API HTTP v1 của FCM và Trình soạn thông báo hỗ trợ việc gửi đường liên kết đến hình ảnh trong tải trọng của một thông báo hiển thị, để tải hình ảnh xuống thiết bị sau khi gửi. Chức năng này hỗ trợ cả hình ảnh và video cho các ứng dụng của Apple (xem tài liệu của Apple để biết giới hạn về kích thước tệp).
Để có thể nhận và xử lý hình ảnh thông báo trong một ứng dụng Apple, bạn phải thêm Notification Service Extension (Tiện ích dịch vụ thông báo). Tiện ích dịch vụ thông báo cho phép ứng dụng của bạn xử lý hình ảnh được gửi trong tải trọng FCM trước khi hiển thị thông báo cho người dùng cuối.
Thiết lập tiện ích dịch vụ thông báo
Để thêm một tiện ích dịch vụ, hãy thực hiện các tác vụ thiết lập bắt buộc để sửa đổi và trình bày thông báo trong APNs, sau đó thêm API trợ giúp tiện ích FCM vào NotificationService.m.
Cụ thể, thay vì hoàn tất lệnh gọi lại bằng self.contentHandler(self.bestAttemptContent);, hãy hoàn tất lệnh gọi lại bằng FIRMessaging extensionHelper như minh hoạ:
@interface NotificationService () <NSURLSessionDelegate>
@property(nonatomic) void (^contentHandler)(UNNotificationContent *contentToDeliver);
@property(nonatomic) UNMutableNotificationContent *bestAttemptContent;
@end
@implementation NotificationService
- (void)didReceiveNotificationRequest:(UNNotificationRequest *)request withContentHandler:(void (^)(UNNotificationContent * _Nonnull))contentHandler {
self.contentHandler = contentHandler;
self.bestAttemptContent = [request.content mutableCopy];
// Modify the notification content here as you wish
self.bestAttemptContent.title = [NSString stringWithFormat:@"%@ [modified]",
self.bestAttemptContent.title];
// Call FIRMessaging extension helper API.
[[FIRMessaging extensionHelper] populateNotificationContent:self.bestAttemptContent
