Performance Monitoring از ردیابیها برای جمعآوری دادههای مربوط به فرآیندهای نظارت شده در برنامه شما استفاده میکند. ردیابی گزارشی است که حاوی دادههایی است که بین دو نقطه از زمان در برنامه شما ثبت شده است.
برای برنامه های وب، Performance Monitoring به طور خودکار برای هر صفحه از برنامه شما یک ردیابی به نام ردیابی بارگذاری صفحه جمع آوری می کند. هر ردیابی بارگذاری صفحه معیارهای پیش فرض زیر را جمع آوری می کند:
بزرگترین رنگ محتوا - معیاری که زمان بین رفتن کاربر به یک صفحه تا زمانی که بزرگترین تغییر بصری اتفاق می افتد را اندازه گیری می کند.
تعامل با رنگ بعدی - معیاری که طولانی ترین زمان از تعامل کاربر با صفحه تا زمانی که رنگ بعدی رخ می دهد را اندازه گیری می کند.
تغییر چیدمان تجمعی - معیاری که تغییرات طرحبندی غیرمنتظره را در یک صفحه اندازهگیری و امتیاز میدهد.
اولین رنگ - معیاری که زمان بین زمانی که کاربر به یک صفحه پیمایش میکند تا زمانی که هر تغییر بصری اتفاق میافتد را اندازهگیری میکند
اولین رنگ محتوا - معیاری که زمان بین رفتن کاربر به صفحه و نمایش محتوای معنادار، مانند تصویر یا متن را اندازه میگیرد.
domInteractive - معیاری است که زمان بین زمانی که کاربر به یک صفحه پیمایش می کند و زمانی که صفحه برای کاربر تعاملی در نظر گرفته می شود را اندازه گیری می کند.
domContentLoadedEventEnd - معیاری که زمان بین رفتن کاربر به صفحه تا زمانی که سند اولیه HTML به طور کامل بارگیری و تجزیه می شود را اندازه گیری می کند.
loadEventEnd - معیاری است که زمان بین زمانی که کاربر به صفحه پیمایش میکند و زمانی که رویداد بارگذاری سند فعلی کامل میشود را اندازهگیری میکند.
تاخیر ورودی اول - معیاری که زمان بین تعامل کاربر با یک صفحه و زمانی که مرورگر قادر به پاسخگویی به آن ورودی است را اندازه گیری می کند.
میتوانید دادههای این ردیابیها را در زیربرگه بارگذاری صفحه جدول ردیابی، که در پایین داشبورد عملکرد قرار دارد، مشاهده کنید (در ادامه در این صفحه درباره استفاده از کنسول بیشتر بدانید).
تعریف ردیابی بارگذاری صفحه
این ردیابی چندین معیار را در مورد نحوه بارگیری صفحات در برنامه شما اندازه گیری می کند، به ویژه مدت زمانی که طول می کشد تا به نقاط بارگیری رایج مانند یک برنامه پاسخگو برسد.
ردیابی های بارگذاری صفحه به شما کمک می کند تا موارد حیاتی وب اصلی برنامه خود را ردیابی کنید، مانند اولین نقاشی محتوا.
معیارهای جمع آوری شده برای ردیابی بارگذاری صفحه
این ردیابی ها ردیابی های خارج از جعبه هستند، بنابراین نمی توانید معیارهای سفارشی اضافی یا ویژگی های سفارشی را به آنها اضافه کنید.
بزرگترین رنگ پر محتوا
این سنجه زمان بین زمانی که کاربر به یک صفحه پیمایش می کند تا زمانی که بزرگترین تصویر، متن یا محتوای ویدیویی نمایش داده می شود را اندازه گیری می کند.
این معیار برای درک اینکه چقدر سریع محتوای اصلی صفحه وب برای کاربر قابل مشاهده می شود مفید است.
زمانی شروع می شود که کاربر به صفحه ای هدایت می شود.
هنگامی که بزرگترین تغییر بصری، از جمله تصاویر، متن یا عناصر ویدیویی اتفاق می افتد، متوقف می شود. برای جزئیات بیشتر به بخش حیاتی وب اصلی مراجعه کنید.
" بزرگترین عنصر رنگ محتوا " یک ویژگی سفارشی است که عنصر مربوط به بزرگترین رنگ پر محتوا را مشخص می کند. این علاوه بر بزرگترین زمانبندی رنگآمیزی، ثبت میشود.
تعامل با رنگ بعدی
این متریک زمان بین تعامل کاربر با یک صفحه تا زمانی که رنگ بعدی رخ می دهد را اندازه گیری می کند.
