Die FCM HTTP v1 API und der Notifications Composer unterstützen das Senden von Bildlinks in der Nutzlast einer Benachrichtigung, damit das Bild nach der Zustellung auf das Gerät heruntergeladen werden kann. Diese Funktion unterstützt sowohl Bilder als auch Videos für Apple-Apps (Informationen zu Dateigrößenbeschränkungen finden Sie in der Apple-Dokumentation).
Wenn Sie Benachrichtigungsbilder in einer Apple-App empfangen und verarbeiten möchten, müssen Sie eine Notification Service Extension hinzufügen. Mit der Benachrichtigungsdienst-Erweiterung kann Ihre App das in der FCM-Nutzlast enthaltene Bild verarbeiten, bevor die Benachrichtigung dem Endnutzer angezeigt wird.
Benachrichtigungsdiensterweiterung einrichten
Wenn Sie eine Dienst-Erweiterung hinzufügen möchten, führen Sie die erforderlichen Einrichtungsaufgaben zum Ändern und Präsentieren von Benachrichtigungen in APNs aus und fügen Sie dann die FCM-Erweiterungs-Helper-API in NotificationService.m hinzu.
Anstatt den Callback mit self.contentHandler(self.bestAttemptContent); abzuschließen, schließen Sie ihn mit FIRMessaging extensionHelper ab, wie unten gezeigt:
@interface NotificationService () <NSURLSessionDelegate>
@property(nonatomic) void (^contentHandler)(UNNotificationContent *contentToDeliver);
@property(nonatomic) UNMutableNotificationContent *bestAttemptContent;
@end
@implementation NotificationService
- (void)didReceiveNotificationRequest:(UNNotificationRequest *)request withContentHandler:(void (^)(UNNotificationContent * _Nonnull))contentHandler {
self.contentHandler = contentHandler;
self.bestAttemptContent = [request.content mutableCopy];
// Modify the notification content here as you wish
self.bestAttemptContent.title = [NSString stringWithFormat:@"%@ [modified]",
self.bestAttemptContent.title];
// Call FIRMessaging extension helper API.
