1. Genel Bakış
Bu codelab'de, Firebase Studio'da Firebase MCP sunucusu ile birlikte uygulama prototipi oluşturma aracını kullanarak Firestore'u kullanan bir tam yığın web uygulaması oluşturma alıştırması yapacaksınız.

Neler öğreneceksiniz?
- Uygulama Prototipi Oluşturma aracısını kullanarak statik bir web uygulaması oluşturma
- Firebase projesine bağlanma
- Firebase MCP sunucusunu ayarlama
- Firebase MCP'yi kullanarak Firestore'u ekleme
Gerekenler
- Google Chrome gibi istediğiniz bir tarayıcı
- Firebase projenizin oluşturulması ve yönetilmesi için bir Google Hesabı
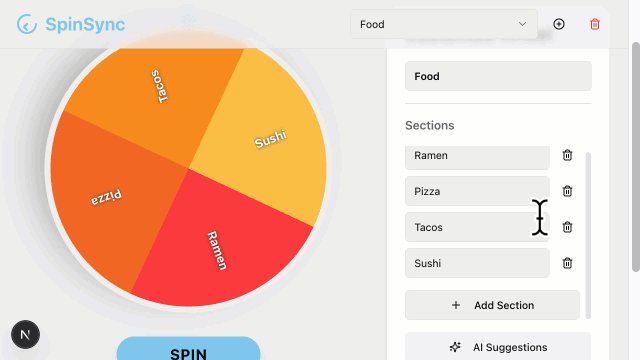
2. Uygulama Prototipleme aracısını kullanarak uygulamanızı oluşturma
Uygulama Prototipleme aracısı, uygulamanızı oluşturmak için Firebase'de Gemini'ı kullanır. Aynı istemler kullanıldığında bile sonuçlar farklılık gösterebilir.
- Google Hesabınıza giriş yapın, Google Geliştirici Programı'na katılın ve Firebase Studio'yu açın.
- Yapay zeka ile uygulama prototipi oluşturma alanına uygulamanın açıklamasını girin:
An app for a picker wheel that allows custom input. - İstemi İyileştir'i tıklayın. İyileştirilmiş istemi inceleyin.
- Yapay zeka ile prototip oluşturun'u tıklayın.
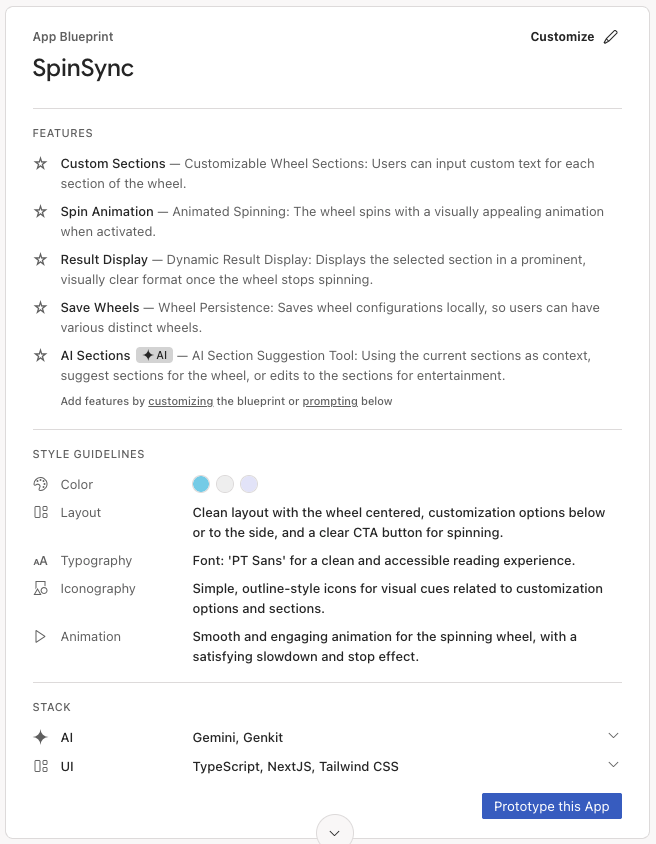
- Önerilen uygulama planını inceleyin. Düzenlemek için
Özelleştir'i tıklayın.
- Kaydet'i tıklayın.
- Plan, güncellemelerinizi eklemeyi tamamladığında Bu Uygulamanın Prototipini Oluştur'u tıklayın.

- Planınızda yapay zeka öğeleri varsa temsilci, Gemini Gemini anahtarı ister. Kendi Gemini API anahtarınızı ekleyin veya Gemini API anahtarı oluşturmak için Otomatik oluştur'u tıklayın. Otomatik oluştur'u tıklarsanız Firebase Studio bir Firebase projesi oluşturur ve sizin için bir Gemini API anahtarı oluşturur.
