Nous avons lancé Firebase Dynamic Links il y a plus de sept ans pour rendre les URL plus efficaces, par exemple en modifiant dynamiquement la destination d'un lien en fonction des conditions d'exécution.
Au fil des ans, les écosystèmes Web et mobile ont évolué avec des technologies telles que les liens d'application, Google Play Instant, Universal Links et App Clips. Les parcours utilisateur entre les applications et le Web sont ainsi devenus plus fluides et prévisibles pour les utilisateurs de votre application. Nous pensons que vous et vos utilisateurs bénéficierez davantage de l'adoption directe de ces technologies et de la poursuite de l'évolution de l'écosystème. Toutefois, en parallèle de ces nouveaux changements, les API natives d'origine sur lesquelles Firebase Dynamic Links était basé ont également évolué et présenté de nouveaux défis.
Par exemple, les changements d'écosystème ont affecté notre capacité à fournir une expérience stable et cohérente pour l'une des fonctionnalités clés de Firebase Dynamic Links, qui permet aux utilisateurs d'applications de passer en douceur à l'application après l'installation, quelle que soit la plate-forme.
Au lieu de continuer à prendre en charge une expérience qui n'est pas idéale, nous avons décidé d'arrêter Firebase Dynamic Links et de recentrer nos ressources sur la résolution d'autres problèmes rencontrés par les développeurs.
Nous sommes conscients que ce changement vous demandera du temps pour évaluer et adopter d'autres solutions ou fournisseurs de plates-formes sur le marché.
Nous continuons de faire évoluer Firebase pour répondre à vos besoins à mesure que l'écosystème évolue et change. Nous continuerons à lancer de nouvelles fonctionnalités et mises à jour pour les produits Firebase, et nous nous engageons à vous aider à exceller dans vos parcours de développement d'applications.
Que dois-je savoir ?
Firebase Dynamic Links cessera de fonctionner le 25 août 2025. Tous les liens fournis par Firebase Dynamic Links (hébergés sur des domaines personnalisés et des sous-domaines page.link) cesseront de fonctionner, et vous ne pourrez plus en créer.
Pour vous aider à choisir comment migrer depuis Firebase Dynamic Links, nous continuerons à mettre à jour ce document de questions fréquentes avec des informations supplémentaires à prendre en compte. Nous vous fournirons également des guides de migration pour différents scénarios de migration qui pourraient correspondre à votre utilisation actuelle de Firebase Dynamic Links.
Nous continuerons également à mettre à jour ce guide avec d'autres questions fréquentes à mesure que l'arrêt de la fonctionnalité approche de la date limite du 25 août 2025 et que nous découvrons d'autres problèmes en vous aidant dans vos efforts de migration.
Consultez les questions fréquentes ci-dessous pour obtenir des réponses à certaines de vos questions les plus importantes.
Pour commencer votre migration, veuillez consulter les questions fréquentes sur la migration depuis le service ci-dessous.
Quand Firebase Dynamic Links cessera-t-il de fonctionner ?
Firebase Dynamic Links cessera de fonctionner le 25 août 2025. Tous les liens diffusés par Firebase Dynamic Links (ceux hébergés sur des domaines personnalisés et ceux sur des sous-domaines page.link) cesseront de fonctionner.
Combien de temps aurai-je pour migrer ?
Vous avez jusqu'au 25 août 2025 pour effectuer la migration.
Les liens nouveaux et existants continueront-ils de fonctionner ?
Oui, vos liens nouveaux et existants continueront de fonctionner jusqu'à l'arrêt du service Liens dynamiques le 25 août 2025.
Pourrai-je conserver ou transférer les domaines .page.link provisionnés automatiquement et utilisés pour les liens ?
Non. Une fois le service Firebase Dynamic Links arrêté, tous les domaines .page.link ne seront plus disponibles. Nous vous recommandons de consulter cette liste de questions pour évaluer la meilleure façon de migrer depuis le service. Si vous avez besoin d'une parité complète des fonctionnalités, suivez ces instructions pour exporter vos métadonnées et migrer vers un autre fournisseur de service de liens profonds à l'aide d'un nouveau domaine.
Que deviendront mes liens et mes applications lorsque Firebase Dynamic Links sera arrêté (le 25 août 2025) ?
Lorsque Firebase Dynamic Links sera arrêté, vous pouvez vous attendre à ce qui suit :
- Tous les liens sur lesquels les utilisateurs finaux cliqueront renverront une réponse d'état HTTP 404.
