FCM HTTP v1 API と Notifications Composer は、表示通知のペイロードで画像のリンクを送信し、配信後にデバイスへ画像をダウンロードするように対応しています。この機能は、Apple アプリ用の画像と動画の両方をサポートしています(ファイルサイズの上限については Apple のドキュメントをご覧ください)。
Apple アプリで通知画像を受信して処理できるようにするには、通知サービス拡張を追加する必要があります。アプリで通知サービス拡張を使用することによって、エンドユーザーに通知を表示する前に FCM ペイロードで配信された画像を処理できます。
通知サービス拡張を設定する
サービス拡張を追加するには、APNs で通知を変更して表示するために必要な設定作業を行ってから、NotificationService.m に FCM 拡張ヘルパー API を追加します。具体的には、self.contentHandler(self.bestAttemptContent); でコールバックを完了するのではなく、以下のように FIRMessaging extensionHelper で完了します。
@interface NotificationService () <NSURLSessionDelegate>
@property(nonatomic) void (^contentHandler)(UNNotificationContent *contentToDeliver);
@property(nonatomic) UNMutableNotificationContent *bestAttemptContent;
@end
@implementation NotificationService
- (void)didReceiveNotificationRequest:(UNNotificationRequest *)request withContentHandler:(void (^)(UNNotificationContent * _Nonnull))contentHandler {
self.contentHandler = contentHandler;
self.bestAttemptContent = [request.content mutableCopy];
// Modify the notification content here as you wish
self.bestAttemptContent.title = [NSString stringWithFormat:@"%@ [modified]",
self.bestAttemptContent.title];
// Call FIRMessaging extension helper API.
[[FIRMessaging extensionHelper] populateNotificationContent:self.bestAttemptContent
withContentHandler:contentHandler];
}
...
送信リクエストを作成する
通知の送信リクエストで、次の ApnsConfig オプションを設定します。
- 画像 URL を含む
fcm_options.image。Apple では、リソースタイプを正しく識別するために、画像の URL に有効なファイル拡張子が含まれていることが必要です。 headers({ "mutable-content": 1})
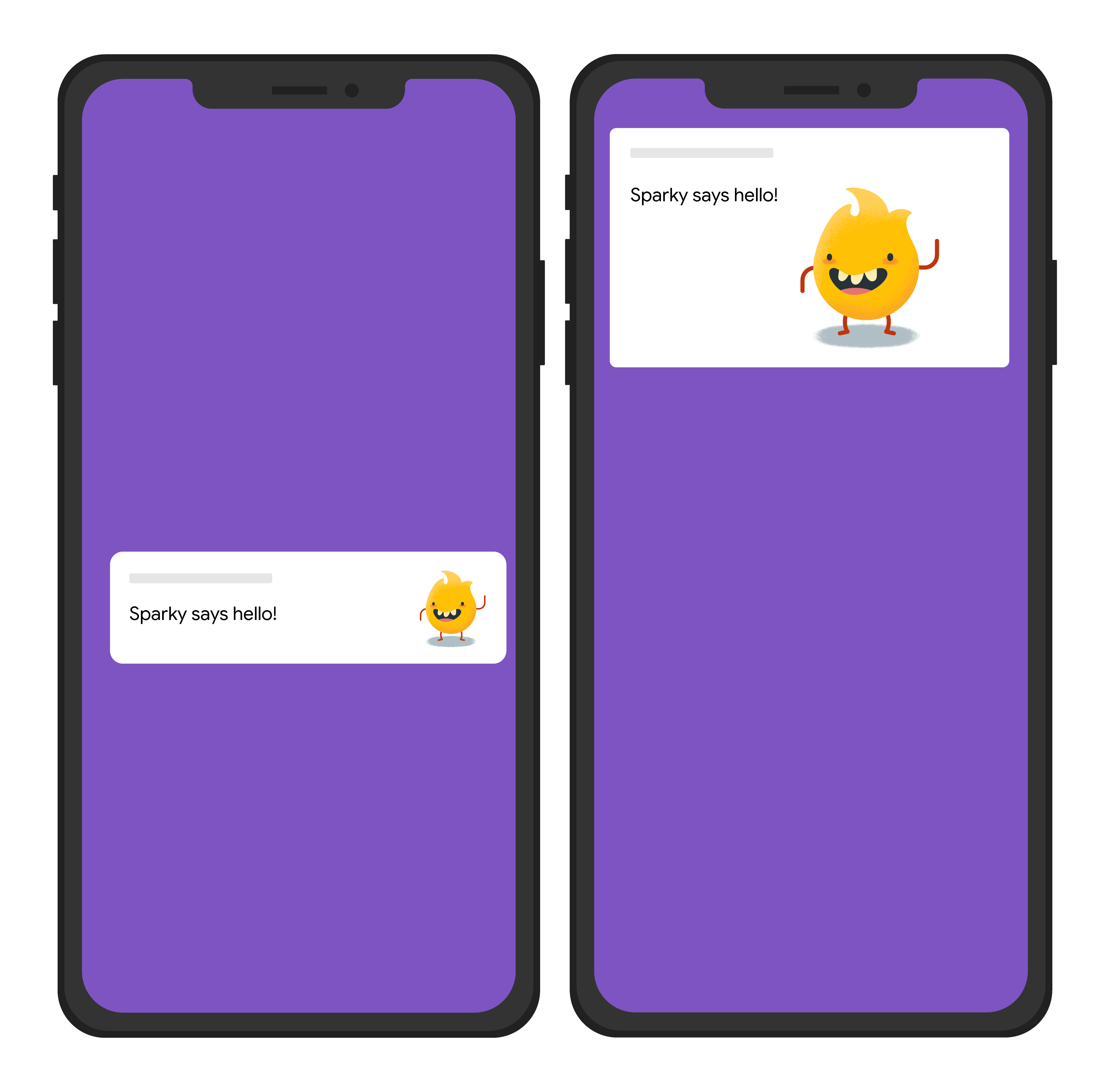
次の送信リクエストの例は、すべてのプラットフォームに共通の通知タイトルを送信しますが、画像も送信します。ユーザーのデバイスの視覚効果はおおよそ次のようになります。

Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: 'Sparky says hello!'
},
android: {
notification: {
imageUrl: 'https://foo.bar.pizza-monster.png'
}
},
apns: {
payload: {
aps: {
'mutable-content': 1
}
},
fcm_options: {
image: 'https://foo.bar.pizza-monster.png'
}
},
webpush: {
headers: {
image: 'https://foo.bar.pizza-monster.png'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
REST
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1
Content-Type: application/json
Authorization: Bearer ya29.ElqKBGN2Ri_Uz...HnS_uNreA
{
"message":{
"topic":"industry-tech",
"notification":{
"title":"Sparky says hello!",
},
"android":{
"notification":{
"image":"https://foo.bar/pizza-monster.png"
}
},
"apns":{
"payload":{
"aps":{
"mutable-content":1
}
},
"fcm_options": {
"image":"https://foo.bar/pizza-monster.png"
}
},
"webpush":{
"headers":{
"image":"https://foo.bar/pizza-monster.png"
}
}
}
}
メッセージ本文のプラットフォーム固有のブロックで使用できるキーの詳細については、HTTP v1 のリファレンス ドキュメントをご覧ください。
送信リクエストで上記のように mutable-content を設定することによって、受信側クライアントのサービス拡張はペイロードで配信された画像を処理できます。
