisée pour enregistrer des métriques personnalisées pour les événements liés aux performances qui se produisent dans le champ d'application de la trace. Par exemple, vous pouvez créer une métrique personnalisée pour le nombre de succès et d'échecs de cache ou le nombre de fois où l'UI ne répond pas pendant une période notable.
Les attributs et les métriques personnalisés s'affichent dans la console Firebase, ainsi que les attributs et la métrique par défaut de la trace.
Ajouter des traces de code personnalisées
Utilisez l'API Trace Performance Monitoring pour ajouter des traces de code personnalisées afin de surveiller un code d'application spécifique.
Veuillez noter les points suivants :
- Une application peut avoir plusieurs traces de code personnalisées.
- Plusieurs traces de code personnalisé peuvent s'exécuter simultanément.
- Les noms des traces de code personnalisées doivent respecter les exigences suivantes : pas d'espace blanc au début ni à la fin, pas de trait de soulignement (
_) au début, et longueur maximale de 100 caractères. - Les traces de code personnalisées permettent d'ajouter des métriques personnalisées et des attributs personnalisés.
Pour démarrer et arrêter une trace de code personnalisée, encapsulez le code que vous souhaitez suivre avec des lignes de code semblables à celles-ci:
Web
import { trace } from "firebase/performance"; const t = trace(perf, "CUSTOM_TRACE_NAME"); t.start(); // Code that you want to trace // ... t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME"); trace.start(); // Code that you want to trace // ... trace.stop();
Ajouter des traces de code personnalisées à l'aide de l'API User Timing
En plus de l'API Trace Performance Monitoring, vous pouvez ajouter des traces de code personnalisées à l'aide de l'API User Timing native d'un navigateur. La durée d'une trace mesurée à l'aide de cette API est automatiquement détectée par le SDK Performance Monitoring. L'utilisation de l'API User Timing est particulièrement utile si vous préférez charger le SDK Performance Monitoring de manière asynchrone. Une fois le SDK initialisé, il enregistre les mesures effectuées avant son chargement.
Pour utiliser cette fonctionnalité, encapsulez le code que vous souhaitez tracer avec des repères de temps utilisateur:
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Notez que performance dans l'exemple ci-dessus fait référence à l'objet window.performance du navigateur.
Lorsque vous utilisez l'API User Timing, vous ne pouvez pas ajouter de métriques ni d'attributs personnalisés aux traces de code personnalisées. Utilisez l'API Trace Performance Monitoring si vous souhaitez ajouter ces éléments personnalisés à une trace de code personnalisée.
Ajouter des métriques personnalisées aux traces de code personnalisées
Utilisez l'Performance Monitoring API Trace pour ajouter des métriques personnalisées aux traces de code personnalisées.
Veuillez noter les points suivants :
- Les noms des métriques personnalisées doivent respecter les conditions suivantes : pas d'espace blanc au début ni à la fin, pas de trait de soulignement (
_) au début, et longueur maximale de 100 caractères. - Chaque trace de code personnalisée peut enregistrer jusqu'à 32 métriques (y compris la métrique Durée par défaut).
Pour ajouter une métrique personnalisée, ajoutez une ligne de code semblable à celle-ci chaque fois que l'événement se produit. Par exemple, cette métrique personnalisée comptabilise les événements liés aux performances qui se produisent dans votre application.
Web
import { trace } from "firebase/performance"; async function getInventory(inventoryIds) { const t = trace(perf, "inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) t.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory t.start(); const inventoryData = await retrieveInventory(inventoryIds); t.stop(); return inventoryData; }
Web
async function getInventory(inventoryIds) { const trace = perf.trace("inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) trace.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory trace.start(); const inventoryData = await retrieveInventory(inventoryIds); trace.stop(); return inventoryData; }
Créer des attributs personnalisés pour les traces de code personnalisé
Utilisez l'API Trace Performance Monitoring pour ajouter des attributs personnalisés aux traces de code personnalisées.