Toutes les requêtes HTTP vers :
- https://firebasedynamiclinks.googleapis.com/v1/shortLinks (API Short Links)
- https://firebasedynamiclinks.googleapis.com/v1/SHORT_DYNAMIC_LINK/linkStats (API Link Stats)
renverra une réponse avec un code d'état HTTP 400/403.
Les réponses d'erreur ci-dessus commenceront à s'afficher progressivement à partir du 25 août 2025, jusqu'à atteindre un taux de réponse d'erreur de 100 % après la date d'arrêt.
Voici le comportement en fonction de la version de la plate-forme SDK et de l'appel d'API effectué dans votre application :
iOS
Cas d'utilisation Appel d'API Code d'état Comportement Votre application plantera-t-elle ? Créer un lien court shorten (Swift)
shortenUrl (Swift)
shortenWithCompletion (Objective-C)
403 Une erreur est émise avec le motif de l'échec. Non* Attribution de la première ouverture Appelée automatiquement sur FirebaseApp.configure (Swift)/ FIRApp.configure (Objective-C)
400 Aucune erreur n'est émise, mais un objet FDL est renvoyé avec des données vides. Non* Rouvrir l'attribution handleUniversalLink (Swift)
handleUniversalLink (Objective-C)
400 Une erreur est émise avec le motif de l'échec. Non* Android
Cas d'utilisation Appel d'API Code d'état Comportement Votre application plantera-t-elle ? Créer un lien court buildShortDynamicLink (Kotlin)
buildShortDynamicLink (Java)
403 Une erreur est émise avec le motif de l'échec. Non* Attribution de la première ouverture getDynamicLink(getIntent()) (Kotlin)
getDynamicLink(getIntent()) (Java)
400 La tâche renvoie une réponse positive, mais les données FDL sont vides. Non* Rouvrir l'attribution getDynamicLink(getIntent()) (Kotlin)
getDynamicLink(getIntent()) (Java)
400 La tâche renvoie une réponse positive, mais les données FDL sont vides. Non* Accepter l'invitation Module AppInvite dans les services Google Play appelé lors de la gestion de la redirection d'intent (depuis *.page.link ou un domaine personnalisé) 400 Affiche un indicateur de progression lorsque les services Google Play sont appelés et disparaît lorsqu'une réponse 400 est renvoyée. Non*
Comment migrer depuis le service ?
Nous avons constaté que les développeurs ont des besoins différents lorsqu'il s'agit d'utiliser les liens dynamiques Firebase.
En fonction de vos propres cas d'utilisation et de votre évaluation de l'utilisation de Firebase Dynamic Links, il est probable que l'un des scénarios ci-dessous corresponde à vos besoins.
Que dois-je faire si j'ai besoin d'une parité de fonctionnalités complète avec Firebase Dynamic Links ?
Dans ce scénario, nous vous recommandons d'utiliser d'autres fournisseurs de services/fournisseurs de liens profonds, tels qu'Adjust, Airbridge, AppsFlyer, Bitly, Branch, Kochava, Singular et d'autres fournisseurs similaires sur le marché. (Notez que ces fournisseurs n'ont pas été vérifiés par Google, mais qu'ils offrent des fonctionnalités similaires à Firebase Dynamic Links.)
Vous pouvez également exporter les métadonnées de vos liens profonds, ce qui peut faciliter la migration de vos liens vers le fournisseur de votre choix.
Pour trouver un fournisseur proposant des fonctionnalités similaires à Firebase Dynamic Links, consultez la liste ci-dessous.
Fonctionnalités de Firebase Dynamic Links :
- Redirige les utilisateurs vers le bon magasin pour leur appareil en un seul clic (et vers une page Web si nécessaire)
- Permet aux utilisateurs de poursuivre leur parcours après avoir téléchargé et installé votre application, puis consulté un lien profond différé
- Offre aux utilisateurs une expérience contextuelle grâce à du contenu lié en profondeur dans votre application (si elle est déjà installée)
- Fournit des données analytiques liées aux événements de clic sur les liens dynamiques
- Permet de créer des URL de liens courts
- Permet d'ajouter des métadonnées aux liens pour le partage sur les réseaux sociaux
Que se passe-t-il si je ne m'intéresse qu'à la création de liens profonds vers mon application une fois qu'elle a déjà été installée ?
Dans ce scénario, nous vous recommandons d'utiliser les liens d'application et les liens universels, qui sont des méthodes compatibles avec la plate-forme permettant aux développeurs de fournir des expériences de liens profonds à leurs utilisateurs.
Consultez ce guide pour en savoir plus sur la migration vers les liens d'application et les liens universels.
