Firebase Studio offre diversi modi per eseguire il debug della tua app direttamente dal tuo spazio di lavoro. Per le app web e Flutter, una console web e Lighthouse sono integrate direttamente nello spazio di lavoro. Le app Flutter offrono anteprime per Android e web per controllare e testare l'app mentre scrivi il codice.
Il debug più avanzato basato sui punti di interruzione è disponibile anche per i linguaggi più comuni, tramite la console di debug integrata ed è estendibile con le estensioni del debugger di OpenVSX. Per il debug basato sui punti di interruzione del codice web frontend (come JavaScript), puoi continuare a utilizzare gli strumenti per sviluppatori integrati del browser, come Chrome DevTools.
Visualizza l'anteprima dell'app
Firebase Studio include anteprime delle app nello spazio di lavoro per app web (Chrome) e app Flutter (Android, Chrome). Le anteprime di Android e Chrome supportano il ricaricamento e l'aggiornamento rapido e offrono funzionalità complete dell'emulatore.
Per scoprire di più sulle anteprime di Firebase Studio, vedi Visualizzare l'anteprima dell'app.
Utilizzare la console web integrata per le anteprime web

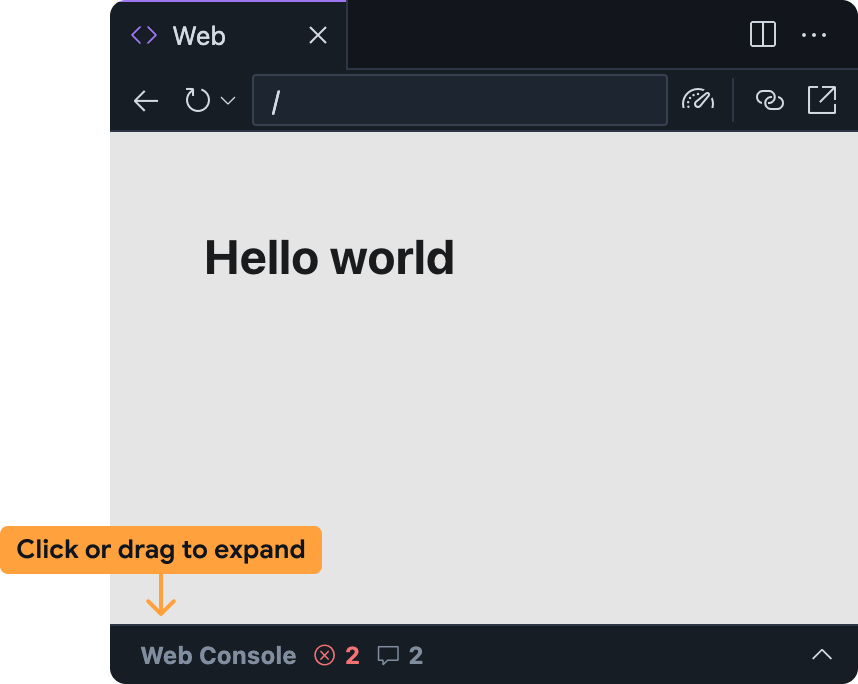
La console web integrata ti aiuta a diagnosticare i problemi nella tua app direttamente dall'anteprima web. Puoi accedere alla console web nel riquadro di anteprima web Firebase Studio espandendo la barra in basso.
Tieni presente che questa funzionalità è sperimentale e non è attivata per impostazione predefinita. Per attivarla, segui questi passaggi e condividi il tuo feedback dopo averla provata:
Aggiungi la console web al tuo spazio di lavoro Firebase Studio:
- Apri le Impostazioni facendo clic su
o premendo
Ctrl + ,(su Windows/Linux/ChromeOS) oCmd + ,(su MacOS). - Trova l'impostazione Firebase Studio: Strumenti di sviluppo web e attivala. Se modifichi direttamente il file
settings.json, puoi aggiungere"IDX.webDevTools": true. - Aggiorna la finestra del browser per ricaricare lo spazio di lavoro Firebase Studio.
- Apri le Impostazioni facendo clic su
o premendo
Apri l'anteprima web in Firebase Studio: apri la tavolozza dei comandi (
Cmd+Shift+Psu Mac oCtrl+Shift+Psu ChromeOS, Windows o Linux) e seleziona Firebase Studio: Mostra anteprima web.Il riquadro della console web è ridotto a icona all'interno del riquadro di anteprima web per impostazione predefinita. Fai clic sulla barra o trascinala verso l'alto per espanderla.
Il riquadro della console web nell'anteprima web di Firebase Studio funziona in modo simile ad altre console, ad esempio quella disponibile in Chrome DevTools:
- Gli errori JavaScript e le istruzioni
console.logverranno visualizzati man mano che utilizzi l'app.- Per errori e avvisi, hai anche la possibilità di ricevere assistenza da Gemini selezionando il pulsante Comprendi questo errore a destra del messaggio di errore.
- Puoi valutare JavaScript arbitrario nel contesto dell'anteprima web utilizzando la barra dei prompt in basso.
Esegui Lighthouse per le anteprime web
Lighthouse esamina la tua app in base alle categorie di controllo specifiche che selezioni e restituisce un report con risultati e suggerimenti. Puoi eseguire i report Lighthouse direttamente dall'anteprima web in Firebase Studio.
