इस पेज पर, अपने ऐप्लिकेशन में एक से ज़्यादा Firebase प्रोजेक्ट इस्तेमाल करने का तरीका बताया गया है.
कई ऐप्लिकेशन के लिए, सिर्फ़ एक Firebase प्रोजेक्ट और शुरू करें गाइड में बताए गए डिफ़ॉल्ट सेट अप की ज़रूरत होती है. एक से ज़्यादा Firebase प्रोजेक्ट इस्तेमाल करने के फ़ायदे:
- बिल्ड टाइप या टारगेट के आधार पर, अलग-अलग Firebase प्रोजेक्ट इस्तेमाल करने के लिए, अपना डेवलपमेंट एनवायरमेंट सेट अप करना.
- अपने ऐप्लिकेशन में एक से ज़्यादा Firebase प्रोजेक्ट का कॉन्टेंट ऐक्सेस करना.
अलग-अलग एनवायरमेंट के साथ काम करना
इसका एक सामान्य इस्तेमाल, डेवलपमेंट और प्रोडक्शन एनवायरमेंट के लिए अलग-अलग Firebase प्रोजेक्ट इस्तेमाल करना है.
वेब और एडमिन SDK को कॉन्फ़िगर करने के लिए, उनके शुरू करने वाले फ़ंक्शन में सीधे वैल्यू डाली जाती हैं. इन SDK टूल के लिए, डेवलपमेंट या प्रोडक्शन कॉन्फ़िगरेशन वैरिएबल चुनने के लिए, रनटाइम जांच का इस्तेमाल किया जा सकता है.
Android और Apple प्लैटफ़ॉर्म (और उनके Unity और C++ रैपर) आम तौर पर कॉन्फ़िगरेशन फ़ाइल से कॉन्फ़िगरेशन लोड करते हैं: Apple प्लैटफ़ॉर्म पर GoogleService-Info.plist और Android पर google-services.json. इन फ़ाइलों को एक ऑप्शन ऑब्जेक्ट (FIROption या FirebaseOptions) में पढ़ा जाता है, जिसका रेफ़रंस Firebase ऐप्लिकेशन ऑब्जेक्ट (FIRApp या FirebaseApp) से मिलता है.
इन प्लैटफ़ॉर्म के लिए, एनवायरमेंट के बीच स्विच करने की सुविधा को आम तौर पर, बिल्ड के समय के फ़ैसले के तौर पर लागू किया जाता है. इसके लिए, हर एनवायरमेंट के लिए अलग-अलग कॉन्फ़िगरेशन फ़ाइलों का इस्तेमाल किया जाता है.
अपने Apple ऐप्लिकेशन में एक से ज़्यादा एनवायरमेंट के साथ काम करना
डिफ़ॉल्ट रूप से, FirebaseApp.configure() ऐप्लिकेशन के साथ बंडल की गई GoogleService-Info.plist फ़ाइल को लोड करेगा. अगर आपके डेवलपमेंट और प्रोडक्शन एनवायरमेंट को Xcode में अलग-अलग टारगेट के तौर पर कॉन्फ़िगर किया गया है, तो:
- दोनों
GoogleService-Info.plistफ़ाइलें डाउनलोड करें - दोनों फ़ाइलों को अलग-अलग डायरेक्ट्री में सेव करना
- दोनों को अपने Xcode प्रोजेक्ट में जोड़ें
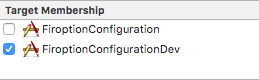
- टारगेट सदस्यता पैनल का इस्तेमाल करके, अलग-अलग फ़ाइलों को अलग-अलग टारगेट से जोड़ें:

अगर बिल्ड एक ही टारगेट का हिस्सा हैं, तो दोनों कॉन्फ़िगरेशन फ़ाइलों को यूनीक नाम (उदाहरण के लिए, GoogleService-Info-Free.plist और
GoogleService-Info-Paid.plist) देना सबसे अच्छा विकल्प है. इसके बाद, रनटाइम पर चुनें कि कौनसी plist लोड करनी है.
यह नीचे दिए गए उदाहरण में दिखाया गया है:
// Load a named file. guard let filePath = Bundle.main.path(forResource: "MyGoogleService", ofType: "plist"), let fileOptions = FirebaseOptions(contentsOfFile: filePath) else { fatalError("Couldn't load config file.") } FirebaseApp.configure(options: fileOptions)
आपके Android ऐप्लिकेशन में कई एनवायरमेंट के साथ काम करना
Android में, Google Services gradle प्लग इन की मदद से google-services.json फ़ाइल को Android स्ट्रिंग रिसॉर्स में प्रोसेस किया जाता है. JSON फ़ाइल को प्रोसेस करने के बारे में Google Services प्लग इन के दस्तावेज़ में, यह देखा जा सकता है कि कौनसे रिसॉर्स बनाए गए हैं.
