1. शुरू करने से पहले
इस कोडलैब में, FlutterFire UI पैकेज का इस्तेमाल करके, अपने Flutter ऐप्लिकेशन में Firebase Authentication जोड़ने का तरीका बताया गया है. इस पैकेज की मदद से, Flutter ऐप्लिकेशन में ईमेल और पासवर्ड की पुष्टि करने की सुविधा के साथ-साथ, Google से साइन इन करने की सुविधा भी जोड़ी जा सकती है. आपको Firebase प्रोजेक्ट सेट अप करने का तरीका भी बताया जाएगा. साथ ही, FlutterFire CLI का इस्तेमाल करके, अपने Flutter ऐप्लिकेशन में Firebase को शुरू करने का तरीका भी बताया जाएगा.
ज़रूरी शर्तें
इस कोडलैब में यह माना गया है कि आपको Flutter का कुछ अनुभव है. अगर ऐसा नहीं है, तो आपको सबसे पहले बुनियादी बातें जाननी चाहिए. ये लिंक मददगार हैं:
- Flutter Widget Framework के बारे में जानकारी
- Write Your First Flutter App, part 1 कोडलैब (कोड बनाना सीखना) आज़माएं
आपको Firebase का कुछ अनुभव होना चाहिए. हालांकि, अगर आपने कभी किसी Flutter प्रोजेक्ट में Firebase नहीं जोड़ा है, तो भी कोई समस्या नहीं है. अगर आपको Firebase कंसोल के बारे में जानकारी नहीं है या आपने Firebase का इस्तेमाल पहले कभी नहीं किया है, तो पहले इन लिंक पर जाएं:
- Firebase के बुनियादी सिद्धांतों से जुड़े दस्तावेज़
- Flutter कोडलैब की मदद से Firebase के बारे में जानें.
आपको क्या बनाना है
इस कोडलैब में, Firebase for Authentication का इस्तेमाल करके, Flutter ऐप्लिकेशन के लिए पुष्टि करने का फ़्लो बनाने का तरीका बताया गया है. ऐप्लिकेशन में लॉगिन स्क्रीन, ‘रजिस्टर करें' स्क्रीन, पासवर्ड वापस पाने की स्क्रीन, और उपयोगकर्ता की प्रोफ़ाइल स्क्रीन होगी.




आपको क्या सीखने को मिलेगा
इस कोडलैब में यह जानकारी दी गई है:
- Flutter ऐप्लिकेशन में Firebase जोड़ना
- Firebase कंसोल सेटअप करना
- अपने ऐप्लिकेशन में Firebase जोड़ने के लिए Firebase CLI का इस्तेमाल करना
- Dart में Firebase कॉन्फ़िगरेशन जनरेट करने के लिए, FlutterFire CLI का इस्तेमाल करना
- अपने Flutter ऐप्लिकेशन में Firebase Authentication जोड़ना
- कंसोल में Firebase Authentication सेट अप करना
firebase_ui_authपैकेज की मदद से, ईमेल और पासवर्ड से साइन इन करने की सुविधा जोड़नाfirebase_ui_authपैकेज के साथ उपयोगकर्ता रजिस्ट्रेशन की सुविधा जोड़ना- ‘क्या आपको पासवर्ड याद नहीं है?' पेज जोड़ना
firebase_ui_authकी मदद से Google साइन-इन की सुविधा जोड़ना- एक से ज़्यादा साइन-इन की सुविधा देने वाली कंपनियों के साथ काम करने के लिए, अपने ऐप्लिकेशन को कॉन्फ़िगर करना.
firebase_ui_authपैकेज की मदद से, अपने ऐप्लिकेशन में उपयोगकर्ता प्रोफ़ाइल स्क्रीन जोड़ना
यह कोडलैब, firebase_ui_auth पैकेज का इस्तेमाल करके, मज़बूत पुष्टि करने वाला सिस्टम जोड़ने के बारे में है. जैसा कि आपको दिखेगा, ऊपर बताई गई सभी सुविधाओं के साथ इस पूरे ऐप्लिकेशन को करीब 100 लाइनों के कोड से लागू किया जा सकता है.
आपको इन चीज़ों की ज़रूरत होगी
- Flutter के बारे में बुनियादी जानकारी और SDK टूल इंस्टॉल किया गया हो
- टेक्स्ट एडिटर (Flutter के साथ JetBrains IDE, Android Studio, और VS Code का इस्तेमाल किया जा सकता है)
- Google Chrome ब्राउज़र या Flutter के लिए आपका पसंदीदा डेवलपमेंट टारगेट. (इस कोडलैब में कुछ टर्मिनल कमांड से यह माना जाएगा कि आपने Chrome पर अपना ऐप्लिकेशन चलाया है)
2. Firebase प्रोजेक्ट बनाना और उसे सेट अप करना
आपको सबसे पहले, Firebase वेब कंसोल में Firebase प्रोजेक्ट बनाना होगा.
Firebase प्रोजेक्ट बनाना
- अपने Google खाते का इस्तेमाल करके, Firebase कंसोल में साइन इन करें.
- नया प्रोजेक्ट बनाने के लिए, बटन पर क्लिक करें. इसके बाद, प्रोजेक्ट का नाम डालें. उदाहरण के लिए,
FlutterFire-UI-Codelab.
- जारी रखें पर क्लिक करें.
- अगर आपसे कहा जाए, तो Firebase की शर्तें पढ़ें और स्वीकार करें. इसके बाद, जारी रखें पर क्लिक करें.
- (ज़रूरी नहीं) Firebase कंसोल में एआई की मदद पाने की सुविधा चालू करें. इसे "Firebase में Gemini" कहा जाता है.
- इस कोडलैब के लिए, आपको Google Analytics की ज़रूरत नहीं है. इसलिए, Google Analytics के विकल्प को टॉगल करके बंद करें.
- प्रोजेक्ट बनाएं पर क्लिक करें. इसके बाद, प्रोजेक्ट के प्रोविज़न होने का इंतज़ार करें. इसके बाद, जारी रखें पर क्लिक करें.
Firebase प्रोजेक्ट के बारे में ज़्यादा जानने के लिए, Firebase प्रोजेक्ट के बारे में जानकारी लेख पढ़ें.
Firebase Authentication के लिए, ईमेल से साइन-इन करने की सुविधा चालू करना
आपका बनाया जा रहा ऐप्लिकेशन, उपयोगकर्ताओं को आपके ऐप्लिकेशन में साइन इन करने की अनुमति देने के लिए Firebase Authentication का इस्तेमाल करता है. यह नए उपयोगकर्ताओं को Flutter ऐप्लिकेशन से रजिस्टर करने की अनुमति भी देता है.
Firebase Authentication को Firebase कंसोल का इस्तेमाल करके चालू करना होगा. साथ ही, चालू होने के बाद इसे खास तरीके से कॉन्फ़िगर करना होगा.
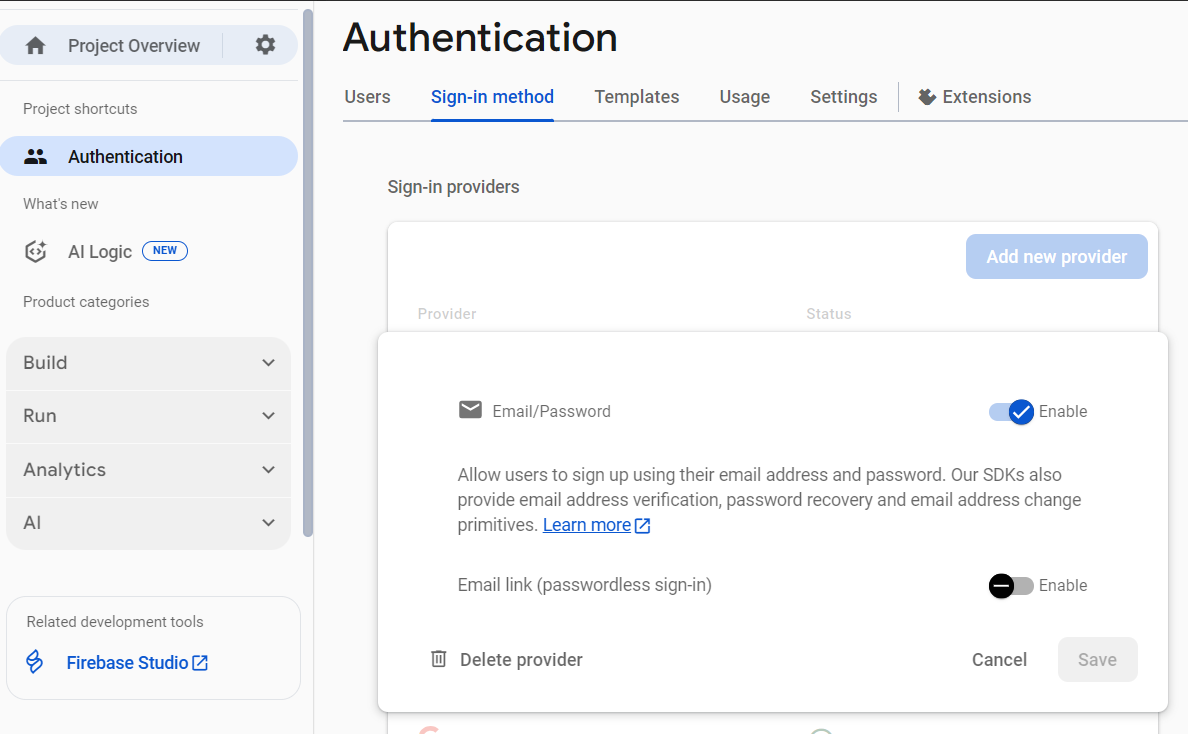
उपयोगकर्ताओं को वेब ऐप्लिकेशन में साइन इन करने की अनुमति देने के लिए, आपको सबसे पहले ईमेल/पासवर्ड का इस्तेमाल करके साइन इन करना होगा. बाद में, आपको Google से साइन इन करें का तरीका जोड़ना होगा.
- Firebase कंसोल में, बाईं ओर मौजूद पैनल में बनाएं मेन्यू को बड़ा करें.
- पुष्टि पर क्लिक करें. इसके बाद, शुरू करें बटन पर क्लिक करें. इसके बाद, साइन-इन करने का तरीका टैब पर जाएं (या सीधे साइन-इन करने का तरीका टैब पर जाएं).
- साइन-इन की सुविधा देने वाली कंपनियां सूची में, ईमेल/पासवर्ड पर क्लिक करें. इसके बाद, चालू करें स्विच को चालू करें और फिर सेव करें पर क्लिक करें.

