Progressive Web App (PWA) คือเว็บแอปที่ทำตามชุดหลักเกณฑ์ ซึ่งมีไว้เพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์การใช้งานที่เชื่อถือได้ รวดเร็ว และน่าดึงดูด
Firebase มีบริการหลายอย่างที่จะช่วยให้คุณเพิ่มฟีเจอร์แบบ Progressive ลงในแอปได้อย่างมีประสิทธิภาพ เพื่อให้เป็นไปตามแนวทางปฏิบัติแนะนำของ PWA หลายข้อ ซึ่งรวมถึง
| แนวทางปฏิบัติแนะนำสำหรับ PWA | บริการของ Firebase ช่วยได้อย่างไร |
|---|---|
| ปลอดภัย มั่นใจได้ |
|
| เวลาในการโหลดที่รวดเร็ว |
|
| ความพร้อมรับมือกับปัญหาของเครือข่าย |
|
| ดึงดูดผู้ใช้ |
|
หน้านี้จะให้ภาพรวมเกี่ยวกับวิธีที่แพลตฟอร์ม Firebase ช่วยคุณสร้าง PWA ที่ทันสมัยและมีประสิทธิภาพสูงโดยใช้ Firebase JavaScript SDK ที่ใช้ได้กับทุกเบราว์เซอร์
ดูคู่มือการเริ่มต้นใช้งาน เพื่อเพิ่ม Firebase ลงในเว็บแอป
ปลอดภัย มั่นใจได้
ตั้งแต่การแสดงเว็บไซต์ไปจนถึงการติดตั้งใช้งานโฟลว์การตรวจสอบสิทธิ์ สิ่งสำคัญคือ PWA ต้องมีเวิร์กโฟลว์ที่ปลอดภัยและเชื่อถือได้
แสดง PWA ผ่าน HTTPS

HTTPS ช่วยปกป้องความสมบูรณ์ของเว็บไซต์ ตลอดจนความเป็นส่วนตัวและความปลอดภัยของผู้ใช้ของคุณ PWA ต้องแสดงผ่าน HTTPS
Firebase Hosting จะแสดงเนื้อหาของแอปผ่าน HTTPS โดยค่าเริ่มต้น คุณสามารถแสดงเนื้อหาในโดเมนย่อย Firebase ที่ไม่มีค่าใช้จ่าย หรือในโดเมนที่กำหนดเองของคุณเอง บริการโฮสติ้งของเราจะจัดสรรใบรับรอง SSL สำหรับโดเมนที่กำหนดเองโดยอัตโนมัติและไม่มีค่าใช้จ่าย
ไปที่คู่มือเริ่มต้นใช้งานสำหรับ Firebase Hosting เพื่อดูวิธีโฮสต์ PWA ในแพลตฟอร์ม Firebase
เสนอขั้นตอนการตรวจสอบสิทธิ์ที่ปลอดภัย

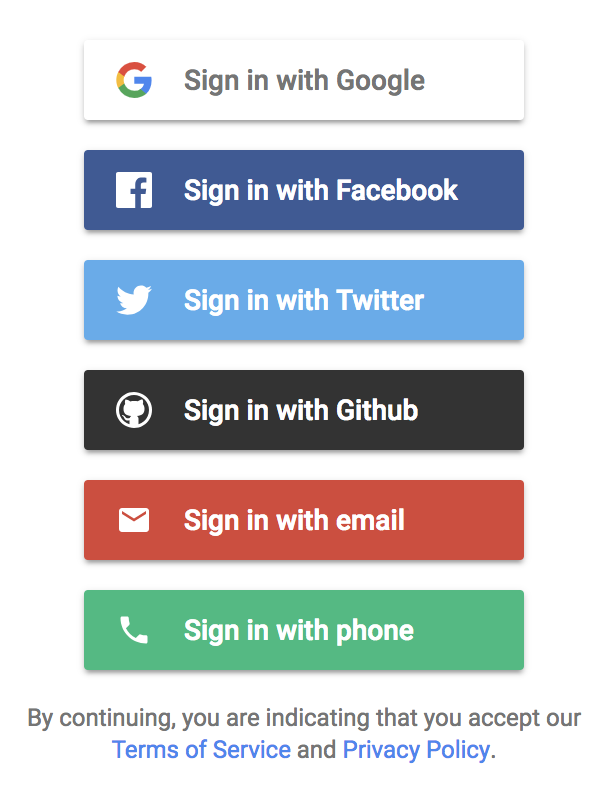
FirebaseUI มีโฟลว์การตรวจสอบสิทธิ์ที่ปรับเปลี่ยนตามพื้นที่โฆษณาแบบดรอปอินซึ่งอิงตาม Firebase Authentication ทำให้แอปของคุณผสานรวมโฟลว์การลงชื่อเข้าใช้ที่ซับซ้อนและปลอดภัยได้อย่างง่ายดาย FirebaseUI จะปรับให้เข้ากับขนาดหน้าจอของอุปกรณ์ของผู้ใช้โดยอัตโนมัติ และทำตามแนวทางปฏิบัติแนะนำสำหรับขั้นตอนการให้สิทธิ์
FirebaseUI รองรับผู้ให้บริการลงชื่อเข้าใช้หลายราย เพิ่ม FirebaseUIขั้นตอนการให้สิทธิ์ลงในแอปด้วยโค้ดเพียงไม่กี่บรรทัด ที่กำหนดค่าสำหรับผู้ให้บริการลงชื่อเข้าใช้