Ce guide explique également comment utiliser Firebase Hosting pour héberger les fichiers de validation de domaine et d'association d'assets nécessaires sur le domaine que vous prévoyez d'utiliser pour vos nouveaux liens (par exemple, le fichier assetlinks.json pour les liens d'application ou le fichier apple-app-site-association pour les liens universels).
Que faire si mon application n'a plus besoin des fonctionnalités de Firebase Dynamic Links et n'a pas besoin d'une solution de remplacement ?
Dans ce scénario, vous n'aurez peut-être pas besoin d'effectuer d'action dans votre application pour gérer l'arrêt à venir. Toutefois, nous vous recommandons de faire ce qui suit :
Passez en revue vos liens dynamiques Firebase existants en suivant le guide sur l'exportation des métadonnées de vos liens pour vous assurer que vos utilisateurs et votre application ne seront pas affectés une fois que les liens ne seront plus diffusés.
Supprimez vos préfixes d'URL Firebase Dynamic Links dans la console Firebase. Remarque : Les domaines avec préfixe d'URL seront automatiquement supprimés après le 25 août 2025.
Supprimez le SDK Firebase Dynamic Links de vos applications.
Si vous voyez un scénario de migration qui ne répond pas à vos besoins, veuillez nous le signaler.
Que dois-je faire une fois la migration terminée ?
Une fois que vous avez terminé la migration depuis Firebase Dynamic Links, veillez à supprimer tous les préfixes de domaine d'URL (domaines FDL) associés à vos anciens Firebase Dynamic Links dans votre projet.
Pour ce faire, vous pouvez utiliser au choix l'une des méthodes suivantes :
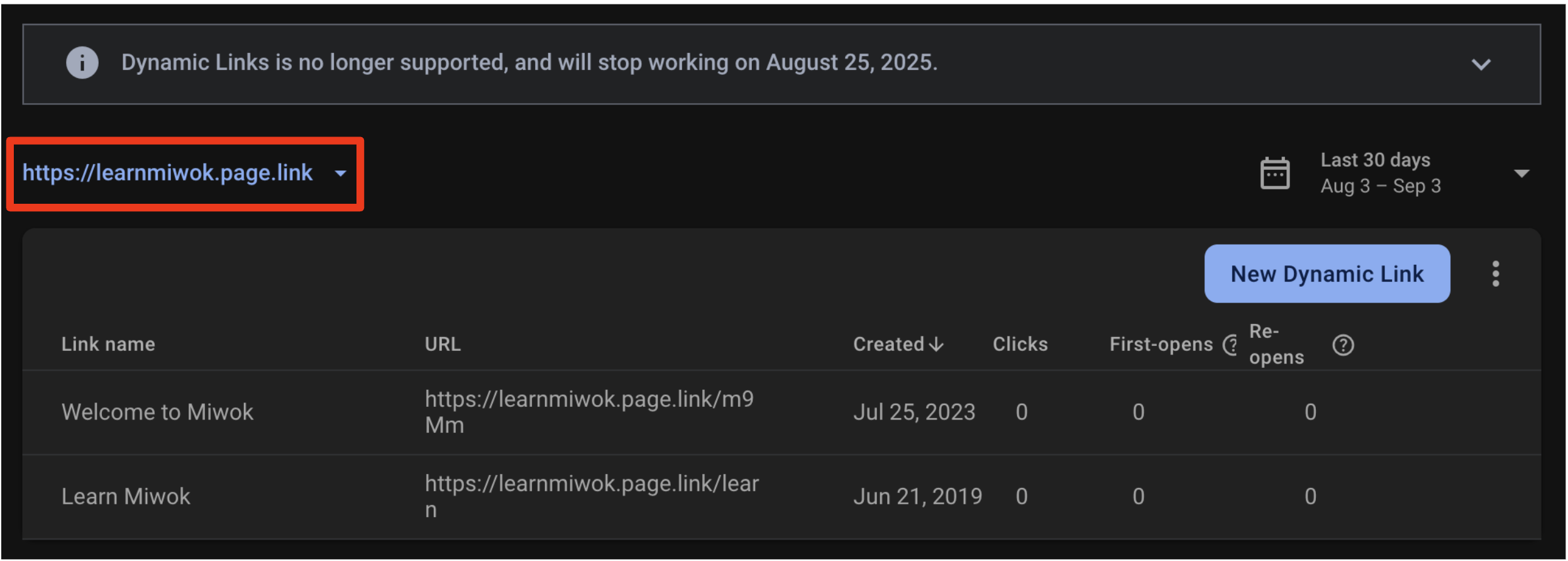
- Accéder à la section Firebase Dynamic Links de la console Firebase
Sélectionnez le préfixe d'URL que vous souhaitez supprimer dans le sélecteur de gauche.

