Performance Monitoring verwendet Traces, um Daten zu überwachten Prozessen in Ihrer App zu erheben. Ein Trace ist ein Bericht, der Daten enthält, die zwischen zwei Zeitpunkten in Ihrer App erfasst wurden.
Bei Web-Apps wird Performance Monitoring automatisch für jede Seite Ihrer App ein Trace erfasst, der als Seitenlade-Trace bezeichnet wird. Bei jedem Seitenlade-Trace werden die folgenden Standardmesswerte erfasst:
Largest Contentful Paint: Ein Messwert, mit dem die Zeit zwischen dem Aufrufen einer Seite durch den Nutzer und der größten visuellen Änderung gemessen wird.
Interaction to Next Paint: Ein Messwert, der die längste Zeit zwischen der Interaktion des Nutzers mit der Seite und dem nächsten Rendern misst.
Cumulative Layout Shift: Ein Messwert, mit dem unerwartete Layoutverschiebungen auf einer Seite gemessen und bewertet werden.
First Paint: Ein Messwert, mit dem die Zeit zwischen dem Aufrufen einer Seite durch den Nutzer und dem Zeitpunkt gemessen wird, zu dem eine beliebige visuelle Änderung erfolgt.
First Contentful Paint: Ein Messwert, der die Zeit zwischen dem Aufrufen einer Seite durch einen Nutzer und der Anzeige wichtiger Inhalte wie eines Bilds oder Texts misst.
domInteractive: Ein Messwert, der die Zeit zwischen dem Aufrufen einer Seite durch den Nutzer und dem Zeitpunkt misst, an dem die Seite für den Nutzer als interaktiv gilt.
domContentLoadedEventEnd: Ein Messwert, der die Zeit zwischen dem Zeitpunkt, zu dem der Nutzer eine Seite aufruft, und dem Zeitpunkt misst, zu dem das ursprüngliche HTML-Dokument vollständig geladen und geparst ist.
loadEventEnd: Ein Messwert, der die Zeit zwischen dem Aufrufen der Seite durch den Nutzer und dem Abschluss des Ladeereignisses des aktuellen Dokuments misst.
First Input Delay: Ein Messwert, der die Zeit zwischen der Interaktion des Nutzers mit einer Seite und der Reaktion des Browsers auf diese Interaktion misst.
Daten aus diesen Traces können Sie auf dem Tab Seitenaufbau in der Tracetabelle ansehen. Diese befindet sich unten im Leistungsdashboard. Weitere Informationen zur Verwendung der Console finden Sie weiter unten auf dieser Seite.
Definition eines Seitenaufbau-Traces
In diesem Trace werden verschiedene Messwerte dazu erfasst, wie die Seiten in Ihrer App geladen werden. Insbesondere wird gemessen, wie lange es dauert, bis gängige Ladepunkte erreicht werden, z. B. eine reaktionsfähige App.
Mithilfe von Seitenaufbau-Traces können Sie die Core Web Vitals Ihrer App, z. B. „First Contentful Paint“, im Blick behalten.
Für Seitenaufbau-Traces erfasste Messwerte
Da es sich um Standard-Traces handelt, können Sie ihnen keine zusätzlichen benutzerdefinierten Messwerte oder Attribute hinzufügen.
Largest Contentful Paint
Mit diesem Messwert wird die Zeit zwischen dem Aufrufen einer Seite durch den Nutzer und der Anzeige des größten Bild-, Text- oder Videoinhalts gemessen.
Mit diesem Messwert lässt sich nachvollziehen, wie schnell der Hauptinhalt der Webseite für den Nutzer sichtbar wird.
Wird ausgelöst, wenn der Nutzer eine Seite aufruft.
Wird beendet, wenn die größte visuelle Änderung erfolgt, einschließlich Bildern, Text oder Videoelementen. Weitere Informationen finden Sie unter Core Web Vitals.
Das Element für „Largest Contentful Paint“ ist ein benutzerdefiniertes Attribut, mit dem das Element für „Largest Contentful Paint“ identifiziert wird. Diese Zeit wird zusätzlich zur Zeit für „Largest Contentful Paint“ erfasst.
Interaction to Next Paint
Dieser Messwert gibt die Zeit zwischen der Interaktion eines Nutzers mit einer Seite und dem nächsten Rendern an.
Dieser Messwert ist nützlich, da er angibt, wie schnell eine Seite auf Nutzereingaben reagiert.
Beginnt, wenn der Nutzer mit der Seite interagiert (Mausklick, Tippen auf ein Gerät oder Tastatureingabe).