withContentHandler:contentHandler];
}
...
Tạo yêu cầu gửi
Trong yêu cầu gửi thông báo, hãy đặt các lựa chọn ApnsConfig sau đây:
fcm_options.imagechứa URL hình ảnh. Apple yêu cầu URL hình ảnh phải có một đuôi tệp hợp lệ để xác định chính xác loại tài nguyên.headers({ "mutable-content": 1})
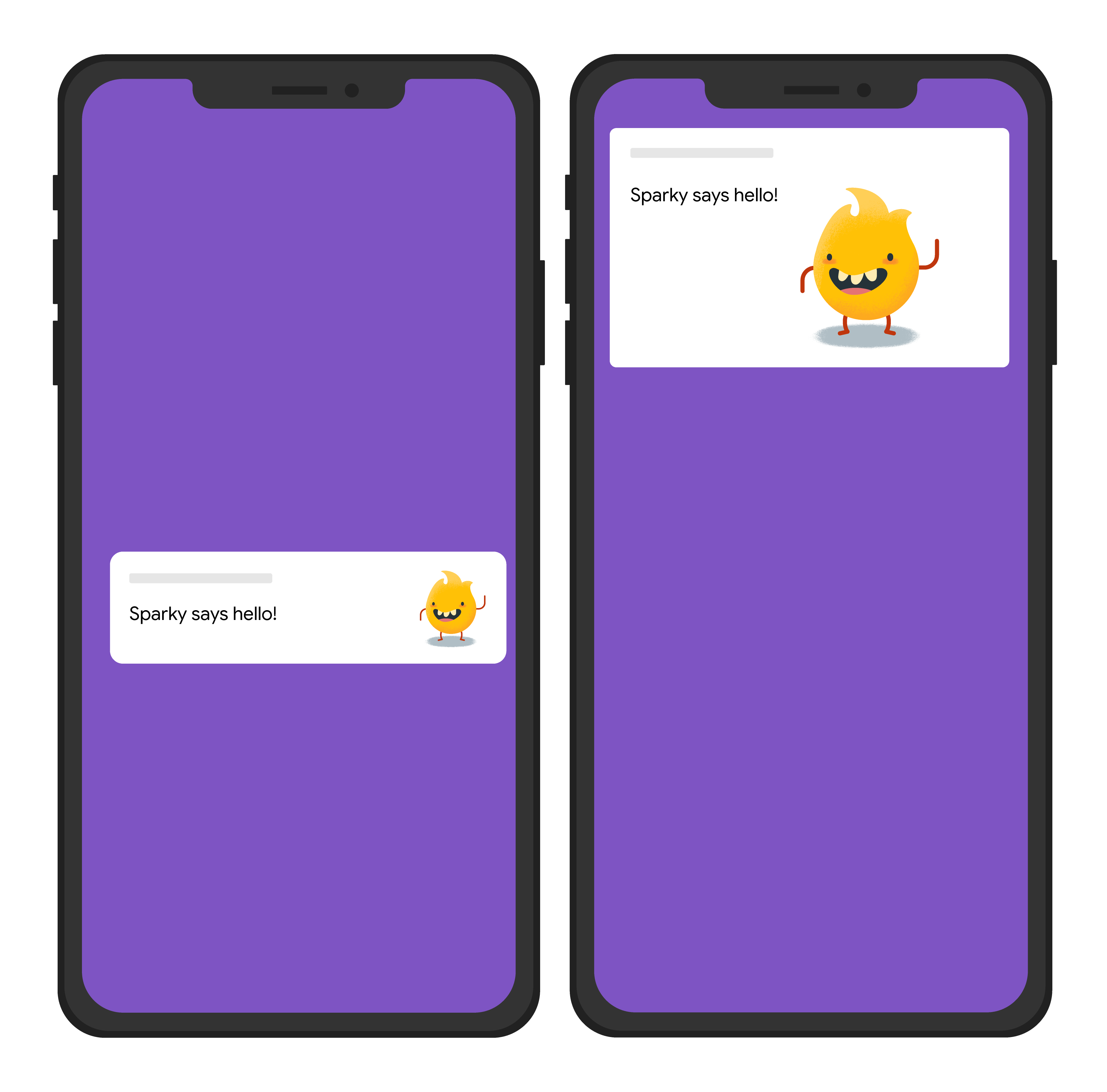
Yêu cầu gửi ví dụ sau đây sẽ gửi một tiêu đề thông báo chung đến tất cả các nền tảng, nhưng cũng gửi một hình ảnh. Dưới đây là hình ảnh minh hoạ hiệu ứng hình ảnh trên thiết bị của người dùng:

Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: 'Sparky says hello!'
},
android: {
notification: {
imageUrl: 'https://foo.bar.pizza-monster.png'
}
},
apns: {
payload: {
aps: {
'mutable-content': 1
}
},
fcm_options: {
image: 'https://foo.bar.pizza-monster.png'
}
},
webpush: {
headers: {
image: 'https://foo.bar.pizza-monster.png'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
Kiến trúc chuyển trạng thái đại diện (REST)
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1
Content-Type: application/json
Authorization: Bearer ya29.ElqKBGN2Ri_Uz...HnS_uNreA
{
"message":{
"topic":"industry-tech",
"notification":{
"title":"Sparky says hello!",
},
"android":{
"notification":{
"image":"https://foo.bar/pizza-monster.png"
}
},
"apns":{
"payload":{
"aps":{
"mutable-content":1
}
},
"fcm_options": {
"image":"https://foo.bar/pizza-monster.png"
}
},
"webpush":{
"headers":{
"image":"https://foo.bar/pizza-monster.png"
}
}
}
}
Hãy xem tài liệu tham khảo HTTP phiên bản 1 để biết đầy đủ thông tin chi tiết về các khoá có trong các khối dành riêng cho nền tảng trong nội dung thư.
Khi mutable-content được đặt như minh hoạ, yêu cầu gửi này cho phép tiện ích dịch vụ trên máy khách nhận xử lý hình ảnh được phân phối trong tải trọng.

