FCM HTTP v1 API และ ตัวแต่งข้อความแจ้ง รองรับการส่งลิงก์รูปภาพในเพย์โหลดของข้อความแจ้งที่แสดง สำหรับการดาวน์โหลดรูปภาพไปยังอุปกรณ์หลังจากนำส่ง ฟังก์ชันการทำงานนี้รองรับทั้งรูปภาพและวิดีโอสำหรับแอปของ Apple (ดูข้อจำกัดด้านขนาดไฟล์ในเอกสารประกอบของ Apple)
หากต้องการรับและจัดการรูปภาพการแจ้งเตือนในแอปของ Apple คุณต้องเพิ่มส่วนขยายบริการการแจ้งเตือน ส่วนขยายบริการการแจ้งเตือนช่วยให้แอปจัดการรูปภาพ ที่ส่งในเพย์โหลด FCM ก่อนที่จะแสดงการแจ้งเตือนต่อผู้ใช้ปลายทางได้
ตั้งค่าส่วนขยายบริการแจ้งเตือน
หากต้องการเพิ่มส่วนขยายบริการ ให้ทําการตั้งค่าที่จําเป็นสําหรับ
การแก้ไขและการแสดงการแจ้งเตือน
ใน APNs แล้วเพิ่ม FCM Extension Helper API ใน NotificationService.m
กล่าวคือ แทนที่จะเรียกใช้ฟังก์ชันย้อนกลับด้วย
self.contentHandler(self.bestAttemptContent);
ให้เรียกใช้ด้วย FIRMessaging extensionHelper ดังที่แสดง
@interface NotificationService () <NSURLSessionDelegate>
@property(nonatomic) void (^contentHandler)(UNNotificationContent *contentToDeliver);
@property(nonatomic) UNMutableNotificationContent *bestAttemptContent;
@end
@implementation NotificationService
- (void)didReceiveNotificationRequest:(UNNotificationRequest *)request withContentHandler:(void (^)(UNNotificationContent * _Nonnull))contentHandler {
self.contentHandler = contentHandler;
self.bestAttemptContent = [request.content mutableCopy];
// Modify the notification content here as you wish
self.bestAttemptContent.title = [NSString stringWithFormat:@"%@ [modified]",
self.bestAttemptContent.title];
// Call FIRMessaging extension helper API.
[[FIRMessaging extensionHelper] populateNotificationContent:self.bestAttemptContent
