Na tej stronie opisujemy, jak używać w aplikacji więcej niż 1 projektu Firebase.
Wiele aplikacji wymaga tylko jednego projektu Firebase i domyślnej konfiguracji opisanej w przewodnikach Początkujący. Oto kilka przykładów sytuacji, w których przydatne może być użycie wielu projektów Firebase:
- Skonfiguruj środowisko programistyczne, aby używać różnych projektów Firebase na podstawie typu kompilacji lub docelowego środowiska.
- dostęp do treści z różnych projektów Firebase w aplikacji;
Obsługa różnych środowisk
Jednym z najczęstszych zastosowań jest obsługa oddzielnych projektów Firebase w środowiskach programistycznym i produkcyjnym.
Pakiety SDK dla klienta internetowego i pakiety Admin SDK są konfigurowane przez przekazywanie wartości bezpośrednio do funkcji inicjowania. W przypadku tych pakietów SDK możesz użyć sprawdzenia w czasie wykonywania, aby wybrać zmienne konfiguracji w wersji testowej lub produkcyjnej.
Platformy Android i Apple (oraz ich opakowania Unity i C++) zwykle wczytują konfigurację z pliku konfiguracyjnego: GoogleService-Info.plist na platformie Apple i google-services.json na Androidzie. Pliki te są odczytywane w obiekcie opcji (FIROption lub FirebaseOptions), do którego odwołuje się obiekt aplikacji Firebase (FIRApp lub FirebaseApp).
W przypadku tych platform przełączanie się między środowiskami jest zwykle realizowane jako decyzja podejmowana w czasie kompilacji za pomocą różnych plików konfiguracji dla każdego środowiska.
Obsługa wielu środowisk w aplikacji na urządzenia Apple
Domyślnie FirebaseApp.configure() wczytuje plik GoogleService-Info.plist dołączony do aplikacji. Jeśli środowisko programistyczne i produkcyjne są skonfigurowane w Xcode jako osobne cele, możesz:
- Pobierz oba pliki
GoogleService-Info.plist - przechowywać te 2 pliki w różnych katalogach.
- Dodaj oba do projektu Xcode.
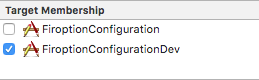
- Połącz różne pliki z różnymi celami za pomocą panelu Celowa grupa członków:

Jeśli kompilacje są częścią jednego celu, najlepszym rozwiązaniem jest nadanie obu plikom konfiguracji unikalnych nazw (np. GoogleService-Info-Free.plist i GoogleService-Info-Paid.plist). Następnie w czasie działania wybierz, który plik plist ma zostać wczytany.
Przykład:
// Load a named file. guard let filePath = Bundle.main.path(forResource: "MyGoogleService", ofType: "plist"), let fileOptions = FirebaseOptions(contentsOfFile: filePath) else { fatalError("Couldn't load config file.") } FirebaseApp.configure(options: fileOptions)
Obsługa wielu środowisk w aplikacji na Androida
Na Androidzie plik google-services.json jest przetwarzany przez wtyczkę Google Services w Gradle na zasoby ciągu znaków Androida. Informacje o tym, które zasoby są tworzone, znajdziesz w dokumentacji dotyczącej wtyczki usług Google w sekcji Przetwarzanie pliku JSON.
Możesz mieć wiele plików google-services.json dla różnych wersji kompilacji, umieszczając pliki google-services.json w specjalnych katalogach nazwanych dla każdej wersji w korzeniach modułu aplikacji. Jeśli na przykład masz wersje „development” i „release”, konfiguracja może wyglądać tak:
app/
google-services.json
src/development/google-services.json
src/release/google-services.json
...
Więcej informacji znajdziesz w dokumentacji dotyczącej wtyczki usług Google na temat dodawania pliku JSON.
Te zasoby są następnie wczytywane przez usługę FirebaseInitProvider, która działa przed kodem aplikacji i inicjalizuje interfejsy API Firebase, używając tych wartości.
Ponieważ ten dostawca tylko odczytuje zasoby o znanych nazwach, możesz też dodać zasoby ciągu znaków bezpośrednio do aplikacji zamiast używać wtyczki Gradle Google Services. Możesz to zrobić na 2 sposoby:
- Usuwanie wtyczki
google-servicesz głównego katalogubuild.gradle - Usuwanie
google-services.jsonz projektu - Dodawanie zasobów ciągu znaków bezpośrednio
- Usuwam aplikację
apply plugin: 'com.google.gms.google-services'z urządzeniabuild.gradle
Korzystanie z wielu projektów w aplikacji
Czasami trzeba uzyskać dostęp do różnych projektów za pomocą tych samych interfejsów API, na przykład do wielu instancji baz danych. W większości przypadków istnieje centralny obiekt aplikacji Firebase, który zarządza konfiguracją wszystkich interfejsów API Firebase. Ten obiekt jest inicjowany w ramach normalnej konfiguracji. Jeśli jednak chcesz uzyskać dostęp do wielu projektów z jednej aplikacji, musisz utworzyć osobny obiekt aplikacji Firebase, aby odwoływać się do każdego z nich osobno. Te inne instancje musisz zainicjować samodzielnie.
