1. Tổng quan

Trong lớp học lập trình này, bạn sẽ tích hợp Firebase Data Connect với cơ sở dữ liệu Cloud SQL để tạo một ứng dụng Android đánh giá phim. Bạn sẽ tìm hiểu cách:
- Viết giản đồ GraphQL cho Firebase Data Connect
- Viết truy vấn và đột biến
- Triển khai quy trình xác thực người dùng để bảo mật dữ liệu
Điều kiện tiên quyết
- Phiên bản mới nhất của Android Studio
- Trình mô phỏng Android có API cấp 23 trở lên
Kiến thức bạn sẽ học được
- Cách thiết lập Firebase Data Connect bằng trình mô phỏng cục bộ.
- Cách thiết kế giản đồ dữ liệu bằng Data Connect và GraphQL.
- Cách viết truy vấn và đột biến cho một ứng dụng đánh giá phim.
- Cách tạo SDK Kotlin và sử dụng SDK này trong một ứng dụng Android.
- (Không bắt buộc) Cách triển khai dịch vụ Data Connect cho kênh phát hành công khai.
2. Thiết lập dự án mẫu
Tạo một dự án Firebase
- Đăng nhập vào bảng điều khiển của Firebase bằng Tài khoản Google của bạn.
- Nhấp vào nút này để tạo một dự án mới, rồi nhập tên dự án (ví dụ:
Movie Review).
- Nhấp vào Tiếp tục.
- Nếu được nhắc, hãy xem xét và chấp nhận các điều khoản của Firebase, rồi nhấp vào Tiếp tục.
- (Không bắt buộc) Bật tính năng hỗ trợ của AI trong bảng điều khiển của Firebase (còn gọi là "Gemini trong Firebase").
- Đối với lớp học lập trình này, bạn không cần Google Analytics, vì vậy hãy tắt lựa chọn Google Analytics.
- Nhấp vào Tạo dự án, đợi dự án được cấp phép rồi nhấp vào Tiếp tục.
Tải mã xuống
Chạy lệnh sau để sao chép mã mẫu cho lớp học lập trình này. Thao tác này sẽ tạo một thư mục có tên là codelab-dataconnect-android trên máy của bạn:
git clone https://github.com/firebaseextended/codelab-dataconnect-android.git
Nếu không có git trên máy, bạn cũng có thể tải mã xuống trực tiếp từ GitHub.
Thêm cấu hình Firebase
- Trong bảng điều khiển của Firebase, hãy chọn Tổng quan về dự án trong trình đơn điều hướng bên trái. Nhấp vào nút Android để chọn nền tảng. Khi được nhắc nhập tên gói, hãy sử dụng
com.google.firebase.example.dataconnect - Nhấp vào Register App (Đăng ký ứng dụng) rồi làm theo hướng dẫn để tải tệp
google-services.jsonxuống và di chuyển tệp đó vào thư mụcapp/của mã mà bạn vừa tải xuống. Sau đó, hãy nhấp vào Tiếp theo.
3. Thiết lập Data Connect
Lắp đặt
Tự động cài đặt
Chạy lệnh sau trong thư mục codelab-dataconnect-android:
curl -sL https://firebase.tools/dataconnect | bash
Tập lệnh này cố gắng thiết lập môi trường phát triển cho bạn và chạy một IDE dựa trên trình duyệt. IDE này cung cấp các công cụ (bao gồm cả một tiện ích VS Code được đi kèm) để giúp bạn quản lý giản đồ và xác định các truy vấn cũng như đột biến sẽ được dùng trong ứng dụng của bạn, đồng thời tạo các SDK có kiểu dữ liệu mạnh.
Sau khi chạy tập lệnh, VS Code sẽ tự động mở.
Lưu ý: Nếu bạn đã cài đặt phiên bản VS Code dành cho máy tính, thì tập lệnh sẽ tự động mở phiên bản này. Nếu tập lệnh không hoạt động, hãy làm theo các bước cài đặt thủ công bên dưới.
Cài đặt theo cách thủ công
- Cài đặt Visual Studio Code
- Cài đặt Node.js
- Trong VS Code, hãy mở thư mục
codelab-dataconnect-android. - Cài đặt tiện ích Firebase Data Connect từ Visual Studio Code Marketplace.