// FirebaseUI config. var uiConfig = { signInSuccessUrl: 'URL', // the URL to direct to upon success signInOptions: [ firebase.auth.GoogleAuthProvider.PROVIDER_ID, firebase.auth.EmailAuthProvider.PROVIDER_ID ] }; // Initialize the FirebaseUI widget using Firebase. var ui = new firebaseui.auth.AuthUI(firebase.auth()); ui.start('#firebaseui-auth-container', uiConfig);
ไปที่เอกสารประกอบของเราใน GitHub เพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับตัวเลือกการกำหนดค่าต่างๆ ที่FirebaseUI มีให้
ลงชื่อเข้าใช้ผู้ใช้ในอุปกรณ์ต่างๆ

การใช้ FirebaseUI เพื่อผสานรวมการลงชื่อเข้าใช้ด้วยการแตะเพียงครั้งเดียว จะช่วยให้แอปของคุณลงชื่อเข้าใช้ผู้ใช้ได้โดยอัตโนมัติ แม้ในอุปกรณ์ต่างๆ ที่ผู้ใช้ได้ ตั้งค่าด้วยข้อมูลเข้าสู่ระบบ
เปิดใช้การลงชื่อเข้าใช้ด้วยการแตะเพียงครั้งเดียวโดยใช้ FirebaseUI ด้วยการเปลี่ยนการกำหนดค่าเพียงบรรทัดเดียว ดังนี้
// FirebaseUI config. var uiConfig = { signInSuccessUrl: 'URL', // the URL to direct to upon success authMethod: 'https://accounts.google.com', signInOptions: firebase.auth.GoogleAuthProvider.PROVIDER_ID, // Enable one-tap sign-in. credentialHelper: firebaseui.auth.CredentialHelper.GOOGLE_YOLO };
ไปที่เอกสารประกอบของเราใน GitHub เพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับตัวเลือกการกำหนดค่าต่างๆ ที่FirebaseUI มีให้
เวลาในการโหลดที่รวดเร็ว
การมีประสิทธิภาพที่ยอดเยี่ยมจะช่วยปรับปรุงประสบการณ์ของผู้ใช้ ช่วยรักษาผู้ใช้ และเพิ่ม Conversion ประสิทธิภาพที่ยอดเยี่ยม เช่น "เวลาในการแสดงผลที่มีความหมายครั้งแรก" ต่ำ และ "เวลาในการตอบสนอง" ต่ำ เป็นข้อกำหนดที่สำคัญสำหรับ PWA
แสดงเนื้อหาแบบคงที่อย่างมีประสิทธิภาพ

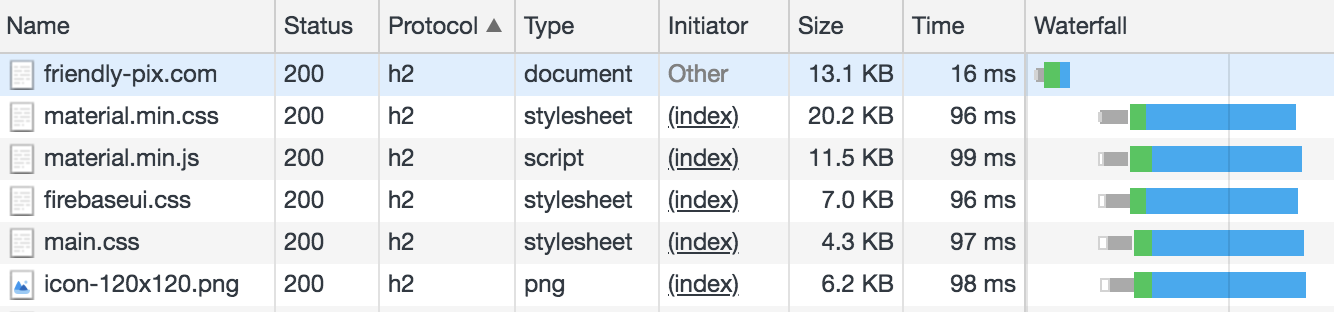
Firebase Hosting จะแสดงเนื้อหา ผ่าน CDN ทั่วโลกและรองรับ HTTP/2 เมื่อโฮสต์เนื้อหาสแตติกด้วย Firebase เราจะกำหนดค่าทั้งหมดนี้ให้คุณ คุณจึงไม่ต้องทำอะไรเพิ่มเติมเพื่อใช้ประโยชน์จากบริการนี้
แคชเนื้อหาแบบไดนามิก