Wird beendet, wenn der nächste Paint-Vorgang erfolgt. Weitere Informationen finden Sie unter Core Web Vitals.
Longest Interaction to Next Paint ist ein benutzerdefiniertes Attribut, das das Element identifiziert, mit dem der Nutzer interagiert hat, als das Ereignis „Interaction to Next Paint“ aufgetreten ist. Diese Zeit wird zusätzlich zur Zeit für „Interaction to Next Paint“ erfasst.
Cumulative Layout Shift
Dieser Messwert gibt die größte Zunahme der Layout-Shift-Ergebnisse für jeden unerwarteten Layout Shift an, der während der gesamten Lebensdauer einer Seite auftritt.
Dieser Messwert ist nützlich, da unerwartete Layoutverschiebungen die Nutzerfreundlichkeit beeinträchtigen können. Der Messwert gibt einen Wert basierend auf der Layout Instability API an. Weitere Informationen zur Berechnung des Werts finden Sie unter Core Web Vitals.
Das Ziel für „Largest Layout Shift“ ist ein benutzerdefiniertes Attribut, mit dem das Element identifiziert wird, das sich verschoben hat, als die größte Inhaltsverschiebung aufgetreten ist. Diese wird zusätzlich zum Cumulative Layout Shift-Ergebnis erfasst.
First Paint
Dieser Messwert gibt die Zeit zwischen dem Aufrufen einer Seite durch den Nutzer und dem Eintreten einer beliebigen visuellen Änderung an.
Dieser Messwert ist nützlich, da er Nutzern signalisiert, dass die Seite geladen wird.
Wird ausgelöst, wenn der Nutzer eine Seite aufruft.
Wird beendet, wenn irgendeine visuelle Änderung erfolgt, z. B. eine Änderung der Hintergrundfarbe oder das Laden eines Headers.
First Contentful Paint
Mit diesem Messwert wird die Zeit zwischen dem Aufrufen einer Seite durch einen Nutzer und der Anzeige von relevanten Inhalten wie einem Bild oder Text gemessen.
Dieser Messwert gibt Aufschluss darüber, wie schnell Nutzer die tatsächlichen Inhalte Ihrer App sehen und nicht nur eine neue Hintergrundfarbe oder Kopfzeile.
Wird ausgelöst, wenn der Nutzer eine Seite aufruft.
Wird unmittelbar nach dem Rendern der ersten Inhalte aus dem DOM durch den Browser beendet, darunter Text, Bilder (einschließlich Hintergrundbilder), Canvas, der nicht weiß ist, oder SVG.
domInteractive
Dieser Messwert gibt die Zeit an, die vergeht, bis eine Seite für den Nutzer als interaktiv gilt, nachdem er sie aufgerufen hat.
Dieser Messwert ist nützlich, um herauszufinden, wie schnell Nutzer tatsächlich mit Elementen in Ihrer App interagieren können, z. B. mit Schaltflächen und Hyperlinks, anstatt sie nur auf dem Bildschirm zu sehen. Das bedeutet jedoch nicht, dass der Browser auf die Interaktion reagiert. Informationen dazu finden Sie im Trace für First Input Delay.
Wird ausgelöst, wenn der Nutzer eine Seite aufruft.
Wird unmittelbar vor dem Zeitpunkt beendet, zu dem der User-Agent die Bereitschaft des aktuellen HTML-Dokuments auf „interaktiv“ setzt.
domContentLoadedEventEnd
Mit diesem Messwert wird die Zeit zwischen dem Aufrufen einer Seite durch den Nutzer und dem vollständigen Laden und Parsen des ursprünglichen HTML-Dokuments erfasst.
Wird ausgelöst, wenn der Nutzer eine Seite aufruft.
Wird unmittelbar nach dem vollständigen Laden und Parsen des ursprünglichen HTML-Dokuments (
DOMContentLoaded) beendet. Das bedeutet nicht, dass Stylesheets, Bilder und Subframes vollständig geladen sind.
loadEventEnd
Dieser Messwert gibt die Zeit zwischen dem Aufrufen der Seite durch den Nutzer und dem Abschluss des Ladeereignisses des aktuellen Dokuments an.
Mit diesem Messwert können Sie nachvollziehen, wie lange es dauert, bis alle Ihre Inhalte, einschließlich Stylesheets und Bilder, geladen sind.
Wird ausgelöst, wenn der Nutzer eine Seite aufruft.
