Với Performance Monitoring, bạn có thể dùng các thuộc tính để phân đoạn dữ liệu hiệu suất và tập trung vào hiệu suất của ứng dụng trong nhiều tình huống thực tế.
Sau khi nhấp vào tên dấu vết trong bảng dấu vết (nằm ở cuối trang tổng quan Hiệu suất), bạn có thể đi sâu vào các chỉ số mà mình quan tâm. Sử dụng nút
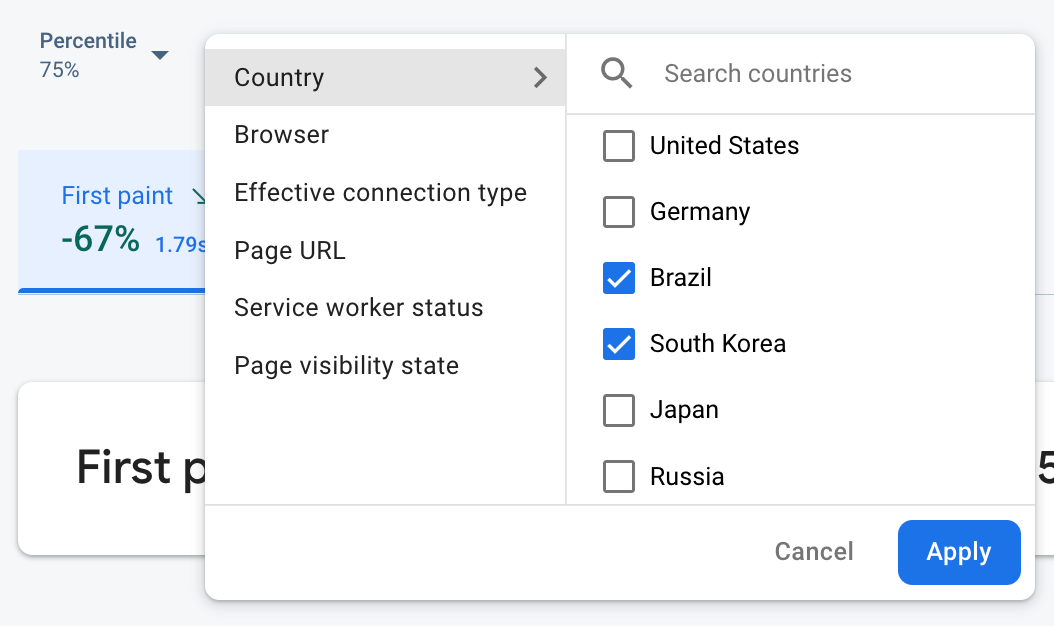
 Dữ liệu Giám sát hiệu suất Firebase đang được lọc theo thuộc tính" />
Dữ liệu Giám sát hiệu suất Firebase đang được lọc theo thuộc tính" />
- Lọc theo URL trang để xem dữ liệu cho một trang cụ thể trên trang web của bạn
- Lọc theo Loại kết nối hiệu quả để tìm hiểu cách kết nối 3G ảnh hưởng đến ứng dụng của bạn
- Lọc theo Quốc gia để đảm bảo vị trí cơ sở dữ liệu của bạn không ảnh hưởng đến một khu vực cụ thể
Thuộc tính mặc định
Performance Monitoring tự động thu thập nhiều thuộc tính mặc định tuỳ thuộc vào loại dấu vết.
Ngoài các thuộc tính mặc định này, bạn cũng có thể tạo thuộc tính tuỳ chỉnh trên dấu vết mã tuỳ chỉnh để phân đoạn dữ liệu theo các danh mục dành riêng cho ứng dụng của bạn. Ví dụ: trong một trò chơi, bạn có thể phân đoạn dữ liệu theo cấp độ trò chơi.
Các thuộc tính mặc định được thu thập cho ứng dụng web
Theo mặc định, tất cả dấu vết cho ứng dụng web đều thu thập các thuộc tính sau:
- Trình duyệt
- Quốc gia
- Loại kết nối hiệu quả
- URL trang
- Trạng thái trình chạy dịch vụ
- Trạng thái hiển thị
Thu thập dữ liệu người dùng
Tạo thuộc tính tuỳ chỉnh
Bạn có thể tạo các thuộc tính tuỳ chỉnh trên bất kỳ dấu vết mã tuỳ chỉnh nào được đo lường.
Sử dụng Performance Monitoring Trace API để thêm các thuộc tính tuỳ chỉnh vào dấu vết mã tuỳ chỉnh.
Để sử dụng các thuộc tính tuỳ chỉnh, hãy thêm mã vào ứng dụng để xác định thuộc tính và liên kết thuộc tính đó với một dấu vết mã tuỳ chỉnh cụ thể. Bạn có thể đặt thuộc tính tuỳ chỉnh bất cứ lúc nào trong khoảng thời gian từ khi dấu vết bắt đầu đến khi dấu vết dừng.
Lưu ý những điều sau:
Tên của các thuộc tính tuỳ chỉnh phải đáp ứng các yêu cầu sau:
- Không có khoảng trắng ở đầu hoặc ở cuối, không có ký tự dấu gạch dưới (
_) ở đầu - Không có không gian
- Độ dài tối đa là 32 ký tự
- Các ký tự được phép cho tên là
A-Z,a-zvà_.
- Không có khoảng trắng ở đầu hoặc ở cuối, không có ký tự dấu gạch dưới (
Mỗi dấu vết mã tuỳ chỉnh có thể ghi lại tối đa 5 thuộc tính tuỳ chỉnh.
Vui lòng đảm bảo rằng các thuộc tính tuỳ chỉnh không chứa bất kỳ thông tin nào nhận dạng cá nhân một cá nhân cho Google.
Tìm hiểu thêm về nguyên tắc này
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();