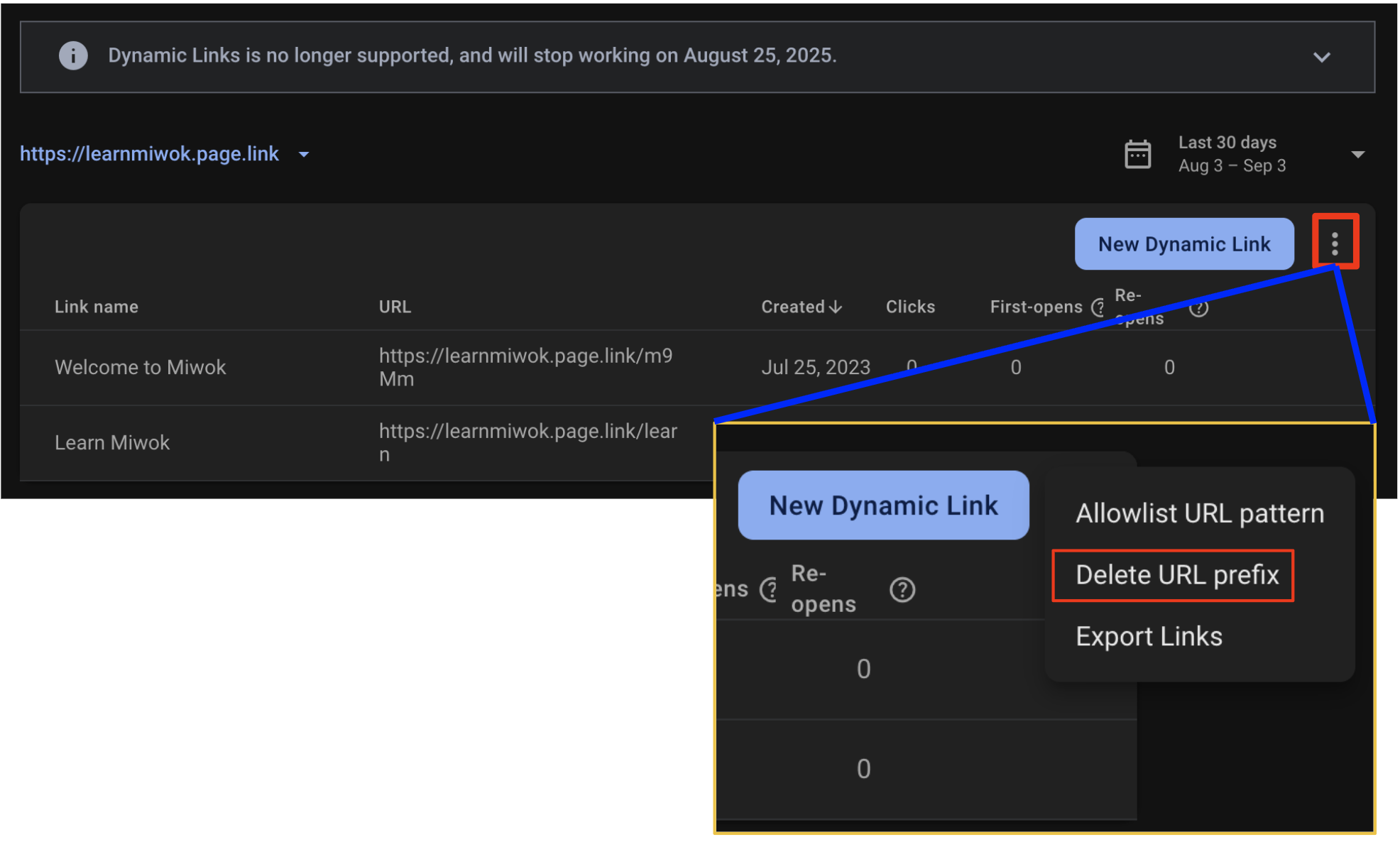
Cliquez sur le menu à trois points à côté du bouton "Nouveau lien dynamique".

Sélectionner "Supprimer le préfixe d'URL"
Saisir le préfixe d'URL pour confirmer que vous souhaitez le supprimer, puis cliquer sur "Supprimer le préfixe d'URL"
Une fois que vous aurez supprimé tous les préfixes de domaine d'URL, votre projet Firebase sera marqué comme ayant terminé la migration depuis Firebase Dynamic Links. Cela supprimera également le rappel pop-up que vous avez peut-être vu dans la console Firebase pour votre projet.
