Firebase Studio propose plusieurs façons de déboguer votre application directement depuis votre espace de travail. Pour les applications Web et Flutter, une console Web et Lighthouse sont directement intégrés à l'espace de travail. Les applications Flutter proposent des aperçus Android et Web pour vérifier et tester votre application pendant que vous codez.
Un débogage plus riche basé sur des points d'arrêt est également disponible pour les langages les plus courants, via la console de débogage intégrée, et extensible avec les extensions de débogueur d'OpenVSX. Pour déboguer votre code Web d'interface (comme JavaScript) en fonction de points d'arrêt, vous pouvez continuer à utiliser les outils de développement intégrés à votre navigateur, comme les outils pour les développeurs Chrome.
Prévisualiser votre application
Firebase Studio inclut les aperçus d'applications dans l'espace de travail pour les applications Web (Chrome) et les applications Flutter (Android, Chrome). Les aperçus Android et Chrome sont compatibles avec le rechargement à chaud et l'actualisation à chaud, et offrent des fonctionnalités d'émulateur complètes.
Pour en savoir plus sur les aperçus Firebase Studio, consultez Prévisualiser votre application.
Utiliser la console Web intégrée pour les aperçus Web

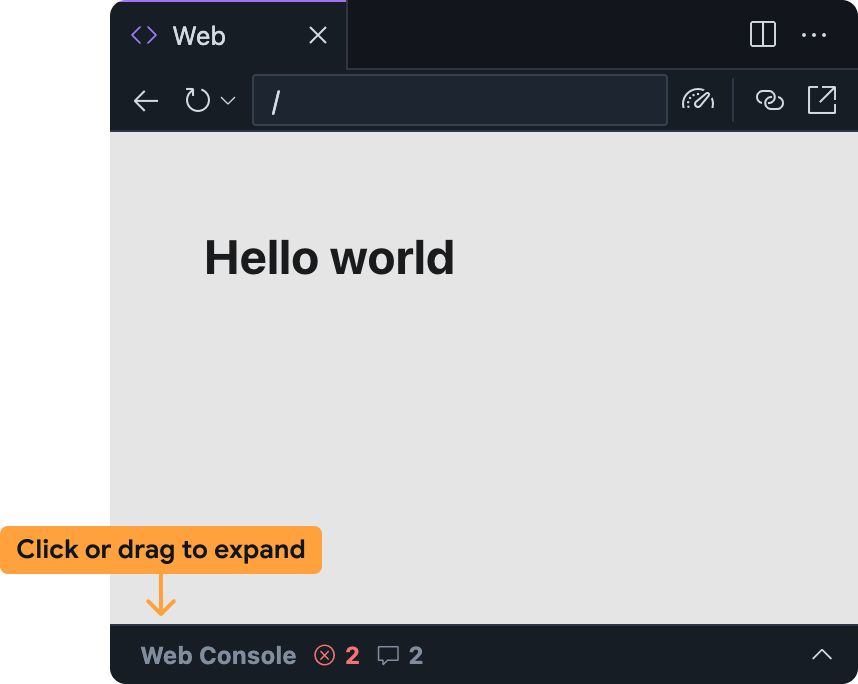
La console Web intégrée vous aide à diagnostiquer les problèmes de votre application directement à partir de l'aperçu Web. Vous pouvez accéder à la console Web dans le panneau d'aperçu Web Firebase Studio en développant la barre en bas.
Notez que cette fonctionnalité est expérimentale et n'est pas activée par défaut. Pour l'activer, suivez ces étapes et faites-nous part de vos commentaires après l'avoir testée :
Ajoutez la console Web à votre espace de travail Firebase Studio :
- Ouvrez Paramètres en cliquant sur ou en appuyant sur
Ctrl + ,(Windows/Linux/ChromeOS) ouCmd + ,(macOS). - Recherchez le paramètre Firebase Studio : Outils de développement Web et activez-le. Si vous modifiez directement votre fichier
settings.json, vous pouvez ajouter"IDX.webDevTools": true. - Actualisez la fenêtre de votre navigateur pour recharger votre espace de travail Firebase Studio.
- Ouvrez Paramètres en cliquant sur ou en appuyant sur
Ouvrez l'aperçu Web dans Firebase Studio : ouvrez la palette de commandes (
Cmd+Shift+Psur Mac ouCtrl+Shift+Psur ChromeOS, Windows ou Linux), puis sélectionnez Firebase Studio : Afficher l'aperçu Web.Par défaut, le panneau de la console Web est réduit dans le panneau d'aperçu Web. Cliquez sur la barre ou faites-la glisser vers le haut pour la développer.
Le panneau de la console Web dans l'aperçu Web Firebase Studio fonctionne de la même manière que les autres consoles, comme celle disponible dans les Outils pour les développeurs Chrome :
- Les erreurs JavaScript et les instructions
console.logs'affichent à cet endroit lorsque vous utilisez votre application.- Pour les erreurs et les avertissements, vous pouvez également obtenir de l'aide auprès de Gemini en sélectionnant le bouton Comprendre cette erreur à droite du message d'erreur.
- Vous pouvez évaluer du code JavaScript arbitraire dans le contexte de votre aperçu Web en utilisant la barre d'invite en bas de l'écran.
Exécuter Lighthouse pour les aperçus Web
Lighthouse audite votre application en fonction des catégories d'audit spécifiques que vous sélectionnez, puis renvoie un rapport contenant les résultats et les suggestions. Vous pouvez exécuter des rapports Lighthouse directement à partir de l'aperçu Web dans Firebase Studio.