3. Flutter ऐप्लिकेशन सेट अप करना
शुरू करने से पहले, आपको स्टार्टर कोड डाउनलोड करना होगा. साथ ही, Firebase CLI इंस्टॉल करना होगा.
स्टार्टर कोड पाना
कमांड लाइन से GitHub रिपॉज़िटरी का क्लोन बनाएं:
git clone https://github.com/flutter/codelabs.git flutter-codelabs
इसके अलावा, अगर आपने GitHub का सीएलआई टूल इंस्टॉल किया है, तो:
gh repo clone flutter/codelabs flutter-codelabs
सैंपल कोड को अपनी मशीन पर मौजूद flutter-codelabs डायरेक्ट्री में क्लोन किया जाना चाहिए. इस डायरेक्ट्री में, कोडलैब के कलेक्शन का कोड होता है. इस कोडलैब का कोड, flutter-codelabs/firebase-auth-flutterfire-ui सब-डायरेक्ट्री में है.
flutter-codelabs/firebase-auth-flutterfire-ui डायरेक्ट्री में दो Flutter प्रोजेक्ट मौजूद हैं. एक का नाम complete है और दूसरे का नाम start है. start डायरेक्ट्री में अधूरा प्रोजेक्ट मौजूद है. आपको इस डायरेक्ट्री में सबसे ज़्यादा समय बिताना होगा.
cd flutter-codelabs/firebase-auth-flutterfire-ui/start
अगर आपको आगे बढ़ना है या यह देखना है कि कोई चीज़ पूरी होने पर कैसी दिखेगी, तो क्रॉस-रेफ़रंस के लिए complete नाम की डायरेक्ट्री देखें.
अगर आपको कोडलैब के साथ-साथ कोड भी जोड़ना है, तो आपको flutter-codelabs/firebase-auth-flutterfire-ui/start पर मौजूद Flutter ऐप्लिकेशन से शुरुआत करनी चाहिए. इसके बाद, कोडलैब के दौरान उस प्रोजेक्ट में कोड जोड़ना चाहिए. उस डायरेक्ट्री को अपने पसंदीदा IDE में खोलें या इंपोर्ट करें.
Firebase CLI इंस्टॉल करना
Firebase CLI, Firebase प्रोजेक्ट मैनेज करने के लिए टूल उपलब्ध कराता है. FlutterFire CLI के लिए सीएलआई की ज़रूरत होती है. इसे कुछ समय बाद इंस्टॉल किया जाएगा.
सीएलआई को इंस्टॉल करने के कई तरीके हैं. अपने ऑपरेटिंग सिस्टम के लिए उपलब्ध सभी विकल्प देखने के लिए, firebase.google.com/docs/cli पर जाएं.
CLI इंस्टॉल करने के बाद, आपको Firebase से पुष्टि करनी होगी.
- अपने Google खाते का इस्तेमाल करके Firebase में लॉग इन करने के लिए, यह कमांड चलाएं:
firebase login
- इस कमांड से, आपकी लोकल मशीन Firebase से कनेक्ट हो जाती है. साथ ही, आपको अपने Firebase प्रोजेक्ट का ऐक्सेस मिल जाता है.
- पुष्टि करें कि सीएलआई सही तरीके से इंस्टॉल हो गया है और आपके खाते को ऐक्सेस कर सकता है. इसके लिए, अपने Firebase प्रोजेक्ट की सूची बनाएं. यह कमांड चलाएं:
firebase projects:list
- दिखाई गई सूची में मौजूद Firebase प्रोजेक्ट, Firebase कंसोल में मौजूद Firebase प्रोजेक्ट की सूची से मेल खाने चाहिए. आपको कम से कम
flutterfire-ui-codelab.
FlutterFire सीएलआई इंस्टॉल करना
FlutterFire CLI एक ऐसा टूल है जो आपके Flutter ऐप्लिकेशन में, Firebase को उन सभी प्लैटफ़ॉर्म पर आसानी से इंस्टॉल करने में मदद करता है जिन पर Firebase काम करता है. इसे Firebase CLI के आधार पर बनाया गया है.
सबसे पहले, सीएलआई इंस्टॉल करें:
dart pub global activate flutterfire_cli
पक्का करें कि सीएलआई इंस्टॉल हो गया हो. यह कमांड चलाएं और पुष्टि करें कि सीएलआई, सहायता मेन्यू दिखाता है.
flutterfire --help
अपने Flutter ऐप्लिकेशन में Firebase प्रोजेक्ट जोड़ना
FlutterFire को कॉन्फ़िगर करना
Flutter ऐप्लिकेशन में Firebase का इस्तेमाल करने के लिए, FlutterFire की मदद से ज़रूरी डार्ट कोड जनरेट किया जा सकता है.
flutterfire configure
इस कमांड को चलाने पर, आपसे पूछा जाएगा कि आपको कौनसा Firebase प्रोजेक्ट इस्तेमाल करना है और आपको किन प्लैटफ़ॉर्म को सेट अप करना है.
नीचे दिए गए स्क्रीनशॉट में, वे प्रॉम्प्ट दिखाए गए हैं जिनके जवाब आपको देने होंगे.
- वह प्रोजेक्ट चुनें जिसे आपको इस्तेमाल करना है. इस मामले में,
flutterfire-ui-codelab का इस्तेमाल करें
का इस्तेमाल करें - उन प्लैटफ़ॉर्म को चुनें जिनका आपको इस्तेमाल करना है. इस कोडलैब में, वेब, iOS, और Android के लिए Flutter में Firebase Authentication को कॉन्फ़िगर करने के तरीके के बारे में बताया गया है. हालांकि, सभी विकल्पों का इस्तेमाल करने के लिए, अपना Firebase प्रोजेक्ट सेट अप किया जा सकता है.

