تتيح واجهة برمجة التطبيقات FCM HTTP v1 وأداة إنشاء الإشعارات إرسال روابط الصور في حمولة إشعار العرض، وذلك لتنزيل الصورة على الجهاز بعد تسليمها. تتيح هذه الوظيفة استخدام الصور والفيديوهات لتطبيقات Apple (راجِع مستندات Apple للتعرّف على الحدود القصوى لحجم الملفات).
لتتمكّن من تلقّي صور الإشعارات والتعامل معها في تطبيق Apple، عليك إضافة إضافة خدمة الإشعارات. يتيح إضافة خدمة الإشعارات لتطبيقك معالجة الصورة المضمّنة في حمولة FCM قبل عرض الإشعار للمستخدم النهائي.
إعداد إضافة خدمة الإشعارات
لإضافة إضافة خدمة، عليك تنفيذ مهام الإعداد المطلوبة من أجل
تعديل الإشعارات وعرضها
في APNs، ثم إضافة واجهة برمجة التطبيقات المساعدة الخاصة بإضافة FCM في NotificationService.m.
على وجه التحديد، بدلاً من إكمال عملية معاودة الاتصال باستخدام self.contentHandler(self.bestAttemptContent);، أكملها باستخدام FIRMessaging extensionHelper كما هو موضّح:
@interface NotificationService () <NSURLSessionDelegate>
@property(nonatomic) void (^contentHandler)(UNNotificationContent *contentToDeliver);
@property(nonatomic) UNMutableNotificationContent *bestAttemptContent;
@end
@implementation NotificationService
- (void)didReceiveNotificationRequest:(UNNotificationRequest *)request withContentHandler:(void (^)(UNNotificationContent * _Nonnull))contentHandler {
self.contentHandler = contentHandler;
self.bestAttemptContent = [request.content mutableCopy];
// Modify the notification content here as you wish
self.bestAttemptContent.title = [NSString stringWithFormat:@"%@ [modified]",
self.bestAttemptContent.title];
// Call FIRMessaging extension helper API.
[[FIRMessaging extensionHelper] populateNotificationContent:self.bestAttemptContent
withContentHandler:contentHandler];