เมื่อใช้ Firebase Hosting เว็บแอปยังแสดงเนื้อหาแบบไดนามิกที่สร้างฝั่งเซิร์ฟเวอร์โดย Cloud Functions หรือCloud Runแอปที่อยู่ในคอนเทนเนอร์ได้ด้วย การใช้บริการนี้จะช่วยให้คุณแคชเนื้อหาแบบไดนามิกใน CDN ทั่วโลกที่มีประสิทธิภาพได้ด้วยโค้ดเพียงบรรทัดเดียว
res.set('Cache-Control', 'public, max-age=300, s-maxage=600');บริการนี้ช่วยให้คุณหลีกเลี่ยงการเรียกไปยังแบ็กเอนด์เพิ่มเติม เร่งการตอบสนอง และลดต้นทุนได้
ไปที่เอกสารประกอบเพื่อดูวิธีแสดงเนื้อหาแบบไดนามิก (ขับเคลื่อนโดย Cloud Functions หรือ Cloud Run) และเปิดใช้การแคช CDN ด้วย Firebase Hosting
โหลดบริการเมื่อจำเป็นเท่านั้น
Firebase JavaScript SDK สามารถนำเข้าบางส่วน เพื่อรักษาขนาดการดาวน์โหลดเริ่มต้นให้มีขนาดเล็กที่สุด ใช้ประโยชน์จาก SDK แบบแยกส่วนนี้เพื่อ นำเข้าบริการ Firebase ที่แอปต้องการเมื่อจำเป็นเท่านั้น
ตัวอย่างเช่น หากต้องการเพิ่มความเร็วในการแสดงผลครั้งแรกของแอป แอปจะโหลด Firebase Authenticationก่อนได้ จากนั้นเมื่อแอปต้องการใช้ คุณจะโหลดบริการอื่นๆ ของ Firebase ได้ เช่น Cloud Firestore
หากใช้เครื่องมือจัดการแพ็กเกจ เช่น Webpack คุณจะโหลด Firebase Authentication ก่อนได้โดยทำดังนี้
import firebase from 'firebase/app'; import 'firebase/auth'; // Load Firebase project configuration. const app = firebase.initializeApp(firebaseConfig);
จากนั้นเมื่อต้องการเข้าถึง Data Layer ให้โหลดCloud Firestore ไลบรารีโดยใช้การนำเข้าแบบไดนามิก
import('firebase/firestore').then(() => { const firestore = app.firestore(); // Use Cloud Firestore ... });
ความยืดหยุ่นของเครือข่าย
ผู้ใช้อาจไม่มีอินเทอร์เน็ตที่เชื่อถือได้ PWA ควรทํางานคล้ายกับ แอปบนอุปกรณ์เคลื่อนที่ที่มาพร้อมเครื่อง และควรทํางานแบบออฟไลน์ได้ทุกครั้งที่เป็นไปได้
เข้าถึงข้อมูลแอปแบบออฟไลน์
Cloud Firestore รองรับ การคงอยู่ของข้อมูลแบบออฟไลน์ ซึ่งช่วยให้เลเยอร์ข้อมูลของแอปทำงานแบบออฟไลน์ได้อย่างโปร่งใส เมื่อใช้ร่วมกับ Service Worker เพื่อ แคชเนื้อหาสแตติก PWA จะทํางานแบบออฟไลน์ได้อย่างเต็มที่ คุณเปิดใช้การคงอยู่ของข้อมูลแบบออฟไลน์ได้ ด้วยโค้ดเพียงบรรทัดเดียว ดังนี้