Ouvrez l'aperçu Web dans Firebase Studio : ouvrez la palette de commandes (
Cmd+Shift+Psur Mac ouCtrl+Shift+Psur ChromeOS, Windows ou Linux), puis sélectionnez Firebase Studio : Afficher l'aperçu Web.Cliquez sur l'icône
Exécuter Lighthouse dans la barre d'outils de l'aperçu sur le Web.
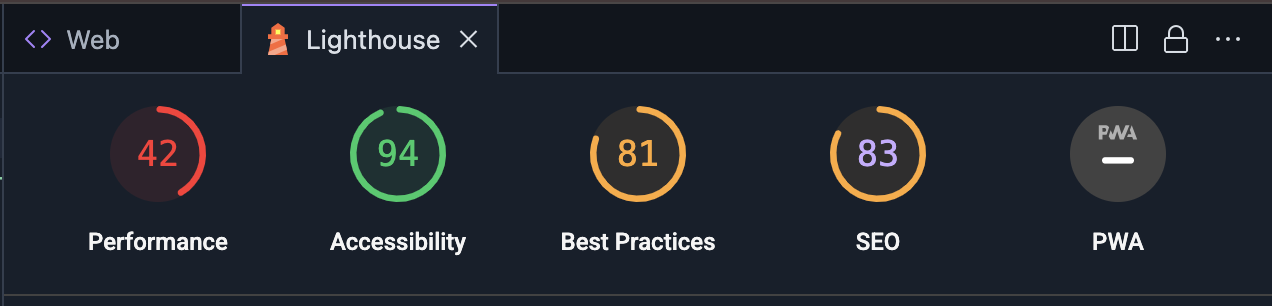
 Dans le panneau Lighthouse, sélectionnez les catégories d'audit souhaitées. Vous pouvez choisir parmi les rapports qui auditent les performances, l'accessibilité, la conformité avec les bonnes pratiques, le SEO et les performances des progressive web apps. Cliquez sur Analyser la page pour générer les rapports.
Dans le panneau Lighthouse, sélectionnez les catégories d'audit souhaitées. Vous pouvez choisir parmi les rapports qui auditent les performances, l'accessibilité, la conformité avec les bonnes pratiques, le SEO et les performances des progressive web apps. Cliquez sur Analyser la page pour générer les rapports.La génération des rapports peut prendre quelques minutes.
Une fois les rapports affichés dans le panneau Lighthouse, vous pouvez examiner les résultats pour chaque catégorie d'audit ou passer d'une catégorie d'audit à une autre en cliquant sur le score et le nom de la catégorie.
Utiliser la console de débogage
Firebase Studio inclut la console de débogage intégrée de Code OSS. Utilisez cette console pour déboguer votre application avec des débogueurs prêts à l'emploi pour les langages de programmation les plus courants, ou ajoutez une extension de débogage depuis OpenVSX.
Pour personnaliser votre expérience de débogage, vous pouvez également ajouter un fichier .vscode/launch.json à votre espace de travail et spécifier des configurations de lancement personnalisées. Pour en savoir plus sur l'utilisation des fichiers de configuration de lancement pour personnaliser le débogage, consultez Configuration de débogage de Visual Studio Code.
Déboguer avec Gemini
Vous pouvez utiliser Gemini dans Firebase pour vous aider à déboguer votre code avec le chat dans votre espace de travail Code ou App Prototyping agent.
Bien que Gemini puisse écrire du code pour vous, il peut parfois produire des erreurs. Lorsqu'il détecte une erreur, il tente de la corriger. Si vous constatez qu'il n'est pas en mesure de résoudre le problème en fonction du message d'erreur, vous pouvez essayer les techniques suivantes :
Décrivez le problème : dans l'interface de chat, décrivez le problème que vous rencontrez de la manière la plus claire et concise possible. Bien que Gemini puisse avoir accès à des informations contextuelles telles que les messages d'erreur et les journaux, il est possible qu'il ne comprenne pas l'intégralité du contexte. Décrire le comportement ainsi que le message d'erreur peut aider Gemini à corriger les erreurs plus rapidement.
Posez des questions spécifiques : n'hésitez pas à poser des questions directes sur votre code à Gemini. Par exemple, "Quelles pourraient être les causes d'une exception de pointeur nul dans cette fonction ?" ou "Comment puis-je éviter cette condition de concurrence ?"
Décomposez les problèmes complexes : si vous rencontrez un problème complexe, divisez-le en parties plus petites et plus faciles à gérer. Demandez à Gemini de vous aider à déboguer chaque partie séparément et de réfléchir aux problèmes étape par étape.
Utilisez des barrières de code : lorsque vous partagez des extraits de code, utilisez des barrières de code pour vous assurer que le code est correctement mis en forme. Cela permet à Gemini de lire et de comprendre plus facilement votre code.
Répétez et affinez : Gemini ne fournit pas toujours la solution idéale du premier coup. Examinez les réponses, posez des questions de clarification et fournissez des informations supplémentaires si nécessaire.
Évitez les boucles de requêtes : si Gemini est bloqué dans une boucle ou ne parvient pas à répondre à votre question, essayez de reformuler votre requête ou de fournir plus de contexte. Parfois, il suffit de reformuler votre question pour aider Gemini à comprendre ce que vous demandez.
Si reformuler votre requête ne résout pas le problème de boucle, essayez les techniques suivantes :
Démarrer une nouvelle discussion : si vous utilisez Gemini dans Firebase Chat dans votre espace de travail Code, démarrez une nouvelle session de discussion pour réinitialiser le contexte de Gemini. Cela peut vous aider à vous libérer de toute idée fausse ou hypothèse que Gemini aurait pu faire lors de la conversation précédente.
Fournissez des contre-exemples : si Gemini fait des hypothèses incorrectes, fournissez des contre-exemples pour l'aider à comprendre le comportement correct.