- इस स्क्रीनशॉट में, प्रोसेस के आखिर में मिलने वाला आउटपुट दिखाया गया है. अगर आपको Firebase के बारे में जानकारी है, तो आपको पता होगा कि आपको कंसोल में प्लैटफ़ॉर्म ऐप्लिकेशन (उदाहरण के लिए, Android ऐप्लिकेशन) बनाने की ज़रूरत नहीं पड़ी. FlutterFire CLI ने यह काम आपके लिए किया.

यह प्रोसेस पूरी होने के बाद, अपने टेक्स्ट एडिटर में Flutter ऐप्लिकेशन देखें. FlutterFire CLI ने firebase_options.dart नाम की फ़ाइल में बदलाव किया है. इस फ़ाइल में FirebaseOptions नाम की एक क्लास होती है. इसमें ऐसे स्टैटिक वैरिएबल होते हैं जिनमें हर प्लैटफ़ॉर्म के लिए ज़रूरी Firebase कॉन्फ़िगरेशन होता है. अगर आपने flutterfire configure चलाते समय सभी प्लैटफ़ॉर्म चुने थे, तो आपको web, android, ios, और macos नाम की स्टैटिक वैल्यू दिखेंगी.
lib/firebase_options.dart
import 'package:firebase_core/firebase_core.dart' show FirebaseOptions;
import 'package:flutter/foundation.dart'
show defaultTargetPlatform, kIsWeb, TargetPlatform;
class DefaultFirebaseOptions {
static FirebaseOptions get currentPlatform {
if (kIsWeb) {
return web;
}
switch (defaultTargetPlatform) {
case TargetPlatform.android:
return android;
case TargetPlatform.iOS:
return ios;
case TargetPlatform.macOS:
return macos;
default:
throw UnsupportedError(
'DefaultFirebaseOptions are not supported for this platform.',
);
}
}
static const FirebaseOptions web = FirebaseOptions(
apiKey: 'AIzaSyCqFjCV_9CZmYeIvcK9FVy4drmKUlSaIWY',
appId: '1:963656261848:web:7219f7fca5fc70afb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
authDomain: 'flutterfire-ui-codelab.firebaseapp.com',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
measurementId: 'G-DGF0CP099H',
);
static const FirebaseOptions android = FirebaseOptions(
apiKey: 'AIzaSyDconZaCQpkxIJ5KQBF-3tEU0rxYsLkIe8',
appId: '1:963656261848:android:c939ccc86ab2dcdbb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
);
static const FirebaseOptions ios = FirebaseOptions(
apiKey: 'AIzaSyBqLWsqFjYAdGyihKTahMRDQMo0N6NVjAs',
appId: '1:963656261848:ios:d9e01cfe8b675dfcb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
iosClientId: '963656261848-v7r3vq1v6haupv0l1mdrmsf56ktnua60.apps.googleusercontent.com',
iosBundleId: 'com.example.complete',
);
static const FirebaseOptions macos = FirebaseOptions(
apiKey: 'AIzaSyBqLWsqFjYAdGyihKTahMRDQMo0N6NVjAs',
appId: '1:963656261848:ios:d9e01cfe8b675dfcb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
iosClientId: '963656261848-v7r3vq1v6haupv0l1mdrmsf56ktnua60.apps.googleusercontent.com',
iosBundleId: 'com.example.complete',
);
}
Firebase, ऐप्लिकेशन शब्द का इस्तेमाल किसी Firebase प्रोजेक्ट में किसी प्लैटफ़ॉर्म के लिए बनाए गए खास वर्शन के लिए करता है. उदाहरण के लिए, FlutterFire-ui-codelab नाम के Firebase प्रोजेक्ट में कई ऐप्लिकेशन हैं: एक Android के लिए, एक iOS के लिए, एक macOS के लिए, और एक वेब के लिए.
यह तरीका, DefaultFirebaseOptions.currentPlatform का इस्तेमाल करता है. यह TargetPlatform enum, Flutter की मदद से बनाया जाता है. इससे यह पता चलता है कि आपका ऐप्लिकेशन किस प्लैटफ़ॉर्म पर चल रहा है. इसके बाद, यह सही Firebase ऐप्लिकेशन के लिए ज़रूरी Firebase कॉन्फ़िगरेशन वैल्यू दिखाता है.
Flutter ऐप्लिकेशन में Firebase पैकेज जोड़ना
सेटअप का आखिरी चरण, अपने Flutter प्रोजेक्ट में काम के Firebase पैकेज जोड़ना है. firebase_options.dart फ़ाइल में गड़बड़ियां होनी चाहिए, क्योंकि यह उन Firebase पैकेज पर निर्भर करती है जिन्हें अभी तक जोड़ा नहीं गया है. टर्मिनल में, पक्का करें कि आप flutter-codelabs/firebase-emulator-suite/start पर Flutter प्रोजेक्ट के रूट में हों. इसके बाद, इन तीन ज़रूरी पैकेज को इंस्टॉल करने के लिए, यह कमांड इस्तेमाल करें:
flutter pub add firebase_core firebase_auth firebase_ui_auth
फ़िलहाल, आपको सिर्फ़ इन पैकेज की ज़रूरत है.
Firebase को चालू करना
जोड़े गए पैकेज का इस्तेमाल करने के लिए, main.dart फ़ाइल में main फ़ंक्शन में कोड अपडेट करें.DefaultFirebaseOptions.currentPlatform,
lib/main.dart
import 'package:firebase_core/firebase_core.dart'; // Add this import
import 'package:flutter/material.dart';
import 'app.dart';
import 'firebase_options.dart'; // And this import
// TODO(codelab user): Get API key
const clientId = 'YOUR_CLIENT_ID';
void main() async {
// Add from here...
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
// To here.
runApp(const MyApp(clientId: clientId));
}
यह कोड दो काम करता है.
WidgetsFlutterBinding.ensureInitialized()से Flutter को यह निर्देश मिलता है कि जब तक Flutter फ़्रेमवर्क पूरी तरह से बूट न हो जाए, तब तक ऐप्लिकेशन विजेट कोड को न चलाएं. Firebase, नेटिव प्लैटफ़ॉर्म चैनलों का इस्तेमाल करता है. इसके लिए, फ़्रेमवर्क का चालू होना ज़रूरी है.Firebase.initializeAppआपके Flutter ऐप्लिकेशन और Firebase प्रोजेक्ट के बीच कनेक्शन सेट अप करता है.DefaultFirebaseOptions.currentPlatformको, जनरेट की गईfirebase_options.dartफ़ाइल से इंपोर्ट किया जाता है. इस स्टैटिक वैल्यू से यह पता चलता है कि आपका ऐप्लिकेशन किस प्लैटफ़ॉर्म पर चल रहा है. साथ ही, यह उससे जुड़ी Firebase कुंजियां पास करती है.
4. Firebase यूज़र इंटरफ़ेस (यूआई) का शुरुआती पुष्टि करने वाला पेज जोड़ना
Firebase UI for Auth, ऐसे विजेट उपलब्ध कराता है जो आपके ऐप्लिकेशन में पूरी स्क्रीन को दिखाते हैं. ये स्क्रीन, आपके पूरे ऐप्लिकेशन में पुष्टि करने के अलग-अलग फ़्लो को मैनेज करती हैं. जैसे, साइन इन करना, रजिस्टर करना, पासवर्ड भूल जाना, उपयोगकर्ता प्रोफ़ाइल वगैरह. शुरू करने के लिए, अपने ऐप्लिकेशन में एक लैंडिंग पेज जोड़ें. यह मुख्य ऐप्लिकेशन के लिए पुष्टि करने वाले गार्ड के तौर पर काम करता है.