withContentHandler:contentHandler];
}
...
สร้างคำขอส่ง
ในการส่งคำขอแจ้งเตือน ให้ตั้งค่าตัวเลือก ApnsConfig ดังนี้
fcm_options.imageที่มี URL ของรูปภาพ Apple กำหนดให้ URL ของรูปภาพ ต้องมีนามสกุลไฟล์ที่ถูกต้องเพื่อระบุประเภททรัพยากรอย่างถูกต้องheaders({ "mutable-content": 1})
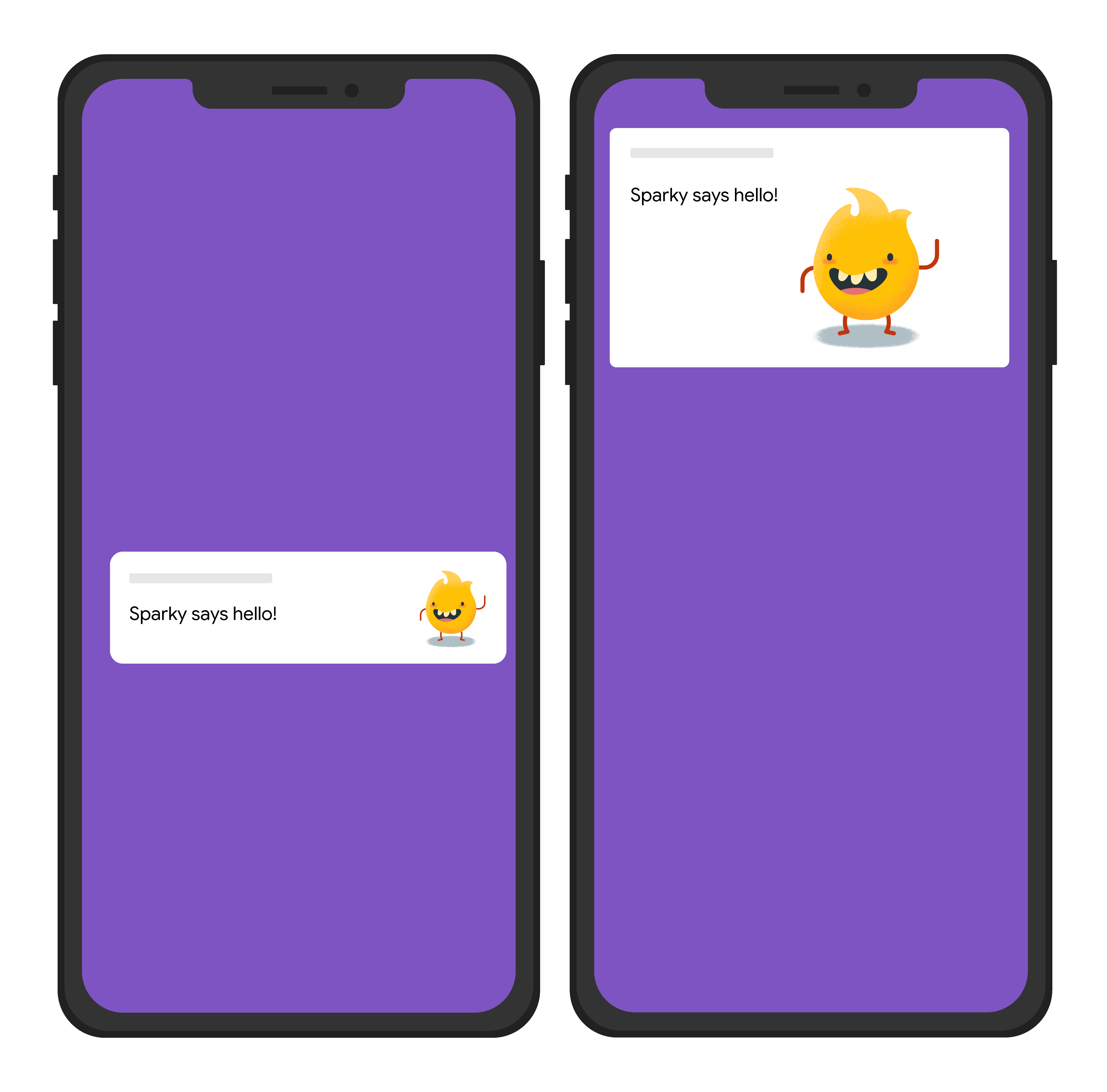
ตัวอย่างคำขอส่งต่อไปนี้จะส่งชื่อการแจ้งเตือนทั่วไปไปยังทุกแพลตฟอร์ม แต่ก็ส่งรูปภาพด้วย ต่อไปนี้คือภาพโดยประมาณของ เอฟเฟกต์ภาพในอุปกรณ์ของผู้ใช้

Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: 'Sparky says hello!'
},
android: {
notification: {
imageUrl: 'https://foo.bar.pizza-monster.png'
}
},
apns: {
payload: {
aps: {
'mutable-content': 1
}
},
fcm_options: {
image: 'https://foo.bar.pizza-monster.png'
}
},
webpush: {
headers: {
image: 'https://foo.bar.pizza-monster.png'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
REST
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1
Content-Type: application/json
Authorization: Bearer ya29.ElqKBGN2Ri_Uz...HnS_uNreA
{
"message":{
"topic":"industry-tech",
"notification":{
"title":"Sparky says hello!",
},
"android":{
"notification":{
"image":"https://foo.bar/pizza-monster.png"
}
},
"apns":{
"payload":{
"aps":{
"mutable-content":1
}
},
"fcm_options": {
"image":"https://foo.bar/pizza-monster.png"
}
},
"webpush":{
"headers":{
"image":"https://foo.bar/pizza-monster.png"
}
}
}
}
ดูรายละเอียดทั้งหมดเกี่ยวกับคีย์ที่มีอยู่ในบล็อกเฉพาะแพลตฟอร์มใน เนื้อหาของข้อความได้ที่ เอกสารอ้างอิง HTTP v1
เมื่อตั้งค่า mutable-content ตามที่แสดง คำขอส่งนี้จะเปิดใช้ส่วนขยายบริการ
ในไคลเอ็นต์ที่รับเพื่อจัดการรูปภาพที่ส่งในเพย์โหลด

