Chúng tôi đã ra mắt Đường liên kết động của Firebase cách đây hơn 7 năm để giúp URL trở nên mạnh mẽ hơn – ví dụ: thay đổi linh hoạt đích đến của một đường liên kết dựa trên các điều kiện trong thời gian chạy.
Trong những năm qua, hệ sinh thái web và thiết bị di động đã phát triển cùng với các công nghệ như Đường liên kết đến ứng dụng, Google Play Instant, Đường liên kết phổ quát và Đoạn ứng dụng, đồng thời giúp hành trình của người dùng trên các ứng dụng và web trở nên liền mạch và dễ đoán hơn cho người dùng ứng dụng của bạn. Chúng tôi tin rằng bạn và người dùng sẽ được hưởng lợi nhiều hơn khi áp dụng trực tiếp những công nghệ này và tiếp tục phát triển hệ sinh thái. Tuy nhiên, cùng với những thay đổi mới này, các API gốc ban đầu mà Đường liên kết động của Firebase được xây dựng cũng phát triển và đặt ra những thách thức mới.
Ví dụ: những thay đổi về hệ sinh thái đã ảnh hưởng đến khả năng của chúng tôi trong việc cung cấp trải nghiệm ổn định nhất quán cho một trong những tính năng cốt lõi của Liên kết động của Firebase – mang đến cho người dùng ứng dụng một quá trình chuyển đổi mượt mà vào ứng dụng sau khi cài đặt, bất kể nền tảng.
Thay vì tiếp tục hỗ trợ một trải nghiệm chưa thực sự lý tưởng, chúng tôi đã quyết định ngừng cung cấp Firebase Dynamic Links và tập trung nguồn lực vào việc giải quyết những điểm mà nhà phát triển chưa hài lòng khác.
Chúng tôi hiểu rằng bạn sẽ cần thời gian để đánh giá và áp dụng các giải pháp hoặc nhà cung cấp nền tảng thay thế trên thị trường.
Chúng tôi sẽ tiếp tục phát triển Firebase để đáp ứng nhu cầu của bạn khi hệ sinh thái tiếp tục phát triển và thay đổi. Chúng tôi sẽ tiếp tục ra mắt các tính năng và bản cập nhật mới trên các sản phẩm của Firebase, đồng thời cam kết giúp bạn đạt được thành công trong hành trình phát triển ứng dụng.
Bạn cần biết điều gì?
Đường liên kết động của Firebase sẽ ngừng hoạt động vào ngày 25 tháng 8 năm 2025. Tất cả đường liên kết do Đường liên kết động của Firebase phân phát (cả đường liên kết được lưu trữ trên miền tuỳ chỉnh và miền con page.link) sẽ ngừng hoạt động và bạn sẽ không thể tạo đường liên kết mới nữa.
Để giúp bạn quyết định cách di chuyển từ Đường liên kết động của Firebase, chúng tôi sẽ tiếp tục cập nhật tài liệu Câu hỏi thường gặp này bằng thông tin bổ sung để bạn cân nhắc, cũng như cung cấp hướng dẫn di chuyển cho nhiều trường hợp di chuyển có thể phù hợp với cách bạn sử dụng Đường liên kết động của Firebase hiện nay.
Chúng tôi cũng sẽ tiếp tục cập nhật hướng dẫn này bằng nhiều câu hỏi thường gặp hơn khi quá trình ngừng cung cấp diễn ra cho đến ngày 25 tháng 8 năm 2025 và khi chúng tôi phát hiện ra bất kỳ vấn đề nào khác trong quá trình hỗ trợ bạn nỗ lực di chuyển.
Hãy xem phần Câu hỏi thường gặp bên dưới để tìm câu trả lời cho một số câu hỏi quan trọng nhất của bạn.
Để bắt đầu di chuyển, vui lòng xem "Tôi nên di chuyển từ dịch vụ này như thế nào" trong phần Câu hỏi thường gặp bên dưới.
Khi nào thì Liên kết động của Firebase ngừng hoạt động?
Đường liên kết động của Firebase sẽ ngừng hoạt động vào ngày 25 tháng 8 năm 2025. Tất cả đường liên kết do Liên kết động của Firebase phân phát (cả đường liên kết được lưu trữ trên miền tuỳ chỉnh và trên miền phụ page.link) sẽ ngừng hoạt động.
Tôi có bao nhiêu thời gian để di chuyển?
Bạn phải hoàn tất quá trình di chuyển muộn nhất vào ngày 25 tháng 8 năm 2025.
