Firebase Admin SDK ve FCM v1 HTTP API, mesaj isteklerinizin message nesnesinde bulunan tüm alanları ayarlamasına olanak tanır. Bu kapsamda şunlar yer alır:
- Mesajı alan tüm uygulama örnekleri tarafından yorumlanacak ortak bir alan kümesi.
- Yalnızca belirtilen platformda çalışan uygulama örnekleri tarafından yorumlanan
AndroidConfigveWebpushConfiggibi platforma özel alan kümeleri.
Platforma özel bloklar, farklı platformlar için mesajları özelleştirme esnekliği sunarak alındığında doğru şekilde işlenmelerini sağlar. FCM arka ucu, belirtilen tüm parametreleri dikkate alır ve mesajı her platform için özelleştirir.
Ortak alanlar ne zaman kullanılır?
Aşağıdaki durumlarda ortak alanları kullanın:
- Alanları herhangi bir platforma gönderme
- Konulara mesaj gönderme
Platformdan bağımsız olarak tüm uygulama örnekleri aşağıdaki ortak alanları yorumlayabilir:
Platforma özel alanlar ne zaman kullanılır?
Aşağıdakileri yapmak istediğinizde platforma özgü alanları kullanın:
- Alanları yalnızca belirli platformlara gönderme
- Ortak alanlara ek olarak platforma özgü alanları gönderme
Değerleri yalnızca belirli platformlara göndermek istediğinizde platforma özel alanları kullanın. Örneğin, yalnızca Apple ve Web platformlarına bildirim göndermek ancak Android'e göndermemek için iki ayrı alan grubu kullanmanız gerekir. Bunlardan biri Apple, diğeri ise Web içindir.
Belirli teslim seçenekleriyle ileti gönderirken bunları ayarlamak için platforma özgü alanları kullanın. İsterseniz platform başına farklı değerler belirtebilirsiniz. Ancak, platformlar arasında temelde aynı değeri ayarlamak istediğinizde bile platforma özgü alanları kullanmanız gerekir. Bunun nedeni, her platformun değeri biraz farklı yorumlayabilmesidir. Örneğin, Android'de geçerlilik süresi saniye cinsinden bir geçerlilik bitiş zamanı olarak ayarlanırken Apple'da geçerlilik bitiş tarihi olarak ayarlanır.
Platforma özgü teslimat seçeneklerini içeren bildirim mesajı
Aşağıdaki HTTP v1 API gönderme isteği, tüm platformlara ortak bir bildirim başlığı ve içeriği gönderir. Ayrıca, platforma özel bazı geçersiz kılmalar da gönderir. Özellikle istek:
- Android ve web platformları için uzun bir geçerlilik süresi belirlerken APN'lerin (Apple platformları) mesaj önceliğini düşük bir ayara ayarlama
- Android ve Apple'da kullanıcının bildirime dokunmasının sonucunu tanımlamak için uygun anahtarları ayarlar:
click_actionvecategory.
{
"message":{
"token":"bk3RNwTe3H0:CI2k_HHwgIpoDKCIZvvDMExUdFQ3P1...",
"notification":{
"title":"Match update",
"body":"Arsenal goal in added time, score is now 3-0"
},
"android":{
"ttl":"86400s",
"notification"{
"click_action":"OPEN_ACTIVITY_1"
}
},
"apns": {
"headers": {
"apns-priority": "5",
},
"payload": {
"aps": {
"category": "NEW_MESSAGE_CATEGORY"
}
}
},
"webpush":{
"headers":{
"TTL":"86400"
}
}
}
}
Daha fazla bilgi edinmek için ileti gövdesindeki platforma özgü bloklarda bulunan anahtarlar hakkında daha ayrıntılı bilgi için HTTP v1 referans sayfasına bakın. Mesaj gövdesini içeren gönderme istekleri oluşturma hakkında daha fazla bilgi için FCM HTTP v1 API'sini kullanarak mesaj gönderme başlıklı makaleyi inceleyin.