Khởi chạy Data Connect trong dự án
Trong bảng điều khiển bên trái, hãy nhấp vào biểu tượng Firebase để mở giao diện người dùng của tiện ích Data Connect VS Code:
- Nhấp vào nút Đăng nhập bằng Google. Một cửa sổ trình duyệt sẽ mở ra; hãy làm theo hướng dẫn để đăng nhập vào tiện ích bằng Tài khoản Google của bạn.

- Nhấp vào nút Kết nối dự án Firebase rồi chọn dự án mà bạn đã tạo trước đó trong bảng điều khiển.

Nhấp vào nút Run firebase init (Chạy firebase init) rồi làm theo các bước trong thiết bị đầu cuối tích hợp.
Định cấu hình quá trình tạo SDK
Sau khi bạn nhấp vào nút Run firebase init (Chạy firebase init), tiện ích Firebase Data Connect sẽ khởi chạy một thư mục dataconnect/ cho bạn.
Trong VS Code, hãy mở tệp dataconnect/connector/connector.yaml và bạn sẽ thấy cấu hình mặc định. Để dễ dàng hình dung quá trình tạo mã trong lớp học lập trình này, hãy thay đổi connectorId thành movies và gói thành com.google.firebase.example.dataconnect.generated:
connectorId: movies
generate:
kotlinSdk:
outputDir: ../../app/src/main/java
package: com.google.firebase.example.dataconnect.generated
Để hiểu ý nghĩa của từng trạng thái này, hãy xem phần sau:
- connectorId – tên duy nhất cho trình kết nối này.
- outputDir – đường dẫn nơi Data Connect SDK đã tạo sẽ được lưu trữ. Đường dẫn này tương ứng với thư mục chứa tệp connector.yaml.
- package – tên gói sẽ được dùng trong SDK đã tạo.
Khởi động trình mô phỏng Firebase
Trong VS Code, hãy nhấp vào nút Start emulators (Khởi động trình mô phỏng).

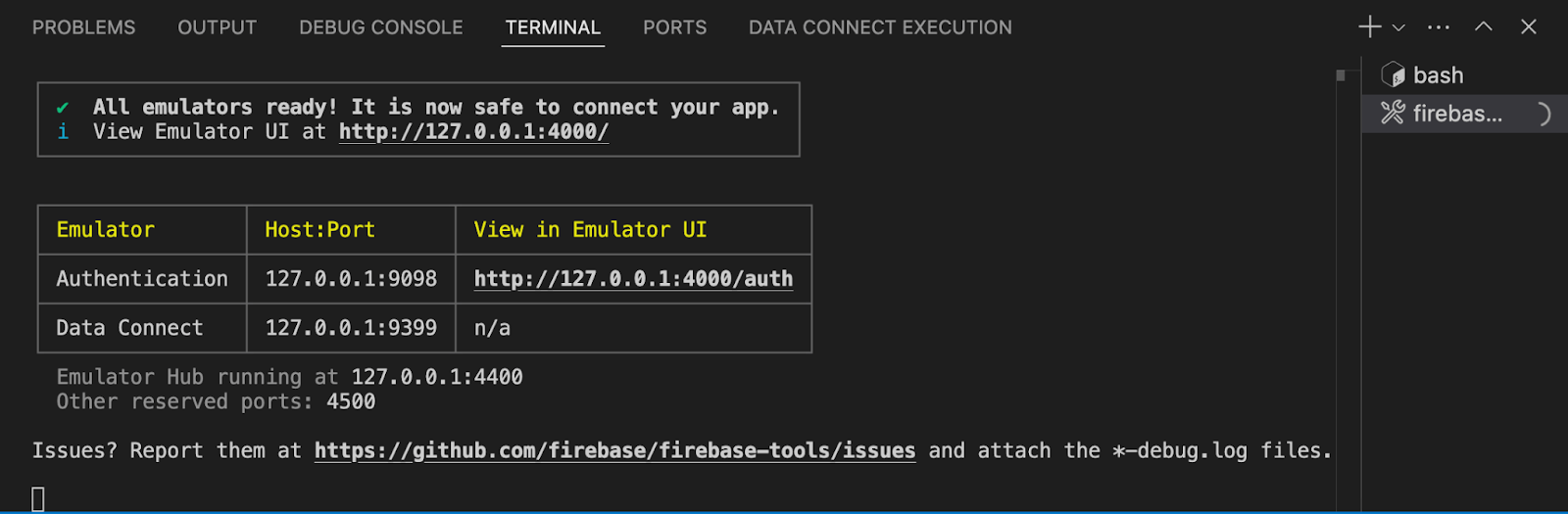
Bạn sẽ thấy trình mô phỏng bắt đầu trong thiết bị đầu cuối tích hợp. Nếu quá trình này bắt đầu đúng cách, bạn sẽ thấy kết quả như sau:

Định cấu hình ứng dụng Android để sử dụng trình mô phỏng cục bộ
- Mở Android Studio.