W obu przypadkach musisz najpierw utworzyć obiekt opcji Firebase, który będzie przechowywać dane konfiguracji aplikacji Firebase. Pełną dokumentację opcji znajdziesz w dokumentacji referencyjnej interfejsu API dla tych klas:
- Swift:
FirebaseOptions(googleAppID:gcmSenderID:) - Android:
FirebaseOptions.Builder - Sieć:
initializeApp() - C++:
firebase::App::Create - Unity:
FirebaseApp.Create - Node.js:
initializeApp - Java:
FirebaseOptions.Builder
Sposób korzystania z tych klas do obsługi wielu projektów w aplikacji pokazano w tych przykładach:
Swift
// Configure with manual options. Note that projectID and apiKey, though not // required by the initializer, are mandatory. let secondaryOptions = FirebaseOptions(googleAppID: "1:27992087142:ios:2a4732a34787067a", gcmSenderID: "27992087142") secondaryOptions.apiKey = "AIzaSyBicqfAZPvMgC7NZkjayUEsrepxuXzZDsk" secondaryOptions.projectID = "projectid-12345" // The other options are not mandatory, but may be required // for specific Firebase products. secondaryOptions.bundleID = "com.google.firebase.devrel.FiroptionConfiguration" secondaryOptions.clientID = "27992087142-ola6qe637ulk8780vl8mo5vogegkm23n.apps.googleusercontent.com" secondaryOptions.databaseURL = "https://myproject.firebaseio.com" secondaryOptions.storageBucket = "myproject.appspot.com" secondaryOptions.deepLinkURLScheme = "myapp://" secondaryOptions.storageBucket = "projectid-12345.appspot.com" secondaryOptions.appGroupID = nil
Kotlin
// Manually configure Firebase Options. The following fields are REQUIRED: // - Project ID // - App ID // - API Key val options = FirebaseOptions.Builder() .setProjectId("my-firebase-project") .setApplicationId("1:27992087142:android:ce3b6448250083d1") .setApiKey("AIzaSyADUe90ULnQDuGShD9W23RDP0xmeDc6Mvw") // .setDatabaseUrl(...) // .setStorageBucket(...) .build()
Java
// Manually configure Firebase Options. The following fields are REQUIRED: // - Project ID // - App ID // - API Key FirebaseOptions options = new FirebaseOptions.Builder() .setProjectId("my-firebase-project") .setApplicationId("1:27992087142:android:ce3b6448250083d1") .setApiKey("AIzaSyADUe90ULnQDuGShD9W23RDP0xmeDc6Mvw") // setDatabaseURL(...) // setStorageBucket(...) .build();
Sieć
// The following fields are REQUIRED: // - Project ID // - App ID // - API Key const secondaryAppConfig = { projectId: "<PROJECT_ID>", appId: "<APP_ID>", apiKey: "<API_KEY>", // databaseURL: "...", // storageBucket: "...", };
C++
firebase::AppOptions secondary_app_options;
// API key, app ID, and project ID are always required.
secondary_app_options.set_api_key("<API_KEY>");
secondary_app_options.set_app_id("<GOOGLE_APP_ID>");
secondary_app_options.set_project_id("<PROJECT_ID>");
// The following options are specific to individual Firebase products
// and may not always be required.
