Более 7 лет назад мы запустили Firebase Dynamic Links, чтобы сделать URL-адреса более функциональными — например, динамически изменять адрес ссылки в зависимости от условий выполнения.
За прошедшие годы веб- и мобильные экосистемы развивались благодаря таким технологиям, как App Links , Google Play Instant , Universal Links и App Clips , что сделало взаимодействие пользователей с приложениями и веб-сайтами более удобным и предсказуемым для ваших пользователей. Мы считаем, что вы и ваши пользователи получите больше пользы от прямого внедрения этих технологий и дальнейшего развития экосистемы. Однако, наряду с этими изменениями, исходные нативные API, на которых были построены Firebase Dynamic Links, также эволюционировали и создали новые проблемы.
Например, изменения в экосистеме повлияли на нашу способность обеспечивать стабильное функционирование одной из основных функций Firebase Dynamic Links — плавный переход пользователей приложения после установки, независимо от платформы.
Вместо того чтобы продолжать поддерживать не самый лучший пользовательский опыт, мы решили прекратить поддержку Firebase Dynamic Links и перенаправить наши ресурсы на решение других проблем, с которыми сталкиваются разработчики.
Мы понимаем, что эти изменения потребуют от вас времени на оценку и внедрение альтернативных решений или платформ, представленных на рынке.
Мы продолжаем развивать Firebase, чтобы удовлетворять ваши потребности по мере развития и изменения экосистемы. Мы будем и дальше запускать новые функции и обновления для всех продуктов Firebase и стремимся помочь вам добиться успеха в разработке приложений.
Что мне нужно знать?
25 августа 2025 года сервис Firebase Dynamic Links будет закрыт. Все ссылки, предоставляемые Firebase Dynamic Links (как размещенные на собственных доменах, так и на поддоменах page.link), перестанут работать, и вы больше не сможете создавать новые ссылки.
Чтобы помочь вам определиться с методом миграции с Firebase Dynamic Links, мы будем продолжать обновлять этот документ с часто задаваемыми вопросами, добавляя дополнительную информацию, которую вы можете учесть, а также предоставлять руководства по миграции для различных сценариев, которые могут соответствовать тому, как вы используете Firebase Dynamic Links сегодня.
Мы также продолжим обновлять это руководство, добавляя ответы на часто задаваемые вопросы по мере приближения даты прекращения поддержки 25 августа 2025 года и выявления любых дополнительных проблем в процессе оказания вам поддержки в ваших усилиях по миграции.
В разделе часто задаваемых вопросов ниже вы найдете ответы на наиболее важные для вас вопросы.
Чтобы начать миграцию, пожалуйста, ознакомьтесь с разделом «Как выполнить миграцию с сервиса» в разделе часто задаваемых вопросов (FAQ), расположенным ниже.
Когда перестанут работать динамические ссылки Firebase?
25 августа 2025 года Firebase Dynamic Links будет закрыт. Все ссылки, предоставляемые Firebase Dynamic Links (как размещенные на собственных доменах, так и на поддоменах page.link), перестанут работать.
Сколько времени у меня будет на миграцию?
У вас есть время до 25 августа 2025 года, чтобы завершить миграцию.
Будут ли новые и существующие ссылки продолжать работать?
Да, ваши новые и существующие ссылки будут продолжать работать до отключения сервиса динамических ссылок 25 августа 2025 года.
Смогу ли я сохранить или перенести автоматически созданные домены .page.link, используемые для размещения ссылок?
Нет, после отключения сервиса Firebase Dynamic Links домены .page.link станут недоступны. Мы рекомендуем ознакомиться со списком вопросов, чтобы оценить наилучший способ миграции с этого сервиса , и, если необходима полная совместимость функций, следовать этим рекомендациям по экспорту метаданных и миграции к другому поставщику услуг глубоких ссылок, используя новый домен.
Что произойдет с моими ссылками и приложениями после прекращения поддержки Firebase Dynamic Links (25 августа 2025 года)?
После прекращения поддержки Firebase Dynamic Links можно ожидать следующего:
- При нажатии на любую ссылку конечным пользователям будет отправлен HTTP-ответ со статусом 404.
Все HTTP-запросы направляются по адресу:
- https://firebasedynamiclinks.googleapis.com/v1/shortLinks (API коротких ссылок)
- https://firebasedynamiclinks.googleapis.com/v1/SHORT_DYNAMIC_LINK/linkStats (API статистики ссылок)
вернет HTTP-ответ со статусом 400/403.
