1. Başlamadan önce
Bu codelab'de, yerel geliştirme sırasında Firebase Emulator Suite'i Flutter ile nasıl kullanacağınızı öğreneceksiniz. Emulator Suite aracılığıyla e-posta şifresi kimlik doğrulamasını kullanmayı ve Firestore emülatörüne veri okuma ve yazmayı öğreneceksiniz. Son olarak, geliştirmeye her döndüğünüzde aynı sahte verilerle çalışmak için emülatörlerden veri içe ve dışa aktarma işlemlerini kullanacaksınız.
Ön koşullar
Bu codelab'de, Flutter ile ilgili biraz deneyiminiz olduğu varsayılır. Aksi takdirde, önce temel bilgileri öğrenmeniz önerilir. Aşağıdaki bağlantılar faydalı olabilir:
- Flutter Widget Çerçevesi Turu
- İlk Flutter Uygulamanızı Yazma, 1. Bölüm adlı codelab'i deneyin.
Ayrıca Firebase deneyiminiz de olmalıdır ancak daha önce bir Flutter projesine Firebase eklememiş olmanız sorun değildir. Firebase konsolunu bilmiyorsanız veya Firebase'i ilk kez kullanıyorsanız önce aşağıdaki bağlantılara göz atın:
Oluşturacaklarınız
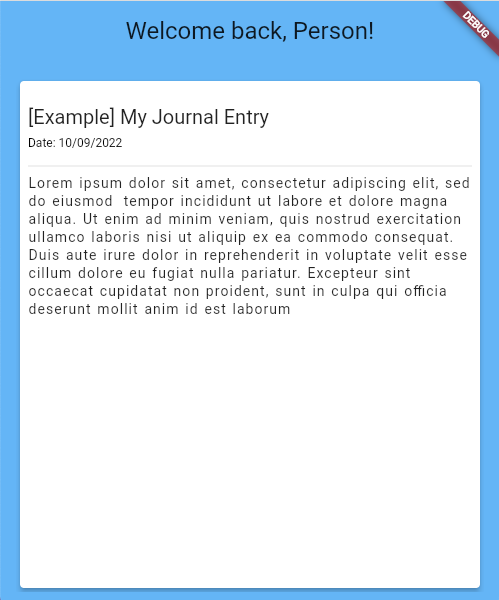
Bu codelab'de, basit bir günlük tutma uygulaması oluşturma süreci açıklanır. Uygulamada bir giriş ekranı ve geçmiş günlük girişlerini okuyup yeni girişler oluşturabileceğiniz bir ekran bulunur.