Notez que cette action supprimera tous vos Firebase Dynamic Links une fois terminée. Assurez-vous donc d'avoir migré complètement depuis le service avant de supprimer vos préfixes de domaine d'URL.
Pourrai-je toujours utiliser les API Firebase Dynamic Links ?
Les API Firebase Dynamic Links pour les liens courts et Analytics resteront disponibles jusqu'à la date d'arrêt, le 25 août 2025.
Après cette date, ces API ne seront plus disponibles et le service sera arrêté.
Comment exporter les métadonnées de mes liens ?
Pour savoir comment exporter les métadonnées de vos liens, consultez le guide sur l'exportation des métadonnées de vos liens.
Comment puis-je obtenir les données analytiques de mes liens Firebase Dynamic Links ?
Vous pouvez utiliser le guide d'exportation pour récupérer les métadonnées de vos Firebase Dynamic Links, y compris le lien lui-même.
Vous pouvez utiliser l'API Firebase Dynamic Links Analytics pour récupérer les données statistiques des liens pour chacun de vos Firebase Dynamic Links. Cette API Analytics est limitée à environ 5 RPS. Pour obtenir un exemple de la façon de fonctionner dans cette limite de requêtes lorsque vous utilisez l'API, veuillez consulter cet exemple Cloud Tasks.
Vous pouvez également utiliser Google Analytics et exporter vos données pour un sous-ensemble de données analytiques sur les liens, y compris les événements "Mises à jour de l'application" qui sont propres à Google Analytics.
Si vous avez besoin d'un taux de requêtes plus élevé pour faciliter votre migration, veuillez nous contacter via l'assistance Firebase.
Que deviendront les métadonnées des liens existants après la date d'arrêt (25 août 2025) ?
Vos métadonnées de domaine et de liens seront marquées pour suppression le 25 août 2025 et supprimées conformément à nos Règles de conservation des données.
Impact de Firebase Dynamic Links sur les flux Firebase Authentication
Je souhaite activer l'authentification par lien e-mail dans Firebase Authentication pour mon projet. Dois-je intégrer Firebase Dynamic Links ?
Non, vous n'avez pas besoin d'intégrer Firebase Dynamic Links, car l'intégration n'est plus possible. À la place, vous pouvez suivre les guides mis à jour pour commencer à utiliser l'authentification par lien e-mail afin de l'activer et de l'implémenter pour votre projet :
Consultez la liste complète des actions concernées par ce changement.
Quel est l'impact sur les fonctionnalités d'authentification suivantes : authentification par lien d'adresse e-mail, réinitialisation du mot de passe et validation de l'adresse e-mail ?
L'authentification par lien envoyé par e-mail et vos actions par e-mail hors bande avec Firebase continueront de fonctionner. Toutefois, vous devrez passer aux derniers SDK Firebase Authentication et migrer vers la nouvelle solution pour continuer à utiliser ces actions après l'arrêt du service Firebase Dynamic Links le 25 août 2025.
Pour savoir comment effectuer la migration, consultez les guides ci-dessous :
Consultez la liste complète des actions concernées.
Quel est l'impact sur les implémentations du flux OAuth avec les versions du SDK Firebase Authentication pour Android antérieures à la version 20.0.0 ou les versions BoM antérieures à la version 26.0.0 ?
Vous devrez passer à la dernière version du SDK Firebase Authentication pour Android (au moins la version 20.0.0) afin de continuer à utiliser l'implémentation de votre flux OAuth dans vos applications Android.
Les actions par e-mail Firebase Authentication sur les applications Web sont-elles concernées ?
Non. L'arrêt de Firebase Dynamic Links n'a d'impact que sur le traitement des URL entrantes sur les appareils mobiles.
Quel est l'impact sur les implémentations qui utilisent les bibliothèques du SDK JS Firebase pour authentifier les fournisseurs OAuth dans une application Cordova ?
Le SDK Firebase JS utilise Firebase Dynamic Links pour implémenter des flux d'authentification OAuth dans les applications Cordova. Vous devrez modifier votre implémentation du flux en effectuant le flux OAuth manuellement et en transmettant les identifiants OAuth obtenus à Firebase pour terminer le flux d'authentification.
Pour en savoir plus, consultez le guide Cordova.
Quelles sont les alternatives à Firebase Dynamic Links ?
Veuillez consulter les questions fréquentes sur la migration depuis le service, qui décrivent différents scénarios de migration et fournissent des guides de migration pour diverses alternatives disponibles.