Указанные выше способы устранения ошибок начнут внедряться постепенно с 25 августа 2025 года и в конечном итоге достигнут 100% уровня устранения ошибок после истечения установленного срока.
Следующее поведение зависит от версии платформы SDK и вызова API, выполненного в вашем приложении:
iOS
Вариант использования вызов API Код состояния Поведение Ваше приложение будет вылетать? Создать короткую ссылку сократить (Swift)
shortenUrl (Swift)
shortenWithComplete (Objective-C)
403 Выводится сообщение об ошибке с указанием причины сбоя. Нет* Первая открытая атрибуция Вызывается автоматически в методах FirebaseApp.configure (Swift) / FIRApp.configure (Objective-C).
400 Ошибок не выводится, но возвращается объект FDL с пустыми данными. Нет* Возобновить атрибуцию handleUniversalLink (Swift)
handleUniversalLink (Objective-C)
400 Выводится сообщение об ошибке с указанием причины сбоя. Нет* Android
Вариант использования вызов API Код состояния Поведение Ваше приложение будет вылетать? Создать короткую ссылку buildShortDynamicLink (Kotlin)
buildShortDynamicLink (Java)
403 Выводится сообщение об ошибке с указанием причины сбоя. Нет* Первая открытая атрибуция getDynamicLink(getIntent()) (Kotlin)
getDynamicLink(getIntent()) (Java)
400 Задача возвращает успешный ответ, но данные FDL будут пустыми. Нет* Возобновить атрибуцию getDynamicLink(getIntent()) (Kotlin)
getDynamicLink(getIntent()) (Java)
400 Задача возвращает успешный ответ, но данные FDL будут пустыми. Нет* Принять приглашение Модуль AppInvite в Google Play Services вызывается при обработке перенаправления по намерению (с *.page.link или пользовательского домена). 400 При вызове Google Play Services отображается индикатор загрузки (спиннер), который исчезает при получении ответа с кодом 400. Нет*
Как мне следует перейти с этого сервиса на другой?
Мы обнаружили, что у разных разработчиков разные потребности, когда дело касается использования динамических ссылок Firebase.
В зависимости от ваших конкретных задач и оценки эффективности использования Firebase Dynamic Links, скорее всего, один из описанных ниже сценариев подойдет именно вам.
Что мне делать, если мне необходима полная совместимость с функциями Firebase Dynamic Links?
В этом случае мы рекомендуем использовать других поставщиков/провайдеров услуг по созданию глубоких ссылок, таких как Adjust, Airbridge, AppsFlyer, Bitly, Branch, Kochava, Singular и другие аналогичные сервисы на рынке. (Обратите внимание, что эти провайдеры не были проверены Google, но предоставляют функциональность, аналогичную Firebase Dynamic Links).
Вы также можете экспортировать метаданные своих глубоких ссылок , что может упростить перенос ссылок к любому выбранному вами поставщику.
Чтобы найти поставщика с функциями, соответствующими Firebase Dynamic Links, ознакомьтесь со списком функций ниже.
Возможности Firebase Dynamic Links:
- Перенаправляет пользователей в нужный магазин приложений для их устройства одним щелчком мыши (и при необходимости возвращается на веб-страницу).
- Предоставляет пользователям возможность продолжить взаимодействие с приложением после его загрузки и установки (отложенная прямая ссылка).
- Предоставляет пользователям контекстный опыт посредством прямых ссылок на контент в вашем приложении (если оно уже установлено).
- Предоставляет аналитические данные, связанные с динамическими событиями клика по ссылкам.
- Предоставляет возможность создавать короткие URL-адреса.
- Предоставляет возможность добавлять метаданные к ссылкам для обмена в социальных сетях.
А что, если меня интересует создание прямых ссылок на мое приложение только после его установки?
В этом случае мы рекомендуем использовать App Links и Universal Links — поддерживаемые платформой способы, позволяющие разработчикам предоставлять пользователям возможность создавать прямые ссылки.
Ознакомьтесь с этим руководством, чтобы получить более подробную информацию о том, как перейти на использование ссылок на приложения и универсальных ссылок .