Neler öğreneceksiniz?
Firebase'i kullanmaya nasıl başlayacağınızı ve Firebase Emulator Suite'i Flutter geliştirme iş akışınıza nasıl entegre edip kullanacağınızı öğreneceksiniz. Aşağıdaki Firebase konuları ele alınacaktır:
Bu konuların, Firebase Emulator Suite'i ele almak için gerekli olduğu ölçüde ele alındığını unutmayın. Bu codelab'de, Flutter uygulamanıza Firebase projesi ekleme ve Firebase Emulator Suite ile geliştirme konularına odaklanılmaktadır. Firebase Authentication veya Firestore hakkında ayrıntılı tartışmalar yapılmayacaktır. Bu konular hakkında bilginiz yoksa Flutter için Firebase'i Tanıma codelab'i ile başlamanızı öneririz.
Gerekenler
- Flutter hakkında bilgi sahibi olmak ve SDK'yı yüklemiş olmak
- IntelliJ JetBrains veya VS Code metin düzenleyicileri
- Google Chrome tarayıcı (veya Flutter için tercih ettiğiniz diğer geliştirme hedefi). Bu codelab'deki bazı terminal komutları, uygulamanızı Chrome'da çalıştırdığınızı varsayar.
2. Firebase projesi oluşturma ve ayarlama
Tamamlamanız gereken ilk görev, Firebase'in web konsolunda bir Firebase projesi oluşturmaktır. Bu codelab'in büyük bir bölümünde, yerel olarak çalışan bir kullanıcı arayüzü kullanan Emulator Suite'e odaklanılacak. Ancak öncelikle tam bir Firebase projesi oluşturmanız gerekiyor.
Firebase projesi oluşturma
- Google Hesabınızı kullanarak Firebase konsolunda oturum açın.
- Yeni bir proje oluşturmak için düğmeyi tıklayın ve ardından bir proje adı girin (örneğin,
Firebase-Flutter-Codelab).
- Devam'ı tıklayın.
- İstenirse Firebase şartlarını inceleyip kabul edin ve Devam'ı tıklayın.
- (İsteğe bağlı) Firebase konsolunda yapay zeka yardımını etkinleştirin ("Firebase'de Gemini" olarak adlandırılır).
- Bu codelab için Google Analytics'e ihtiyacınız yoktur. Bu nedenle, Google Analytics seçeneğini devre dışı bırakın.
- Proje oluştur'u tıklayın, projenizin hazırlanmasını bekleyin ve ardından Devam'ı tıklayın.
Firebase projeleri hakkında daha fazla bilgi edinmek için Firebase projelerini anlama başlıklı makaleyi inceleyin.
Firebase ürünlerini ayarlama
Geliştirdiğiniz uygulama, Flutter uygulamalarında kullanılabilen iki Firebase ürünü kullanıyor:
- Kullanıcılarınızın uygulamanızda oturum açmasına izin vermek için Firebase Authentication.
- Bulutta yapılandırılmış verileri kaydetmek ve veriler değiştiğinde anında bildirim almak için Cloud Firestore.
Bu iki ürünün özel olarak yapılandırılması veya Firebase konsolu kullanılarak etkinleştirilmesi gerekir.
Cloud Firestore'u etkinleştirin
Flutter uygulaması, günlük girişlerini kaydetmek için Cloud Firestore'u kullanır.
Cloud Firestore'u etkinleştirin:
- Firebase konsolunun Build (Oluştur) bölümünde Cloud Firestore'u tıklayın.
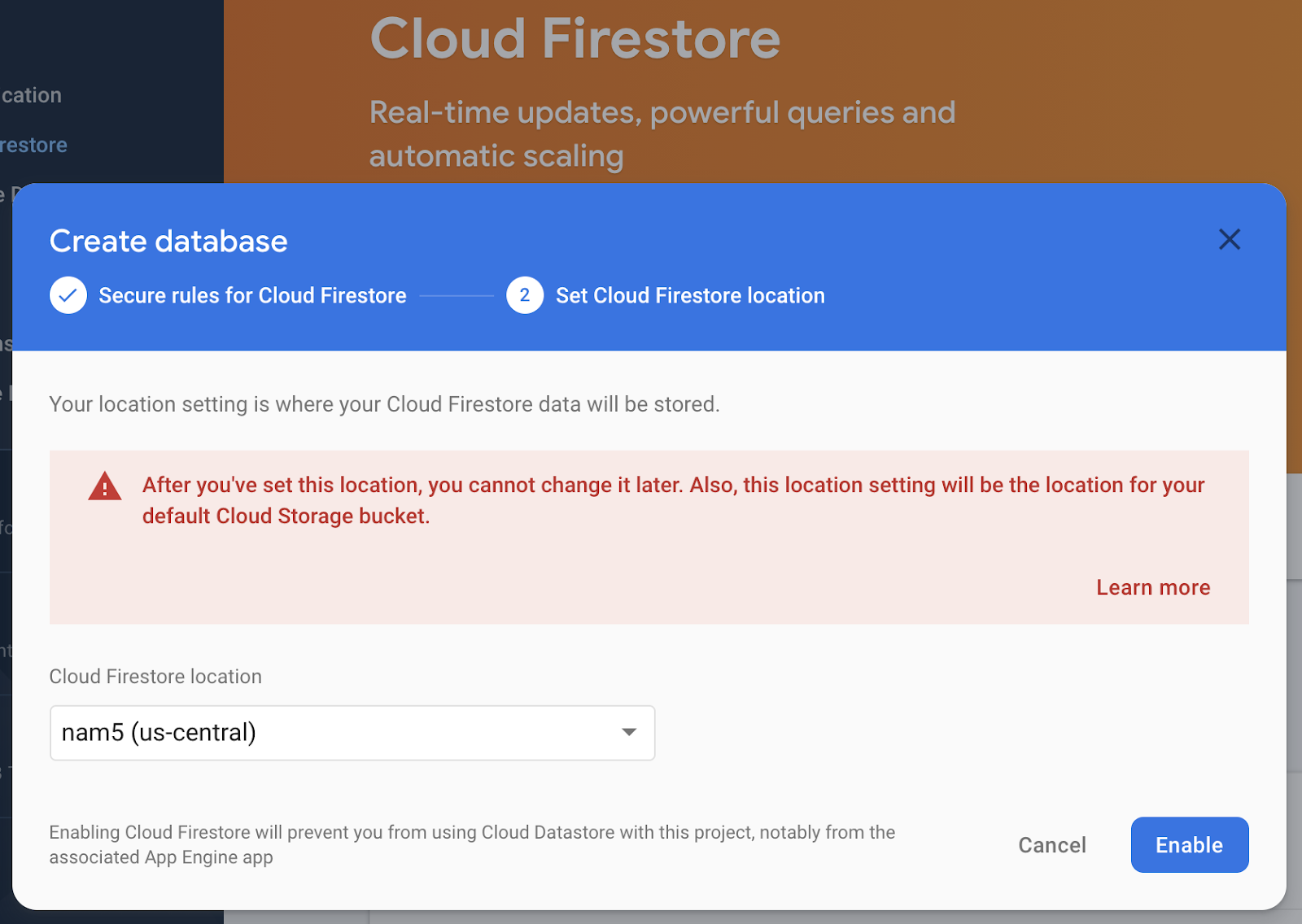
- Create database'i (Veritabanı oluştur) tıklayın.