Renk ve simge seçenekleri içeren bildirim mesajı
Aşağıdaki örnekte, gönderme isteği tüm platformlara ortak bir bildirim başlığı ve içeriği gönderir. Ancak Android cihazlara platforma özel bazı geçersiz kılmalar da gönderir.
Android'de istek, Android cihazlarda gösterilecek özel bir simge ve renk ayarlar. AndroidNotification referansında belirtildiği gibi, renk #rrggbb biçiminde belirtilir ve resim, Android uygulamasına yerel bir çizilebilir simge kaynağı olmalıdır.
Kullanıcının cihazındaki görsel efekt örneğini aşağıda görebilirsiniz:
![]()
Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: '`$FooCorp` up 1.43% on the day',
body: 'FooCorp gained 11.80 points to close at 835.67, up 1.43% on the day.'
},
android: {
notification: {
icon: 'stock_ticker_update',
color: '#7e55c3'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
Java
Message message = Message.builder()
.setNotification(Notification.builder()
.setTitle("$GOOG up 1.43% on the day")
.setBody("$GOOG gained 11.80 points to close at 835.67, up 1.43% on the day.")
.build())
.setAndroidConfig(AndroidConfig.builder()
.setTtl(3600 * 1000)
.setNotification(AndroidNotification.builder()
.setIcon("stock_ticker_update")
.setColor("#f45342")
.build())
.build())
.setApnsConfig(ApnsConfig.builder()
.setAps(Aps.builder()
.setBadge(42)
.build())
.build())
.setTopic("industry-tech")
.build();
Python
message = messaging.Message(
notification=messaging.Notification(
title='$GOOG up 1.43% on the day',
body='$GOOG gained 11.80 points to close at 835.67, up 1.43% on the day.',
),
android=messaging.AndroidConfig(
ttl=datetime.timedelta(seconds=3600),
priority='normal',
notification=messaging.AndroidNotification(
icon='stock_ticker_update',
color='#f45342'
),
),
apns=messaging.APNSConfig(
payload=messaging.APNSPayload(
aps=messaging.Aps(badge=42),
),
),
topic='industry-tech',
)
Go
oneHour := time.Duration(1) * time.Hour
badge := 42
message := &messaging.Message{
Notification: &messaging.Notification{
Title: "$GOOG up 1.43% on the day",
Body: "$GOOG gained 11.80 points to close at 835.67, up 1.43% on the day.",
},
Android: &messaging.AndroidConfig{
TTL: &oneHour,
Notification: &messaging.AndroidNotification{
Icon: "stock_ticker_update",
Color: "#f45342",
},
},
APNS: &messaging.APNSConfig{
Payload: &messaging.APNSPayload{
Aps: &messaging.Aps{
Badge: &badge,
},
},
},
Topic: "industry-tech",
}
C#
var message = new Message
{
Notification = new Notification()
{
Title = "$GOOG up 1.43% on the day",
Body = "$GOOG gained 11.80 points to close at 835.67, up 1.43% on the day.",
},
Android = new AndroidConfig()
{
TimeToLive = TimeSpan.FromHours(1),
Notification = new AndroidNotification()
{
Icon = "stock_ticker_update",
Color = "#f45342",
},
},
Apns = new ApnsConfig()
{
Aps = new Aps()
{
Badge = 42,
},
},
Topic = "industry-tech",
};
REST
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1
Content-Type: application/json
Authorization: Bearer ya29.ElqKBGN2Ri_Uz...HnS_uNreA
{
"message":{
"topic":"industry-tech",
"notification":{
"title": "`$FooCorp` up 1.43% on the day",
"body": "FooCorp gained 11.80 points to close at 835.67, up 1.43% on the day."