- Trong màn hình chào mừng của Android Studio, hãy nhấp vào nút Open (Mở) rồi chọn thư mục
codelab-dataconnect-android. Đợi Gradle đồng bộ hoá. - Sau khi quá trình đồng bộ hoá Gradle hoàn tất, hãy mở tệp
app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.ktvà gọiuseEmulator():
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.instance
class MainActivity : ComponentActivity() {
...
// Initialize Firebase Data Connect
MoviesConnector.instance.dataConnect.useEmulator("10.0.2.2", 9399)
...
}
4. Xác định giản đồ và điền sẵn cơ sở dữ liệu
Trong phần này, bạn sẽ xác định cấu trúc và mối quan hệ giữa các thực thể chính trong ứng dụng phim trong một giản đồ. Các thực thể như Movie, User và Review được liên kết với các bảng cơ sở dữ liệu, với các mối quan hệ được thiết lập bằng cách sử dụng Firebase Data Connect và các chỉ thị lược đồ GraphQL.
Các thực thể và mối quan hệ cốt lõi
Loại Movie chứa các thông tin chi tiết quan trọng như tiêu đề, thể loại và thẻ. Ứng dụng dùng các thông tin này cho các lượt tìm kiếm và hồ sơ phim. Loại User theo dõi các hoạt động tương tác của người dùng, chẳng hạn như bài đánh giá và mục yêu thích. Review kết nối người dùng với các bộ phim, cho phép ứng dụng hiển thị ý kiến phản hồi và điểm xếp hạng do người dùng tạo.
Bảng người dùng
Loại người dùng xác định một thực thể người dùng tương tác với phim bằng cách để lại bài đánh giá hoặc thêm phim vào danh sách yêu thích.
Trong VS Code, hãy mở tệp dataconnect/schema/schema.gql rồi bỏ chú thích (hoặc thêm) định nghĩa bảng User:
# Users
# Suppose a user can leave reviews for movies
# user -> reviews is a one to many relationship,
# movie -> reviews is a one to many relationship
# movie <-> user is a many to many relationship
type User @table {
id: String! @col(name: "user_auth")
username: String! @col(name: "username", dataType: "varchar(50)")
# The following are generated by the user: User! field in the Review table
# reviews_on_user
# movies_via_Review
}
Bảng phim
Loại Movie xác định cấu trúc chính cho một thực thể phim, bao gồm các trường như tiêu đề, thể loại, năm phát hành và mức phân loại.
Trong VS Code, hãy mở tệp dataconnect/schema/schema.gql rồi bỏ chú thích (hoặc thêm) định nghĩa bảng Movie:
# Movies
type Movie @table {
# The below parameter values are generated by default with @table, and can be edited manually.
# implies directive `@col(name: "movie_id")`, generating a column name
id: UUID! @default(expr: "uuidV4()")
title: String!
imageUrl: String!
genre: String
}
Bảng MovieMetadata
Loại MovieMetadata thiết lập mối quan hệ một-một với loại Movie. Trong đó có thêm dữ liệu như đạo diễn của bộ phim.
Trong VS Code, hãy mở tệp dataconnect/schema/schema.gql rồi bỏ chú thích (hoặc thêm) định nghĩa bảng MovieMetadata:
# Movie - MovieMetadata is a one-to-one relationship
type MovieMetadata @table {
# @unique indicates a 1-1 relationship
movie: Movie! @unique
# movieId: UUID <- this is created by the above reference
rating: Float
releaseYear: Int
description: String
}
Bảng đánh giá
Loại Review (Bài đánh giá) đại diện cho thực thể bài đánh giá và liên kết các loại User (Người dùng) và Movie (Phim) theo mối quan hệ nhiều-nhiều (một người dùng có thể để lại nhiều bài đánh giá và mỗi bộ phim có thể có nhiều bài đánh giá).