- Test modunda başlat seçeneğini belirleyin. Güvenlik kurallarıyla ilgili sorumluluk reddi beyanını okuyun. Test modu, geliştirme sırasında veritabanına serbestçe yazabilmenizi sağlar. Sonraki'yi tıklayın.

- Veritabanınızın konumunu seçin (varsayılanı kullanabilirsiniz). Bu konumun daha sonra değiştirilemeyeceğini unutmayın.

- Etkinleştir'i tıklayın.
3. Flutter uygulamasını ayarlama
Başlamadan önce başlangıç kodunu indirmeniz ve Firebase CLI'yi yüklemeniz gerekir.
Başlangıç kodunu alma
GitHub deposunu komut satırından klonlayın:
git clone https://github.com/flutter/codelabs.git flutter-codelabs
Alternatif olarak, GitHub'ın cli aracını yüklediyseniz:
gh repo clone flutter/codelabs flutter-codelabs
Örnek kod, bir dizi codelab'in kodunu içeren flutter-codelabs dizinine klonlanmalıdır. Bu codelab'in kodu flutter-codelabs/firebase-emulator-suite içinde yer alır.
flutter-codelabs/firebase-emulator-suite altındaki dizin yapısı iki Flutter projesinden oluşur. complete adlı bir bölüm var. İsterseniz bu bölüme göz atarak ileri atlayabilir veya kendi kodunuzla çapraz referans oluşturabilirsiniz. Diğer projenin adı start.
Başlamak istediğiniz kod, flutter-codelabs/firebase-emulator-suite/start dizininde olmalıdır. Bu dizini tercih ettiğiniz IDE'de açın veya içe aktarın.
cd flutter-codelabs/firebase-emulator-suite/start
Firebase CLI'yi yükleyin
Firebase CLI, Firebase projelerinizi yönetmek için araçlar sunar. Emulator Suite'i kullanmak için CLI'nın yüklenmesi gerekir.
CLI'yı yüklemenin çeşitli yolları vardır. MacOS veya Linux kullanıyorsanız en basit yol, terminalinizden şu komutu çalıştırmaktır:
curl -sL https://firebase.tools | bash
CLI'yı yükledikten sonra Firebase ile kimliğinizi doğrulamanız gerekir.
- Aşağıdaki komutu çalıştırarak Google Hesabınızı kullanarak Firebase'e giriş yapın:
firebase login
- Bu komut, yerel makinenizi Firebase'e bağlar ve Firebase projelerinize erişmenizi sağlar.
- Firebase projelerinizi listeleyerek CLI'nın düzgün şekilde yüklendiğini ve hesabınıza erişebildiğini test edin. Aşağıdaki komutu çalıştırın:
firebase projects:list
- Gösterilen liste, Firebase konsolunda listelenen Firebase projeleriyle aynı olmalıdır. En az firebase-flutter-codelab'i görmelisiniz.
FlutterFire CLI'yı yükleme
FlutterFire CLI, Firebase CLI'nin üzerine kurulmuştur ve Firebase projesini Flutter uygulamanıza entegre etmeyi kolaylaştırır.
Öncelikle CLI'yı yükleyin:
dart pub global activate flutterfire_cli
CLI'nın yüklendiğinden emin olun. Flutter proje dizininde aşağıdaki komutu çalıştırın ve CLI'nın yardım menüsünü çıkardığından emin olun.
flutterfire --help
Firebase projenizi Flutter uygulamanıza eklemek için Firebase CLI ve FlutterFire CLI'yı kullanma
İki KSA'yı da yükledikten sonra yalnızca birkaç terminal komutuyla tek tek Firebase ürünleri (ör. Firestore) ayarlayabilir, emülatörleri indirebilir ve Flutter uygulamanıza Firebase ekleyebilirsiniz.
Öncelikle aşağıdaki komutu çalıştırarak Firebase kurulumunu tamamlayın:
firebase init
Bu komut, projenizi ayarlamak için gereken bir dizi soruya yönlendirir. Aşağıdaki ekran görüntülerinde akış gösterilmektedir:
- Özellik seçmeniz istendiğinde "Firestore" ve "Emulators"u seçin. (Flutter proje dosyalarınızdan değiştirilebilen bir yapılandırma kullanılmadığı için Kimlik Doğrulama seçeneği yoktur.)

- Ardından, istendiğinde "Mevcut bir projeyi kullan"ı seçin.

- Şimdi önceki bir adımda oluşturduğunuz projeyi (flutter-firebase-codelab) seçin.

- Ardından, oluşturulacak dosyaların adlandırılmasıyla ilgili bir dizi soru sorulur. Varsayılanı seçmek için her soruda "Enter" tuşuna basmanızı öneririz.

- Son olarak, emülatörleri yapılandırmanız gerekir. Listeden Firestore ve Authentication'ı seçin, ardından her bir emülatör için kullanılacak bağlantı noktalarıyla ilgili her soruya "Enter" tuşuna basarak yanıt verin. Emülatör kullanıcı arayüzünü kullanmak isteyip istemediğiniz sorulduğunda varsayılan olarak "Evet"i seçmelisiniz.
İşlemin sonunda, aşağıdaki ekran görüntüsüne benzer bir çıkış görmeniz gerekir.
Önemli: Emülatörleri zaten indirdiyseniz son soru varsayılan olarak "Hayır" yanıtını vereceğinden, çıktınız aşağıdaki ekran görüntüsünde gösterildiği gibi benim çıktımda biraz farklı olabilir.

