Firebase Studio cung cấp một số cách để gỡ lỗi ứng dụng ngay trong không gian làm việc của bạn. Đối với các ứng dụng web và Flutter, bảng điều khiển web và Lighthouse được tích hợp trực tiếp vào không gian làm việc. Các ứng dụng Flutter cung cấp bản xem trước trên Android và web để kiểm tra nhanh và kiểm thử ứng dụng trong khi bạn viết mã.
Bạn cũng có thể gỡ lỗi dựa trên điểm ngắt phong phú hơn cho hầu hết các ngôn ngữ phổ biến thông qua Bảng điều khiển gỡ lỗi tích hợp và có thể mở rộng bằng Tiện ích gỡ lỗi từ OpenVSX. Để gỡ lỗi dựa trên điểm ngắt cho mã web giao diện người dùng (chẳng hạn như JavaScript), bạn có thể tiếp tục sử dụng các công cụ dành cho nhà phát triển được tích hợp sẵn trong trình duyệt, chẳng hạn như DevTools của Chrome.
Xem trước ứng dụng
Firebase Studio bao gồm bản xem trước ứng dụng trong không gian làm việc cho ứng dụng web (Chrome) và ứng dụng Flutter (Android, Chrome). Bản xem trước Android và Chrome hỗ trợ tính năng tải lại nóng và làm mới nóng, đồng thời cung cấp đầy đủ các chức năng của trình mô phỏng.
Để tìm hiểu thêm về bản xem trước Firebase Studio, hãy xem phần Xem trước ứng dụng.
Sử dụng bảng điều khiển web tích hợp để xem trước trên web

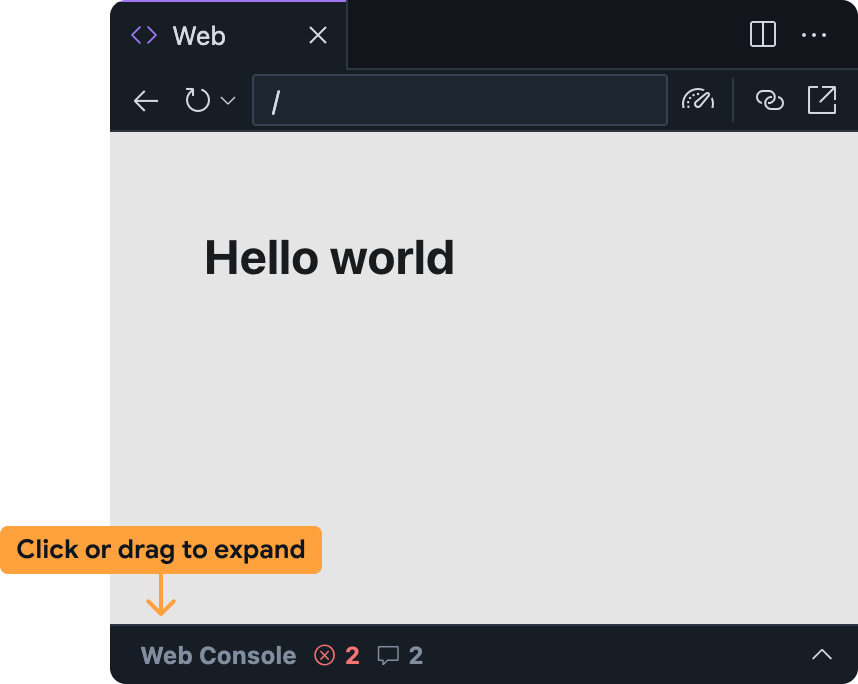
Bảng điều khiển web tích hợp giúp bạn chẩn đoán các vấn đề trong ứng dụng ngay từ bản xem trước trên web. Bạn có thể truy cập vào bảng điều khiển web trong bảng xem trước Firebase Studio trên web bằng cách mở rộng thanh ở dưới cùng.
Xin lưu ý rằng tính năng này đang trong giai đoạn thử nghiệm và không được bật theo mặc định. Để bật chế độ này, hãy làm theo các bước sau và chia sẻ ý kiến phản hồi của bạn sau khi dùng thử:
Thêm bảng điều khiển web vào không gian làm việc Firebase Studio:
- Mở Cài đặt bằng cách nhấp vào hoặc nhấn
Ctrl + ,(trên Windows/Linux/ChromeOS) hoặcCmd + ,(trên MacOS). - Tìm chế độ cài đặt Firebase Studio: Web Dev Tools (Công cụ phát triển web) rồi bật chế độ này. Nếu đang chỉnh sửa trực tiếp tệp
settings.json, bạn có thể thêm"IDX.webDevTools": true. - Làm mới cửa sổ trình duyệt để tải lại không gian làm việc Firebase Studio.