Trong VS Code, hãy mở tệp dataconnect/schema/schema.gql rồi bỏ chú thích (hoặc thêm) định nghĩa bảng Review:
# Reviews
type Review @table(name: "Reviews", key: ["movie", "user"]) {
id: UUID! @default(expr: "uuidV4()")
user: User!
movie: Movie!
rating: Int
reviewText: String
reviewDate: Date! @default(expr: "request.time")
}
Các trường và giá trị mặc định được tạo tự động
Lược đồ này sử dụng các biểu thức như @default(expr: "uuidV4()") để tự động tạo mã nhận dạng và dấu thời gian riêng biệt. Ví dụ: trường id trong các loại Phim và Bài đánh giá sẽ tự động được điền sẵn bằng một UUID khi một bản ghi mới được tạo.
Chèn dữ liệu mô phỏng
Sau khi xác định giản đồ, giờ đây, bạn có thể điền sẵn cơ sở dữ liệu bằng dữ liệu mô phỏng để kiểm thử.
- Trong VS Code, hãy mở
dataconnect/moviedata_insert.gql. Đảm bảo rằng các trình mô phỏng trong tiện ích Firebase Data Connect đang chạy. - Bạn sẽ thấy nút Chạy (cục bộ) ở đầu tệp. Nhấp vào đây để chèn dữ liệu phim mô phỏng vào cơ sở dữ liệu của bạn.

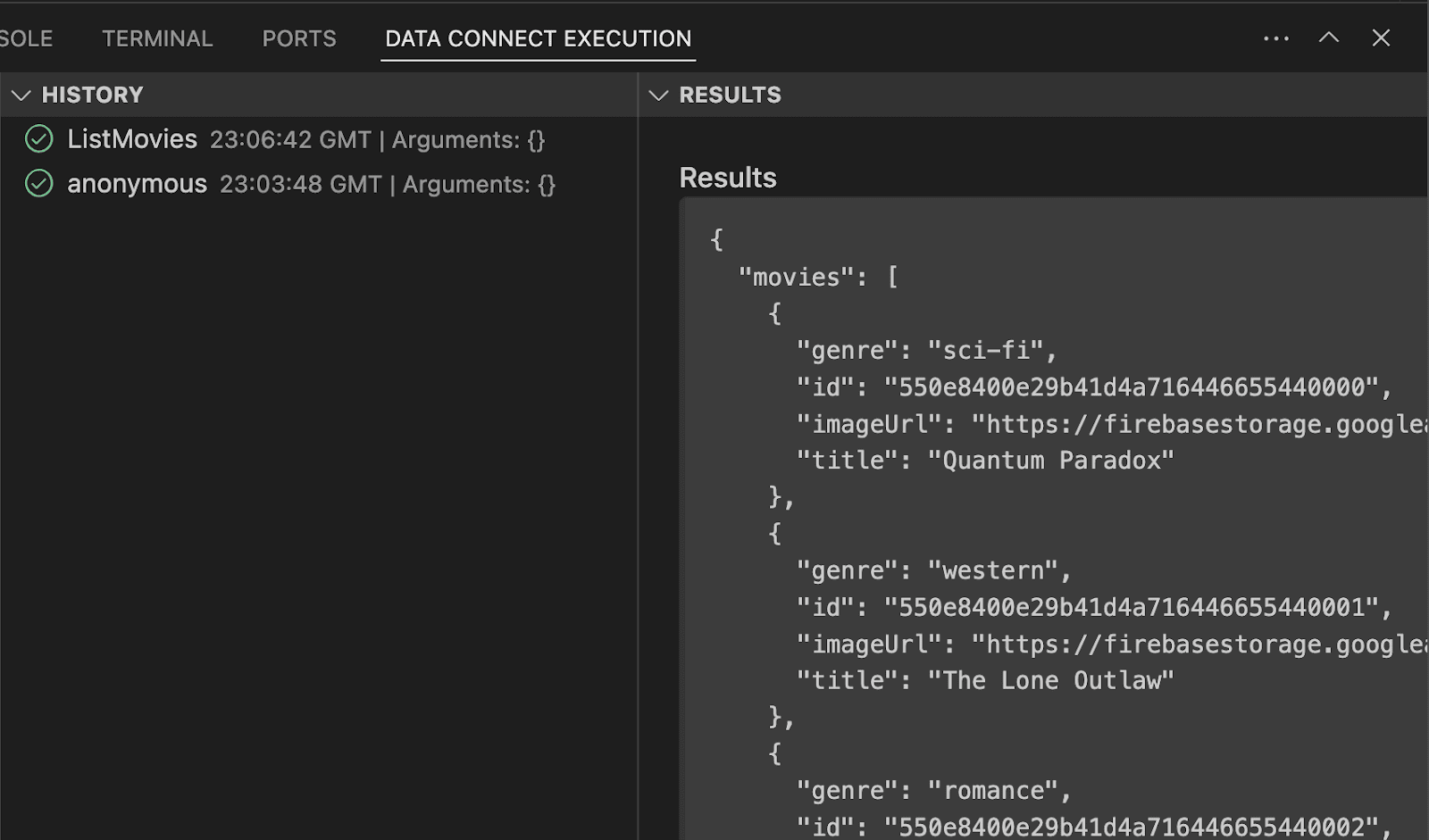
- Kiểm tra thiết bị đầu cuối Data Connect Execution để xác nhận rằng dữ liệu đã được thêm thành công.