FlutterFire'ı yapılandırma
Ardından, Flutter uygulamanızda Firebase'i kullanmak için gereken Dart kodunu oluşturmak üzere FlutterFire'ı kullanabilirsiniz.
flutterfire configure
Bu komut çalıştırıldığında, hangi Firebase projesini kullanmak ve hangi platformları ayarlamak istediğinizi seçmeniz istenir. Bu codelab'deki örneklerde Flutter Web kullanılmaktadır ancak Firebase projenizi tüm seçenekleri kullanacak şekilde ayarlayabilirsiniz.
Aşağıdaki ekran görüntülerinde, yanıtlamanız gereken istemler gösterilmektedir.


Bu ekran görüntüsünde, işlemin sonundaki çıkış gösterilmektedir. Firebase'i biliyorsanız konsolda uygulama oluşturmanız gerekmediğini ve FlutterFire CLI'nin bunu sizin için yaptığını fark edeceksiniz.

Firebase paketlerini Flutter uygulamasına ekleme
Son kurulum adımı, ilgili Firebase paketlerini Flutter projenize eklemektir. Terminalde, flutter-codelabs/firebase-emulator-suite/start konumunda Flutter projesinin kök dizininde olduğunuzdan emin olun. Ardından, aşağıdaki üç komutu çalıştırın:
flutter pub add firebase_core
flutter pub add firebase_auth
flutter pub add cloud_firestore
Bu uygulamada kullanacağınız tek paketler bunlardır.
4. Firebase emülatörlerini etkinleştirme
Şu ana kadar Flutter uygulaması ve Firebase projeniz, emülatörleri kullanabilecek şekilde ayarlandı. Ancak Flutter koduna, giden Firebase isteklerini yerel bağlantı noktalarına yönlendirmesini söylemeniz gerekiyor.
Öncelikle, main işlevine Firebase başlatma kodunu ve emülatör kurulum kodunu ekleyin.main.dart.
main.dart
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:firebase_auth/firebase_auth.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/foundation.dart';
import 'package:flutter/gestures.dart';
import 'package:flutter/material.dart';
import 'package:go_router/go_router.dart';
import 'app_state.dart';
import 'firebase_options.dart';
import 'logged_in_view.dart';
import 'logged_out_view.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
if (kDebugMode) {
try {
FirebaseFirestore.instance.useFirestoreEmulator('localhost', 8080);
await FirebaseAuth.instance.useAuthEmulator('localhost', 9099);
} catch (e) {
// ignore: avoid_print
print(e);
}
}
runApp(MyApp());
}
Kodun ilk birkaç satırı Firebase'i başlatır. Neredeyse her durumda, bir Flutter uygulamasında Firebase ile çalışıyorsanız WidgetsFlutterBinding.ensureInitialized ve Firebase.initializeApp işlevlerini çağırarak başlamak istersiniz.
Ardından, if (kDebugMode) satırıyla başlayan kod, uygulamanıza üretim Firebase projesi yerine emülatörleri hedeflemesini söyler. kDebugMode, emülatörlerin yalnızca geliştirme ortamındaysanız hedeflenmesini sağlar. kDebugMode sabit bir değer olduğundan Dart derleyicisi, yayın modunda bu kod bloğunu tamamen kaldırması gerektiğini bilir.
Emülatörleri başlatma
Flutter uygulamasını başlatmadan önce emülatörleri başlatmanız gerekir. Öncelikle terminalde aşağıdaki komutu çalıştırarak emülatörleri başlatın:
firebase emulators:start
Bu komut, emülatörleri başlatır ve onlarla etkileşim kurabileceğimiz localhost bağlantı noktalarını kullanıma sunar. Bu komutu çalıştırdığınızda şuna benzer bir çıkış görürsünüz:

Bu çıktı, hangi emülatörlerin çalıştığını ve emülatörleri görmek için nereye gidebileceğinizi gösterir. Öncelikle localhost:4000 adresindeki emülatör kullanıcı arayüzüne göz atın.

Bu, yerel emülatörün kullanıcı arayüzünün ana sayfasıdır. Kullanılabilir tüm emülatörleri listeler ve her birinin durumu "açık" veya "kapalı" olarak etiketlenir.
5. Firebase Auth Emulator
Kullanacağınız ilk emülatör, kimlik doğrulama emülatörüdür. Kullanıcı arayüzündeki Kimlik Doğrulama kartında "Go to emulator" (Emülatöre git) seçeneğini tıklayarak kimlik doğrulama emülatörünü kullanmaya başlayın. Aşağıdaki gibi bir sayfa görürsünüz:

Bu sayfa, yetkilendirme web konsolu sayfasına benzer. Bu araçta, online konsolda olduğu gibi kullanıcıların listelendiği bir tablo bulunur ve kullanıcıları manuel olarak eklemenize olanak tanır. Buradaki önemli bir fark, emülatörlerde kullanılabilen tek kimlik doğrulama yöntemi seçeneğinin e-posta ve şifre aracılığıyla olmasıdır. Bu, yerel geliştirme için yeterlidir.
Ardından, Firebase Auth emülatörüne kullanıcı ekleme ve bu kullanıcının Flutter kullanıcı arayüzü üzerinden oturum açma sürecini inceleyeceksiniz.
Kullanıcı ekleyin
"Kullanıcı ekle" düğmesini tıklayın ve formu aşağıdaki bilgilerle doldurun:
- Görünen ad: Dash
- E-posta: dash@email.com
- Şifre: dashword
Formu gönderdiğinizde tabloda artık bir kullanıcı olduğunu görürsünüz. Artık bu kullanıcıyla giriş yapmak için kodu güncelleyebilirsiniz.
logged_out_view.dart
LoggedOutView widget'ında yalnızca kullanıcının giriş düğmesine bastığında tetiklenen geri çağırmadaki kodun güncellenmesi gerekir. Kodu aşağıdaki gibi görünecek şekilde güncelleyin:
class LoggedOutView extends StatelessWidget {
final AppState state;
const LoggedOutView({super.key, required this.state});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Firebase Emulator Suite Codelab'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Please log in',
style: Theme.of(context).textTheme.displaySmall,
),
Padding(
padding: const EdgeInsets.all(8.0),
child: ElevatedButton(
onPressed: () async {
await state.logIn('dash@email.com', 'dashword').then((_) {
if (state.user != null) {
context.go('/');
}
});
},
child: const Text('Log In'),
),
),
],
),
),
);
}
}
Güncellenen kod, TODO dizelerini kimlik doğrulama emülatöründe oluşturduğunuz e-posta ve şifreyle değiştirir. Bir sonraki satırda ise if(true) satırı, state.user değerinin boş olup olmadığını kontrol eden kodla değiştirildi. AppClass bölümündeki kod bu konuda daha fazla bilgi verir.
app_state.dart
AppState içindeki kodun iki bölümünün güncellenmesi gerekir. Öncelikle, sınıf üyesi AppState.user'a Object türü yerine firebase_auth paketinden User türünü verin.
İkinci olarak, AppState.login yöntemini aşağıda gösterildiği gibi doldurun:
import 'dart:async';
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:firebase_auth/firebase_auth.dart';
import 'entry.dart';
class AppState {
AppState() {
_entriesStreamController = StreamController.broadcast(onListen: () {
_entriesStreamController.add([
Entry(
date: '10/09/2022',
text: lorem,
title: '[Example] My Journal Entry',
)
]);
});
}
User? user; // <-- changed variable type
Stream<List<Entry>> get entries => _entriesStreamController.stream;
late final StreamController<List<Entry>> _entriesStreamController;
Future<void> logIn(String email, String password) async {
final credential = await FirebaseAuth.instance
.signInWithEmailAndPassword(email: email, password: password);
if (credential.user != null) {
user = credential.user!;
_listenForEntries();
} else {
print('no user!');
}
}
// ...
}
Kullanıcı için tür tanımı artık User?. Bu User sınıfı, Firebase Auth'tan gelir ve birazdan bahsedeceğimiz User.displayName gibi gerekli bilgileri sağlar.
Bu, Firebase Auth'ta e-posta ve şifreyle kullanıcı girişi yapmak için gereken temel koddur. Oturum açmak için FirebaseAuth'a çağrı gönderir ve Future<UserCredential> nesnesini döndürür. Gelecek tamamlandığında bu kod, UserCredential öğesine User eklenip eklenmediğini kontrol eder. Kimlik bilgisi nesnesinde bir kullanıcı varsa kullanıcı başarıyla giriş yapmış demektir ve AppState.user özelliği ayarlanabilir. Yoksa hata oluşmuş demektir ve hata yazdırılır.
Bu yöntemde bu uygulamaya özgü olan (genel FirebaseAuth kodu yerine) tek kod satırının, sonraki adımda ele alınacak olan _listenForEntries yöntemine yapılan çağrı olduğunu unutmayın.
YAPILACAKLAR: İşlem simgesi: Uygulamanızı yeniden yükleyin ve oluşturulduğunda Giriş düğmesine basın. Bu durumda uygulama, üst kısmında "Tekrar Hoş Geldiniz, Kişi!" yazan bir sayfaya yönlendirilir. Bu sayfaya gitmenize izin verildiği için kimlik doğrulama çalışıyor olmalıdır ancak kullanıcının gerçek adının gösterilmesi için logged_in_view.dart üzerinde küçük bir güncelleme yapılması gerekir.
logged_in_view.dart
LoggedInView.build yöntemindeki ilk satırı değiştirin:
class LoggedInView extends StatelessWidget {
final AppState state;
LoggedInView({super.key, required this.state});
final PageController _controller = PageController(initialPage: 1);
@override
Widget build(BuildContext context) {
final name = state.user!.displayName ?? 'No Name';
return Scaffold(
// ...
Bu satır, AppState nesnesindeki User özelliğinden displayName değerini alır. Bu displayName, ilk kullanıcıyı tanımladığınızda emülatörde ayarlanır. Artık oturum açtığınızda uygulamanızda TODO yerine "Tekrar hoş geldiniz, Dash!" mesajı gösterilmelidir.
6. Firestore emülatörüne veri okuma ve yazma
Öncelikle Firestore emülatörüne göz atın. Emülatör kullanıcı arayüzü ana sayfasında (localhost:4000), Firestore kartında "Emülatöre git"i tıklayın. Aşağıdaki gibi görünmelidir:
Emülatör:

Firebase konsolu:

Firestore'u daha önce kullandıysanız bu sayfanın Firebase konsolundaki Firestore sayfasına benzediğini fark edeceksiniz. Ancak, bazı önemli farklılıklar vardır.
- Tek bir düğmeye dokunarak tüm verileri temizleyebilirsiniz. Bu durum, üretim verileriyle tehlikeli olabilir ancak hızlı yineleme için faydalıdır. Yeni bir proje üzerinde çalışıyorsanız ve veri modeliniz değişirse kolayca temizleyebilirsiniz.
- "İstekler" sekmesi vardır. Bu sekme, bu emülatöre yapılan gelen istekleri izlemenize olanak tanır. Bu sekmeyi birazdan daha ayrıntılı olarak ele alacağım.
- Kurallar, Dizine Ekleme veya Kullanım sekmeleri yok. Güvenlik kurallarını yazmaya yardımcı olan bir araç (sonraki bölümde ele alınmıştır) vardır ancak yerel emülatör için güvenlik kuralları ayarlayamazsınız.
Bu listeyi özetlemek gerekirse Firestore'un bu sürümü, geliştirme sırasında kullanışlı olan daha fazla araç sunar ve üretimde gerekli olan araçları kaldırır.
Firestore'a yazma
Emülatördeki "İstekler" sekmesini tartışmadan önce istekte bulunun. Bu işlem için kod güncellemeleri gerekir. Uygulamadaki formu Firestore'a yeni bir günlük yazacak şekilde bağlayarak başlayın. Entry
Entry göndermeyle ilgili üst düzey akış şöyledir:
- Kullanıcı formu doldurup
Submitdüğmesine bastı - Kullanıcı arayüzü
AppState.writeEntryToFirebaseadlı işlevi çağırıyor AppState.writeEntryToFirebaseFirebase'e bir giriş ekler
1. veya 2. adımda kullanılan kodların hiçbirinin değiştirilmesi gerekmez. 3. adım için eklenmesi gereken tek kod AppState sınıfına eklenecektir. AppState.writeEntryToFirebase üzerinde aşağıdaki değişikliği yapın.
app_state.dart
import 'dart:async';
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:firebase_auth/firebase_auth.dart';
import 'entry.dart';
class AppState {
AppState() {
_entriesStreamController = StreamController.broadcast(onListen: () {
_entriesStreamController.add([
Entry(
date: '10/09/2022',
text: lorem,
title: '[Example] My Journal Entry',
)
]);
});
}
User? user;
Stream<List<Entry>> get entries => _entriesStreamController.stream;
late final StreamController<List<Entry>> _entriesStreamController;
Future<void> logIn(String email, String password) async {
final credential = await FirebaseAuth.instance
.signInWithEmailAndPassword(email: email, password: password);
if (credential.user != null) {
user = credential.user!;
_listenForEntries();
} else {
print('no user!');
}
}
void writeEntryToFirebase(Entry entry) {
FirebaseFirestore.instance.collection('Entries').add(<String, String>{
'title': entry.title,
'date': entry.date.toString(),
'text': entry.text,
});
}
// ...
}
writeEntryToFirebase yöntemindeki kod, Firestore'da "Entries" adlı koleksiyona bir referans alır. Ardından, türü Map<String, String> olan yeni bir giriş ekler.
Bu durumda, Firestore'daki"Entries" koleksiyonu mevcut olmadığından Firestore bir tane oluşturdu.
Bu kodu ekledikten sonra uygulamanızı anında yeniden yükleyin veya yeniden başlatın, giriş yapın ve EntryForm görünümüne gidin. Formu istediğiniz Strings ile doldurabilirsiniz. (Tarih alanı, bu codelab için basitleştirildiğinden herhangi bir dizeyi kabul eder. Güçlü bir doğrulama yapmaz veya DateTime nesneleriyle ilgilenmez.)
Formda gönder'e basın. Uygulamada herhangi bir değişiklik olmaz ancak yeni girişinizi emülatör kullanıcı arayüzünde görebilirsiniz.
Firestore emülatöründeki istekler sekmesi
Kullanıcı arayüzünde Firestore emülatörüne gidin ve "Veriler" sekmesine bakın. Artık veritabanınızın kök dizininde "Girişler" adlı bir koleksiyon olduğunu görmeniz gerekir. Bu belgede, forma girdiğiniz bilgiler yer almalıdır.

