Performance Monitoring 會使用追蹤記錄收集應用程式中受控程序的資料。追蹤記錄是指在應用程式中兩個時間點之間擷取的資料所組成的報表。
如果是網頁應用程式,Performance Monitoring 會自動為應用程式的每個網頁收集追蹤記錄,稱為網頁載入追蹤記錄。每個網頁載入追蹤記錄會收集下列預設指標:
最大內容繪製:這項指標會評估使用者前往網頁,到最大視覺變更發生之間的時間
Interaction to Next Paint:這項指標會評估使用者與網頁互動到下一個顯示的內容出現之間最長的時間
累計版面配置位移:評估及評分網頁中非預期的版面配置位移
首次顯示:這項指標會評估從使用者前往網頁到任何視覺變更發生之間的時間
首次顯示內容所需時間:這個指標會評估使用者前往網頁,到顯示有意義的內容 (例如圖片或文字) 所需的時間
domInteractive:這項指標可評估使用者前往網頁,以及網頁可供使用者互動之間的時間
domContentLoadedEventEnd:這個指標會測量從使用者前往網頁到初始 HTML 文件完全載入及剖析的時間
loadEventEnd:這項指標會評估使用者前往網頁,到當前文件載入事件完成之間的時間
首次輸入延遲時間:這項指標會評估從使用者與網頁互動到瀏覽器能夠回應該輸入內容所需的時間
您可以在「Traces」表格中的「Page load」子分頁中查看這些追蹤記錄的資料,該表格位於「Performance」資訊主頁的底部 (請參閱本頁後續的使用主控台相關說明)。
載入網頁追蹤記錄的定義
這項追蹤記錄會評估應用程式中網頁載入方式的多個指標,特別是到達常見載入點 (例如回應式應用程式) 所需的時間。
網頁載入追蹤記錄可協助您追蹤應用程式的核心網站使用體驗指標,例如首次顯示內容所需時間。
針對網頁載入追蹤記錄收集的指標
這些追蹤記錄是即用型追蹤記錄,因此您無法為這些記錄新增其他自訂指標或自訂屬性。
Largest Contentful Paint
這個指標會評估使用者前往網頁,以及最大圖片、文字或影片內容顯示之間的時間。
這項指標可用於瞭解網頁的主要內容多快會顯示給使用者。
在使用者前往網頁時啟動。
當最大視覺變更發生時,就會停止,包括圖片、文字或影片元素。詳情請參閱核心網站重要指標。
「最大內容繪製元素」是一種自訂屬性,可識別與最大內容繪製對應的元素。除了最大內容繪製時間外,這項資訊也會擷取。
與下一個顯示的內容互動
這項指標會評估使用者與網頁互動到下一個顯示作業發生之間的時間。
這項指標可評估網頁對使用者輸入內容的回應速度,因此相當實用。
使用者與網頁互動時 (例如滑鼠點擊、輕觸裝置或鍵盤輸入) 就會觸發。
在下一次繪製時停止。詳情請參閱核心網站重要指標。
「Longest interaction to next paint」是自訂屬性,可識別使用者在 Interaction to Next Paint 事件發生時互動的元素。除了與下一個顯示的內容互動時間外,這也是擷取的時間點。