В этом руководстве также описывается, как при необходимости использовать Firebase Hosting для размещения необходимых файлов проверки домена и ссылок на ресурсы на домене, который вы планируете использовать для ваших новых ссылок (например, файл assetlinks.json для ссылок на приложения, файл apple-app-site-association для универсальных ссылок).
Что если моему приложению больше не нужны функции Firebase Dynamic Links и не требуется его замена?
В этом случае вам, возможно, не потребуется предпринимать никаких действий в вашем приложении для обработки предстоящего прекращения его работы, однако мы рекомендуем следующее:
Проанализируйте существующие динамические ссылки Firebase, следуя руководству по экспорту метаданных ссылок, чтобы убедиться, что пользователи и приложение не пострадают после того, как ссылки перестанут отображаться.
Удаление префиксов URL-адресов динамических ссылок Firebase в консоли Firebase . Примечание: домены префиксов URL-адресов будут автоматически удалены после 25 августа 2025 года.
Удаление SDK Firebase Dynamic Links из ваших приложений.
Если вы обнаружите сценарий миграции, который не соответствует вашим потребностям, пожалуйста, свяжитесь с нами и сообщите об этом.
Что мне следует сделать после завершения миграции?
После завершения миграции с Firebase Dynamic Links обязательно удалите все префиксы доменов URL (домены FDL), связанные с предыдущими версиями Firebase Dynamic Links в вашем проекте.
Это можно сделать следующим образом:
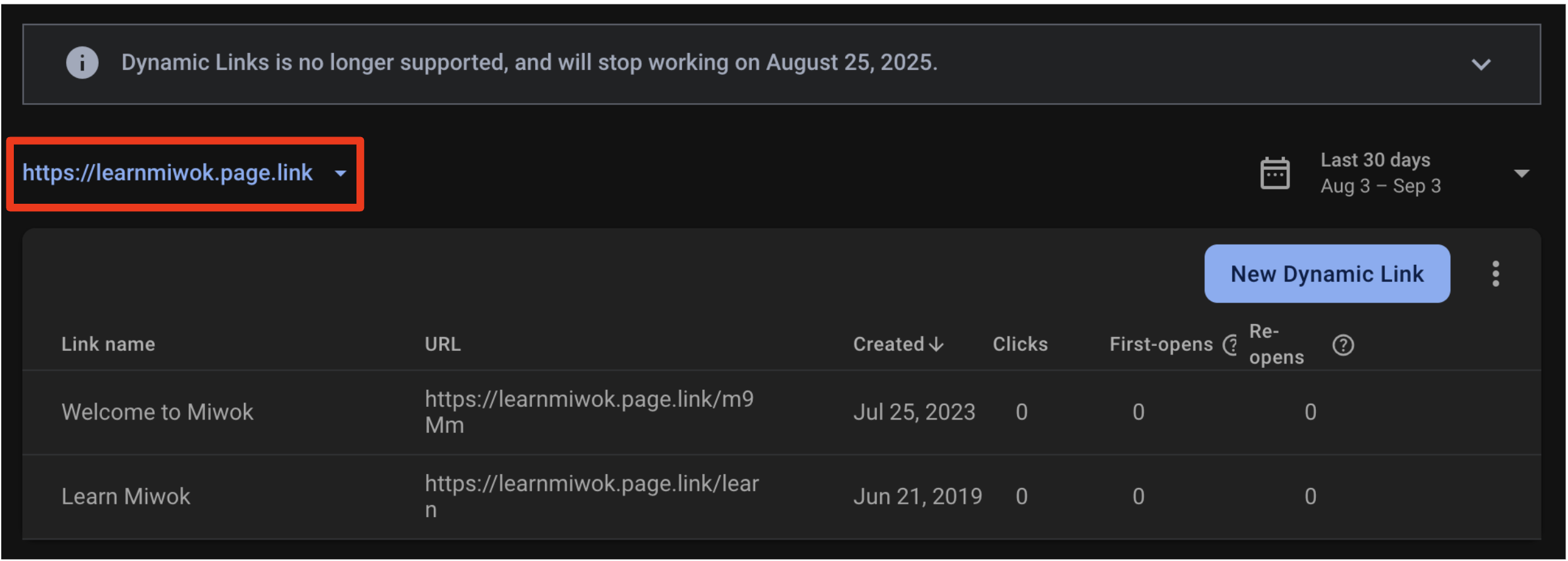
- Перейдите в раздел «Динамические ссылки Firebase» в консоли Firebase.