},
"android":{
"notification":{
"icon":"stock_ticker_update",
"color":"#7e55c3"
}
}
}
}
Daha fazla bilgi edinmek için HTTP v1 referans sayfasını inceleyin. Bu sayfada, ileti gövdesindeki platforma özgü bloklarda bulunan anahtarlar hakkında daha fazla ayrıntı verilmektedir.
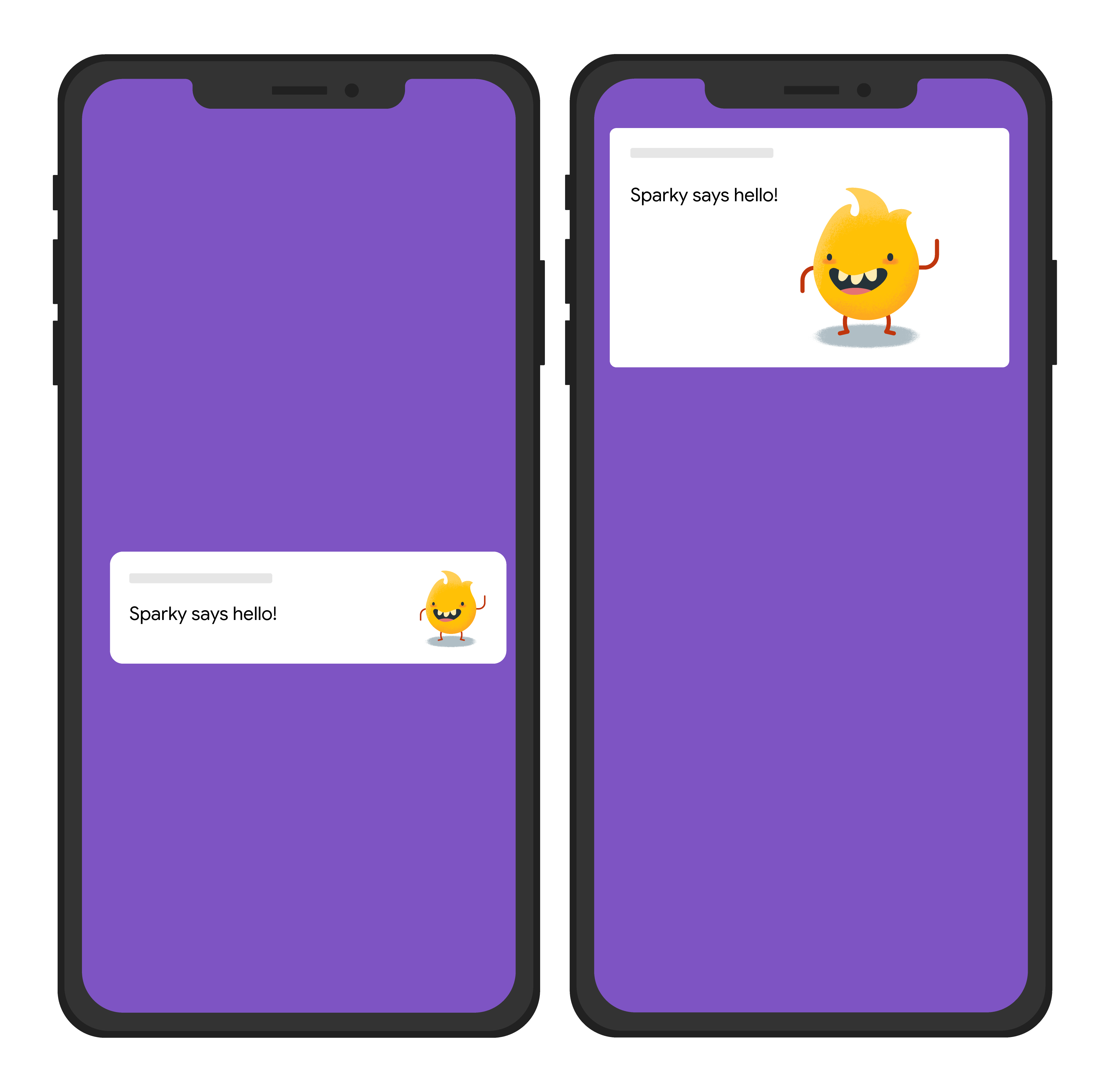
Özel resim içeren bildirim mesajı
Unutmayın:
- Bildirimlerdeki resimler 1 MB ile sınırlıdır ve aksi takdirde yerleşik Android resim desteği ile kısıtlanır.