累計版面配置位移
針對網頁整個生命週期發生的每次意外版面配置位移,評估最快速密集的版面配置位移分數。
這項指標很實用,因為未預期的版面配置變更可能會影響使用者體驗。這項指標會根據 Layout Instability API 回報分數。如要進一步瞭解分數的計算方式,請參閱「Core Web Vitals」。
「最大的版面配置位移目標」是一種自訂屬性,可識別發生最大內容位移時,所位移的元素。這項資訊會與累積版面配置位移分數一併擷取。
畫面首次顯示所需時間
這項指標會評估使用者前往網頁,到任何視覺變更發生之間的時間。
這個指標很實用,因為首次顯示內容信號會向使用者傳達網頁正在開始載入。
在使用者前往網頁時啟動。
當發生「任何」視覺變更時就會停止,包括背景顏色變更或標頭載入。
首次顯示內容所需時間
這項指標會評估使用者前往網頁到顯示有意義的內容 (例如圖片或文字) 之間的時間。
這項指標可用於深入瞭解使用者多久後才能看到應用程式的實際內容,而非僅是新背景顏色或標題。
在使用者前往網頁時啟動。
瀏覽器從 DOM 轉譯第一個內容後立即停止,包括任何文字、圖片 (包括背景圖片)、非白色畫布或 SVG。
domInteractive
這項指標會評估使用者前往網頁,以及網頁可供使用者互動之間的時間。
這項指標可用於深入瞭解使用者實際上與應用程式中按鈕和超連結等元素互動的時間,而非僅在畫面上看到這些元素。請注意,這並不代表瀏覽器會回應互動 (如要瞭解這個指標,請參閱「首次輸入延遲時間」追蹤記錄)。
在使用者前往網頁時啟動。
在使用者代理程式將目前 HTML 文件的準備狀態設為「可互動」之前立即停止。
domContentLoadedEventEnd
這個指標會計算從使用者前往網頁到初始 HTML 文件完全載入並完成剖析所需的時間。
在使用者前往網頁時啟動。
在初始 HTML 文件完全載入並完成剖析 (
DOMContentLoaded) 後立即停止,但這並不代表樣式表、圖片和子頁框已載入完畢。
loadEventEnd
這項指標會評估使用者前往網頁,到當前文件載入事件完成之間的時間。
這項指標可用於深入瞭解載入所有內容 (包括樣式表和圖片) 所需的時間。
在使用者前往網頁時啟動。
在目前 HTML 文件的載入事件完成後立即停止。
初次輸入延遲時間
這項指標會評估從使用者與網頁互動到瀏覽器能夠回應該輸入內容為止所經過的時間。
這項指標很實用,因為瀏覽器會回應使用者互動,讓使用者對應用程式回應速度的第一印象。
使用者「首次」與網頁元素互動時開始,例如點按按鈕或超連結。
在瀏覽器能夠回應輸入內容後立即停止,表示瀏覽器不會忙於載入或剖析內容。
請注意,如要評估第一個輸入延遲指標,您必須為此指標新增 polyfill 程式庫。如需安裝操作說明,請參閱程式庫的說明文件。
追蹤、查看及篩選成效資料
如要查看即時效能資料,請確認應用程式使用的 Performance Monitoring SDK 版本與即時資料處理相容。進一步瞭解即時成效資料。