Các đường liên kết mới và hiện có có tiếp tục hoạt động không?
Có, các đường liên kết mới và hiện có của bạn sẽ tiếp tục hoạt động cho đến khi dịch vụ Đường liên kết động ngừng hoạt động vào ngày 25 tháng 8 năm 2025.
Tôi có thể giữ lại hoặc chuyển các miền .page.link được cấp tự động dùng cho đường liên kết không?
Không. Sau khi dịch vụ Đường liên kết động của Firebase ngừng hoạt động, mọi miền .page.link sẽ không còn hoạt động nữa. Bạn nên xem qua danh sách câu hỏi này để đánh giá cách di chuyển hiệu quả nhất từ dịch vụ, và nếu cần có tính năng tương đương đầy đủ, hãy làm theo hướng dẫn này về cách xuất siêu dữ liệu và di chuyển sang một nhà cung cấp dịch vụ liên kết sâu khác bằng miền mới.
Điều gì sẽ xảy ra với các đường liên kết và(các) ứng dụng của tôi khi Đường liên kết động của Firebase ngừng hoạt động (vào ngày 25 tháng 8 năm 2025)?
Khi Đường liên kết động của Firebase ngừng hoạt động, bạn có thể dự kiến rằng:
- Tất cả đường liên kết được nhấp vào sẽ trả về phản hồi trạng thái HTTP 404 cho người dùng cuối.
Tất cả các yêu cầu HTTP đến:
- https://firebasedynamiclinks.googleapis.com/v1/shortLinks (Short Links API)
- https://firebasedynamiclinks.googleapis.com/v1/SHORT_DYNAMIC_LINK/linkStats (Link Stats API)
sẽ trả về phản hồi Trạng thái HTTP 400/403.
Các phản hồi lỗi nêu trên sẽ bắt đầu xuất hiện dần từ ngày 25 tháng 8 năm 2025 cho đến khi cuối cùng đạt tỷ lệ phản hồi lỗi là 100% sau khi ngày ngừng hoạt động đã qua.
Hành vi sau đây dựa trên phiên bản nền tảng SDK và lệnh gọi API được thực hiện trong ứng dụng của bạn:
iOS
Trường hợp sử dụng Lệnh gọi API Mã tình trạng Hành vi Ứng dụng của bạn có gặp sự cố không? Tạo đường liên kết rút gọn shorten (Swift)
shortenUrl (Swift)
shortenWithCompletion (Objective-C)
403 Lỗi được phát ra kèm theo lý do thất bại Không* Phân bổ lượt mở lần đầu Được gọi tự động trên FirebaseApp.configure (Swift) / FIRApp.configure (Objective-C)
400 Không có lỗi nào được phát ra, nhưng một đối tượng FDL được gửi lại với dữ liệu trống Không* Phân bổ lượt mở lại handleUniversalLink (Swift)
handleUniversalLink (Objective-C)
400 Lỗi được phát ra kèm theo lý do thất bại Không* Android
Trường hợp sử dụng Lệnh gọi API Mã tình trạng Hành vi Ứng dụng của bạn có gặp sự cố không? Tạo đường liên kết rút gọn buildShortDynamicLink (Kotlin)
buildShortDynamicLink (Java)
403 Lỗi được phát ra kèm theo lý do thất bại Không* Phân bổ lượt mở lần đầu getDynamicLink(getIntent()) (Kotlin)
getDynamicLink(getIntent()) (Java)
400 Tác vụ trả về một phản hồi thành công, nhưng dữ liệu FDL sẽ trống Không* Phân bổ lượt mở lại getDynamicLink(getIntent()) (Kotlin)
getDynamicLink(getIntent()) (Java)
400 Tác vụ trả về một phản hồi thành công, nhưng dữ liệu FDL sẽ trống Không* Chấp nhận lời mời Mô-đun AppInvite trong Dịch vụ Google Play được gọi khi xử lý việc chuyển hướng ý định (từ *.page.link hoặc miền tuỳ chỉnh) 400 Hiện một chỉ báo xoay khi Dịch vụ Google Play được gọi và biến mất khi một phản hồi 400 được trả về Không*
Làm cách nào để di chuyển khỏi dịch vụ này?
Chúng tôi nhận thấy mỗi nhà phát triển có nhu cầu riêng khi sử dụng Liên kết động của Firebase.