Wird unmittelbar nach Abschluss des Ereignisses „Laden“ des aktuellen HTML-Dokuments beendet.
First Input Delay
Dieser Messwert gibt an, wie viel Zeit zwischen der Interaktion des Nutzers mit einer Seite und der Reaktion des Browsers auf diese Eingabe vergeht.
Dieser Messwert ist nützlich, da die Reaktion des Browsers auf eine Nutzerinteraktion den Nutzern einen ersten Eindruck von der Reaktionsfähigkeit Ihrer App vermittelt.
Beginnt, wenn der Nutzer zum ersten Mal mit einem Element auf der Seite interagiert, z. B. auf eine Schaltfläche oder einen Hyperlink klickt.
Die Verarbeitung wird sofort beendet, nachdem der Browser auf die Eingabe reagieren konnte. Das bedeutet, dass der Browser nicht mit dem Laden oder Parsen Ihres Inhalts beschäftigt ist.
Wenn Sie den Messwert „First Input Delay“ erfassen möchten, müssen Sie die Polyfill-Bibliothek für diesen Messwert hinzufügen. Eine Installationsanleitung finden Sie in der Dokumentation der Bibliothek.
Leistungsdaten erfassen, ansehen und filtern
Damit Sie Leistungsdaten in Echtzeit aufrufen können, muss in Ihrer App eine Performance Monitoring SDK-Version verwendet werden, die mit der Echtzeitdatenverarbeitung kompatibel ist. Weitere Informationen zu Echtzeit-Leistungsdaten
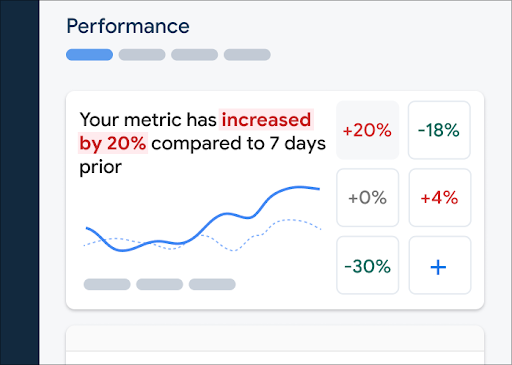
Wichtige Messwerte in Ihrem Dashboard im Blick behalten
Wenn Sie sehen möchten, wie sich Ihre wichtigsten Messwerte entwickeln, fügen Sie sie dem Messwertboard oben im Leistungsdashboard hinzu. Sie können Regressionen schnell erkennen, indem Sie Änderungen von Woche zu Woche analysieren, oder prüfen, ob sich die Leistung durch die letzten Änderungen an Ihrem Code verbessert hat.
 Firebase Performance Monitoring-Dashboard" />
Firebase Performance Monitoring-Dashboard" />
So fügen Sie Ihrem Messwert-Board einen Messwert hinzu:
- Rufen Sie in der Firebase Console das Dashboard zur Leistungsüberwachung auf.
- Klicken Sie auf eine leere Messwertkarte und wählen Sie dann einen vorhandenen Messwert aus, den Sie dem Board hinzufügen möchten.
- Klicken Sie auf einer Messwertkarte mit Daten auf , um weitere Optionen aufzurufen, z. B. zum Ersetzen oder Entfernen eines Messwerts.
Im Messwert-Board werden erfasste Messwertdaten im Zeitverlauf sowohl in grafischer Form als auch als numerische prozentuale Änderung dargestellt.
Weitere Informationen zur Verwendung des Dashboards
Traces und zugehörige Daten ansehen
Wenn Sie Ihre Traces aufrufen möchten, rufen Sie in der Firebase Console das Leistungs-Dashboard auf, scrollen Sie nach unten zur Tabelle mit den Traces und klicken Sie dann auf den entsprechenden Untertab. In der Tabelle werden einige wichtige Messwerte für jeden Trace angezeigt. Sie können die Liste sogar nach der prozentualen Änderung für einen bestimmten Messwert sortieren.
Performance Monitoring bietet eine Seite zur Fehlerbehebung in der Firebase-Konsole, auf der Änderungen bei Messwerten hervorgehoben werden. So können Sie Leistungsprobleme bei Ihren Apps und Nutzern schnell beheben und ihre Auswirkungen minimieren. Sie können die Seite zur Fehlerbehebung verwenden, wenn Sie beispielsweise in den folgenden Szenarien von potenziellen Leistungsproblemen erfahren:
- Sie wählen relevante Messwerte im Dashboard aus und stellen ein großes Delta fest.