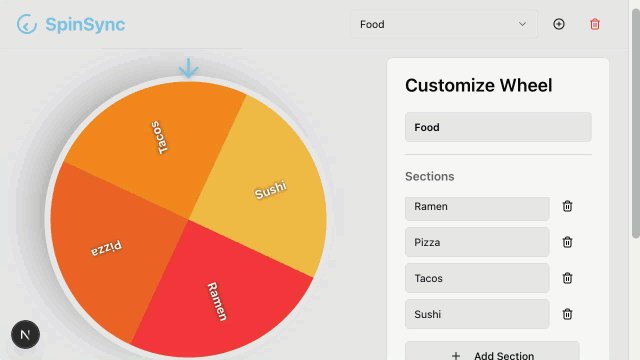
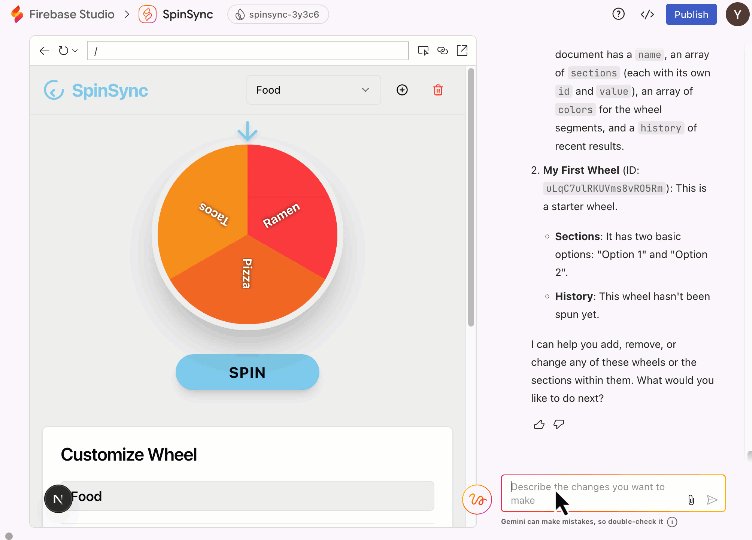
- Uygulama Prototipleme aracısı, uygulamanızın ilk sürümünü oluşturmak için planı kullanır. İşlem tamamlandığında, uygulamanızın önizlemesi bir Gemini sohbet arayüzüyle birlikte gösterilir. Uygulamanızı inceleyip test etmek için biraz zaman ayırın. Hatalarla karşılaşırsanız temsilcinin kendi hatalarını düzeltmesine izin vermek için sohbette Hatayı Düzelt'i tıklayın.
3. (İsteğe bağlı) Kodu alma
Takılırsanız bu noktadan itibaren örnek uygulamayı daha yakından takip etmek için örnek dosyaları kullanın.
- Klasördeki dosyaları indirin.
- Firebase Studio'da
Koda Geç'i tıklayarak Kod görünümünü açın.
- İndirdiğiniz dosyaları Firebase Studio'nun Explorer bölmesine sürükleyin. Dosyaların mevcut dosyaları değiştirmesine izin verin.
- Terminalde (
Shift+Ctrl+C), paketleri yüklemek için aşağıdaki komutu çalıştırın.npm install - Firebase Studio'nun Kaynak Kontrolü bölmesini açın, kod değişikliğini açıklayan bir mesaj yazın (ör. "GitHub'dan kod içe aktarıldı") ve Commit'e (Yorum) basın.
- Uygulamanın örnek sürümünü kullanarak codelab'e devam etmek için Prototip Oluşturucu'ya geç'i tıklayın.
4. Firebase projesine bağlanma
Tebrikler! Uygulamanız yerel olarak çalışıyor. Uygulamaya arka uç eklemek için bir sonraki adımda uygulamayı bir Firebase projesine bağlayacaksınız.
- Uygulama Prototipleme aracısından bir Firebase projesine bağlanmasını isteyin.
Connect to a Firebase project.src/lib/firebase.tsaracılığıyla uygulamanıza entegre edin (gösterildiği gibi).import { initializeApp, getApp, getApps } from 'firebase/app'; const firebaseConfig = { "projectId": "foo-bar-baz", "appId": "1:630673270654:web:3eda41879acd38fa96ce14", "storageBucket": "foo-bar-baz.firebasestorage.app", "apiKey": "AIzaSyDGoMZQia334izw8JedslMTUD0fNpmFca0", "authDomain": "foo-bar-baz.firebaseapp.com", "measurementId": "", "messagingSenderId": "630673270654" }; // Initialize Firebase const app = !getApps().length ? initializeApp(firebaseConfig) : getApp(); export default app;Create a new Firebase project.