Sau khi có dữ liệu, hãy chuyển sang bước tiếp theo để tìm hiểu cách tạo truy vấn trong Data Connect.
5. Tạo truy vấn để liệt kê các bộ phim
Hãy bắt đầu bằng cách tạo một truy vấn để liệt kê các bộ phim. Đối với mỗi bộ phim, bạn sẽ tìm nạp mã nhận dạng, tiêu đề, imageUrl và thể loại.
Xác định truy vấn
Trong VS Code, hãy mở tệp dataconnect/connector/queries.gql và bỏ chú thích (hoặc thêm) truy vấn ListMovies:
query ListMovies @auth(level: PUBLIC) {
movies {
id
title
imageUrl
genre
}
}
Để kiểm thử truy vấn mới, hãy nhấp vào nút Chạy (cục bộ) để thực thi truy vấn trên cơ sở dữ liệu cục bộ. Danh sách phim trong cơ sở dữ liệu sẽ xuất hiện trong phần "result" (kết quả) của thiết bị đầu cuối Data Connect Execution.

Gọi phương thức này từ ứng dụng Android
Giờ đây, sau khi kiểm thử truy vấn trong Trình mô phỏng Data Connect, đã đến lúc thêm truy vấn đó vào ứng dụng.
Trong Android Studio, hãy mở tệp app/src/main/java/com/google/firebase/example/dataconnect/MoviesScreen.kt rồi thêm đoạn mã sau để hiển thị danh sách phim ở định dạng lưới:
import com.google.firebase.example.dataconnect.generated.ListMoviesQuery
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.execute
import com.google.firebase.example.dataconnect.generated.instance
@Composable
fun MoviesScreen(
onMovieClicked: (id: String) -> Unit
) {
var movies by remember { mutableStateOf(emptyList<ListMoviesQuery.Data.MoviesItem>()) }
LaunchedEffect(Unit) {
// Queries need to be executed in a coroutine context
try {
movies = MoviesConnector.instance.listMovies.execute().data.movies
} catch (e: Exception) {
// Will be done at a later step
}
}
LazyVerticalGrid(GridCells.Adaptive(150.dp)) {
items(movies) { movie ->
MovieCard(
movieId = movie.id.toString(),
movieTitle = movie.title,
movieImageUrl = movie.imageUrl,
movieGenre = movie.genre,
onMovieClicked = {
onMovieClicked(movie.id.toString())
}
)
}
}
}
Chạy ứng dụng
Trong Android Studio, hãy nhấp vào nút Run (Chạy) để chạy ứng dụng trong trình mô phỏng Android.