}
...
إنشاء طلب الإرسال
في طلب إرسال الإشعارات، اضبط خيارات ApnsConfig التالية:
fcm_options.imageالذي يحتوي على عنوان URL الخاص بالصورة. تتطلّب Apple أن يتضمّن عنوان URL الخاص بالصورة إضافة ملف صالحة لتحديد نوع المرجع بشكل صحيح.headers({ "mutable-content": 1})
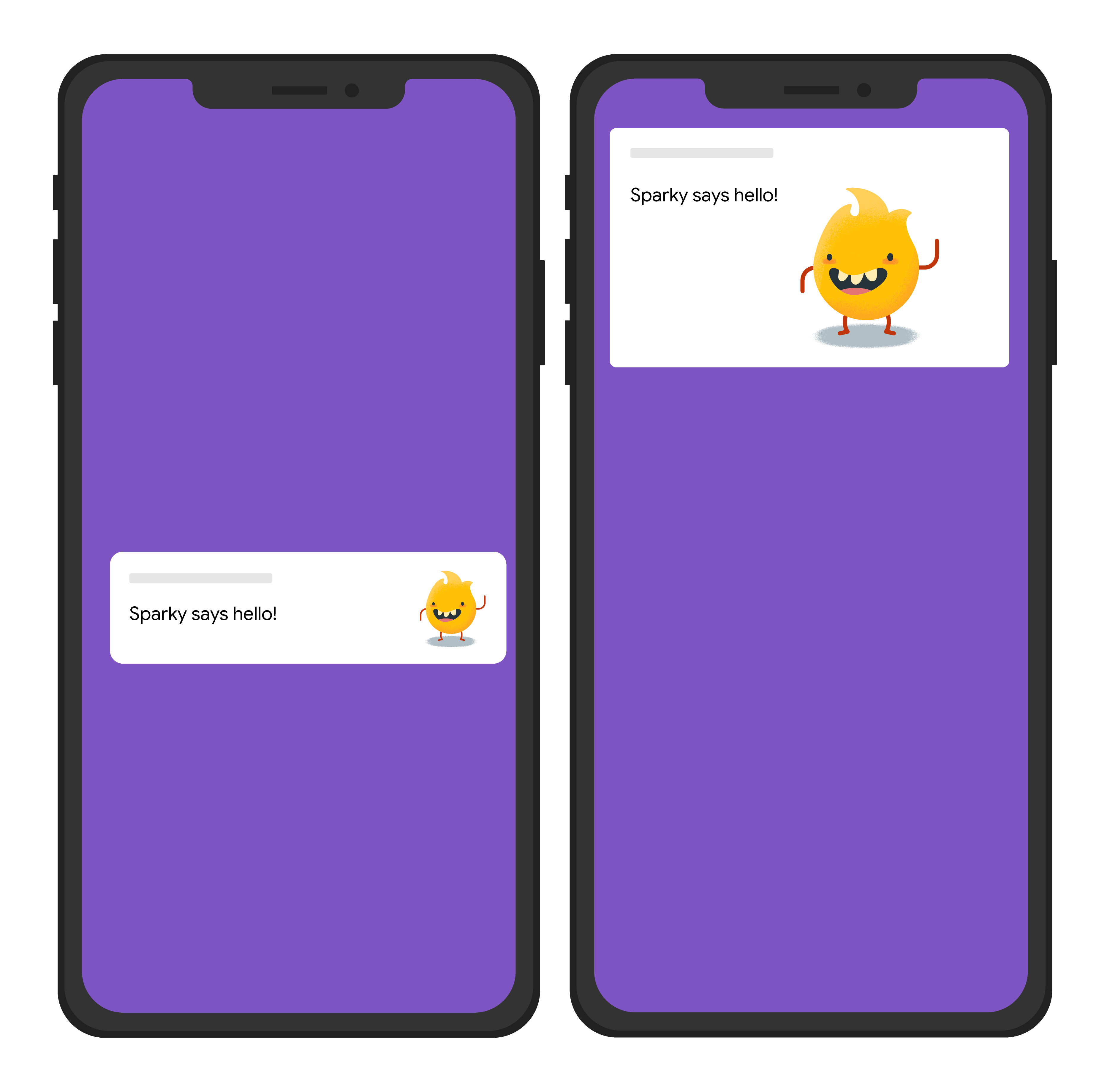
يرسل طلب الإرسال التالي عنوان إشعار شائعًا إلى جميع الأنظمة الأساسية، ولكنّه يرسل أيضًا صورة. في ما يلي مثال على التأثير المرئي على جهاز المستخدم:

Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: 'Sparky says hello!'
},
android: {
notification: {
imageUrl: 'https://foo.bar.pizza-monster.png'
}
},
apns: {
payload: {
aps: {
'mutable-content': 1
}
},
fcm_options: {
image: 'https://foo.bar.pizza-monster.png'
}
},
webpush: {
headers: {
image: 'https://foo.bar.pizza-monster.png'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
REST
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1
Content-Type: application/json
Authorization: Bearer ya29.ElqKBGN2Ri_Uz...HnS_uNreA
{
"message":{
"topic":"industry-tech",
"notification":{
"title":"Sparky says hello!",
},
"android":{
"notification":{
"image":"https://foo.bar/pizza-monster.png"
}
},
"apns":{
"payload":{
"aps":{
"mutable-content":1
}
},
"fcm_options": {
"image":"https://foo.bar/pizza-monster.png"
}
},
"webpush":{
"headers":{
"image":"https://foo.bar/pizza-monster.png"
}
}
}
}
لمزيد من المعلومات، يمكنك الاطّلاع على صفحة مرجع HTTP الإصدار 1 للحصول على تفاصيل أكثر حول المفاتيح المتاحة في الأقسام الخاصة بالمنصة في نص الرسالة.
عند ضبط mutable-content على النحو الموضّح، يتيح طلب الإرسال هذا لبرنامج الخدمة المساعد على جهاز العميل المستلِم معالجة الصورة التي تم تسليمها في الحمولة.