Pour utiliser des attributs personnalisés, ajoutez du code à votre application qui définit l'attribut et l'associe à une trace de code personnalisée spécifique. Vous pouvez définir l'attribut personnalisé à tout moment entre le début et la fin de la trace.
Veuillez noter les points suivants :
Les noms des attributs personnalisés doivent répondre aux exigences suivantes:
- Aucun espace de début ou de fin, aucun caractère de soulignement (
_) de début - Pas d'espaces
- La longueur maximale est de 32 caractères
- Les caractères autorisés pour le nom sont
A-Z,a-zet_.
- Aucun espace de début ou de fin, aucun caractère de soulignement (
Chaque trace de code personnalisé peut enregistrer jusqu'à cinq attributs personnalisés.
Veuillez vous assurer que les attributs personnalisés ne contiennent aucune information permettant d'identifier personnellement un individu auprès de Google.
En savoir plus sur cette consigne
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();
Suivre, afficher et filtrer les données de performances
Pour afficher les données de performances en temps réel, assurez-vous que votre application utilise une version du SDK Performance Monitoring compatible avec le traitement des données en temps réel. En savoir plus sur les données sur les performances en temps réel
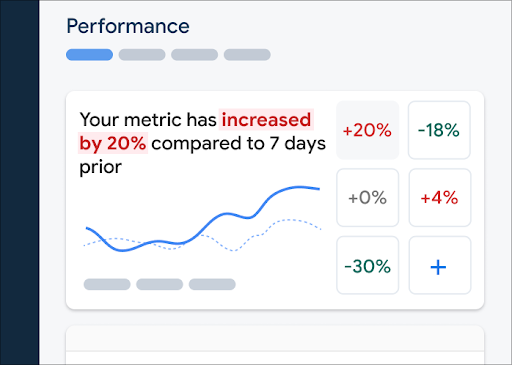
Suivre des métriques spécifiques dans votre tableau de bord
Pour connaître l'évolution de vos métriques clés, ajoutez-les à votre tableau de métriques en haut du tableau de bord Performances. Vous pouvez identifier rapidement les régressions en observant les variations d'une semaine à l'autre ou vérifier que les modifications récentes apportées à votre code améliorent les performances.
 "Panneau de contrôle Firebase Performance Monitoring" />
"Panneau de contrôle Firebase Performance Monitoring" />
Pour ajouter une métrique à votre tableau de données, procédez comme suit:
- Accédez au tableau de bord des performances dans la console Firebase.
- Cliquez sur une fiche de métrique vide, puis sélectionnez une métrique existante à ajouter à votre tableau.
- Cliquez sur sur une fiche de métrique renseignée pour afficher d'autres options, par exemple pour remplacer ou supprimer une métrique.
Le tableau de données métriques affiche les données métriques collectées au fil du temps, à la fois sous forme graphique et sous forme de pourcentage numérique.
En savoir plus sur l'utilisation du tableau de bord
Afficher les traces et leurs données
Pour afficher vos traces, accédez au tableau de bord "Performances" dans la console Firebase, faites défiler la page jusqu'au tableau des traces, puis cliquez sur le sous-onglet approprié. Le tableau affiche certaines métriques principales pour chaque trace. Vous pouvez même trier la liste en fonction du pourcentage de variation d'une métrique spécifique.
Performance Monitoring fournit une page de dépannage dans la console Firebase qui met en évidence les modifications des métriques. Vous pouvez ainsi résoudre rapidement et minimiser l'impact des problèmes de performances sur vos applications et vos utilisateurs. Vous pouvez utiliser la page de dépannage lorsque vous découvrez des problèmes de performances potentiels, par exemple dans les scénarios suivants:
- Vous sélectionnez les métriques pertinentes dans le tableau de bord et vous remarquez un écart important.
- Dans le tableau des traces, vous triez les données pour afficher les deltas les plus importants en haut. Vous constatez alors une variation importante en pourcentage.