Apri l'anteprima web in Firebase Studio: apri la tavolozza dei comandi (
Cmd+Shift+Psu Mac oCtrl+Shift+Psu ChromeOS, Windows o Linux) seleziona Firebase Studio: Mostra anteprima web.Fai clic sull'icona
Esegui Lighthouse dalla barra degli strumenti di anteprima web.
 Nel
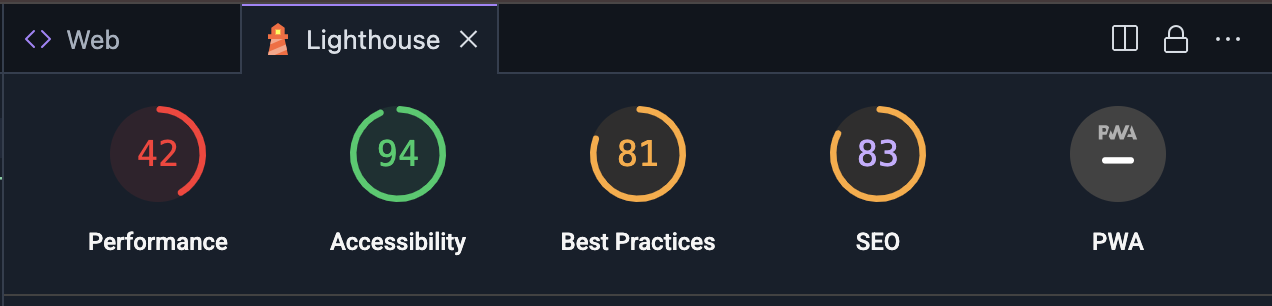
pannello Lighthouse, seleziona le categorie di controllo che ti interessano. Puoi scegliere tra report che controllano rendimento, accessibilità, conformità alle best practice, SEO e rendimento delle app web progressive. Fai clic su Analizza pagina per generare i report.
Nel
pannello Lighthouse, seleziona le categorie di controllo che ti interessano. Puoi scegliere tra report che controllano rendimento, accessibilità, conformità alle best practice, SEO e rendimento delle app web progressive. Fai clic su Analizza pagina per generare i report.La generazione dei report potrebbe richiedere alcuni minuti.
Una volta visualizzati i report nel riquadro Lighthouse, puoi esaminare i risultati per ogni categoria di controllo o passare da una categoria all'altra facendo clic sul punteggio e sul nome della categoria.
Utilizzare la console di debug
Firebase Studio include la console di debug integrata di Code OSS. Utilizza questa console per eseguire il debug della tua app con debugger predefiniti per i linguaggi di programmazione più comuni o aggiungi un'estensione di debug da OpenVSX.
Per personalizzare l'esperienza di debug, puoi anche aggiungere un file .vscode/launch.json
al tuo workspace e specificare configurazioni di avvio personalizzate. Scopri di più
sull'utilizzo dei file di configurazione di avvio per personalizzare il debug nella
configurazione di debug di Visual Studio Code.
Esegui il debug con Gemini
Puoi utilizzare Gemini in Firebase per eseguire il debug del codice con la chat nello spazio di lavoro Code o in App Prototyping agent.
Anche se Gemini può scrivere codice per te, a volte potrebbe produrre errori. Quando rileva un errore, tenta di correggerlo. Se riscontri che non è in grado di risolvere il problema dato il messaggio di errore, puoi provare alcune delle seguenti tecniche:
Descrivi il problema: nell'interfaccia di chat, descrivi il problema che stai riscontrando nel modo più chiaro e conciso possibile. Anche se Gemini potrebbe avere accesso a informazioni contestuali come messaggi di errore e log, potrebbe non comprendere il contesto completo. Descrivere il comportamento insieme al messaggio di errore può aiutare Gemini a risolvere gli errori più rapidamente.
Fai domande specifiche: non aver paura di fare domande dirette sul tuo codice.Gemini Ad esempio, "Quale potrebbe essere la causa di un'eccezione di puntatore nullo in questa funzione?" o "Come posso evitare questa condizione di competizione?"
Suddividi i problemi complessi: se hai a che fare con un problema complesso, suddividilo in parti più piccole e più gestibili. Chiedi a Gemini di aiutarti a eseguire il debug di ogni parte separatamente e di analizzare i problemi passo dopo passo.
Utilizza recinzioni di codice:quando condividi snippet di codice, utilizza recinzioni di codice per assicurarti che il codice sia formattato correttamente. In questo modo, è più facile per Gemini leggere e comprendere il tuo codice.
Esegui l'iterazione e perfeziona:Gemini potrebbe non fornire sempre la soluzione perfetta al primo tentativo. Esamina le risposte, poni domande chiarificatrici e fornisci ulteriori informazioni, se necessario.
Evita i loop di prompt:se Gemini si blocca in un loop o non riesce a rispondere alla tua domanda, prova a riformulare il prompt o a fornire ulteriore contesto. A volte, riformulare la domanda può aiutare Gemini a capire cosa stai chiedendo.
Se la riformulazione del prompt non risolve il problema del loop, prova le seguenti tecniche:
Avvia una nuova chat:se utilizzi Gemini nella chat di Firebase nel tuo spazio di lavoro Code, avvia una nuova sessione di chat per reimpostare il contesto di Gemini. In questo modo, puoi superare eventuali idee sbagliate o presupposti che Gemini potrebbe aver fatto nella conversazione precedente.
Fornisci controesempi:se Gemini sta facendo ipotesi errate, fornisci controesempi per aiutarlo a comprendere il comportamento corretto.