این معیار مفید است زیرا میزان پاسخگویی صفحه به ورودی کاربر را اندازه میگیرد.
زمانی شروع می شود که کاربر با صفحه تعامل داشته باشد (کلیک ماوس، ضربه زدن روی دستگاه یا ورودی صفحه کلید).
هنگامی که رنگ بعدی رخ می دهد متوقف می شود. برای جزئیات بیشتر به بخش حیاتی وب اصلی مراجعه کنید.
" طولانی ترین تعامل با رنگ بعدی " یک ویژگی سفارشی است که عنصری را مشخص می کند که کاربر هنگام تعامل با رویداد رنگ بعدی با آن تعامل داشته است. این علاوه بر تعامل با زمانبندی رنگ بعدی نیز ثبت میشود.
تغییر چیدمان تجمعی
این متریک بزرگترین امتیاز تغییرات طرحبندی را برای هر تغییر غیرمنتظرهای که در کل چرخه عمر صفحه رخ میدهد، اندازهگیری میکند.
این معیار مفید است زیرا تغییرات طرحبندی غیرمنتظره میتواند تجربه کاربر را مختل کند. این معیار امتیازی را بر اساس Layout Instability API گزارش میکند. برای جزئیات بیشتر در مورد نحوه محاسبه امتیاز، به بخش حیاتی وب اصلی مراجعه کنید.
" بزرگترین هدف تغییر طرح بندی " یک ویژگی سفارشی است که عنصری را مشخص می کند که در زمان وقوع بزرگترین تغییر محتوایی جابجا شده است. این علاوه بر امتیاز تغییر چیدمان تجمعی ثبت می شود.
اول رنگ
این متریک زمان بین زمانی که کاربر به یک صفحه پیمایش میکند تا زمانی که هر تغییر بصری اتفاق میافتد را اندازهگیری میکند.
این معیار از آنجایی مفید است که اولین رنگ به کاربران شما نشان می دهد که صفحه شروع به بارگیری می کند.
زمانی شروع می شود که کاربر به صفحه ای هدایت می شود.
هنگامی که هر تغییر بصری اتفاق میافتد، از جمله تغییر رنگ پسزمینه یا بارگذاری هدر، متوقف میشود.
اولین رنگ پر محتوا
این سنجه زمان بین زمانی که کاربر به یک صفحه پیمایش میکند تا زمانی که محتوای معنادار مانند یک تصویر یا متن نمایش داده میشود را اندازهگیری میکند.
این معیار برای اطلاعاتی در مورد اینکه چقدر کاربران شما محتوای واقعی برنامه شما را می بینند به جای رنگ پس زمینه یا سرصفحه جدید مفید است.
زمانی شروع می شود که کاربر به صفحه ای هدایت می شود.
بلافاصله پس از اینکه مرورگر اولین محتوا را از DOM ارائه کرد، از جمله هر متن، تصویر (از جمله تصاویر پسزمینه)، بوم غیرسفید یا SVG، متوقف میشود.
domInteractive
این متریک زمان بین زمانی که کاربر به یک صفحه پیمایش می کند و زمانی که صفحه برای کاربر تعاملی در نظر گرفته می شود را اندازه گیری می کند.
این معیار برای اطلاعاتی در مورد اینکه چقدر کاربران شما واقعاً میتوانند با عناصر موجود در برنامه شما، مانند دکمهها و لینکها، تعامل داشته باشند، به جای اینکه فقط آنها را روی صفحه ببینند، مفید است. توجه داشته باشید که این بدان معنا نیست که مرورگر به تعامل پاسخ می دهد (برای این معیار، به اولین ردیابی تاخیر ورودی مراجعه کنید).
زمانی شروع می شود که کاربر به صفحه ای هدایت می شود.
بلافاصله قبل از اینکه عامل کاربر آمادگی سند HTML فعلی را روی "تعاملی" تنظیم کند، متوقف می شود.
domContentLoadedEventEnd
این متریک زمان بین زمانی که کاربر به یک صفحه پیمایش می کند و زمانی که سند اولیه HTML به طور کامل بارگیری و تجزیه می شود را اندازه گیری می کند.
زمانی شروع می شود که کاربر به صفحه ای هدایت می شود.
بلافاصله پس از بارگیری و تجزیه سند اولیه HTML متوقف می شود (
DOMContentLoaded)، اما این بدان معنا نیست که بارگیری شیوه نامه ها، تصاویر و فریم های فرعی به پایان رسیده است.
loadEventEnd
این متریک زمان بین زمانی که کاربر به صفحه پیمایش میکند و زمانی که رویداد بارگذاری سند فعلی کامل میشود را اندازهگیری میکند.