अलग-अलग बिल्ड वैरिएंट के लिए, एक से ज़्यादा google-services.json फ़ाइलें हो सकती हैं. इसके लिए, google-services.json फ़ाइलों को ऐप्लिकेशन मॉड्यूल रूट में, हर वैरिएंट के लिए बनाई गई खास डायरेक्ट्री में डालें. उदाहरण के लिए, अगर आपके पास "डिवेलपमेंट" और
"रिलीज़" बिल्ड फ़्लेवर हैं, तो आपके कॉन्फ़िगरेशन को इस तरह व्यवस्थित किया जा सकता है:
app/
google-services.json
src/development/google-services.json
src/release/google-services.json
...
ज़्यादा जानने के लिए, JSON फ़ाइल जोड़ना पर Google Services प्लग इन का दस्तावेज़ देखें.
इसके बाद, इन संसाधनों को FirebaseInitProvider लोड करता है. यह आपके ऐप्लिकेशन कोड से पहले चलता है और उन वैल्यू का इस्तेमाल करके Firebase API को शुरू करता है.
यह सेवा देने वाली कंपनी, सिर्फ़ जाने-पहचाने नामों वाले संसाधनों को पढ़ रही है. इसलिए, Google Services gradle प्लग इन का इस्तेमाल करने के बजाय, सीधे अपने ऐप्लिकेशन में स्ट्रिंग संसाधन जोड़ने का विकल्प भी है. ऐसा करने के लिए:
- अपने रूट
build.gradleसेgoogle-servicesप्लग इन को हटाना - अपने प्रोजेक्ट से
google-services.jsonमिटाना - स्ट्रिंग संसाधनों को सीधे जोड़ना
- अपने ऐप्लिकेशन
build.gradleसेapply plugin: 'com.google.gms.google-services'को मिटाना
अपने ऐप्लिकेशन में एक से ज़्यादा प्रोजेक्ट इस्तेमाल करना
कभी-कभी आपको एक ही एपीआई का इस्तेमाल करके, अलग-अलग प्रोजेक्ट ऐक्सेस करने की ज़रूरत पड़ती है. उदाहरण के लिए, एक से ज़्यादा डेटाबेस इंस्टेंस ऐक्सेस करना. ज़्यादातर मामलों में, एक मुख्य Firebase ऐप्लिकेशन ऑब्जेक्ट होता है, जो सभी Firebase API के कॉन्फ़िगरेशन को मैनेज करता है. यह ऑब्जेक्ट, आपके सामान्य सेटअप के हिस्से के तौर पर शुरू किया जाता है. हालांकि, अगर आपको एक ही ऐप्लिकेशन से कई प्रोजेक्ट ऐक्सेस करने हैं, तो आपको हर प्रोजेक्ट को अलग-अलग रेफ़र करने के लिए, एक अलग Firebase ऐप्लिकेशन ऑब्जेक्ट की ज़रूरत होगी. इन अन्य इंस्टेंस को शुरू करना आपके ऊपर है.