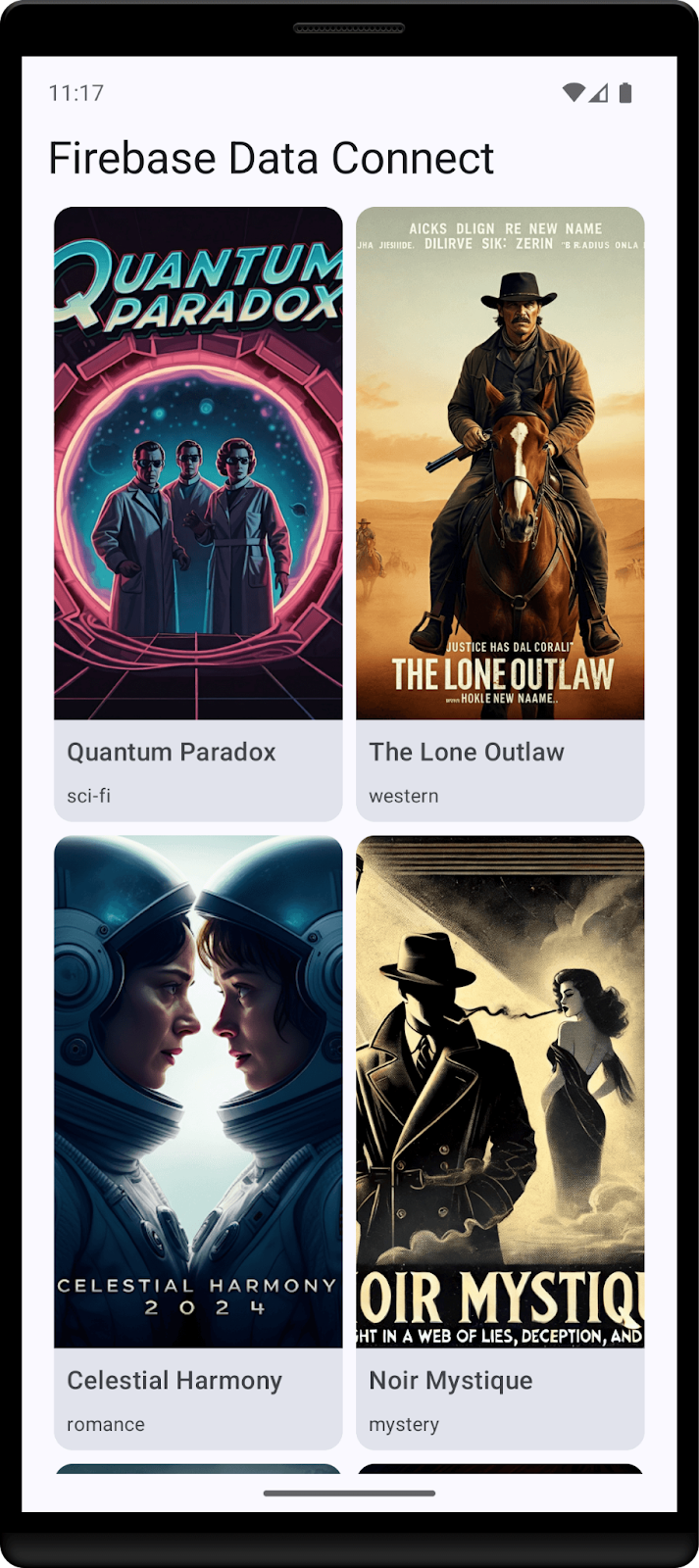
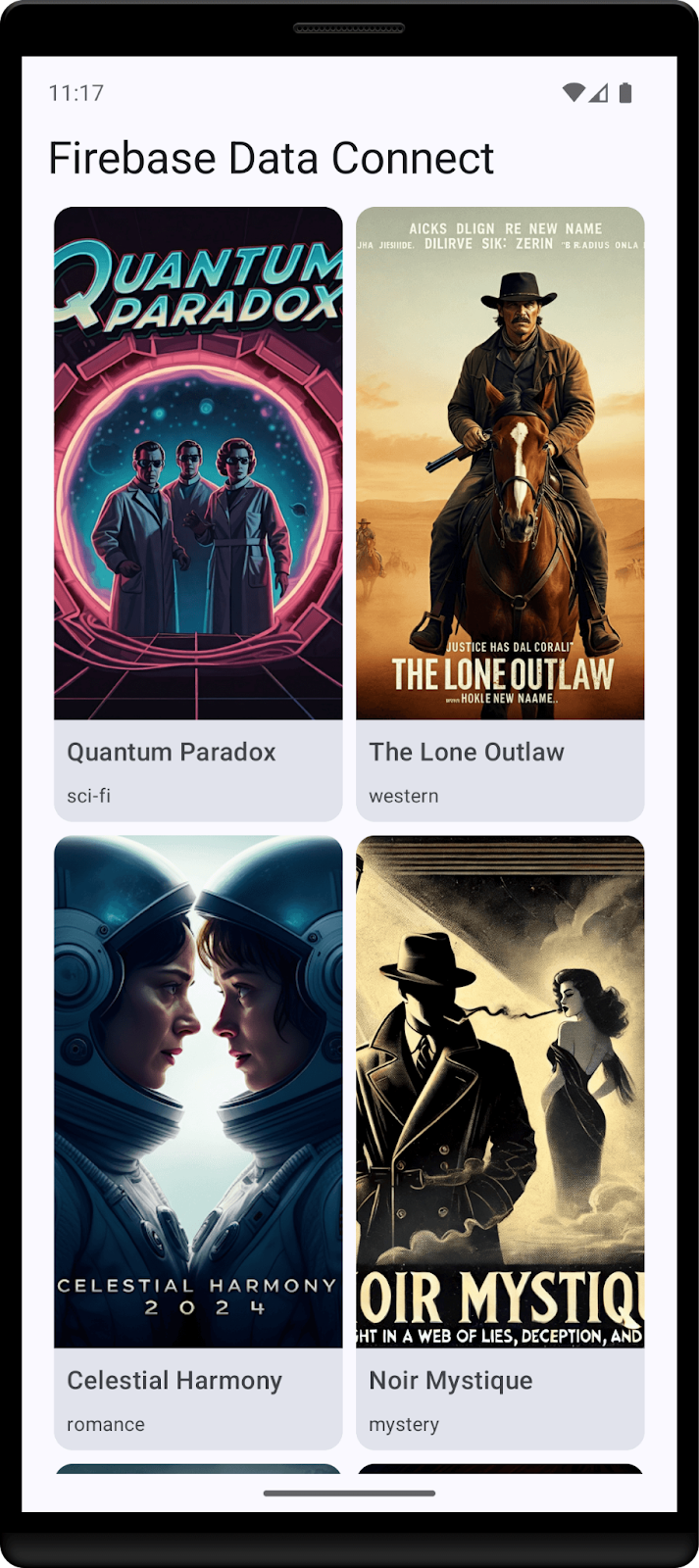
Sau khi ứng dụng khởi chạy, bạn sẽ thấy một màn hình như sau:

6. Tạo truy vấn thông tin chi tiết về phim
Bây giờ ứng dụng có thể liệt kê các bộ phim, hãy tạo một truy vấn để hiện thông tin chi tiết cho từng bộ phim.
Xác định truy vấn
Trong VS Code, hãy mở tệp dataconnect/connector/queries.gql và bỏ chú thích (hoặc thêm) truy vấn GetMovieById:
# Get movie by id
query GetMovieById($id: UUID!) @auth(level: PUBLIC) {
movie(id: $id) {
id
title
imageUrl
genre
metadata: movieMetadata_on_movie {
rating
releaseYear
description
}
reviews: reviews_on_movie {
id
reviewText
reviewDate
rating
user {
id
username
}
}
}
}
Gọi phương thức này từ ứng dụng Android
Trong Android Studio, hãy mở tệp app/src/main/java/com/google/firebase/example/dataconnect/MovieDetailScreen.kt rồi thêm đoạn mã sau:
importcom.google.firebase.example.dataconnect.generated.GetMovieByIdQuery
importcom.google.firebase.example.dataconnect.generated.MoviesConnector
importcom.google.firebase.example.dataconnect.generated.execute
importcom.google.firebase.example.dataconnect.generated.instance
@Composable