[[FIRMessaging extensionHelper] populateNotificationContent:self.bestAttemptContent
withContentHandler:contentHandler];
}
...
Sendeanfrage erstellen
Legen Sie in Ihrer Anfrage zum Senden von Benachrichtigungen die folgenden ApnsConfig-Optionen fest:
fcm_options.imagemit der Bild-URL. Apple verlangt, dass die Bild-URL eine gültige Dateiendung enthält, damit der Ressourcentyp korrekt identifiziert werden kann.headers({ "mutable-content": 1})
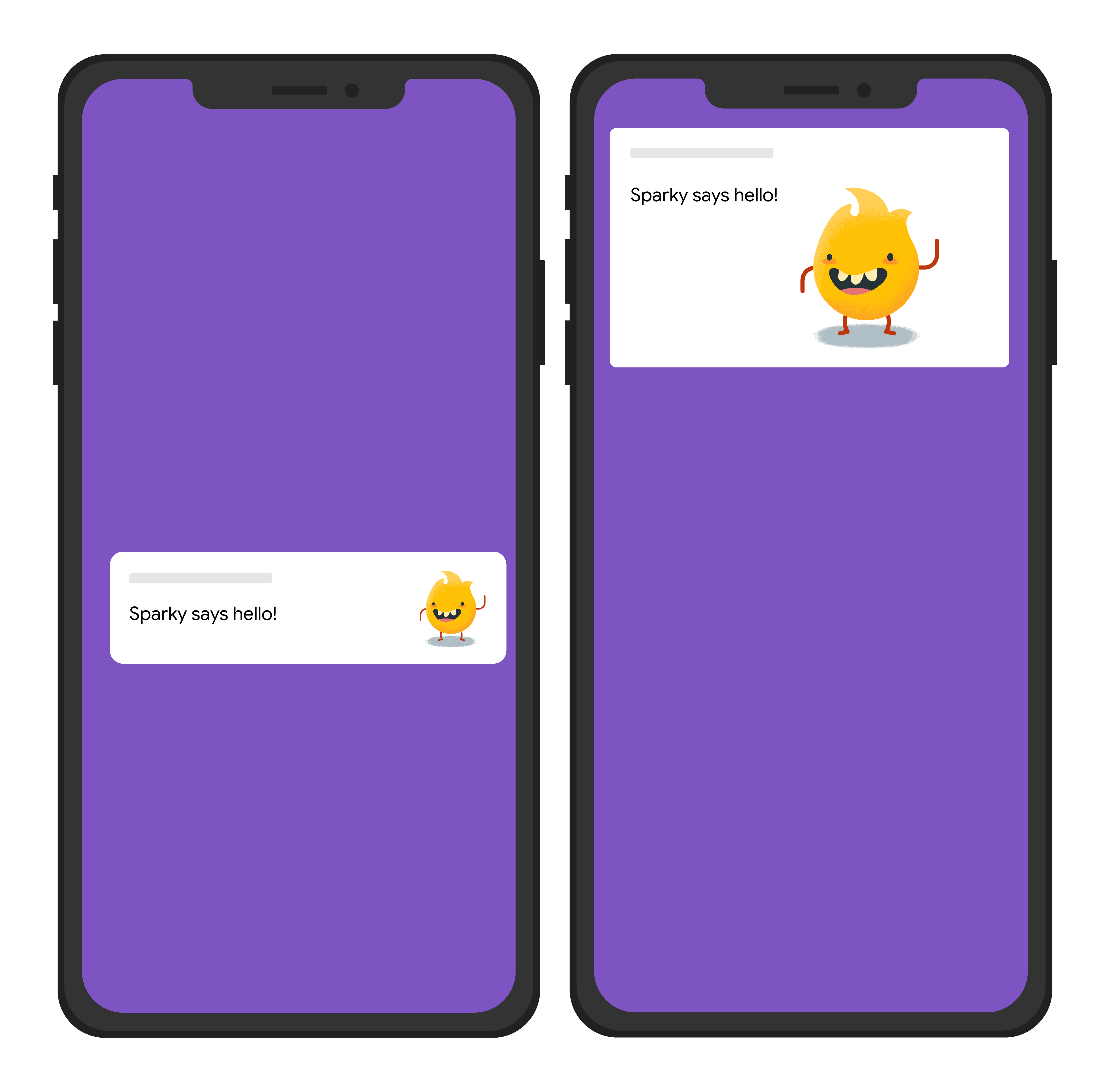
Mit der folgenden Sendeanfrage wird ein gemeinsamer Benachrichtigungstitel an alle Plattformen gesendet, aber auch ein Bild. Hier sehen Sie ein Beispiel für den visuellen Effekt auf dem Gerät eines Nutzers:

Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: 'Sparky says hello!'
},
android: {
notification: {
imageUrl: 'https://foo.bar.pizza-monster.png'
}
},
apns: {
payload: {
aps: {
'mutable-content': 1
}
},
fcm_options: {
image: 'https://foo.bar.pizza-monster.png'
}
},
webpush: {
headers: {
image: 'https://foo.bar.pizza-monster.png'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
REST
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1
Content-Type: application/json
Authorization: Bearer ya29.ElqKBGN2Ri_Uz...HnS_uNreA
{
"message":{
"topic":"industry-tech",
"notification":{
"title":"Sparky says hello!",
},
"android":{
"notification":{
"image":"https://foo.bar/pizza-monster.png"
}
},
"apns":{
"payload":{
"aps":{
"mutable-content":1
}
},
"fcm_options": {
"image":"https://foo.bar/pizza-monster.png"
}
},
"webpush":{
"headers":{
"image":"https://foo.bar/pizza-monster.png"
}
}
}
}
Weitere Informationen finden Sie auf der Seite HTTP v1-Referenz. Dort werden die Schlüssel beschrieben, die in plattformspezifischen Blöcken im Nachrichtentext verfügbar sind.
Wenn mutable-content wie gezeigt festgelegt ist, kann die Dienst-Extension auf dem empfangenden Client das im Nutzlastfeld übermittelte Bild verarbeiten.