Выберите префикс URL-адреса, который хотите удалить, в выпадающем меню слева.

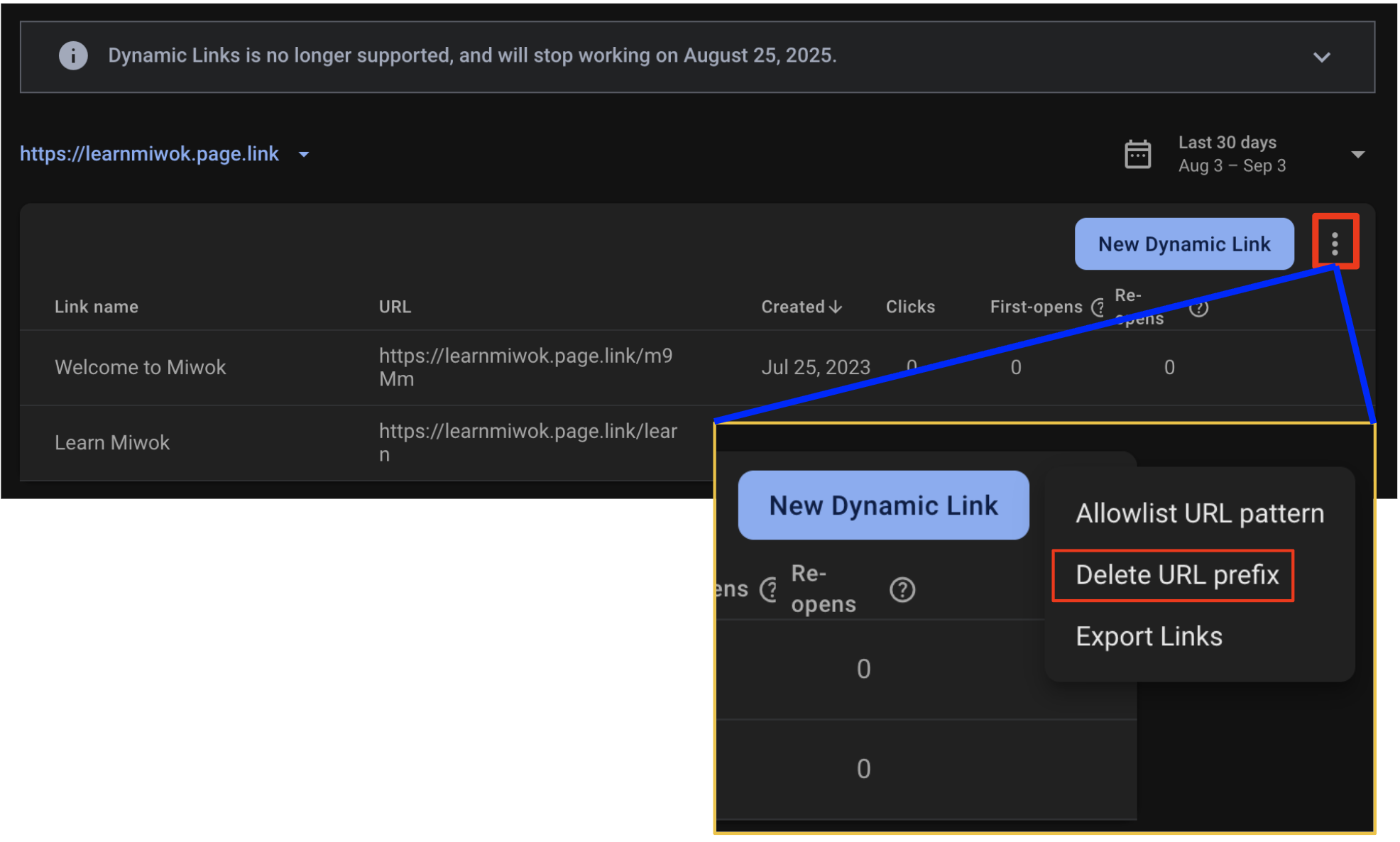
Нажмите на меню с тремя точками рядом с кнопкой «Новая динамическая ссылка».

Выберите пункт «Удалить префикс URL».
Введите префикс URL-адреса, чтобы подтвердить удаление, и нажмите кнопку «Удалить префикс URL-адреса».
После удаления всех префиксов доменных имен URL-адресов ваш проект Firebase будет помечен как завершивший миграцию из Firebase Dynamic Links. Это также удалит всплывающее напоминание, которое вы могли видеть в консоли Firebase для вашего проекта.