- Vous recevez une alerte par e-mail vous informant d'un problème de performances.
Vous pouvez accéder à la page de dépannage de différentes manières:
- Dans le tableau de bord des métriques, cliquez sur le bouton Afficher les détails de la métrique.
- Sur une fiche de métrique, sélectionnez
=> Afficher les détails . La page de dépannage affiche des informations sur la métrique que vous avez sélectionnée. - Dans le tableau des traces, cliquez sur un nom de trace ou sur une valeur de métrique dans la ligne associée à cette trace.
- Dans une alerte par e-mail, cliquez sur Examiner.
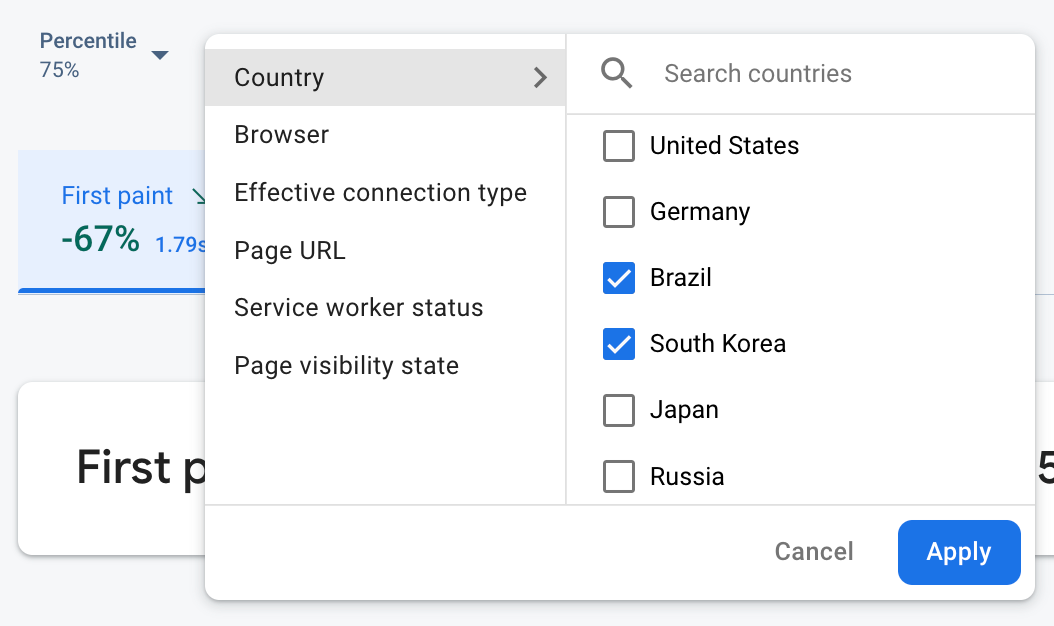
Lorsque vous cliquez sur un nom de trace dans le tableau des traces, vous pouvez ensuite examiner les métriques qui vous intéressent. Cliquez sur le bouton
 Données Firebase Performance Monitoring filtrées par attribut" />
Données Firebase Performance Monitoring filtrées par attribut" />
- Filtrez les données par URL de la page pour afficher les données d'une page spécifique de votre site.
- Filtrez par Type de connexion compatible pour découvrir l'impact d'une connexion 3G sur votre application.
- Filtrez par Pays pour vous assurer que l'emplacement de votre base de données n'affecte pas une région spécifique.
Découvrez comment afficher les données de vos traces.
Étapes suivantes
Découvrez comment utiliser des attributs pour examiner les données sur les performances.
Découvrez comment suivre les problèmes de performances dans la console Firebase.
Configurez des alertes pour les modifications de code qui dégradent les performances de votre application. Par exemple, vous pouvez configurer une alerte par e-mail pour votre équipe si la durée d'une trace de code personnalisé spécifique dépasse un seuil que vous définissez.