- Mở Cài đặt bằng cách nhấp vào hoặc nhấn
Mở bản xem trước trên web trong Firebase Studio: Mở bảng lệnh (
Cmd+Shift+Ptrên máy Mac hoặcCtrl+Shift+Ptrên ChromeOS, Windows hoặc Linux) rồi chọn Firebase Studio: Show Web Preview (Firebase Studio: Hiện bản xem trước trên web).Theo mặc định, bảng điều khiển web sẽ được thu nhỏ trong bảng điều khiển xem trước web. Nhấp vào thanh này hoặc kéo thanh này lên trên để mở rộng.
Bảng điều khiển web trong bản xem trước web Firebase Studio hoạt động tương tự như các bảng điều khiển khác, chẳng hạn như bảng điều khiển có trong Công cụ của Chrome cho nhà phát triển:
- Các lỗi JavaScript và câu lệnh
console.logsẽ xuất hiện ở đó khi bạn sử dụng ứng dụng của mình.- Đối với lỗi và cảnh báo, bạn cũng có thể yêu cầu Gemini hỗ trợ bằng cách chọn nút Tìm hiểu lỗi này ở bên phải thông báo lỗi.
- Bạn có thể đánh giá JavaScript tuỳ ý trong ngữ cảnh xem trước web bằng cách sử dụng thanh lời nhắc ở dưới cùng.
Chạy Lighthouse để xem trước trên web
Lighthouse sẽ kiểm tra ứng dụng của bạn dựa trên các danh mục kiểm tra cụ thể mà bạn chọn và trả về một báo cáo có kết quả và đề xuất. Bạn có thể chạy báo cáo Lighthouse ngay từ bản xem trước trên web trong Firebase Studio.
Mở bản xem trước trên web trong Firebase Studio: Mở bảng lệnh (
Cmd+Shift+Ptrên máy Mac hoặcCtrl+Shift+Ptrên ChromeOS, Windows hoặc Linux), chọn Firebase Studio: Hiện bản xem trước trên web.Nhấp vào biểu tượng
Chạy Lighthouse trên thanh công cụ xem trước web.
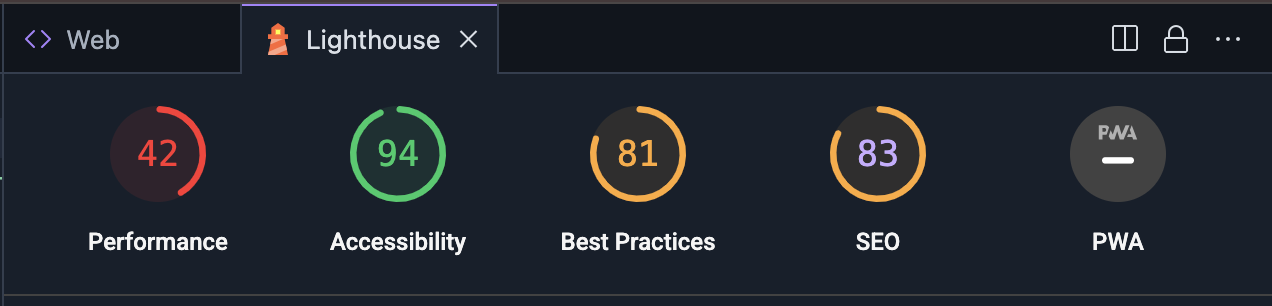
 Trong bảng điều khiển Lighthouse, hãy chọn các danh mục kiểm tra mà bạn muốn. Bạn có thể chọn trong số các báo cáo kiểm tra hiệu suất, khả năng tiếp cận, sự tuân thủ các phương pháp hay nhất, SEO và hiệu suất của Ứng dụng web tiến bộ. Nhấp vào Phân tích trang để tạo báo cáo.
Trong bảng điều khiển Lighthouse, hãy chọn các danh mục kiểm tra mà bạn muốn. Bạn có thể chọn trong số các báo cáo kiểm tra hiệu suất, khả năng tiếp cận, sự tuân thủ các phương pháp hay nhất, SEO và hiệu suất của Ứng dụng web tiến bộ. Nhấp vào Phân tích trang để tạo báo cáo.Có thể mất vài phút để tạo báo cáo.