Обратите внимание, что после завершения этого действия будут удалены все ваши динамические ссылки Firebase, поэтому убедитесь, что вы полностью перешли на другую платформу, прежде чем удалять префиксы доменов URL.
Смогу ли я по-прежнему использовать API динамических ссылок Firebase?
API Firebase Dynamic Links для коротких ссылок и аналитики останутся доступными до даты прекращения поддержки 25 августа 2025 года.
После этой даты данные API станут недоступны, и сервис будет закрыт .
Как экспортировать метаданные ссылок?
Для получения инструкций по экспорту метаданных ссылок обратитесь к руководству по экспорту метаданных ссылок.
Как получить данные аналитики ссылок из Firebase Dynamic Links?
Вы можете воспользоваться руководством по экспорту , чтобы получить метаданные Firebase Dynamic Links, включая саму ссылку.
Вы можете использовать API аналитики динамических ссылок Firebase для получения статистических данных по каждой из ваших динамических ссылок Firebase. Этот API аналитики ограничен примерно 5 запросами в секунду. Пример работы в рамках этого лимита запросов при использовании API см. в этом примере задачи Cloud Task .
Вы также можете использовать Google Analytics и экспортировать данные для части данных аналитики ссылок, включая события обновлений приложений, которые являются уникальными для Google Analytics.
Если вам требуется более высокая частота запросов для помощи в миграции, пожалуйста, свяжитесь с нами через службу поддержки Firebase .
Что произойдет с существующими метаданными ссылок после истечения срока действия (25 августа 2025 года)?
Метаданные вашего домена и ссылок будут помечены для удаления 25 августа 2025 года и удалены в соответствии с нашей политикой хранения данных .
Влияние динамических ссылок Firebase на процессы аутентификации Firebase.
Я хочу включить аутентификацию по электронной почте в Firebase Authentication для своего проекта. Потребуется ли мне подключать Firebase Dynamic Links?
Нет, вам не нужно подключать Firebase Dynamic Links, поскольку эта функция больше недоступна. Вместо этого вы можете воспользоваться обновленными руководствами по началу работы с аутентификацией по ссылкам в электронной почте, чтобы включить и внедрить ее в свой проект:
См. полный список действий , на которые повлияет это изменение.
Как повлияют следующие функции аутентификации: аутентификация по ссылке из электронной почты, сброс пароля и подтверждение адреса электронной почты?
Аутентификация по ссылкам в электронной почте и ваши внеполосные действия с электронной почтой в Firebase будут по-прежнему работать, однако вам потребуется обновить SDK Firebase Authentication до последних версий и перейти на новое решение, чтобы продолжить использовать эти действия после отключения службы Firebase Dynamic Links 25 августа 2025 года.
Для получения инструкций по завершению миграции вы можете воспользоваться руководствами, ссылки на которые приведены ниже:
Полный список действий, на которые это повлияет, можно посмотреть здесь.
Как это повлияет на реализацию потоков OAuth с использованием Android SDK Firebase Authentication версий ниже v20.0.0 или BoM версий ниже 26.0.0?
Для продолжения использования вашей реализации OAuth-аутентификации в ваших Android-приложениях вам потребуется обновить Firebase Authentication Android SDK до последней версии (как минимум v20.0.0).
Влияет ли это на действия по отправке электронных писем через Firebase Authentication в веб-приложениях?
Нет. Прекращение поддержки Firebase Dynamic Link влияет только на обработку входящих URL-адресов на мобильных устройствах.
Как это повлияет на реализацию приложений Cordova, использующих библиотеки Firebase JS SDK для аутентификации поставщиков OAuth?
SDK Firebase JS использует Firebase Dynamic Links для реализации потоков аутентификации OAuth в приложениях Cordova. Вам потребуется изменить свою реализацию потока, выполнив аутентификацию OAuth вручную и передав полученные учетные данные OAuth в Firebase для завершения процесса аутентификации.
Более подробную информацию можно найти в руководстве по Кордове .
Какие существуют альтернативы динамическим ссылкам Firebase?
Пожалуйста, ознакомьтесь с разделом часто задаваемых вопросов "Как мне перейти с этого сервиса" , где подробно описаны различные сценарии миграции и приведены руководства по миграции для различных доступных альтернатив.