firebase.firestore().enablePersistence().then(() => { const firestore = app.firestore(); // Use Cloud Firestore ... });
รักษาสถานะการตรวจสอบสิทธิ์แบบออฟไลน์
Firebase Authentication จะเก็บแคชข้อมูลการลงชื่อเข้าใช้ในเครื่อง เพื่อให้ผู้ใช้ที่ลงชื่อเข้าใช้ก่อนหน้านี้ยังคงได้รับการตรวจสอบสิทธิ์แม้ว่าจะออฟไลน์อยู่ก็ตาม เครื่องมือสังเกตสถานะการลงชื่อเข้าใช้จะ ทำงานตามปกติและทริกเกอร์แม้ว่าผู้ใช้จะโหลดแอปซ้ำขณะออฟไลน์ก็ตาม
firebase.auth().onAuthStateChanged((user) => {
if (user) {
// User is signed-in ...
} else {
// User is signed out ...
}
});ไปที่เอกสารประกอบเพื่อเริ่มต้นใช้งาน Cloud Firestore และ Firebase Authentication
ดึงดูดผู้ใช้
ผู้ใช้ต้องการทราบเมื่อคุณเปิดตัวฟีเจอร์ใหม่สำหรับแอป และคุณต้องการ รักษาการมีส่วนร่วมของผู้ใช้ให้สูงอยู่เสมอ ตั้งค่า PWA เพื่อเข้าถึงผู้ใช้อย่างเชิงรุกและมีความรับผิดชอบ
แสดงข้อความ Push ต่อผู้ใช้
เมื่อใช้ Firebase Cloud Messaging คุณจะส่งการแจ้งเตือนที่เกี่ยวข้องจากเซิร์ฟเวอร์ไปยังอุปกรณ์ของผู้ใช้ได้ บริการนี้ช่วยให้คุณแสดงการแจ้งเตือนที่ทันท่วงทีต่อผู้ใช้ได้แม้ว่าแอปจะปิดอยู่ก็ตาม
ดึงดูดผู้ใช้ให้กลับมามีส่วนร่วมอีกครั้งโดยอัตโนมัติ
เมื่อใช้ Cloud Functions for Firebase ให้ส่งข้อความกระตุ้นให้ผู้ใช้กลับมามีส่วนร่วมอีกครั้งตามเหตุการณ์ในระบบคลาวด์ เช่น การเขียนข้อมูลไปยัง Cloud Firestore หรือ การลบบัญชีผู้ใช้ นอกจากนี้ คุณยังส่งข้อความ Push ไปยังผู้ใช้ได้ เมื่อผู้ใช้รายนั้นมีผู้ติดตามใหม่ โดยทำดังนี้
// Send push notification when user gets a new follower. exports.sendNotification = functions.database.ref('/followers/{userUID}/{followerUID}') .onWrite((change, context) => { const userUID = context.params.userUID; const followerUID = context.params.followerUID; const tokens = getUserDeviceTokens(userUID); const name = getUserDisplayName(followerUID); // Notification details. const payload = { notification: { title: 'You have a new follower!', body: `${name} is now following you.` } }; return admin.messaging().sendToDevice(tokens, payload); });