5. Firebase Studio'da Firebase MCP'yi ayarlama
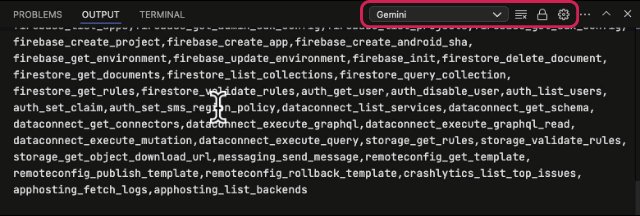
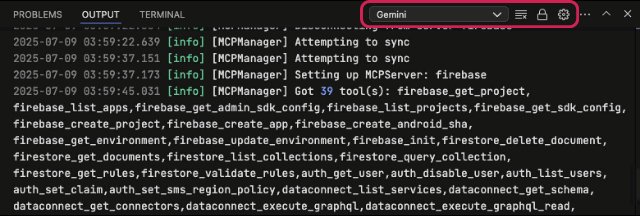
Firebase MCP sunucusu, Firebase Authentication, Cloud Firestore ve Firebase Data Connect dahil olmak üzere Firebase hizmetlerinden veri ayarlamak, yönetmek ve çekmek için aracının çağırabileceği araçlar sağlayarak Uygulama Prototipi Oluşturma aracısının özelliklerini genişletir. Bunu nasıl ayarlayacağınız aşağıda açıklanmıştır.
- Kod görünümünü açmak için
Koda geç'i tıklayın.
- Terminalde (
Shift+Ctrl+C), ekrandaki talimatları uygulayarak ve tüm varsayılan seçenekleri bırakarak Firebase hesabınızda oturum açmak için aşağıdaki komutu çalıştırın:firebase login --no-localhost - Gezgin'de (
Ctrl+Shift+E) .idx klasörünü sağ tıklayın ve Yeni dosya'yı seçin. Dosyayamcp.jsonadını verin ve Enter tuşuna basın. - Sunucu yapılandırmalarını
.idx/mcp.jsondosyasına ekleyin.{ "mcpServers": { "firebase": { "command": "npx", "args": [ "-y", "firebase-tools@latest", "experimental:mcp" ] } } }
6. Firebase MCP'yi kullanarak Firestore'u ekleme
1. hedef: Firestore'u ekleyin
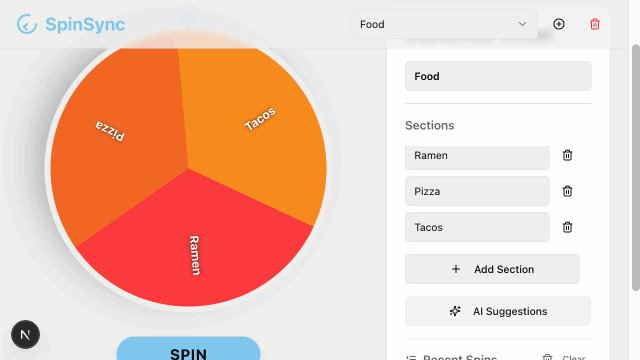
- Prototyper'a geçin. Sohbet arayüzünde, temsilciden uygulamanızda Firestore'u kullanmasını isteyin.
Use Firestore for user entries. Give anyone read and write access.- Firebase MCP aracını
firebase_initçağırarak Firestore'u başlatın. Bu işlem, diğer yapılandırma değişikliklerinin yanı sıra Firestore kurallarını (gösterildiği gibi) oluşturur ve dosyaları indeksler. - Uygulama kodunuzu yerel depolama yerine Firestore'u kullanacak şekilde güncelleme
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if true; } } } - Firebase MCP aracını
- Koda geç'i tıklayın. Terminalde (
Shift+Ctrl+C), mevcut Firebase projesinde Firestore API'yi hiç etkinleştirmediyseniz Firestore'u başlatın.firebase init firestorefirebase deploy --only firestore
2. hedef: Test edin
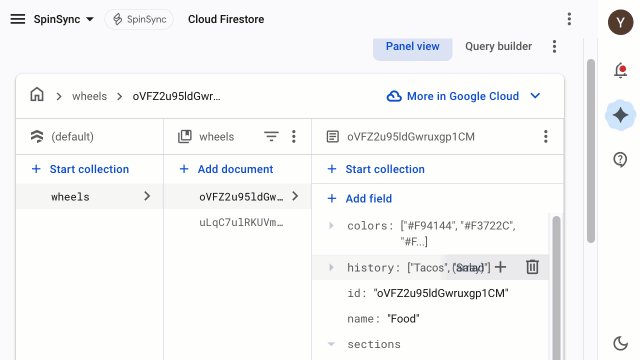
- Uygulamanızı yeniden yükleyin, seçme çarkınızda girişler oluşturup silin ve bu güncellemeleri Firebase Console'daki Firestore sayfasında izleyin.