दोनों ही मामलों में, आपको सबसे पहले Firebase ऐप्लिकेशन के कॉन्फ़िगरेशन डेटा को सेव करने के लिए, Firebase के विकल्पों वाला ऑब्जेक्ट बनाना होगा. विकल्पों के लिए पूरा दस्तावेज़, इन क्लास के लिए एपीआई के रेफ़रंस दस्तावेज़ में देखा जा सकता है:
- Swift:
FirebaseOptions(googleAppID:gcmSenderID:) - Android:
FirebaseOptions.Builder - वेब:
initializeApp() - C++:
firebase::App::Create - Unity:
FirebaseApp.Create - Node.js:
initializeApp - Java:
FirebaseOptions.Builder
किसी ऐप्लिकेशन में एक से ज़्यादा प्रोजेक्ट के साथ काम करने के लिए, इन क्लास का इस्तेमाल करने के उदाहरण यहां दिए गए हैं:
Swift
// Configure with manual options. Note that projectID and apiKey, though not // required by the initializer, are mandatory. let secondaryOptions = FirebaseOptions(googleAppID: "1:27992087142:ios:2a4732a34787067a", gcmSenderID: "27992087142") secondaryOptions.apiKey = "AIzaSyBicqfAZPvMgC7NZkjayUEsrepxuXzZDsk" secondaryOptions.projectID = "projectid-12345" // The other options are not mandatory, but may be required // for specific Firebase products. secondaryOptions.bundleID = "com.google.firebase.devrel.FiroptionConfiguration" secondaryOptions.clientID = "27992087142-ola6qe637ulk8780vl8mo5vogegkm23n.apps.googleusercontent.com" secondaryOptions.databaseURL = "https://myproject.firebaseio.com" secondaryOptions.storageBucket = "myproject.appspot.com" secondaryOptions.deepLinkURLScheme = "myapp://" secondaryOptions.storageBucket = "projectid-12345.appspot.com" secondaryOptions.appGroupID = nil
Kotlin
// Manually configure Firebase Options. The following fields are REQUIRED: // - Project ID // - App ID // - API Key val options = FirebaseOptions.Builder() .setProjectId("my-firebase-project") .setApplicationId("1:27992087142:android:ce3b6448250083d1") .setApiKey("AIzaSyADUe90ULnQDuGShD9W23RDP0xmeDc6Mvw") // .setDatabaseUrl(...) // .setStorageBucket(...) .build()
Java
// Manually configure Firebase Options. The following fields are REQUIRED: // - Project ID // - App ID // - API Key FirebaseOptions options = new FirebaseOptions.Builder() .setProjectId("my-firebase-project") .setApplicationId("1:27992087142:android:ce3b6448250083d1") .setApiKey("AIzaSyADUe90ULnQDuGShD9W23RDP0xmeDc6Mvw") // setDatabaseURL(...) // setStorageBucket(...) .build();
वेब
// The following fields are REQUIRED: // - Project ID // - App ID // - API Key const secondaryAppConfig = { projectId: "<PROJECT_ID>", appId: "<APP_ID>", apiKey: "<API_KEY>", // databaseURL: "...", // storageBucket: "...", };
C++
firebase::AppOptions secondary_app_options;
// API key, app ID, and project ID are always required.
secondary_app_options.set_api_key("<API_KEY>");
secondary_app_options.set_app_id("<GOOGLE_APP_ID>");
secondary_app_options.set_project_id("<PROJECT_ID>");
// The following options are specific to individual Firebase products
// and may not always be required.
secondary_app_options.set_database_url("<DATABASE_URL>");
secondary_app_options.set_messaging_sender_id("<SENDER_ID>");
secondary_app_options.set_storage_bucket("<STORAGE_BUCKET>");
Unity
Firebase.AppOptions secondaryAppOptions = new Firebase.AppOptions {
ApiKey = "<API_KEY>",
AppId = "<GOOGLE_APP_ID>",
ProjectId = "<PROJECT_ID>"
};
Node.js
const secondaryServiceAccount = require('./path/to/serviceAccountKey.json'); // All required options are specified by the service account, // add service-specific configuration like databaseURL as needed. const secondaryAppConfig = { credential: cert(secondaryServiceAccount), // databaseURL: 'https://<DATABASE_NAME>.firebaseio.com' };
Java
FileInputStream serviceAccount = new FileInputStream("path/to/serviceAccountKey.json");
FirebaseOptions secondaryAppConfig = new FirebaseOptions.Builder()
.setCredential(FirebaseCredentials.fromCertificate(serviceAccount))
.setDatabaseUrl("https://<DATABASE_NAME>.firebaseio.com/")
.build();
इस विकल्प ऑब्जेक्ट को शुरू करने के बाद, इसका इस्तेमाल किसी अन्य Firebase ऐप्लिकेशन इंस्टेंस को कॉन्फ़िगर करने के लिए किया जा सकता है. ध्यान दें कि यहां दिए गए सभी उदाहरणों में, हम स्ट्रिंग secondary का इस्तेमाल करते हैं. इस नाम का इस्तेमाल, ऐप्लिकेशन इंस्टेंस को वापस पाने और उसे अन्य इंस्टेंस से अलग करने के लिए किया जाता है. इनमें डिफ़ॉल्ट इंस्टेंस ([DEFAULT] नाम का) भी शामिल है. आपको दूसरे Firebase प्रोजेक्ट के इस्तेमाल के हिसाब से कोई स्ट्रिंग चुननी चाहिए.