Sau khi báo cáo xuất hiện trong bảng điều khiển Lighthouse, bạn có thể xem xét kết quả cho từng danh mục kiểm tra hoặc chuyển đổi giữa các danh mục kiểm tra bằng cách nhấp vào điểm số và tên danh mục.
Sử dụng Bảng điều khiển gỡ lỗi
Firebase Studio bao gồm Bảng điều khiển gỡ lỗi tích hợp của Code OSS. Sử dụng bảng điều khiển này để gỡ lỗi ứng dụng bằng trình gỡ lỗi có sẵn cho hầu hết các ngôn ngữ lập trình phổ biến, hoặc thêm một tiện ích gỡ lỗi từ OpenVSX.
Để tuỳ chỉnh trải nghiệm gỡ lỗi, bạn cũng có thể thêm tệp .vscode/launch.json vào không gian làm việc và chỉ định cấu hình khởi chạy tuỳ chỉnh. Tìm hiểu thêm về cách sử dụng tệp cấu hình khởi chạy để tuỳ chỉnh quy trình gỡ lỗi tại Cấu hình gỡ lỗi của Visual Studio Code.
Gỡ lỗi bằng Gemini
Bạn có thể sử dụng Gemini trong Firebase để gỡ lỗi mã bằng cách trò chuyện trong không gian làm việc Code hoặc App Prototyping agent.
Mặc dù Gemini có thể viết mã cho bạn, nhưng đôi khi công cụ này cũng có thể tạo ra lỗi. Khi phát hiện lỗi, tính năng này sẽ cố gắng khắc phục. Nếu thấy rằng cách này không giải quyết được vấn đề dựa trên thông báo lỗi, bạn có thể thử một số kỹ thuật sau:
Mô tả vấn đề: Trong giao diện trò chuyện, hãy mô tả vấn đề bạn đang gặp phải một cách rõ ràng và ngắn gọn nhất có thể. Mặc dù Gemini có thể truy cập vào các ngữ cảnh như thông báo lỗi và nhật ký, nhưng có thể không hiểu được toàn bộ ngữ cảnh. Việc mô tả hành vi cùng với thông báo lỗi có thể giúp Gemini khắc phục lỗi nhanh hơn.
Đặt câu hỏi cụ thể: Đừng ngại đặt Geminicâu hỏi trực tiếp về mã của bạn. Ví dụ: "Điều gì có thể gây ra một ngoại lệ con trỏ rỗng trong hàm này?" hoặc "Làm cách nào để ngăn chặn điều kiện xung đột này?"
Phân tích các vấn đề phức tạp: Nếu bạn đang phải đối mặt với một vấn đề phức tạp, hãy chia vấn đề đó thành các phần nhỏ hơn và dễ quản lý hơn. Yêu cầu Gemini giúp bạn gỡ lỗi từng phần riêng biệt và suy nghĩ từng bước về các vấn đề.
Sử dụng hàng rào mã: Khi chia sẻ đoạn mã, hãy sử dụng hàng rào mã để đảm bảo mã được định dạng đúng cách. Điều này giúp Gemini dễ dàng đọc và hiểu mã của bạn hơn.
Lặp lại và tinh chỉnh: Gemini có thể không phải lúc nào cũng đưa ra giải pháp hoàn hảo ngay từ lần đầu tiên. Xem xét các câu trả lời, đặt câu hỏi làm rõ và cung cấp thêm thông tin nếu cần.
Tránh vòng lặp câu lệnh: Nếu Gemini bị mắc kẹt trong một vòng lặp hoặc không thể trả lời câu hỏi của bạn, hãy thử diễn đạt lại câu lệnh hoặc cung cấp thêm bối cảnh. Đôi khi, bạn chỉ cần diễn đạt lại câu hỏi để giúp Gemini hiểu rõ hơn về câu hỏi của bạn.
Nếu việc diễn đạt lại câu lệnh không giải quyết được vòng lặp, hãy thử các kỹ thuật sau:
Bắt đầu một cuộc trò chuyện mới: Nếu bạn đang sử dụng Gemini trong Firebase cuộc trò chuyện trong không gian làm việc Code của mình, hãy bắt đầu một phiên trò chuyện mới để đặt lại ngữ cảnh của Gemini. Điều này có thể giúp bạn thoát khỏi mọi quan niệm sai lầm hoặc giả định mà Gemini có thể đã đưa ra trong cuộc trò chuyện trước đó.
Cung cấp ví dụ phản biện: Nếu Gemini đưa ra giả định không chính xác, hãy cung cấp ví dụ phản biện để giúp Gemini hiểu được hành vi chính xác.