Tuỳ thuộc vào các trường hợp sử dụng và việc đánh giá mức sử dụng Liên kết động của Firebase, có thể một trong các trường hợp dưới đây sẽ phù hợp với nhu cầu của bạn.
Tôi nên làm gì nếu cần có đầy đủ các tính năng tương tự như Liên kết động của Firebase?
Đối với trường hợp này, bạn nên sử dụng các nhà cung cấp/nhà cung cấp dịch vụ liên kết sâu khác, chẳng hạn như Adjust, Airbridge, AppsFlyer, Bitly, Branch, Kochava, Singular và các nhà cung cấp tương tự khác trên thị trường. (Xin lưu ý rằng Google chưa xác minh các nhà cung cấp này, nhưng họ có cung cấp chức năng tương tự như Đường liên kết động của Firebase).
Bạn cũng có thể xuất siêu dữ liệu đường liên kết sâu. Việc này có thể giúp bạn dễ dàng di chuyển các đường liên kết sang bất kỳ nhà cung cấp nào mà bạn chọn.
Để tìm một nhà cung cấp có các tính năng phù hợp với Liên kết động của Firebase, hãy tham khảo danh sách các tính năng bên dưới.
Các tính năng của Liên kết động của Firebase:
- Chuyển người dùng đến đúng cửa hàng cho thiết bị của họ chỉ bằng một lượt nhấp (và chuyển về trang web nếu cần)
- Cung cấp cho người dùng một hành trình tiếp tục sau khi tải xuống và cài đặt ứng dụng của bạn, hãy xem một đường liên kết sâu bị trì hoãn
- Mang đến cho người dùng trải nghiệm theo bối cảnh thông qua nội dung được liên kết sâu trong ứng dụng của bạn (khi đã cài đặt)
- Cung cấp dữ liệu phân tích liên quan đến sự kiện nhấp vào đường liên kết động
- Cung cấp khả năng tạo URL liên kết rút gọn
- Cung cấp khả năng thêm siêu dữ liệu vào đường liên kết để chia sẻ trên mạng xã hội
Nếu tôi chỉ quan tâm đến việc liên kết sâu đến ứng dụng của mình sau khi ứng dụng đã được cài đặt thì sao?
Trong trường hợp này, bạn nên sử dụng Đường liên kết đến ứng dụng và Đường liên kết phổ quát. Đây là những cách được nền tảng hỗ trợ để nhà phát triển cung cấp trải nghiệm liên kết sâu cho người dùng.
Hướng dẫn này cũng mô tả cách sử dụng tuỳ chọn Lưu trữ Firebase để lưu trữ các tệp xác minh đường liên kết đến tài sản và miền cần thiết trên miền mà bạn dự định sử dụng cho các đường liên kết mới (ví dụ: tệp assetlinks.json cho Đường liên kết đến ứng dụng, tệp apple-app-site-association cho Đường liên kết phổ quát).
Nếu ứng dụng của tôi không còn cần các tính năng của Liên kết động của Firebase và không cần thay thế tính năng này thì sao?
Trong trường hợp này, bạn có thể không cần làm gì trong ứng dụng để xử lý việc ngừng hoạt động sắp tới, tuy nhiên, bạn nên:
Xem xét các Đường liên kết động hiện có của Firebase theo hướng dẫn về cách xuất siêu dữ liệu đường liên kết để đảm bảo người dùng và ứng dụng của bạn sẽ không bị ảnh hưởng sau khi các đường liên kết không còn được phân phát.
Xoá tiền tố URL Đường liên kết động của Firebase trong bảng điều khiển của Firebase. Lưu ý: Các miền có tiền tố URL sẽ tự động bị xoá sau ngày 25 tháng 8 năm 2025.
Xoá SDK Liên kết động của Firebase khỏi ứng dụng.
Nếu bạn thấy một trường hợp di chuyển không đáp ứng được nhu cầu của mình, vui lòng liên hệ với chúng tôi để cho chúng tôi biết
Tôi nên làm gì sau khi hoàn tất quá trình di chuyển?
Sau khi bạn hoàn tất việc di chuyển từ Đường liên kết động của Firebase, hãy nhớ xoá tất cả tiền tố miền URL (miền FDL) được liên kết với Đường liên kết động trước đây của Firebase trong dự án của bạn.