fun MovieDetailScreen(
movieId: String
) {
var movie by remember { mutableStateOf<GetMovieByIdQuery.Data.Movie?>(null) }
LaunchedEffect(Unit) {
movie = MoviesConnector.instance.getMovieById.execute(
UUID.fromString(movieId)
).data.movie
}
if (movie == null) {
LoadingScreen()
} else {
MovieDetails(
movieTitle = movie!!.title,
movieImageUrl = movie!!.imageUrl,
movieGenre = movie!!.genre,
movieRating = movie!!.metadata?.rating,
movieReleaseYear = movie!!.metadata?.releaseYear,
movieDescription = movie!!.metadata?.description,
)
}
}
Chạy ứng dụng
Trong Android Studio, hãy nhấp vào nút Run (Chạy) để chạy ứng dụng trong trình mô phỏng Android.
7. Tạo một đột biến để chèn người dùng
Giờ đây, ứng dụng có thể hiển thị dữ liệu, đã đến lúc bạn thêm dữ liệu mới từ ứng dụng. Để thực hiện việc này một cách an toàn, bạn nên sử dụng tính năng Xác thực Firebase.
Trong phạm vi của lớp học lập trình này, ứng dụng sẽ dùng phương thức Xác thực ẩn danh để đăng nhập người dùng. Tuy nhiên, để có một ứng dụng an toàn hơn, hãy cân nhắc sử dụng một phương thức xác thực khác, chẳng hạn như xác thực bằng email/mật khẩu hoặc một nhà cung cấp danh tính liên kết.