این معیار برای بینش در مورد اینکه چه مدت طول می کشد تا همه محتوای شما، از جمله شیوه نامه ها و تصاویر بارگیری شود، مفید است.
زمانی شروع می شود که کاربر به صفحه ای هدایت می شود.
بلافاصله پس از اتمام رویداد بارگیری سند HTML فعلی متوقف می شود.
تاخیر ورودی اول
این معیار زمان بین تعامل کاربر با یک صفحه و زمانی که مرورگر قادر به پاسخگویی به آن ورودی است را اندازه گیری می کند.
این معیار مفید است زیرا مرورگری که به تعامل با کاربر پاسخ میدهد، اولین برداشتهایشان را در مورد پاسخدهی برنامهتان به کاربران شما میدهد.
زمانی شروع می شود که کاربر برای اولین بار با یک عنصر در صفحه تعامل می کند، مانند کلیک کردن روی یک دکمه یا لینک.
بلافاصله پس از اینکه مرورگر بتواند به ورودی پاسخ دهد متوقف می شود، به این معنی که مرورگر مشغول بارگیری یا تجزیه محتوای شما نیست.
توجه داشته باشید که برای اندازه گیری اولین متریک تاخیر ورودی، باید کتابخانه polyfill را برای این متریک اضافه کنید. برای دستورالعملهای نصب، به مستندات کتابخانه مراجعه کنید.
داده های عملکرد را ردیابی، مشاهده و فیلتر کنید
برای مشاهده دادههای عملکرد همزمان، مطمئن شوید که برنامه شما از نسخه SDK نظارت بر عملکرد استفاده میکند که با پردازش دادههای همزمان سازگار است. درباره دادههای عملکرد همزمان بیشتر بیاموزید .
معیارهای کلیدی را در داشبورد خود ردیابی کنید
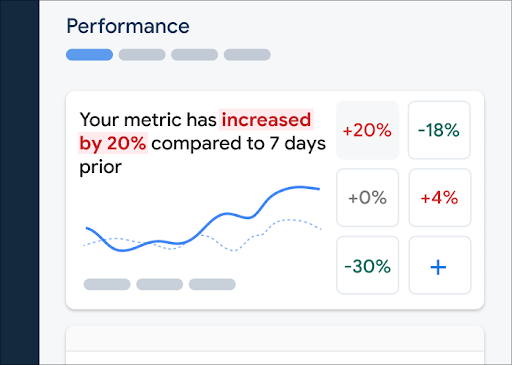
برای اینکه بدانید معیارهای کلیدی شما چگونه ترند هستند، آنها را به تابلوی معیارهای خود در بالای داشبورد عملکرد اضافه کنید. میتوانید با دیدن تغییرات هفته به هفته به سرعت رگرسیونها را شناسایی کنید یا تأیید کنید که تغییرات اخیر در کدتان عملکرد را بهبود میبخشد.
 داشبورد نظارت بر عملکرد Firebase" />
داشبورد نظارت بر عملکرد Firebase" />برای افزودن یک معیار به تابلوی سنجش خود، این مراحل را دنبال کنید:
- به داشبورد Performance در کنسول Firebase بروید.
- روی یک کارت متریک خالی کلیک کنید، سپس یک معیار موجود را برای افزودن به تابلوی خود انتخاب کنید.
- برای گزینه های بیشتر، به عنوان مثال برای جایگزینی یا حذف یک معیار، روی روی کارت متریک پر شده کلیک کنید.
تابلوی متریک داده های متریک جمع آوری شده را در طول زمان، هم به صورت گرافیکی و هم به صورت درصد تغییر عددی نشان می دهد.
درباره استفاده از داشبورد بیشتر بیاموزید.
مشاهده آثار و داده های آنها
برای مشاهده ردیابیهای خود، به داشبورد عملکرد در کنسول Firebase بروید، به جدول ردیابیها بروید و سپس روی زیربرگه مناسب کلیک کنید. جدول برخی از معیارهای برتر را برای هر ردیابی نشان می دهد، و حتی می توانید لیست را بر اساس درصد تغییر برای یک معیار خاص مرتب کنید.
Performance Monitoring یک صفحه عیبیابی در کنسول Firebase ارائه میکند که تغییرات متریک را برجسته میکند و رسیدگی سریع و به حداقل رساندن تأثیر مشکلات عملکرد بر برنامهها و کاربران را آسان میکند. برای مثال در سناریوهای زیر میتوانید از صفحه عیبیابی استفاده کنید.
- معیارهای مربوطه را روی داشبورد انتخاب میکنید و متوجه یک دلتای بزرگ میشوید.