Material या Cupertino ऐप्लिकेशन
FlutterFire UI के लिए, यह ज़रूरी है कि आपका ऐप्लिकेशन MaterialApp या CupertinoApp में रैप किया गया हो. आपके चुने गए विकल्प के आधार पर, यूज़र इंटरफ़ेस (यूआई) में मटीरियल या क्यूपर्टिनो विजेट के अंतर अपने-आप दिखेंगे. इस कोडलैब के लिए, MaterialApp का इस्तेमाल करें. यह app.dart में ऐप्लिकेशन में पहले से ही जोड़ा गया है.
lib/app.dart
import 'package:flutter/material.dart';
import 'auth_gate.dart';
class MyApp extends StatelessWidget {
const MyApp({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
),
home: AuthGate(clientId: clientId),
);
}
}
पुष्टि की स्थिति देखना
साइन-इन स्क्रीन दिखाने से पहले, आपको यह तय करना होगा कि उपयोगकर्ता की पुष्टि हो गई है या नहीं. इसकी जांच करने का सबसे सामान्य तरीका यह है कि Firebase Auth प्लगिन का इस्तेमाल करके, FirebaseAuth के authStateChanges को सुना जाए.
ऊपर दिए गए कोड सैंपल में, MaterialApp अपने build तरीके में AuthGate विजेट बना रहा है. (यह कस्टम विजेट है. इसे FlutterFire UI ने उपलब्ध नहीं कराया है.)
authStateChanges स्ट्रीम को शामिल करने के लिए, उस विजेट को अपडेट करना होगा.
authStateChanges एपीआई, Stream दिखाता है. इसमें मौजूदा उपयोगकर्ता की जानकारी होती है (अगर उसने साइन इन किया है). अगर उसने साइन इन नहीं किया है, तो इसमें शून्य दिखता है. हमारे ऐप्लिकेशन में इस स्थिति की सदस्यता लेने के लिए, Flutter के StreamBuilder विजेट का इस्तेमाल किया जा सकता है. साथ ही, इसमें स्ट्रीम पास की जा सकती है.
StreamBuilder एक ऐसा विजेट है जो स्ट्रीम से मिले डेटा के सबसे नए स्नैपशॉट के आधार पर खुद को बनाता है. Stream से नया स्नैपशॉट मिलने पर, यह अपने-आप फिर से बन जाता है.
auth_gate.dart में कोड अपडेट करें.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider; // Add this import
import 'package:firebase_ui_auth/firebase_ui_auth.dart'; // And this import
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>( // Modify from here...
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(providers: []);
}
return const HomeScreen();
},
); // To here.
}
}
StreamBuilder.streamको ऊपर बताई गई स्ट्रीमFirebaseAuth.instance.authStateChangedपास की जा रही है. अगर उपयोगकर्ता की पुष्टि हो गई है, तो यह FirebaseUserऑब्जेक्ट दिखाएगा. ऐसा न होने पर, यहnullदिखाएगा.- इसके बाद, कोड
snapshot.hasDataका इस्तेमाल करके यह जांच कर रहा है कि स्ट्रीम से मिली वैल्यू मेंUserऑब्जेक्ट मौजूद है या नहीं. - अगर ऐसा कोई विजेट नहीं है, तो यह
SignInScreenविजेट दिखाएगा. फ़िलहाल, यह स्क्रीन कुछ नहीं करेगी. इसे अगले चरण में अपडेट किया जाएगा. - इसके अलावा, यह
HomeScreenदिखाता है. यह ऐप्लिकेशन का मुख्य हिस्सा होता है. इसे सिर्फ़ पुष्टि किए गए उपयोगकर्ता ही ऐक्सेस कर सकते हैं.
SignInScreen एक विजेट है, जो FlutterFire UI पैकेज से मिलता है. इस कोडलैब के अगले चरण में, इस पर फ़ोकस किया जाएगा. इस समय ऐप्लिकेशन चलाने पर, आपको साइन-इन करने के लिए खाली स्क्रीन दिखेगी.
5. साइन-इन स्क्रीन
FlutterFire UI की ओर से उपलब्ध कराया गया SignInScreen विजेट, ये सुविधाएं जोड़ता है:
- यह कुकी, लोगों को साइन इन करने की अनुमति देती है
- अगर उपयोगकर्ताओं को अपना पासवर्ड याद नहीं है, तो वे "पासवर्ड भूल गए?" पर टैप कर सकते हैं. इसके बाद, उन्हें पासवर्ड रीसेट करने के लिए एक फ़ॉर्म पर ले जाया जाएगा
- अगर किसी उपयोगकर्ता ने अब तक रजिस्टर नहीं किया है, तो वह "रजिस्टर करें" पर टैप कर सकता है. इसके बाद, उसे एक दूसरे फ़ॉर्म पर ले जाया जाएगा, जहां वह साइन अप कर सकता है.
इसके लिए, सिर्फ़ कुछ लाइनों के कोड की ज़रूरत होती है. AuthGate विजेट में मौजूद कोड को वापस पाएं:
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(providers: [EmailAuthProvider()]); // Modify this line
}
return const HomeScreen();
},
);
}
}
ऊपर बताई गई सभी सुविधाओं को पाने के लिए, सिर्फ़ SignInScreen विजेट और इसके providers आर्ग्युमेंट की ज़रूरत होती है. अब आपको एक साइन-इन स्क्रीन दिखेगी. इसमें ‘ईमेल' और ‘पासवर्ड' टेक्स्ट इनपुट के साथ-साथ ‘साइन इन करें' बटन भी होगा.
यह काम तो कर रहा है, लेकिन इसमें स्टाइलिंग नहीं है. यह विजेट, साइन-इन स्क्रीन के लुक को पसंद के मुताबिक बनाने के लिए पैरामीटर दिखाता है. उदाहरण के लिए, आपको अपनी कंपनी का लोगो जोड़ना हो सकता है.
साइन-इन स्क्रीन को पसंद के मुताबिक बनाना
हेडर बिल्डर
SignInScreen.headerBuilder आर्ग्युमेंट का इस्तेमाल करके, साइन-इन फ़ॉर्म के ऊपर अपनी पसंद के विजेट जोड़े जा सकते हैं. यह विजेट सिर्फ़ छोटी स्क्रीन वाले डिवाइसों, जैसे कि फ़ोन और टैबलेट पर दिखता है. बड़ी स्क्रीन पर, SignInScreen.sideBuilder का इस्तेमाल किया जा सकता है. इसके बारे में इस कोडलैब में बाद में बताया गया है.
इस कोड की मदद से, lib/auth_gate.dart फ़ाइल को अपडेट करें:
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen( // Modify from here...
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
); // To here.
}
return const HomeScreen();
},
);
}
}
headerBuilder आर्ग्युमेंट के लिए, HeaderBuilder टाइप के फ़ंक्शन की ज़रूरत होती है. इसे FlutterFire UI पैकेज में तय किया जाता है.
typedef HeaderBuilder = Widget Function(
BuildContext context,
BoxConstraints constraints,
double shrinkOffset,
);
यह एक कॉलबैक है. इसलिए, यह ऐसी वैल्यू दिखाता है जिनका इस्तेमाल किया जा सकता है. जैसे, BuildContext और BoxConstraints. इसके लिए, आपको एक विजेट वापस करना होगा. वापस लाया गया विजेट, स्क्रीन पर सबसे ऊपर दिखता है. इस उदाहरण में, नया कोड स्क्रीन पर सबसे ऊपर एक इमेज जोड़ता है. आपका ऐप्लिकेशन अब ऐसा दिखना चाहिए.