secondary_app_options.set_database_url("<DATABASE_URL>");
secondary_app_options.set_messaging_sender_id("<SENDER_ID>");
secondary_app_options.set_storage_bucket("<STORAGE_BUCKET>");
Unity
Firebase.AppOptions secondaryAppOptions = new Firebase.AppOptions {
ApiKey = "<API_KEY>",
AppId = "<GOOGLE_APP_ID>",
ProjectId = "<PROJECT_ID>"
};
Node.js
const secondaryServiceAccount = require('./path/to/serviceAccountKey.json'); // All required options are specified by the service account, // add service-specific configuration like databaseURL as needed. const secondaryAppConfig = { credential: cert(secondaryServiceAccount), // databaseURL: 'https://<DATABASE_NAME>.firebaseio.com' };
Java
FileInputStream serviceAccount = new FileInputStream("path/to/serviceAccountKey.json");
FirebaseOptions secondaryAppConfig = new FirebaseOptions.Builder()
.setCredential(FirebaseCredentials.fromCertificate(serviceAccount))
.setDatabaseUrl("https://<DATABASE_NAME>.firebaseio.com/")
.build();
Po zainicjowaniu tego obiektu opcji możesz go użyć do skonfigurowania dodatkowego wystąpienia aplikacji Firebase. Pamiętaj, że we wszystkich przykładach poniżej używamy ciągu secondary. Ta nazwa służy do pobierania instancji aplikacji i odróżniania jej od innych instancji, w tym domyślnej (o nazwie [DEFAULT]). Wybierz ciąg znaków odpowiedni do planowanego użycia drugiego projektu Firebase.
Poniższe fragmenty kodu pokazują, jak połączyć się z alternatywnym interfejsem Realtime Database (interfejsy API innych funkcji Firebase działają według tego samego schematu).
Swift
// Configure an alternative FIRApp. FirebaseApp.configure(name: "secondary", options: secondaryOptions) // Retrieve a previous created named app. guard let secondary = FirebaseApp.app(name: "secondary") else { fatalError("Could not retrieve secondary app") } // Retrieve a Real Time Database client configured against a specific app. let secondaryDb = Database.database(app: secondary)
Kotlin
// Initialize secondary FirebaseApp. Firebase.initialize(context = this, options, "secondary") // Retrieve secondary FirebaseApp. val secondary = Firebase.app("secondary") // Get the database for the other app. val secondaryDatabase = Firebase.database(secondary)
Java
// Initialize with secondary app FirebaseApp.initializeApp(this /* Context */, options, "secondary"); // Retrieve secondary FirebaseApp FirebaseApp secondary = FirebaseApp.getInstance("secondary");
Sieć
// Initialize another app with a different config const secondaryApp = firebase.initializeApp(secondaryAppConfig, "secondary"); // Access services, such as the Realtime Database // secondaryApp.database();
C++
firebase::App* secondary_app = firebase::App::Create(secondary_app_options, "Secondary");
firebase::database::Database* secondary_database = firebase::database::Database::GetInstance(secondary_app);
Unity
var secondaryApp = Firebase.FirebaseApp.Create(secondaryAppOptions, "Secondary"));
var secondaryDatabase = Firebase.Database.FirebaseDatabase.getInstance(secondaryApp);
Node.js
// Initialize another app with a different config const secondary = initializeApp(secondaryAppConfig, 'secondary'); // Access services, such as the Realtime Database // const secondaryDatabase = secondary.database();
Java
// Initialize another app with a different config
FirebaseApp secondaryApp = FirebaseApp.initializeApp(secondaryAppConfig, "secondary");
// Retrieve the database.
FirebaseDatabase secondaryDatabase = FirebaseDatabase.getInstance(secondaryApp);
Zapewnienie niezawodnego raportowania w przypadku usługi Analytics
Google Analytics zbiera zdarzenia bardzo wcześnie w trakcie uruchamiania aplikacji, w niektórych przypadkach przed skonfigurowaniem głównego wystąpienia aplikacji Firebase. W takich przypadkach Firebase odwołuje się do zasobu Androida lub GoogleService-Info.plist na platformach Apple, aby odszukać prawidłowy identyfikator aplikacji Google, w której mają być przechowywane zdarzenia. Z tego powodu zalecamy, aby w miarę możliwości korzystać z domyślnych metod konfiguracji.
Jeśli wymagana jest konfiguracja w czasie wykonywania, pamiętaj o tych ograniczeniach:
- Jeśli używasz usługi AdMob i żądasz wyświetlania reklam na starcie, jak zaleca się w przypadku reklam mobilnych, możesz nie otrzymywać niektórych danych Analytics związanych z reklamami mobilnymi, jeśli nie korzystasz z metody konfiguracji opartej na zasobach.
- W każdej rozpowszechnianej wersji aplikacji podawaj tylko 1 identyfikator aplikacji Google. Jeśli np. udostępnisz wersję 1 aplikacji z określonym
GOOGLE_APP_IDw konfiguracji, a potem prześlesz wersję 2 z innym identyfikatorem, może to spowodować utratę danych Analytics. - Na platformach Apple nie dodawaj do projektu pliku GoogleService-Info.plist, jeśli w czasie wykonywania podajesz inną konfigurację, ponieważ może to spowodować pozorną zmianę
GOOGLE_APP_IDi utratę danych Analytics.