- Apple uygulamasında bildirim resimlerini alıp işleyebilmek için Bildirim Hizmeti Uzantısı eklemeniz gerekir. Bildirim hizmeti uzantısı, uygulamanızın FCM yükünde gönderilen resmi son kullanıcıya bildirim olarak göstermeden önce işlemesine olanak tanır. Kod örneği için Bildirim hizmeti uzantısını ayarlama başlıklı makaleyi inceleyin.
- Bildirim oluşturucu kullanılarak yüklenen resimlerin boyutu 300 KB ile sınırlıdır.
- Cloud Storage üzerinden depolanan veya sunulan resimler standart kota sınırlarına tabidir.
Bildirim gönderme isteğinizde, alıcı istemcinin yükte gönderilen resmi işlemesini sağlamak için aşağıdaki seçenekleri ayarlayın:
- Android için aşağıdaki AndroidConfig seçeneğini ayarlayın:
notification.imageiçeren resim URL'si
- iOS için aşağıdaki ApnsConfig seçeneklerini ayarlayın:
fcm_options.imageiçeren resim URL'si. Apple, kaynak türünün doğru şekilde tanımlanması için resim URL'sinin geçerli bir dosya uzantısı içermesini zorunlu kılar.headers({ "mutable-content": 1})
Aşağıdaki gönderme isteği, tüm platformlara ortak bir bildirim başlığı gönderir ancak bir resim de gönderir. Kullanıcının cihazındaki görsel efekt örneğini aşağıda görebilirsiniz:

Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: 'Sparky says hello!'
},
android: {
notification: {
imageUrl: 'https://foo.bar.pizza-monster.png'
}
},
apns: {
payload: {
aps: {
'mutable-content': 1
}
},
fcm_options: {
image: 'https://foo.bar.pizza-monster.png'
}
},
webpush: {
headers: {
image: 'https://foo.bar.pizza-monster.png'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
REST
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1
Content-Type: application/json
Authorization: Bearer ya29.ElqKBGN2Ri_Uz...HnS_uNreA
{
"message":{
"topic":"industry-tech",
"notification":{
"title":"Sparky says hello!",
},
"android":{
"notification":{
"image":"https://foo.bar/pizza-monster.png"
}
},
"apns":{
"payload":{
"aps":{
"mutable-content":1
}
},
"fcm_options": {
"image":"https://foo.bar/pizza-monster.png"
}
},
"webpush":{
"headers":{
"image":"https://foo.bar/pizza-monster.png"
}
}
}
}
Daha fazla bilgi edinmek için HTTP v1 referans sayfasını inceleyin. Bu sayfada, ileti gövdesindeki platforma özgü bloklarda bulunan anahtarlar hakkında daha fazla ayrıntı verilmektedir.