सबटाइटल बिल्डर
साइन-इन स्क्रीन पर तीन और पैरामीटर दिखते हैं. इनकी मदद से, स्क्रीन को पसंद के मुताबिक बनाया जा सकता है: subtitleBuilder, footerBuilder, और sideBuilder.
subtitleBuilder थोड़ा अलग है, क्योंकि कॉलबैक आर्ग्युमेंट में एक कार्रवाई शामिल होती है, जो AuthAction टाइप की होती है. AuthAction एक enum है. इसका इस्तेमाल यह पता लगाने के लिए किया जा सकता है कि उपयोगकर्ता जिस स्क्रीन पर है वह "साइन इन करें" स्क्रीन है या "रजिस्टर करें" स्क्रीन है.
subtitleBuilder का इस्तेमाल करने के लिए, lib/auth_gate.dart में कोड अपडेट करें.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) { // Add from here...
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
}, // To here.
);
}
return const HomeScreen();
},
);
}
}
Footer Builder
footerBuilder आर्ग्युमेंट, subtitleBuilder के जैसा ही होता है. यह BoxConstraints या shrinkOffset को नहीं दिखाता है, क्योंकि इसे इमेज के बजाय टेक्स्ट के लिए बनाया गया है. आपके पास अपनी पसंद का कोई भी विजेट जोड़ने का विकल्प होता है.
इस कोड की मदद से, साइन-इन स्क्रीन में फ़ुटर जोड़ें.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) { // Add from here...
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
}, // To here.
);
}
return const HomeScreen();
},
);
}
}
साइड बिल्डर
SignInScreen.sidebuilder आर्ग्युमेंट, कॉलबैक स्वीकार करता है. इस बार, उस कॉलबैक के आर्ग्युमेंट BuildContext और double shrinkOffset हैं. sideBuilder से मिलने वाला विजेट, साइन इन फ़ॉर्म के बाईं ओर दिखेगा. साथ ही, यह सिर्फ़ बड़ी स्क्रीन पर दिखेगा. इसका मतलब है कि विजेट सिर्फ़ डेस्कटॉप और वेब ऐप्लिकेशन पर दिखेगा.
FlutterFire UI, इंटरनल तौर पर ब्रेकपॉइंट का इस्तेमाल करता है. इससे यह तय किया जाता है कि हेडर कॉन्टेंट को लंबी स्क्रीन (जैसे, मोबाइल) पर दिखाया जाना चाहिए या साइड कॉन्टेंट को चौड़ी स्क्रीन (डेस्कटॉप या वेब) पर दिखाया जाना चाहिए. खास तौर पर, अगर स्क्रीन की चौड़ाई 800 पिक्सल से ज़्यादा है, तो साइड बिल्डर का कॉन्टेंट दिखता है. हालांकि, हेडर का कॉन्टेंट नहीं दिखता. अगर स्क्रीन की चौड़ाई 800 पिक्सल से कम है, तो इसके उलट होगा.
sideBuilder विजेट जोड़ने के लिए, lib/auth_gate.dart में कोड अपडेट करें.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) {
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
},
sideBuilder: (context, shrinkOffset) { // Add from here...
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
); // To here.
},
);
}
return const HomeScreen();
},
);
}
}
अगर Flutter web या MacOS का इस्तेमाल किया जा रहा है, तो विंडो की चौड़ाई बढ़ाने पर आपका ऐप्लिकेशन अब ऐसा दिखना चाहिए.

उपयोगकर्ता बनाना
इस समय, इस स्क्रीन के लिए पूरा कोड तैयार हो गया है. हालांकि, साइन-इन करने से पहले आपको एक उपयोगकर्ता बनाना होगा. इसके लिए, "रजिस्टर करें" स्क्रीन का इस्तेमाल किया जा सकता है. इसके अलावा, Firebase कंसोल में जाकर भी उपयोगकर्ता बनाया जा सकता है.
कंसोल का इस्तेमाल करने के लिए:
- Firebase कंसोल में"उपयोगकर्ता" टेबल पर जाएं. ‘flutterfire-ui-codelab' या कोई दूसरा प्रोजेक्ट चुनें. अगर आपने किसी दूसरे नाम का इस्तेमाल किया है, तो वह प्रोजेक्ट चुनें. आपको यह टेबल दिखेगी:

- "उपयोगकर्ता जोड़ें" बटन पर क्लिक करें.