- در جدول ردیابی برای نمایش بزرگترین دلتاها در بالا مرتب می کنید و درصد تغییر قابل توجهی را مشاهده می کنید.
- شما یک هشدار ایمیلی دریافت میکنید که شما را از مشکل عملکرد مطلع میکند.
از راه های زیر می توانید به صفحه عیب یابی دسترسی پیدا کنید:
- در داشبورد متریک، روی دکمه مشاهده جزئیات متریک کلیک کنید.
- در هر کارت متریک، را انتخاب کنید
=> مشاهده جزئیات . صفحه عیبیابی اطلاعاتی را درباره معیاری که انتخاب کردهاید نمایش میدهد. - در جدول ردیابی، روی نام ردیابی یا هر مقدار متریک در ردیف مرتبط با آن ردیابی کلیک کنید.
- در یک هشدار ایمیل، روی بررسی اکنون کلیک کنید.
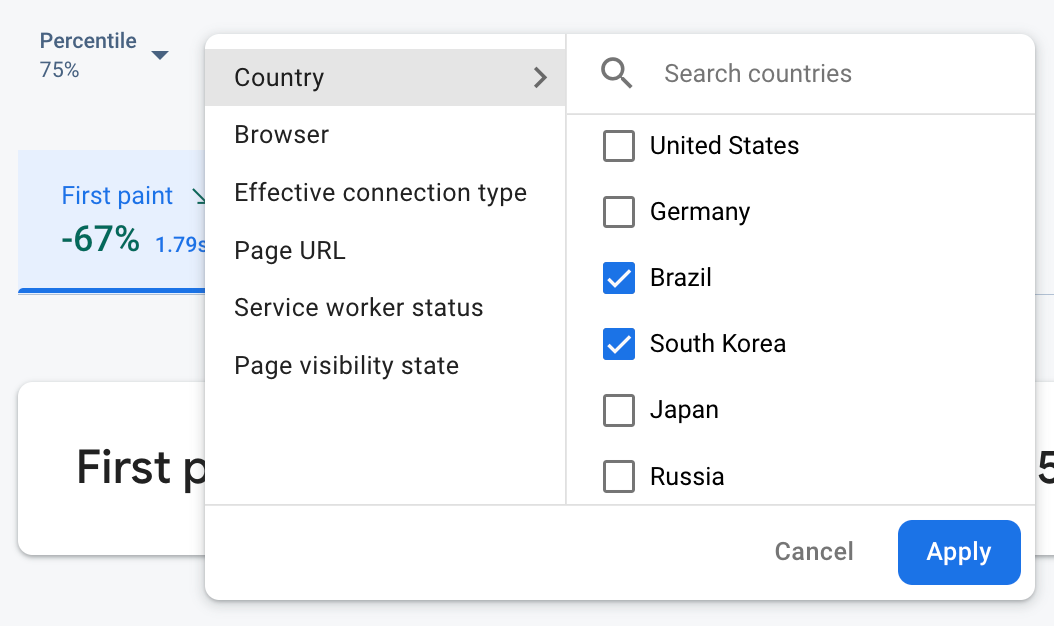
هنگامی که روی نام ردیابی در جدول ردیابی کلیک می کنید، سپس می توانید معیارهای مورد علاقه را بررسی کنید. را کلیک کنید
 داده های نظارت بر عملکرد Firebase با ویژگی فیلتر می شوند" />
داده های نظارت بر عملکرد Firebase با ویژگی فیلتر می شوند" />- برای مشاهده داده های صفحه خاصی از سایت خود، بر اساس URL صفحه فیلتر کنید
- بر اساس نوع اتصال مؤثر فیلتر کنید تا بدانید چگونه اتصال 3g روی برنامه شما تأثیر می گذارد
- بر اساس کشور فیلتر کنید تا مطمئن شوید مکان پایگاه داده شما بر منطقه خاصی تأثیر نمی گذارد
درباره مشاهده داده های ردیابی خود بیشتر بیاموزید.
مراحل بعدی
درباره استفاده از ویژگی ها برای بررسی داده های عملکرد بیشتر بیاموزید.
درباره نحوه ردیابی مشکلات عملکرد در کنسول Firebase بیشتر بدانید.
هشدارهایی را برای بارگیری صفحه تنظیم کنید که عملکرد برنامه شما را کاهش می دهد. به عنوان مثال، اگر اولین تاخیر ورودی برای یک صفحه خاص از آستانه ای که تعیین کرده اید بیشتر شود، می توانید یک هشدار ایمیل را برای تیم خود پیکربندی کنید.