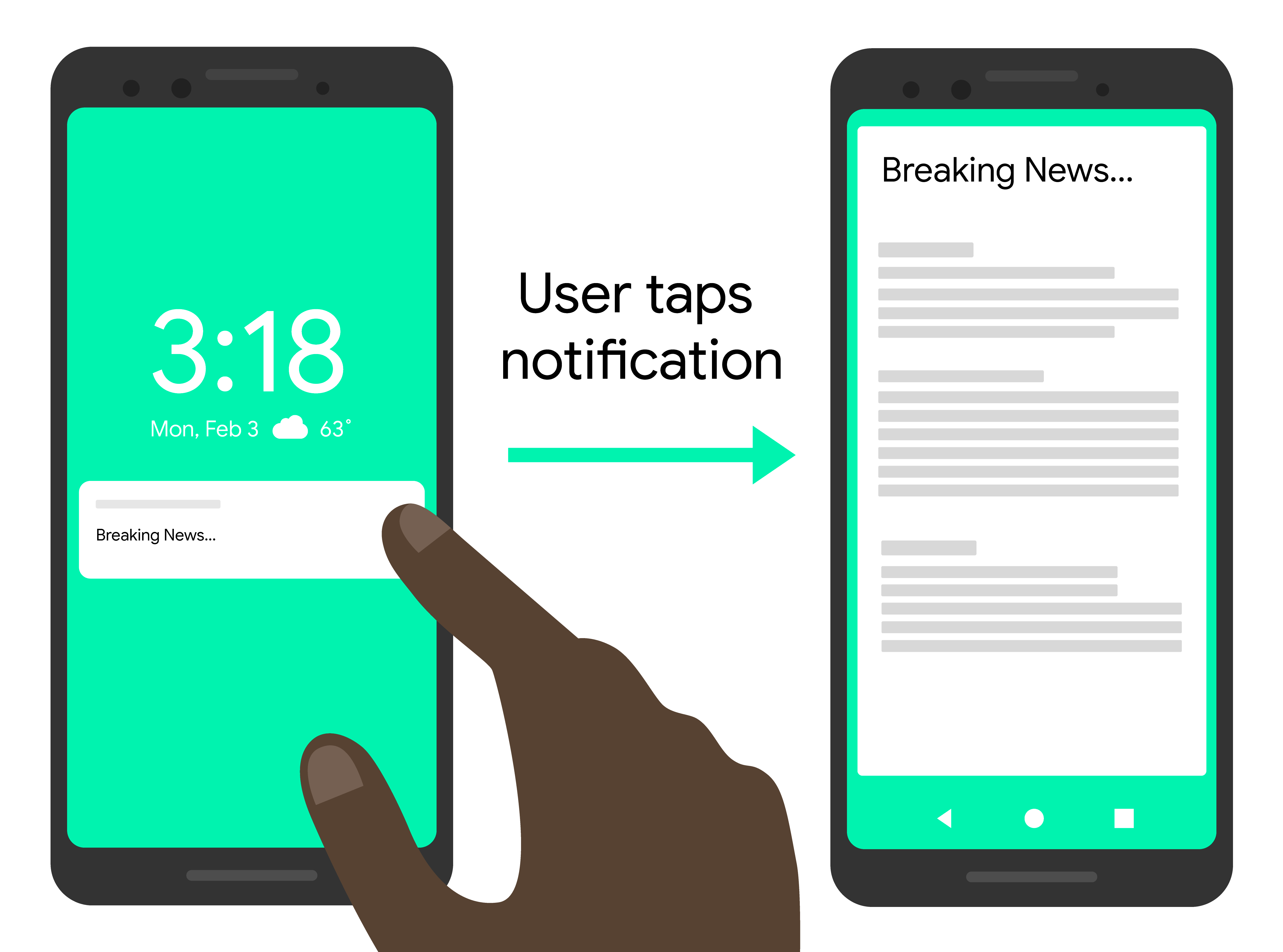
İlişkili bir tıklama işlemi içeren bildirim mesajı
Aşağıdaki gönderme isteği, tüm platformlara ortak bir bildirim başlığı gönderir ancak aynı zamanda kullanıcının bildirimle etkileşimine yanıt olarak uygulamanın gerçekleştireceği bir işlem de gönderir. Kullanıcının cihazındaki görsel efekt örneğini aşağıda görebilirsiniz:

Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: 'Breaking News....'
},
android: {
notification: {
clickAction: 'news_intent'
}
},
apns: {
payload: {
aps: {
'category': 'INVITE_CATEGORY'
}
}
},
webpush: {
fcmOptions: {
link: 'breakingnews.html'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
REST
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1