- नए उपयोगकर्ता के लिए ईमेल पता और पासवर्ड डालें. यह नकली ईमेल और पासवर्ड हो सकता है, जैसा कि मैंने यहां दी गई इमेज में डाला है. इससे काम हो जाएगा. हालांकि, अगर आपने फ़र्ज़ी ईमेल पते का इस्तेमाल किया है, तो "पासवर्ड भूल गए" सुविधा काम नहीं करेगी.

- "उपयोगकर्ता जोड़ें"
 पर क्लिक करें
पर क्लिक करें
अब अपने Flutter ऐप्लिकेशन पर वापस जाएं और साइन-इन पेज का इस्तेमाल करके किसी उपयोगकर्ता के तौर पर साइन इन करें. आपका ऐप्लिकेशन ऐसा दिखना चाहिए:

6. प्रोफ़ाइल स्क्रीन
FlutterFire UI में ProfileScreen विजेट भी मिलता है. इसमें भी आपको कुछ ही लाइनों के कोड में कई सुविधाएं मिलती हैं.
ProfileScreen विजेट जोड़ना
अपने टेक्स्ट एडिटर में home.dart फ़ाइल पर जाएं. इसे इस कोड से अपडेट करें:
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => const ProfileScreen(),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
नोट का नया कोड, IconButton.isPressed तरीके को पास किया गया कॉलबैक है. IconButton दबाने पर, आपका ऐप्लिकेशन एक नया नाम रहित रूट बनाता है और उस पर नेविगेट करता है. उस रूट पर ProfileScreen विजेट दिखेगा. यह विजेट, MaterialPageRoute.builder कॉलबैक से मिलता है.
अपने ऐप्लिकेशन को फिर से लोड करें. इसके बाद, सबसे ऊपर दाएं कोने में मौजूद आइकॉन (ऐप्लिकेशन बार में) को पुश करें. इससे आपको इस तरह का पेज दिखेगा:

यह FlutterFire UI पेज से मिला स्टैंडर्ड यूज़र इंटरफ़ेस (यूआई) है. सभी बटन और टेक्स्ट फ़ील्ड, Firebase Auth से जुड़े होते हैं और ये तुरंत काम करने लगते हैं. उदाहरण के लिए, "नाम" टेक्स्ट फ़ील्ड में कोई नाम डाला जा सकता है. इसके बाद, FlutterFire UI, FirebaseAuth.instance.currentUser?.updateDisplayName तरीके को कॉल करेगा. इससे वह नाम Firebase में सेव हो जाएगा.
साइन आउट करें
फ़िलहाल, "साइन आउट करें" बटन दबाने पर, ऐप्लिकेशन में कोई बदलाव नहीं होगा. इससे आपको साइन आउट कर दिया जाएगा. हालांकि, आपको वापस AuthGate विजेट पर नहीं ले जाया जाएगा. इसे लागू करने के लिए, ProfileScreen.actions पैरामीटर का इस्तेमाल करें.
सबसे पहले, home.dart में कोड अपडेट करें.
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
अब, ProfileScreen का इंस्टेंस बनाते समय, ProfileScreen.actions आर्ग्युमेंट को कार्रवाइयों की सूची भी पास की जाती है. ये कार्रवाइयां FlutterFireUiAction टाइप की होती हैं. FlutterFireUiAction की कई अलग-अलग क्लास होती हैं. आम तौर पर, इनका इस्तेमाल अपने ऐप्लिकेशन को यह बताने के लिए किया जाता है कि पुष्टि की स्थिति में होने वाले अलग-अलग बदलावों पर कैसे प्रतिक्रिया देनी है. SignedOutAction, एक कॉलबैक फ़ंक्शन को कॉल करता है. यह फ़ंक्शन, Firebase auth की स्थिति में बदलाव होने पर, आपको दिया जाता है. ऐसा तब होता है, जब currentUser की वैल्यू null हो जाती है.
Navigator.of(context).pop() ट्रिगर होने पर Navigator.of(context).pop() को कॉल करने वाला कॉलबैक जोड़ने से, ऐप्लिकेशन पिछले पेज पर चला जाएगा.SignedOutAction इस उदाहरण ऐप्लिकेशन में, सिर्फ़ एक परमानेंट रूट है. अगर कोई उपयोगकर्ता साइन इन नहीं है, तो यह साइन इन स्क्रीन दिखाता है. अगर कोई उपयोगकर्ता साइन इन है, तो यह होम पेज दिखाता है. ऐसा तब होता है, जब उपयोगकर्ता साइन आउट करता है. इसलिए, ऐप्लिकेशन में साइन इन स्क्रीन दिखेगी.
प्रोफ़ाइल पेज को पसंद के मुताबिक बनाना
साइन इन स्क्रीन की तरह ही, प्रोफ़ाइल पेज को भी पसंद के मुताबिक बनाया जा सकता है. पहली समस्या यह है कि अगर कोई उपयोगकर्ता प्रोफ़ाइल पेज पर है, तो हमारे मौजूदा पेज पर वापस होम पेज पर जाने का कोई तरीका नहीं है. इस समस्या को ठीक करने के लिए, ProfileScreen विजेट को AppBar दें.
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
appBar: AppBar(title: const Text('User Profile')),
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
ProfileScreen.appBar आर्ग्युमेंट, Flutter Material पैकेज से AppBar विजेट स्वीकार करता है. इसलिए, इसे किसी भी अन्य AppBar की तरह माना जा सकता है जिसे आपने बनाया है और Scaffold को पास किया है. इस उदाहरण में, "वापस जाएं" बटन को अपने-आप जोड़ने की डिफ़ॉल्ट सुविधा को चालू रखा गया है. साथ ही, स्क्रीन पर अब एक टाइटल भी है.
प्रोफ़ाइल स्क्रीन पर बच्चों की प्रोफ़ाइल जोड़ना
ProfileScreen विजेट में एक वैकल्पिक आर्ग्युमेंट भी होता है, जिसका नाम children है. यह आर्ग्युमेंट, विजेट की सूची स्वीकार करता है. इन विजेट को Column विजेट के अंदर वर्टिकल तौर पर रखा जाएगा. इस विजेट का इस्तेमाल, ProfileScreen बनाने के लिए पहले ही किया जा चुका है. ProfileScreen बनाने के तरीके में मौजूद यह Column विजेट, "साइन आउट करें" बटन के ऊपर, पास किए गए बच्चों को रखेगा.
home.dart में मौजूद कोड को अपडेट करें, ताकि यहां कंपनी का लोगो दिखाया जा सके. यह लोगो, साइन इन स्क्रीन पर दिखने वाले लोगो जैसा ही होगा.
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
appBar: AppBar(title: const Text('User Profile')),
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
children: [
const Divider(),
Padding(
padding: const EdgeInsets.all(2),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
ऐप्लिकेशन को फिर से लोड करें. इसके बाद, आपको स्क्रीन पर यह दिखेगा:

7. मल्टीप्लैटफ़ॉर्म Google Auth Sign In
FlutterFire UI, तीसरे पक्ष की कंपनियों के साथ पुष्टि करने के लिए विजेट और फ़ंक्शन भी उपलब्ध कराता है. जैसे, Google, Twitter, Facebook, Apple, और GitHub.
Google से पुष्टि करने की सुविधा को इंटिग्रेट करने के लिए, आधिकारिक firebase_ui_oauth_google प्लगिन और इसकी डिपेंडेंसी इंस्टॉल करें. इससे, पुष्टि करने के नेटिव फ़्लो को मैनेज किया जा सकेगा. टर्मिनल में, अपने Flutter प्रोजेक्ट के रूट पर जाएं और यह कमांड डालें:
flutter pub add google_sign_in firebase_ui_oauth_google
Google Sign-in Provider को चालू करना
इसके बाद, Firebase कंसोल में Google प्रोवाइडर को चालू करें:
- कंसोल में, Authentication sign-in providers स्क्रीन पर जाएं.
- "नया प्रोवाइडर जोड़ें" पर क्लिक करें.