Xác định đột biến
Trong VS Code, hãy mở tệp dataconnect/connector/mutations.gql và bỏ chú thích (hoặc thêm) truy vấn UpsertUser:
# Upsert (update or insert) a user's username based on their auth.uid
mutation UpsertUser($username: String!) @auth(level: USER) {
user_upsert(
data: {
id_expr: "auth.uid"
username: $username
}
)
}
Gọi phương thức này từ ứng dụng Android
Trong Android Studio, hãy mở tệp app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.kt và gọi đột biến:
import com.google.firebase.example.dataconnect.generated.execute
LaunchedEffect(Unit) {
// If there's no user signed in, sign in an anonymous user
if (firebaseAuth.currentUser == null) {
firebaseAuth.signInAnonymously().await()
val newUsername = getRandomUsername()
MoviesConnector.instance.upsertUser.execute(newUsername)
}
}
Chạy ứng dụng
Trong Android Studio, hãy nhấp vào nút Run (Chạy) để chạy ứng dụng trong trình mô phỏng Android.
8. Xin chúc mừng
Xin chúc mừng, bạn đã thêm thành công Firebase Data Connect vào một ứng dụng Android!
Giờ đây, bạn đã biết các bước quan trọng cần thiết để thiết lập Data Connect, tạo truy vấn và đột biến, cũng như xử lý việc xác thực người dùng.
Tiếp theo là gì?
- Tìm hiểu thêm về giá
- Tìm hiểu thêm về cách bảo mật hoạt động
- Triển khai cho kênh phát hành công khai (phần tiếp theo)
- Tìm hiểu cách thực hiện tìm kiếm tương tự theo vectơ
Không bắt buộc: triển khai lên kênh phát hành công khai
Cho đến nay, ứng dụng này chỉ sử dụng Trình mô phỏng Firebase. Nếu bạn muốn tìm hiểu cách triển khai ứng dụng này vào một dự án Firebase thực, hãy tiếp tục chuyển sang bước tiếp theo.
9. (Không bắt buộc) Triển khai ứng dụng
Cho đến nay, ứng dụng này hoàn toàn là ứng dụng cục bộ, tất cả dữ liệu đều nằm trong Bộ công cụ mô phỏng Firebase. Trong phần này, bạn sẽ tìm hiểu cách định cấu hình dự án Firebase để ứng dụng này hoạt động trong quá trình phát hành công khai.
Bật tính năng Xác thực Firebase
Trong bảng điều khiển của Firebase, hãy chuyển đến phần Xác thực rồi nhấp vào Bắt đầu. Chuyển đến thẻ Phương thức đăng nhập rồi chọn lựa chọn Đăng nhập ẩn danh trong số các nhà cung cấp.
Bật phương thức Đăng nhập ẩn danh rồi nhấp vào Lưu.
Triển khai giản đồ Firebase Data Connect
Quan trọng: Nếu đây là lần đầu tiên bạn triển khai một giản đồ trong dự án của mình, thì quy trình này sẽ tạo một phiên bản Cloud SQL PostgreSQL. Quá trình này có thể mất khoảng 15 phút. Bạn sẽ không thể triển khai cho đến khi phiên bản Cloud SQL sẵn sàng và được tích hợp với Firebase Data Connect.
- Trong giao diện người dùng của tiện ích Firebase Data Connect VS Code, hãy nhấp vào Triển khai cho sản xuất.
- Bạn có thể cần xem xét các thay đổi về giản đồ và phê duyệt những nội dung sửa đổi có khả năng gây hại. Bạn sẽ được nhắc:
- Xem xét các thay đổi về giản đồ bằng cách sử dụng
firebase dataconnect:sql:diff - Khi bạn hài lòng với các thay đổi, hãy áp dụng các thay đổi đó bằng cách sử dụng quy trình do
firebase dataconnect:sql:migratebắt đầu
- Xem xét các thay đổi về giản đồ bằng cách sử dụng
Phiên bản Cloud SQL cho PostgreSQL của bạn sẽ được cập nhật bằng giản đồ và dữ liệu được triển khai cuối cùng. Bạn có thể theo dõi trạng thái trong Bảng điều khiển của Firebase.
Giờ đây, bạn có thể nhấp vào Run (Production) (Chạy (Sản xuất)) trong bảng điều khiển Firebase Data Connect, giống như khi bạn sử dụng trình mô phỏng cục bộ, để thêm dữ liệu vào môi trường sản xuất.