Bạn có thể thực hiện việc này bằng cách:
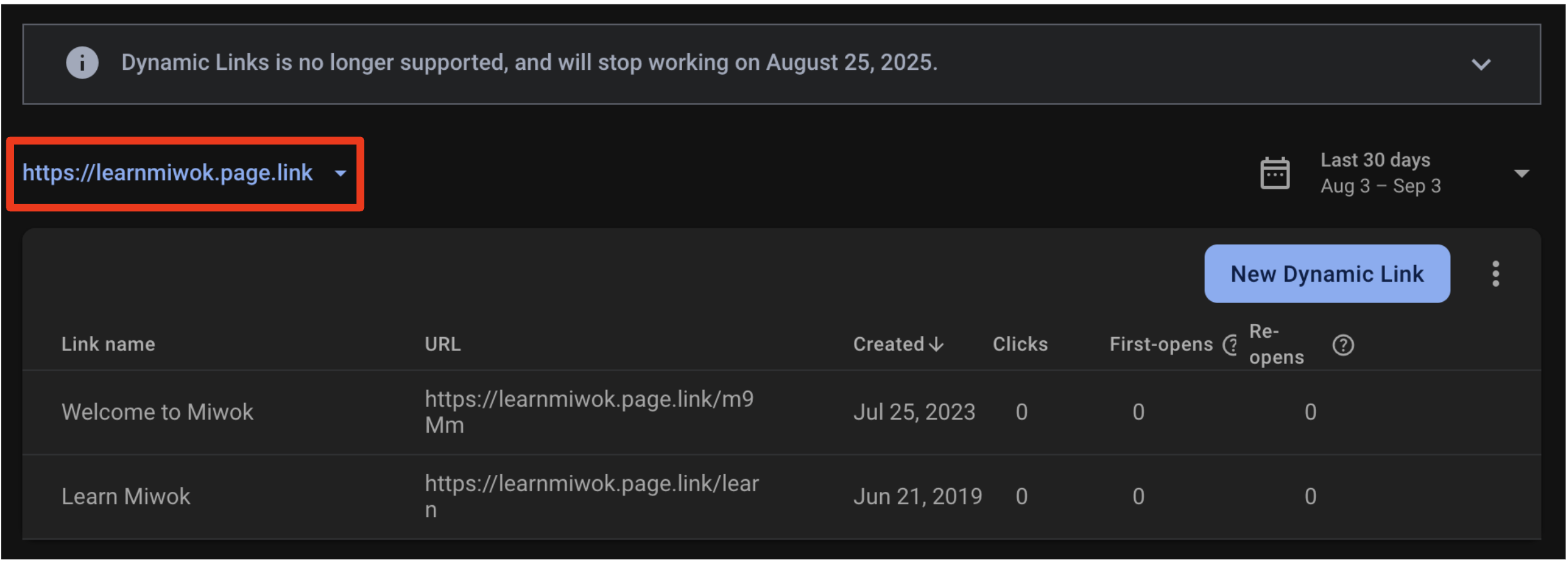
- Chuyển đến mục Liên kết động của Firebase trong bảng điều khiển của Firebase
Chọn tiền tố URL mà bạn muốn xoá trong bộ chọn ở bên trái

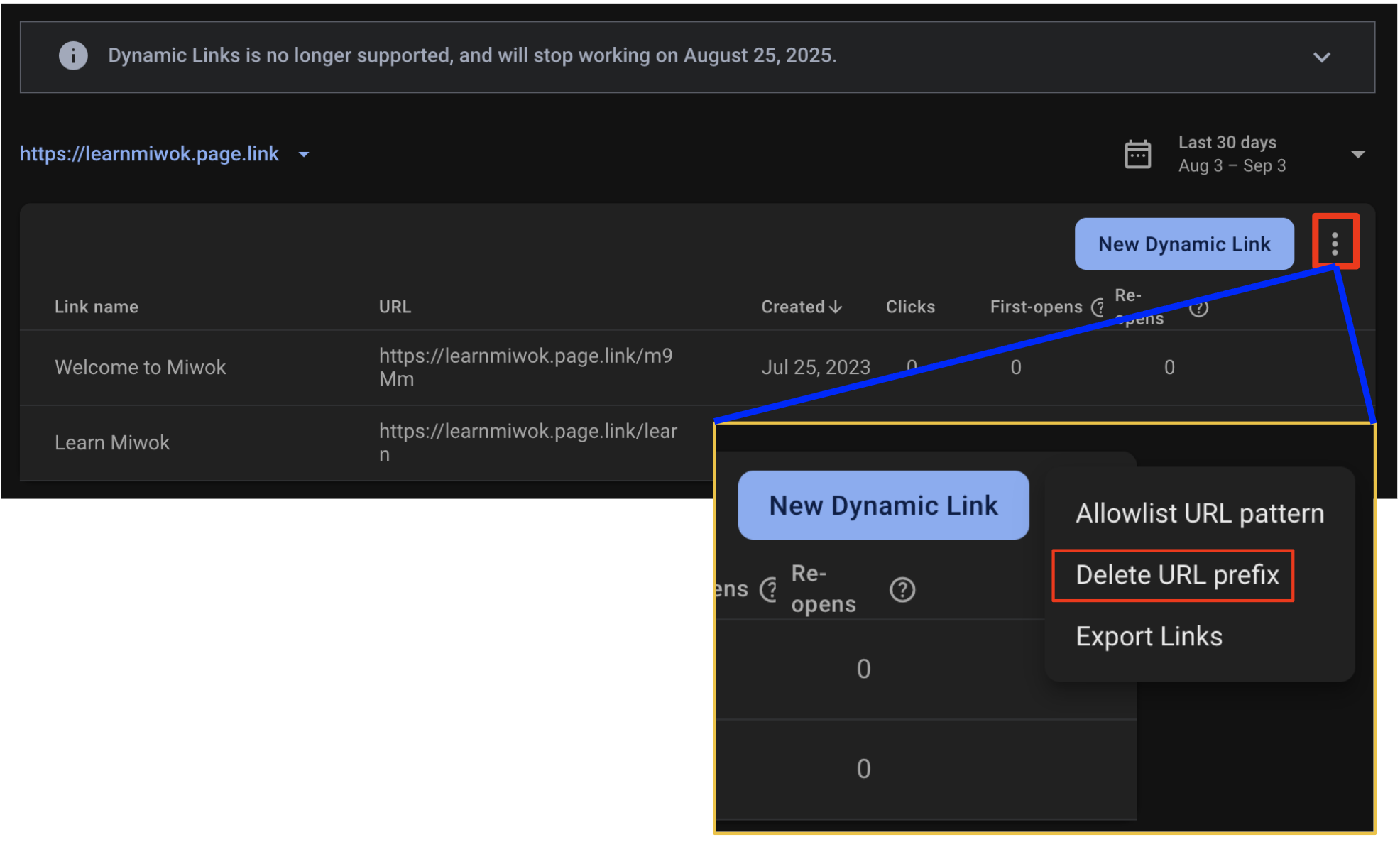
Nhấp vào trình đơn có biểu tượng ba dấu chấm bên cạnh nút "Đường liên kết động mới"

Chọn "Xoá tiền tố URL"
Nhập tiền tố URL để xác nhận rằng bạn muốn xoá tiền tố đó, rồi nhấp vào "Xoá tiền tố URL"
Sau khi bạn xoá tất cả tiền tố miền URL, dự án Firebase của bạn sẽ được đánh dấu là đã hoàn tất quá trình di chuyển từ Đường liên kết động của Firebase. Thao tác này cũng sẽ xoá lời nhắc bật lên mà bạn có thể đã thấy trong bảng điều khiển Firebase cho dự án của mình.
Xin lưu ý rằng thao tác này sẽ xoá tất cả Đường liên kết động của Firebase sau khi hoàn tất. Vì vậy, hãy đảm bảo rằng bạn đã di chuyển hoàn toàn khỏi dịch vụ này trước khi xoá tiền tố miền URL.
Tôi vẫn có thể sử dụng API Liên kết động của Firebase không?
Các API Đường liên kết động của Firebase cho Đường liên kết ngắn và Analytics sẽ vẫn hoạt động cho đến ngày ngừng hoạt động là ngày 25 tháng 8 năm 2025.
Sau ngày đó, bạn sẽ không thể sử dụng các API này nữa và dịch vụ sẽ ngừng hoạt động.
Làm cách nào để xuất siêu dữ liệu liên kết?
Vui lòng tham khảo hướng dẫn về cách xuất siêu dữ liệu liên kết để biết hướng dẫn về cách xuất siêu dữ liệu liên kết.
Làm cách nào để lấy dữ liệu phân tích đường liên kết của Đường liên kết động của Firebase?
Bạn có thể sử dụng hướng dẫn xuất để truy xuất siêu dữ liệu Đường liên kết động của Firebase, bao gồm cả chính đường liên kết đó.