- "Google" को चुनें.

- "चालू करें" लेबल वाले स्विच को टॉगल करें. इसके बाद, "सेव करें" दबाएं.

- अगर कॉन्फ़िगरेशन फ़ाइलें डाउनलोड करने की जानकारी वाला कोई मोडल दिखता है, तो "हो गया" पर क्लिक करें.
- पुष्टि करें कि Google साइन-इन की सुविधा देने वाली कंपनी को जोड़ दिया गया है.

Google से साइन इन करने का बटन जोड़ना
Google से साइन इन करने की सुविधा चालू करें. इसके बाद, साइन इन स्क्रीन पर Google से साइन इन करने का स्टाइल वाला बटन दिखाने के लिए, ज़रूरी विजेट जोड़ें. auth_gate.dart फ़ाइल पर जाएं और कोड को यहां दिए गए कोड से अपडेट करें:
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:firebase_ui_oauth_google/firebase_ui_oauth_google.dart'; // Add this import
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [
EmailAuthProvider(),
GoogleProvider(clientId: clientId), // Add this line
],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) {
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
},
sideBuilder: (context, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
);
}
return const HomeScreen();
},
);
}
}
यहां सिर्फ़ नया कोड जोड़ा गया है. यह कोड, SignInScreen विजेट कॉन्फ़िगरेशन में GoogleProvider(clientId: "YOUR_WEBCLIENT_ID") को जोड़ने के लिए है.
इसे जोड़ने के बाद, अपने ऐप्लिकेशन को फिर से लोड करें. आपको Google से साइन इन करने का बटन दिखेगा.

साइन इन बटन को कॉन्फ़िगर करना
अतिरिक्त कॉन्फ़िगरेशन के बिना, बटन काम नहीं करता. अगर Flutter Web का इस्तेमाल करके डेवलपमेंट किया जा रहा है, तो इस सुविधा को काम करने के लिए, आपको सिर्फ़ यह चरण जोड़ना होगा. अन्य प्लैटफ़ॉर्म के लिए, कुछ और तरीके अपनाने पड़ते हैं. इनके बारे में यहां बताया गया है.
- Firebase कंसोल में, पुष्टि करने की सेवा देने वाली कंपनियों के पेज पर जाएं.
- Google की सेवा देने वाली कंपनी पर क्लिक करें.

- "वेब एसडीके कॉन्फ़िगरेशन" एक्सपैंशन-पैनल पर क्लिक करें.
- "वेब क्लाइंट आईडी" से वैल्यू कॉपी करें.

- अपने टेक्स्ट एडिटर पर वापस जाएं और
clientIdनाम वाले पैरामीटर को यह आईडी पास करके, फ़ाइलauth_gate.dartमेंGoogleProviderके इंस्टेंस को अपडेट करें.
GoogleProvider(
clientId: "YOUR_WEBCLIENT_ID"
)
वेब क्लाइंट आईडी डालने के बाद, अपने ऐप्लिकेशन को फिर से लोड करें. "Google से साइन इन करें" बटन दबाने पर, एक नई विंडो दिखेगी. अगर वेब का इस्तेमाल किया जा रहा है, तो यह विंडो आपको Google खाते से साइन इन करने की प्रोसेस के बारे में बताएगी. शुरुआत में, यह इस तरह दिखता है:

iOS को कॉन्फ़िगर करना
iOS पर इस सुविधा को काम करने के लिए, एक और कॉन्फ़िगरेशन प्रोसेस होती है.
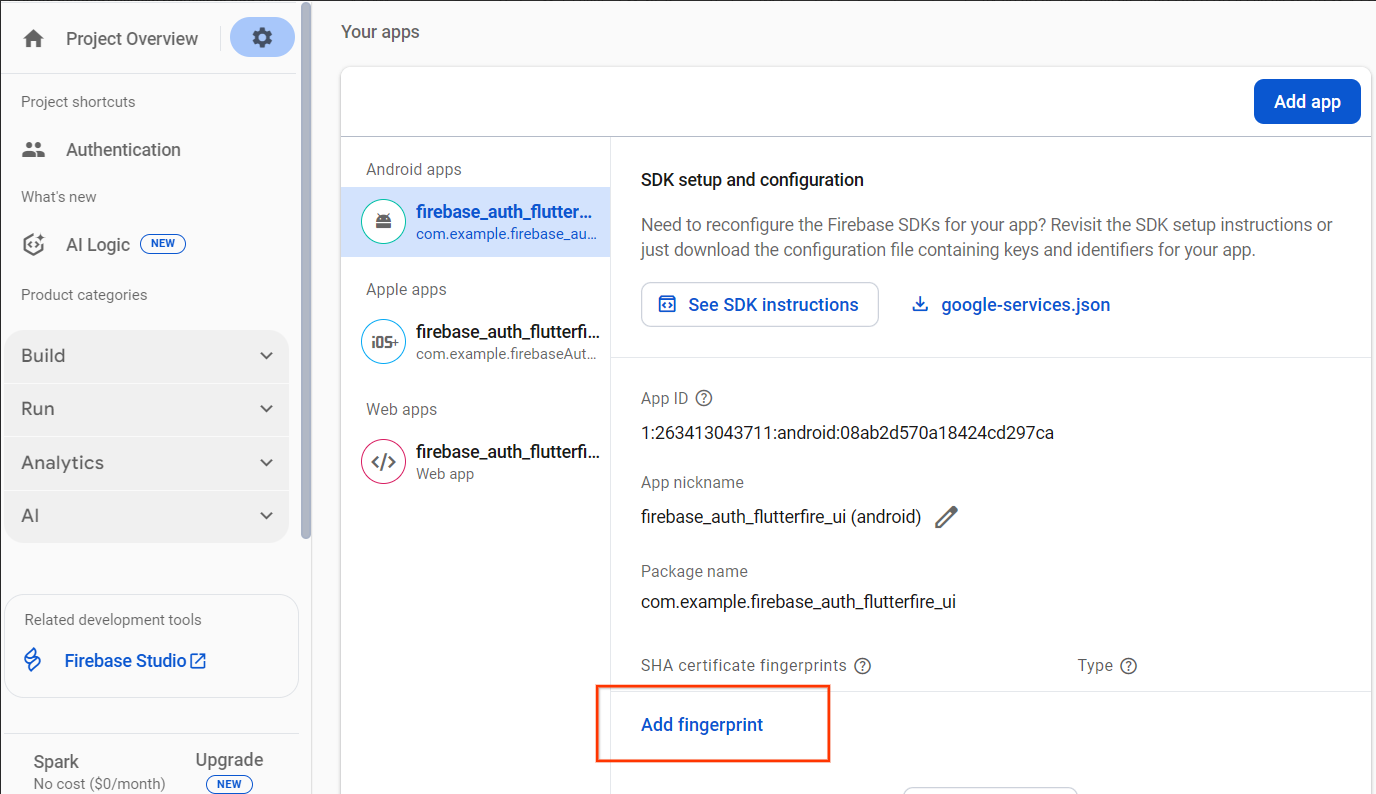
- Firebase कंसोल में, प्रोजेक्ट सेटिंग स्क्रीन पर जाएं. आपको एक कार्ड दिखेगा. इसमें आपके Firebase ऐप्लिकेशन की सूची होगी. यह कार्ड ऐसा दिखेगा:

