您可以在建立 Dynamic Links 時指定社群中繼資料,改善應用程式和網站顯示 Dynamic Links 的方式。這項中繼資料會以社群中繼標記的形式傳遞至支援的服務,這些服務會使用中繼標記產生連結的豐富呈現方式。
舉例來說,社群應用程式可以使用中繼資料,將分享的 Dynamic Links 顯示為卡片,並附上標題、連結內容的說明和預覽圖片。
此外,在 iOS 上開啟 Dynamic Link 時顯示的應用程式預覽頁面,會使用中繼資料 (如有提供) 顯示連結內容的預覽畫面。
社群媒體分享預覽
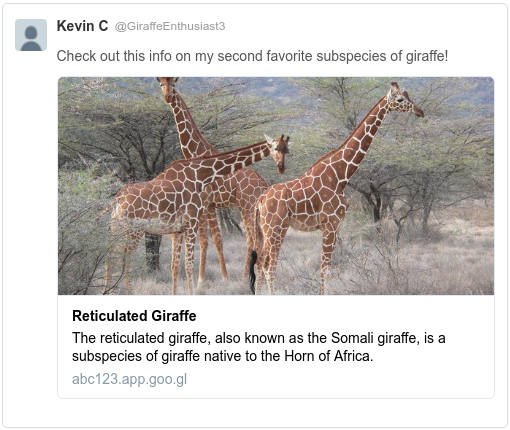
社交應用程式可以使用社交中繼資料指定的資料,產生共用 Dynamic Links 的豐富預覽畫面。例如:

上例是 Dynamic Link 的預覽畫面,其中指定了下列中繼資料:
標題 (
st):網紋長頸鹿說明 (
sd):網紋長頸鹿又稱索馬里長頸鹿,是原產於非洲之角的長頸鹿亞種。圖片 (
si):(圖片網址)圖片尺寸至少須為 300x200 像素,且小於 300 KB。
系統會將社群中繼資料傳送至 Twitter、Facebook、Facebook Messenger、iMessage、WhatsApp、Google+ 和其他服務。
應用程式預覽頁面
使用者在 iOS 裝置上開啟 Dynamic Link 時,會看到應用程式預覽頁面,顯示要用哪個應用程式開啟連結。應用程式預覽頁面會減少不必要的系統對話方塊,並允許使用者離開應用程式內建瀏覽器,因此能更可靠地將使用者導向最合適的目的地 (例如您的應用程式)。因此,應用程式預覽頁面可提高Dynamic Links的點擊安裝率。
應用程式預覽頁面也能在 iOS 上接收Dynamic Links做為不重複的相符項目。使用者選取「在應用程式中儲存我的位置」,然後點選「開啟」後,Dynamic Link 就會複製到 iOS 剪貼簿;接著,當應用程式開啟時,Dynamic Links SDK 就能收到連結,並確信應用程式的目前使用者就是點選連結的使用者。
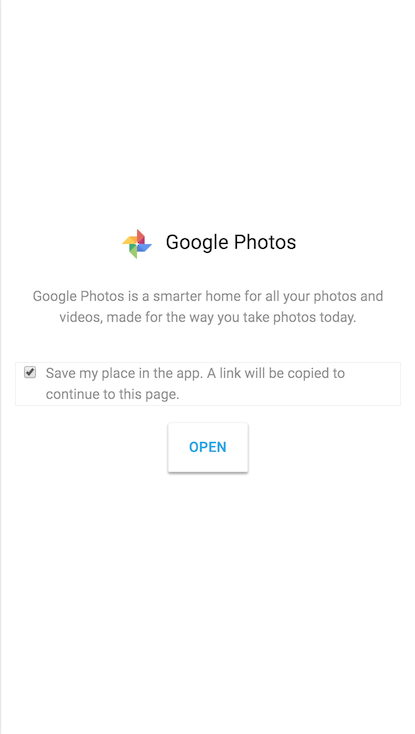
如果沒有在 Dynamic Link 中指定社群中繼資料,應用程式預覽頁面會根據 App Store 中的應用程式資訊,顯示應用程式名稱、圖示和說明。例如:

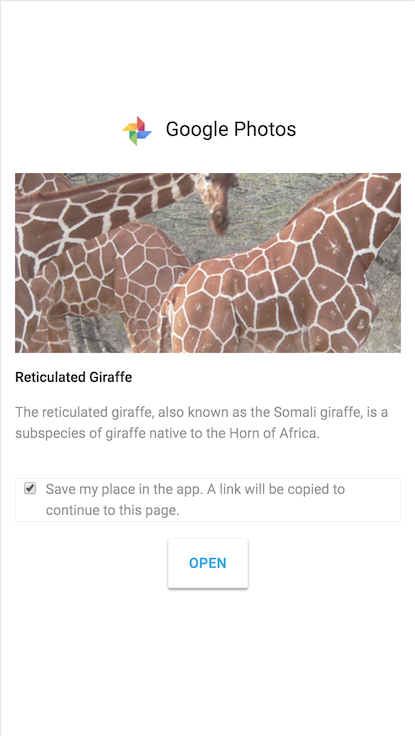
在 Dynamic Link 中提供社群中繼資料後,應用程式預覽頁面會顯示您指定的標題、說明和圖片,以及應用程式名稱和圖示。例如:

您可以指定動態連結參數 efr=1,略過應用程式預覽頁面。請注意,如果沒有應用程式預覽頁面,iOS 裝置就無法將 Dynamic Links 視為獨一無二的相符項目。