- In der Tabelle mit den Traces sortieren Sie nach dem größten Delta und sehen eine erhebliche prozentuale Änderung.
- Sie erhalten eine E‑Mail-Benachrichtigung über ein Leistungsproblem.
Sie haben folgende Möglichkeiten, auf die Seite zur Fehlerbehebung zuzugreifen:
- Klicken Sie im Messwert-Dashboard auf die Schaltfläche Messwertdetails ansehen.
- Wählen Sie auf einer beliebigen Messwertkarte
=> Details ansehen aus. Auf der Seite zur Fehlerbehebung werden Informationen zum ausgewählten Messwert angezeigt. - Klicken Sie in der Tabelle „Traces“ auf einen Tracenamen oder einen beliebigen Messwert in der Zeile, die mit diesem Trace verknüpft ist.
- Klicken Sie in einer E‑Mail-Benachrichtigung auf Jetzt untersuchen.
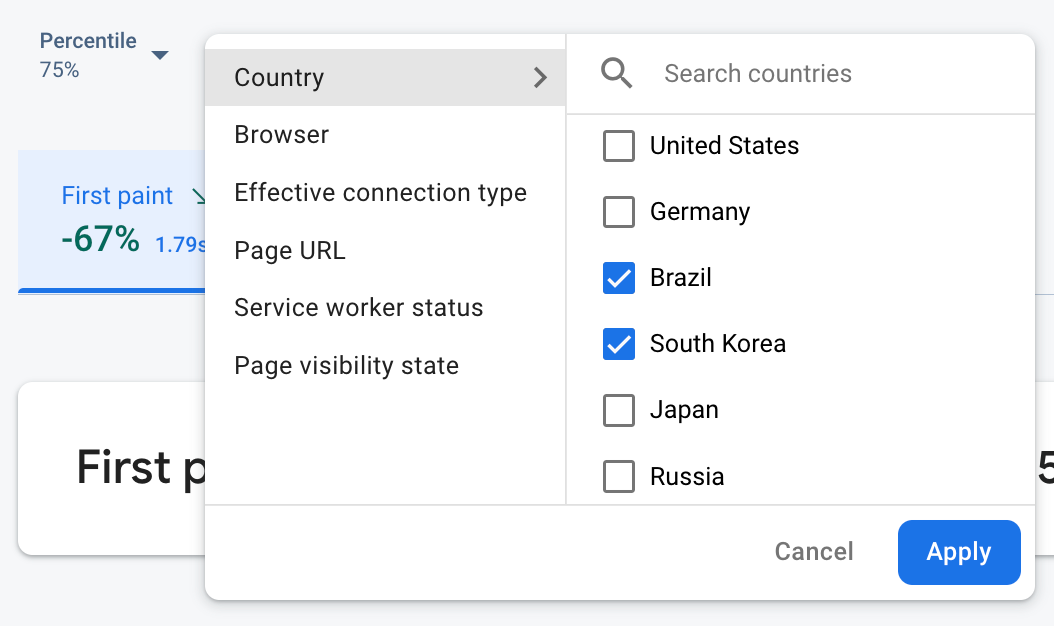
Wenn Sie in der Tabelle mit den Traces auf einen Tracenamen klicken, können Sie die gewünschten Messwerte aufrufen. Klicken Sie auf die Schaltfläche
 Firebase Performance Monitoring-Daten werden nach Attribut gefiltert" />
Firebase Performance Monitoring-Daten werden nach Attribut gefiltert" />
- Filtern Sie nach Seiten-URL, um Daten für eine bestimmte Seite Ihrer Website aufzurufen.
- Filtern Sie nach Effektiver Verbindungstyp, um zu sehen, wie sich eine 3G-Verbindung auf Ihre App auswirkt.
- Filtern Sie nach Land, um sicherzustellen, dass sich der Datenbankstandort nicht auf eine bestimmte Region auswirkt.
Weitere Informationen zum Ansehen von Daten für Ihre Traces
Nächste Schritte
Weitere Informationen zur Verwendung von Attributen zum Analysieren von Leistungsdaten
Weitere Informationen zum Erfassen von Leistungsproblemen in der Firebase Console
Richten Sie Benachrichtigungen ein für Seitenaufrufe, die die Leistung Ihrer App beeinträchtigen. Sie können beispielsweise eine E-Mail-Benachrichtigung für Ihr Team konfigurieren, wenn die Verzögerung bei der ersten Eingabe für eine bestimmte Seite einen von Ihnen festgelegten Grenzwert überschreitet.