- iOS चुनें. ध्यान दें कि आपके ऐप्लिकेशन का नाम, स्क्रीनशॉट में दिखाए गए नाम से अलग होगा. स्क्रीनशॉट में जहां "पूरा हो गया" लिखा है वहां "शुरू करें" लिखा होगा. ऐसा तब होगा, जब आपने इस कोडलैब के साथ-साथ
flutter-codelabs/firebase-auth-flutterfire-ui/startप्रोजेक्ट का इस्तेमाल किया हो. - ज़रूरी कॉन्फ़िगरेशन फ़ाइल डाउनलोड करने के लिए,
GoogleServices-Info.plistबटन पर क्लिक करें.
- डाउनलोड की गई फ़ाइल को अपने Flutter प्रोजेक्ट में मौजूद
/ios/Runnerडायरेक्ट्री में खींचकर ले जाएं. - अपने प्रोजेक्ट की रूट डायरेक्ट्री से, यहां दिया गया टर्मिनल कमांड चलाकर Xcode खोलें:
open ios/Runner.xcworkspace - Runner डायरेक्ट्री पर राइट क्लिक करें और "Runner" में फ़ाइलें जोड़ें को चुनें.

- फ़ाइल मैनेजर में जाकर,
GoogleService-Info.plistको चुनें. - अपने टेक्स्ट एडिटर (Xcode के अलावा) में वापस जाएं और यहां दिए गए
CFBundleURLTypesएट्रिब्यूट कोios/Runner/Info.plistफ़ाइल में जोड़ें.REVERSE_CLIENT_IDकोGoogleService-Info.plistसे कॉपी किए गए कोड से बदलना न भूलें.<!-- Put me in the [my_project]/ios/Runner/Info.plist file --> <!-- Google Sign-in Section --> <key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleTypeRole</key> <string>Editor</string> <key>CFBundleURLSchemes</key> <array> <!-- TODO Replace this value: --> <!-- Copied from GoogleService-Info.plist key REVERSED_CLIENT_ID --> <string>REVERSE_CLIENT_ID</string> </array> </dict> </array> <!-- End of the Google Sign-in Section --> firebase_options.dartफ़ाइल को अपडेट करने के लिए,flutterfire configureकमांड को फिर से चलाएं. अगर सीएलआई आपसे पूछता है कि क्या आपको मौजूदाfirebase.jsonफ़ाइल का फिर से इस्तेमाल करना है, तो हां चुनें.- आपको वेब सेटअप में जोड़े गए
GoogleProvider.clientIdको, Firebase iOS क्लाइंट आईडी से जुड़े क्लाइंट आईडी से बदलना होगा. सबसे पहले, इस आईडी कोfirebase_options.dartफ़ाइल मेंiOSकॉन्स्टेंट के हिस्से के तौर पर देखा जा सकता है.iOSClientIdको पास की गई वैल्यू को कॉपी करें.static const FirebaseOptions ios = FirebaseOptions( apiKey: 'YOUR API KEY', appId: 'YOUR APP ID', messagingSenderId: '', projectId: 'PROJECT_ID', storageBucket: 'PROJECT_ID.firebasestorage.app', iosClientId: 'IOS CLIENT ID', // Find your iOS client Id here. iosBundleId: 'com.example.BUNDLE', ); - उस वैल्यू को
clientIdफ़ाइल में मौजूदclientIdवैरिएबल में चिपकाएं.lib/main.dart
lib/main.dart
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
import 'app.dart';
import 'firebase_options.dart';
const clientId = 'YOUR_CLIENT_ID'; // Replace this value with your iosClientId.
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
runApp(const MyApp(clientId: clientId));
}
अगर आपका Flutter ऐप्लिकेशन पहले से ही iOS में चल रहा है, तो आपको इसे पूरी तरह से बंद करना होगा. इसके बाद, ऐप्लिकेशन को फिर से चलाना होगा. अगर ऐसा नहीं है, तो iOS में ऐप्लिकेशन चलाएं.
Android को कॉन्फ़िगर करना
Android पर Google Sign-in का इस्तेमाल करने के लिए, आपको सबसे पहले अपने ऐप्लिकेशन के SHA-1 फ़िंगरप्रिंट को अपने Firebase प्रोजेक्ट में रजिस्टर करना होगा.
- अपने प्रोजेक्ट में
androidडायरेक्ट्री पर जाएं. इसके बाद, अपने ऐप्लिकेशन के लिए हस्ताक्षर करने की रिपोर्ट जनरेट करने के लिए, यह कमांड चलाएं:
./gradlew signingReport
- कमांड पूरी होने के बाद, आपको वैरिएंट और उनकी हस्ताक्षर करने की जानकारी की सूची दिखेगी.
debugवैरिएंट में जाकर, SHA-1 कुंजी ढूंढें और उसे कॉपी करें.

- Firebase कंसोल में, प्रोजेक्ट सेटिंग स्क्रीन पर जाएं और अपना Android ऐप्लिकेशन चुनें.
Add fingerprintबटन पर क्लिक करें और कॉपी किया गया SHA-1 कुंजी रजिस्टर करें.

8. बधाई हो!
आपने Flutter के लिए Firebase Auth UI कोडलैब पूरा कर लिया है . इस कोडलैब का पूरा कोड, GitHub पर firebase-auth-flutterfire-ui/complete डायरेक्ट्री में देखा जा सकता है.
हमने क्या-क्या कवर किया है
- Firebase का इस्तेमाल करने के लिए, Flutter ऐप्लिकेशन सेट अप करना
- Firebase कंसोल में Firebase प्रोजेक्ट सेट अप करना
- FlutterFire CLI
- Firebase CLI
- Firebase Authentication का इस्तेमाल करना
- Flutter ऐप्लिकेशन में Firebase auth को मैनेज करने के लिए, FlutterFire UI का इस्तेमाल करना
अगले चरण
- Flutter में Firestore और Authentication का इस्तेमाल करने के बारे में ज़्यादा जानें: Firebase for Flutter Codelab के बारे में जानें
- Flutter ऐप्लिकेशन बनाने के लिए, Firebase के अन्य टूल एक्सप्लोर करें:
ज़्यादा जानें
- Firebase की साइट: firebase.google.com
- Flutter साइट: flutter.dev
- FlutterFire Firebase Flutter विजेट: firebase.flutter.dev
- Firebase का YouTube चैनल
- Flutter का YouTube चैनल
स्पार्की आपके साथ जश्न मनाने के लिए यहां है!