Bạn có thể sử dụng API Phân tích Đường liên kết động của Firebase để truy xuất dữ liệu thống kê về đường liên kết cho từng Đường liên kết động của Firebase. API Analytics này bị giới hạn ở mức khoảng 5 QPS. Để xem ví dụ về cách hoạt động trong giới hạn yêu cầu đó khi sử dụng API, vui lòng tham khảo mẫu Cloud Task này.
Bạn cũng có thể sử dụng Google Analytics và xuất dữ liệu cho một nhóm nhỏ dữ liệu phân tích đường liên kết, bao gồm cả sự kiện Cập nhật ứng dụng chỉ có trong Google Analytics.
Nếu bạn cần tốc độ yêu cầu cao hơn để hỗ trợ quá trình di chuyển, vui lòng liên hệ với chúng tôi tại Nhóm hỗ trợ của Firebase.
Điều gì sẽ xảy ra với siêu dữ liệu của các đường liên kết hiện có sau ngày ngừng hoạt động (25 tháng 8 năm 2025)?
Miền và siêu dữ liệu đường liên kết của bạn sẽ được đánh dấu để xoá vào ngày 25 tháng 8 năm 2025 và bị xoá hoàn toàn theo chính sách giữ lại dữ liệu của chúng tôi.
Tác động của Liên kết động của Firebase đến quy trình Xác thực Firebase
Tôi muốn bật tính năng xác thực bằng đường liên kết qua email trong Firebase Authentication cho dự án của mình. Tôi có cần tham gia Liên kết động của Firebase không?
Không, bạn không cần tham gia Liên kết động của Firebase vì không còn có thể tham gia nữa. Thay vào đó, bạn có thể làm theo hướng dẫn mới nhất về cách bắt đầu xác thực bằng đường liên kết qua email để bật và triển khai tính năng này cho dự án của mình:
Xem danh sách đầy đủ các hành động chịu ảnh hưởng của thay đổi này.
Những tính năng Xác thực sau đây sẽ bị ảnh hưởng như thế nào: xác thực bằng đường liên kết trong email, đặt lại mật khẩu và xác minh email?
Tính năng xác thực bằng đường liên kết trong email và các thao tác ngoài băng tần qua email của bạn với Firebase sẽ tiếp tục hoạt động. Tuy nhiên, bạn cần nâng cấp lên SDK Firebase Authentication mới nhất và di chuyển sang giải pháp mới để tiếp tục sử dụng các thao tác này sau khi dịch vụ Firebase Dynamic Links ngừng hoạt động vào ngày 25 tháng 8 năm 2025.
Bạn có thể làm theo hướng dẫn trong các đường liên kết bên dưới để biết cách hoàn tất quá trình di chuyển:
Xem danh sách đầy đủ các hành động chịu ảnh hưởng của thay đổi này.
Những phiên bản SDK Android của Xác thực Firebase dưới v20.0.0 hoặc phiên bản BoM dưới 26.0.0 sẽ bị ảnh hưởng như thế nào khi triển khai quy trình OAuth?
Bạn cần cập nhật lên Firebase Authentication Android SDK mới nhất (ít nhất là phiên bản 20.0.0) để tiếp tục sử dụng việc triển khai quy trình OAuth trong các ứng dụng Android của mình.
Các thao tác liên quan đến email của Firebase Authentication trên ứng dụng web có bị ảnh hưởng không?
Không. Việc ngừng sử dụng Liên kết động của Firebase chỉ ảnh hưởng đến việc xử lý các URL đến trên thiết bị di động.
Những cách triển khai sử dụng thư viện Firebase JS SDK để xác thực nhà cung cấp OAuth trong ứng dụng Cordova sẽ bị ảnh hưởng như thế nào?
Firebase JS SDK sử dụng Liên kết động của Firebase để triển khai các luồng xác thực OAuth trong ứng dụng Cordova. Bạn sẽ cần sửa đổi việc triển khai quy trình bằng cách thực hiện quy trình OAuth theo cách thủ công và truyền thông tin xác thực OAuth thu được cho Firebase để hoàn tất quy trình xác thực.
Hãy xem hướng dẫn về Cordova để biết thêm thông tin.
Có những lựa chọn thay thế nào cho Đường liên kết động của Firebase?
Vui lòng xem "Tôi nên di chuyển từ dịch vụ này như thế nào?" trong phần Câu hỏi thường gặp. Phần này trình bày chi tiết các trường hợp di chuyển khác nhau và cung cấp hướng dẫn di chuyển cho nhiều lựa chọn thay thế hiện có.