यहां दिए गए स्निपेट में, किसी अन्य Realtime Database से कनेक्ट करने का तरीका बताया गया है. Firebase की अन्य सुविधाओं के लिए एपीआई, इसी पैटर्न का पालन करते हैं.
Swift
// Configure an alternative FIRApp. FirebaseApp.configure(name: "secondary", options: secondaryOptions) // Retrieve a previous created named app. guard let secondary = FirebaseApp.app(name: "secondary") else { fatalError("Could not retrieve secondary app") } // Retrieve a Real Time Database client configured against a specific app. let secondaryDb = Database.database(app: secondary)
Kotlin
// Initialize secondary FirebaseApp. Firebase.initialize(context = this, options, "secondary") // Retrieve secondary FirebaseApp. val secondary = Firebase.app("secondary") // Get the database for the other app. val secondaryDatabase = Firebase.database(secondary)
Java
// Initialize with secondary app FirebaseApp.initializeApp(this /* Context */, options, "secondary"); // Retrieve secondary FirebaseApp FirebaseApp secondary = FirebaseApp.getInstance("secondary");
वेब
// Initialize another app with a different config const secondaryApp = firebase.initializeApp(secondaryAppConfig, "secondary"); // Access services, such as the Realtime Database // secondaryApp.database();
C++
firebase::App* secondary_app = firebase::App::Create(secondary_app_options, "Secondary");
firebase::database::Database* secondary_database = firebase::database::Database::GetInstance(secondary_app);
Unity
var secondaryApp = Firebase.FirebaseApp.Create(secondaryAppOptions, "Secondary"));
var secondaryDatabase = Firebase.Database.FirebaseDatabase.getInstance(secondaryApp);
Node.js
// Initialize another app with a different config const secondary = initializeApp(secondaryAppConfig, 'secondary'); // Access services, such as the Realtime Database // const secondaryDatabase = secondary.database();
Java
// Initialize another app with a different config
FirebaseApp secondaryApp = FirebaseApp.initializeApp(secondaryAppConfig, "secondary");
// Retrieve the database.
FirebaseDatabase secondaryDatabase = FirebaseDatabase.getInstance(secondaryApp);
Analytics के लिए भरोसेमंद रिपोर्टिंग की सुविधा
Google Analytics, ऐप्लिकेशन के स्टार्ट अप फ़्लो में बहुत पहले इवेंट इकट्ठा करता है. कुछ मामलों में, यह प्राइमरी Firebase ऐप्लिकेशन इंस्टेंस के कॉन्फ़िगर होने से पहले ही इवेंट इकट्ठा करता है. इन मामलों में, Firebase, इवेंट को सेव करने के लिए सही Google ऐप्लिकेशन आईडी देखने के लिए, Apple प्लैटफ़ॉर्म पर Android रिसॉर्स या GoogleService-Info.plist का रेफ़रंस देता है. इसलिए, हमारा सुझाव है कि जहां भी हो सके, डिफ़ॉल्ट कॉन्फ़िगरेशन के तरीकों का इस्तेमाल करें.
अगर रनटाइम कॉन्फ़िगरेशन ज़रूरी है, तो कृपया इन बातों का ध्यान रखें:
- अगर AdMob का इस्तेमाल किया जा रहा है और सुझाए गए तरीके के मुताबिक, स्टार्टअप के समय विज्ञापनों का अनुरोध किया जा रहा है, तो हो सकता है कि आपके पास मोबाइल विज्ञापनों से जुड़ा कुछ Analytics डेटा न हो. ऐसा तब होता है, जब संसाधन पर आधारित कॉन्फ़िगरेशन के तरीके का इस्तेमाल नहीं किया जाता.
- अपने ऐप्लिकेशन के हर डिस्ट्रिब्यूट किए गए वैरिएंट में सिर्फ़ एक Google ऐप्लिकेशन आईडी दें. उदाहरण के लिए, अगर आपने कॉन्फ़िगरेशन में किसी
GOOGLE_APP_IDके साथ अपने ऐप्लिकेशन का वर्शन 1 शिप किया है और फिर किसी दूसरे आईडी के साथ वर्शन 2 अपलोड किया है, तो हो सकता है कि Analytics डेटा हट जाए. - अगर आपने रन टाइम के दौरान अलग कॉन्फ़िगरेशन दिया है, तो Apple प्लैटफ़ॉर्म पर अपने प्रोजेक्ट में GoogleService-Info.plist न जोड़ें. ऐसा करने पर,
GOOGLE_APP_IDमें बदलाव दिख सकता है और Analytics काम नहीं करेगा.