在資訊主頁中追蹤關鍵指標
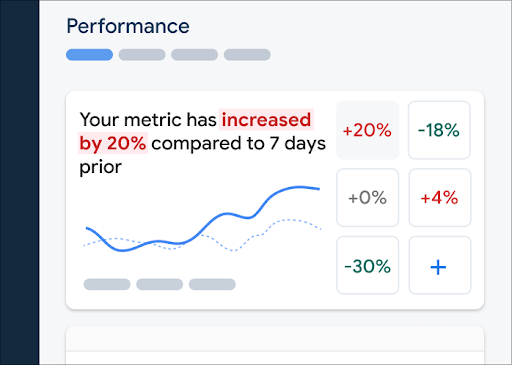
如要瞭解重要指標的趨勢,請將這些指標新增至「成效」資訊主頁頂端的指標看板。您可以查看每週變化,快速找出迴歸問題,或驗證程式碼的近期變更是否有助於改善效能。
 Firebase Performance Monitoring 資訊主頁" />
Firebase Performance Monitoring 資訊主頁" />如要將指標新增至指標板,請按照下列步驟操作:
- 前往 Firebase 控制台的「效能」資訊主頁。
- 按一下空白的指標資訊卡,然後選取要加入看板的現有指標。
- 在已填入資料的指標資訊卡上按一下 ,即可查看更多選項,例如取代或移除指標。
指標資訊板會顯示收集到的指標資料,包括圖表形式和數字百分比變化。
進一步瞭解如何使用資訊主頁。
查看追蹤記錄及其資料
如要查看追蹤記錄,請前往 Firebase 控制台中的 「成效」資訊主頁,向下捲動至「追蹤記錄」表格,然後按一下適當的子頁籤。表格會顯示每個追蹤記錄的前幾項指標,您甚至可以依特定指標的百分比變化排序清單。
Performance Monitoring 在 Firebase 主控台提供的疑難排解頁面會醒目顯示指標變化,方便您快速解決問題,並盡量減少效能問題對應用程式和使用者的影響。您可以使用疑難排解頁面,瞭解潛在的效能問題,例如在下列情況下:
- 您選取資訊主頁上的相關指標,並發現差異很大。
- 在追蹤記錄表中,您可以排序來顯示最大差異,並查看百分比變化幅度。
- 您會收到電子郵件快訊,通知您有效能問題。
您可以透過下列方式存取疑難排解頁面:
- 在指標資訊主頁上,按一下「查看指標詳細資料」按鈕。
- 在任何指標資訊卡上,依序選取「
」>「查看詳細資料」 。疑難排解頁面會顯示所選指標的相關資訊。 - 在追蹤記錄表中,按一下與該追蹤記錄相關聯的列中任一指標值或追蹤記錄名稱。
- 在電子郵件快訊中,按一下「立即調查」。
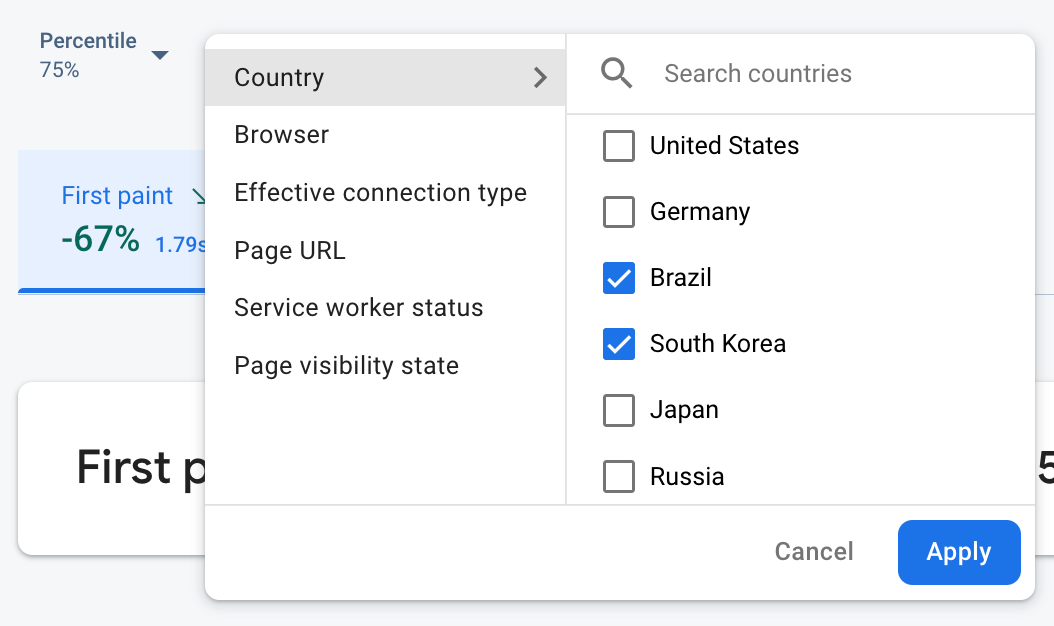
在追蹤記錄表中按一下追蹤記錄名稱,即可深入瞭解感興趣的指標。按一下「Filter」
 Firebase Performance Monitoring 資料以「/>」屬性篩選
Firebase Performance Monitoring 資料以「/>」屬性篩選
- 依「網頁網址」篩選,查看網站特定網頁的資料
- 依「有效連線類型」篩選,瞭解 3G 連線對應用程式造成的影響
- 依「國家/地區」篩選,確認資料庫位置不會影響特定區域
進一步瞭解如何查看追蹤記錄的資料。
後續步驟
進一步瞭解如何使用屬性檢查成效資料。
進一步瞭解如何在 Firebase 控制台中追蹤成效問題。
針對導致應用程式效能降低的網頁載入作業,設定快訊。舉例來說,如果特定網頁的首次輸入延遲超過您設定的門檻,您可以為團隊設定電子郵件快訊。