Bu, AppState.writeEntryToFirestore öğesinin çalıştığını onaylar. Artık İstekler sekmesinde isteği daha ayrıntılı olarak inceleyebilirsiniz. Şimdi bu sekmeyi tıklayın.
Firestore emülatör istekleri
Burada, aşağıdakine benzer bir liste görmeniz gerekir:

Bu liste öğelerinden herhangi birini tıklayarak faydalı bilgiler edinebilirsiniz. Yeni bir günlük girişi oluşturmak için isteğinize karşılık gelen CREATE liste öğesini tıklayın. Aşağıdaki gibi görünen yeni bir tablo gösterilir:

Belirtildiği gibi, Firestore Emulator, uygulamanızın güvenlik kurallarını geliştirmek için araçlar sağlar. Bu görünüm, isteğin güvenlik kurallarınızda hangi satırdan geçtiğini (veya başarısız olduysa hangi satırda başarısız olduğunu) tam olarak gösterir. Daha sağlam bir uygulamada güvenlik kuralları büyüyebilir ve birden fazla yetkilendirme kontrolü içerebilir. Bu görünüm, yetkilendirme kurallarını yazmaya ve hatalarını ayıklamaya yardımcı olmak için kullanılır.
Ayrıca, meta veriler ve kimlik doğrulama verileri de dahil olmak üzere bu isteğin her bir parçasını incelemenin kolay bir yolunu sunar. Bu veriler, karmaşık yetkilendirme kuralları yazmak için kullanılır.
Firestore'dan okuma
Firestore, güncellenen verileri bağlı cihazlara göndermek için veri senkronizasyonunu kullanır. Flutter kodunda Firestore koleksiyonlarını ve dokümanlarını dinleyebilir (veya bunlara abone olabilirsiniz). Veriler her değiştiğinde kodunuza bildirim gönderilir. Bu uygulamada, Firestore güncellemelerini dinleme işlemi AppState._listenForEntries adlı yöntemde yapılır.
Bu kod, sırasıyla AppState._entriesStreamController ve AppState.entries olarak adlandırılan StreamController ve Stream ile birlikte çalışır. Bu kod ve Firestore'daki verileri kullanıcı arayüzünde göstermek için gereken tüm kodlar zaten yazılmıştır.
_listenForEntries yöntemini aşağıdaki kodla eşleşecek şekilde güncelleyin:
app_state.dart
import 'dart:async';
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:firebase_auth/firebase_auth.dart';
import 'entry.dart';
class AppState {
AppState() {
_entriesStreamController = StreamController.broadcast(onListen: () {
_entriesStreamController.add([
Entry(
date: '10/09/2022',
text: lorem,
title: '[Example] My Journal Entry',
)
]);
});
}
User? user;
Stream<List<Entry>> get entries => _entriesStreamController.stream;
late final StreamController<List<Entry>> _entriesStreamController;
Future<void> logIn(String email, String password) async {
final credential = await FirebaseAuth.instance
.signInWithEmailAndPassword(email: email, password: password);
if (credential.user != null) {
user = credential.user!;
_listenForEntries();
} else {
print('no user!');
}
}
void writeEntryToFirebase(Entry entry) {
FirebaseFirestore.instance.collection('Entries').add(<String, String>{
'title': entry.title,
'date': entry.date.toString(),
'text': entry.text,
});
}
void _listenForEntries() {
FirebaseFirestore.instance
.collection('Entries')
.snapshots()
.listen((event) {
final entries = event.docs.map((doc) {
final data = doc.data();
return Entry(
date: data['date'] as String,
text: data['text'] as String,
title: data['title'] as String,
);
}).toList();
_entriesStreamController.add(entries);
});
}
// ...
}
Bu kod, Firestore'daki "Entries" koleksiyonunu dinler. Firestore bu istemciye yeni veriler olduğunu bildirdiğinde, bu verileri iletir ve _listenForEntries içindeki kod, tüm alt dokümanlarını uygulamamızın kullanabileceği bir nesneye (Entry) dönüştürür. Ardından, bu girişleri _entriesStreamController adlı StreamController'ye (kullanıcı arayüzünün dinlediği) ekler. Bu kod, gereken tek güncellemedir.
Son olarak, AppState.logIn yönteminin _listenForEntries için bir çağrı yaptığını ve kullanıcının oturum açmasından sonra dinleme sürecini başlattığını hatırlatırız.
// ...
Future<void> logIn(String email, String password) async {
final credential = await FirebaseAuth.instance
.signInWithEmailAndPassword(email: email, password: password);
if (credential.user != null) {
user = credential.user!;
_listenForEntries();
} else {
print('no user!');
}
}
// ...
Şimdi uygulamayı çalıştırın. Uygulama aşağıdaki gibi görünmelidir:

7. Verileri emülatöre aktarma ve emülatörden içe aktarma
Firebase emülatörleri, verilerin içe ve dışa aktarılmasını destekler. İçe ve dışa aktarma işlemlerini kullanarak geliştirmeye ara verip devam ettiğinizde aynı verilerle geliştirmeye devam edebilirsiniz. Veri dosyalarını git'e de gönderebilirsiniz. Bu durumda, birlikte çalıştığınız diğer geliştiriciler de aynı verileri kullanabilir.
Emülatör verilerini dışa aktarma
Öncelikle, sahip olduğunuz emülatör verilerini dışa aktarın. Emülatörler çalışmaya devam ederken yeni bir terminal penceresi açın ve aşağıdaki komutu girin:
firebase emulators:export ./emulators_data
.emulators_data, verilerin nereye aktarılacağını Firebase'e bildiren bir bağımsız değişkendir. Dizin yoksa oluşturulur. Bu dizin için istediğiniz adı kullanabilirsiniz.
Bu komutu çalıştırdığınızda, komutu çalıştırdığınız terminalde şu çıkışı görürsünüz:
i Found running emulator hub for project flutter-firebase-codelab-d6b79 at http://localhost:4400 i Creating export directory /Users/ewindmill/Repos/codelabs/firebase-emulator-suite/complete/emulators_data i Exporting data to: /Users/ewindmill/Repos/codelabs/firebase-emulator-suite/complete/emulators_data ✔ Export complete
Emülatörlerin çalıştığı terminal penceresine geçerseniz şu çıkışı görürsünüz:
i emulators: Received export request. Exporting data to /Users/ewindmill/Repos/codelabs/firebase-emulator-suite/complete/emulators_data. ✔ emulators: Export complete.
Son olarak, proje dizininize baktığınızda ./emulators_data adlı bir dizin görmeniz gerekir. Bu dizinde, kaydettiğiniz verilerle birlikte diğer meta veri dosyalarının yanı sıra JSON dosyaları bulunur.
Emülatör verilerini içe aktarma
Artık bu verileri geliştirme iş akışınızın bir parçası olarak içe aktarabilir ve kaldığınız yerden devam edebilirsiniz.
Öncelikle, terminalinizde CTRL+C tuşuna basarak çalışıyorsa emülatörleri durdurun.
Ardından, daha önce gördüğünüz emulators:start komutunu, hangi verilerin içe aktarılacağını belirten bir işaretle birlikte çalıştırın:
firebase emulators:start --import ./emulators_data
Emülatörler çalışır duruma geldiğinde localhost:4000 adresindeki emülatör kullanıcı arayüzüne gidin. Daha önce çalıştığınız verileri burada görürsünüz.
Emülatörler kapatıldığında verileri otomatik olarak dışa aktarma
Ayrıca, her geliştirme oturumunun sonunda verileri dışa aktarmayı hatırlamak yerine, emülatörlerden çıktığınızda verileri otomatik olarak dışa aktarabilirsiniz.
Emülatörlerinizi başlattığınızda emulators:start komutunu iki ek işaretle birlikte çalıştırın.
firebase emulators:start --import ./emulators_data --export-on-exit
İşte bu! Verileriniz artık bu projenin emülatörleriyle her çalıştığınızda kaydedilip yeniden yüklenecek. –export-on-exit flag için bağımsız değişken olarak farklı bir dizin de belirtebilirsiniz ancak varsayılan olarak –import'ye aktarılan dizin kullanılır.
Bu seçeneklerin herhangi bir kombinasyonunu da kullanabilirsiniz. Belgelerdeki not: Dışa aktarma dizini şu işaretle belirtilebilir: firebase emulators:start --export-on-exit=./saved-data. --import kullanılırsa dışa aktarma yolu varsayılan olarak aynı olur. Örneğin: firebase emulators:start --import=./data-path --export-on-exit. Son olarak, istenirse --import ve --export-on-exit işaretlerine farklı dizin yolları iletin.
8. Tebrikler!
Firebase Emulator ve Flutter ile çalışmaya başlama başlıklı laboratuvarı tamamlamış olmanız gerekir. Bu Codelab'in tamamlanmış kodunu GitHub'daki "complete" dizininde bulabilirsiniz: Flutter Codelabs
İşlediğimiz konular
- Firebase'i kullanmak için Flutter uygulaması oluşturma
- Firebase projesi oluşturma
- FlutterFire CLI
- Firebase CLI
- Firebase Authentication Emulator
- Firebase Firestore Emulator
- Emülatör verilerini içe ve dışa aktarma
Sonraki adımlar
- Flutter'da Firestore ve Authentication'ı kullanma hakkında daha fazla bilgi edinin: Flutter için Firebase'i Tanıyalım Codelab'i
- Emülatör sunan diğer Firebase araçlarını keşfedin:
- Cloud Storage
- Cloud Functions
- Realtime Database
- Uygulamanıza hızlıca Google Kimlik Doğrulama eklemek için FlutterFire UI'ı keşfedin.
Daha fazla bilgi
- Firebase sitesi: firebase.google.com
- Flutter sitesi: flutter.dev
- FlutterFire Firebase Flutter widget'ları: firebase.flutter.dev
- Firebase YouTube kanalı
- Flutter YouTube kanalı
Sparky seninle gurur duyuyor.