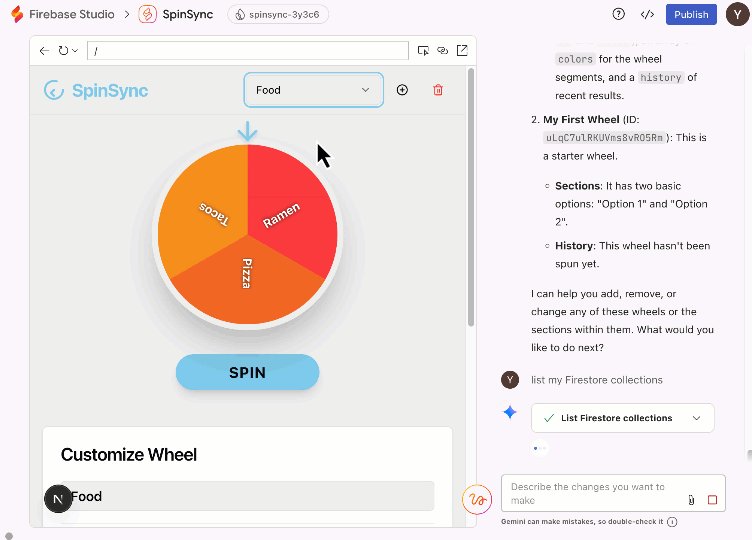
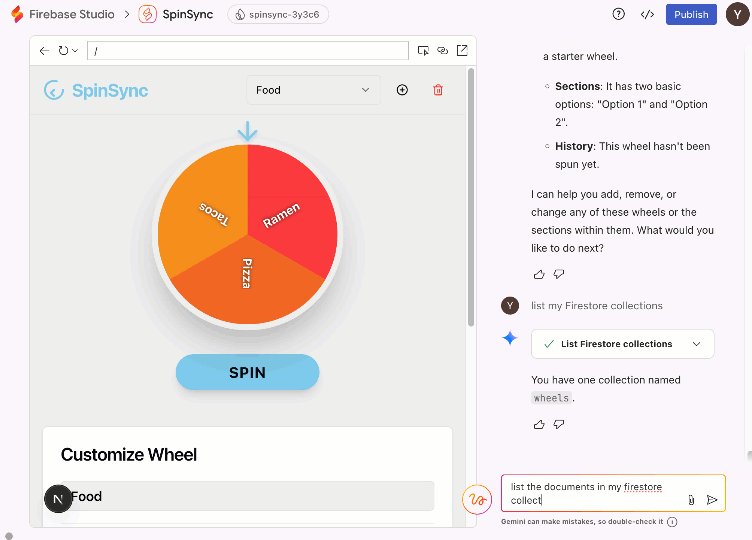
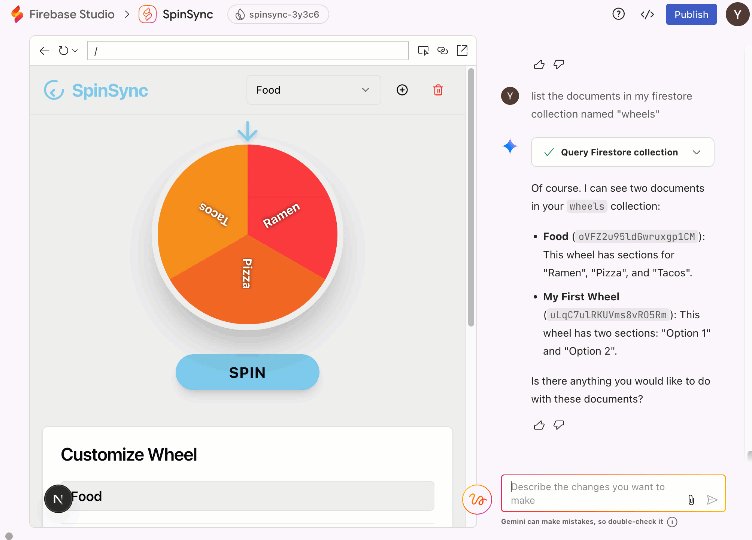
- Veritabanınızı sorgulamak için Firestore ile de sohbet edebilirsiniz.
List my Firestore collections.firestore_list_collectionsçağırmasını bekleyin.

7. Sonuç
Tebrikler! Firebase MCP ile App Prototyping aracısını kullanarak tam yığınlı bir web uygulamasını başarıyla oluşturdunuz. Firebase MCP sunucusunun sunduğu diğer araçları denemekten ve uygulamanızın yapabileceklerini genişletmekten çekinmeyin.
