1. 概览
在此 Codelab 中,您将了解如何使用 Firebase Performance Monitoring 来衡量 Web 聊天应用的性能。欢迎访问 https://fireperf-friendlychat.web.app/ 查看演示应用。

学习内容
- 如何将 Firebase Performance Monitoring 添加到 Web 应用以获取开箱即用的指标(网页加载和网络请求)。
- 如何使用自定义轨迹来衡量特定代码。
- 如何记录与自定义轨迹相关联的其他自定义指标。
- 如何使用自定义属性进一步细分效果数据。
- 如何使用性能监控信息中心了解 Web 应用的性能。
您需要满足的条件
2. 获取示例代码
从命令行克隆 Codelab 的 GitHub 代码库:
git clone https://github.com/firebase/codelab-friendlychat-web
或者,如果您未安装 git,可以以 zip 文件的形式下载代码库。
导入 starter 应用
使用 IDE 打开或导入克隆的代码库中的 📁 performance-monitoring-start 目录。此 📁 performance-monitoring-start 目录包含 Codelab 的起始代码,这是一个聊天 Web 应用。
3. 创建和设置 Firebase 项目
创建 Firebase 项目
- 使用您的 Google 账号登录 Firebase 控制台。
- 点击相应按钮以创建新项目,然后输入项目名称(例如
FriendlyChat)。
- 点击继续。
- 如果看到相关提示,请查看并接受 Firebase 条款,然后点击继续。
- (可选)在 Firebase 控制台中启用 AI 辅助功能(称为“Gemini in Firebase”)。
- 在此 Codelab 中,您不需要使用 Google Analytics,因此请关闭 Google Analytics 选项。
- 点击创建项目,等待项目完成预配,然后点击继续。
升级您的 Firebase 定价方案
如需使用 Cloud Storage for Firebase,您的 Firebase 项目必须采用随用随付 (Blaze) 定价方案,这意味着该项目与一个 Cloud Billing 账号相关联。
- Cloud Billing 账号要求提供付款方式,例如信用卡。
- 如果您刚开始接触 Firebase 和 Google Cloud,请确认您是否有资格获得 $300 赠金和免费试用 Cloud Billing 账号。
- 如果您是在活动中完成此 Codelab,请询问活动组织者是否有可用的 Cloud 积分。
如需将项目升级到 Blaze 方案,请按以下步骤操作:
- 在 Firebase 控制台中,选择升级您的方案。
- 选择 Blaze 方案。按照屏幕上的说明将 Cloud Billing 账号与您的项目相关联。
如果您需要在此升级过程中创建 Cloud Billing 账号,则可能需要返回 Firebase 控制台中的升级流程以完成升级。
向项目添加 Firebase Web 应用
- 点击 Web 图标
 以创建新的 Firebase Web 应用。
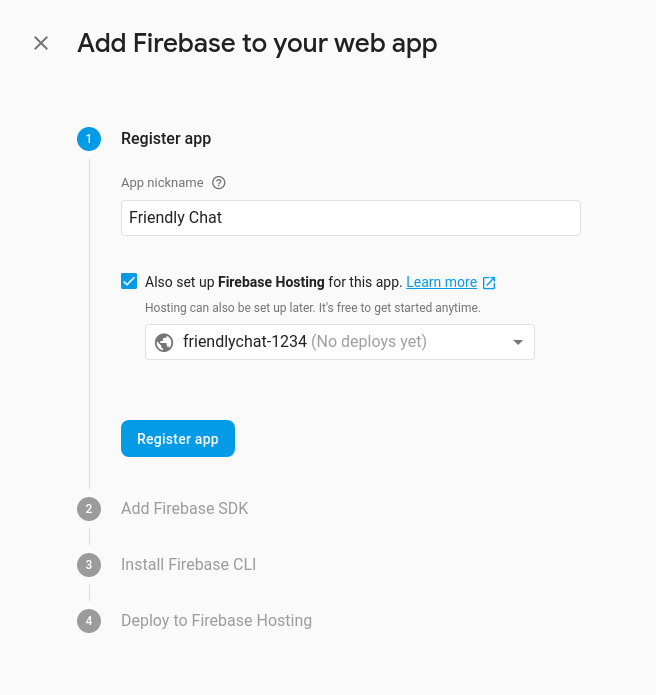
以创建新的 Firebase Web 应用。 - 注册别名为
Friendly Chat的应用,然后选中还为此应用设置 Firebase Hosting 旁边的复选框。 - 点击注册应用。
- 点击浏览其余步骤。您现在无需按照屏幕上的说明操作;此 Codelab 的后续步骤将介绍这些说明。

为 Firebase Authentication 启用 Google 登录
为了让用户能够使用其 Google 账号登录聊天应用,我们将使用 Google 登录方法。
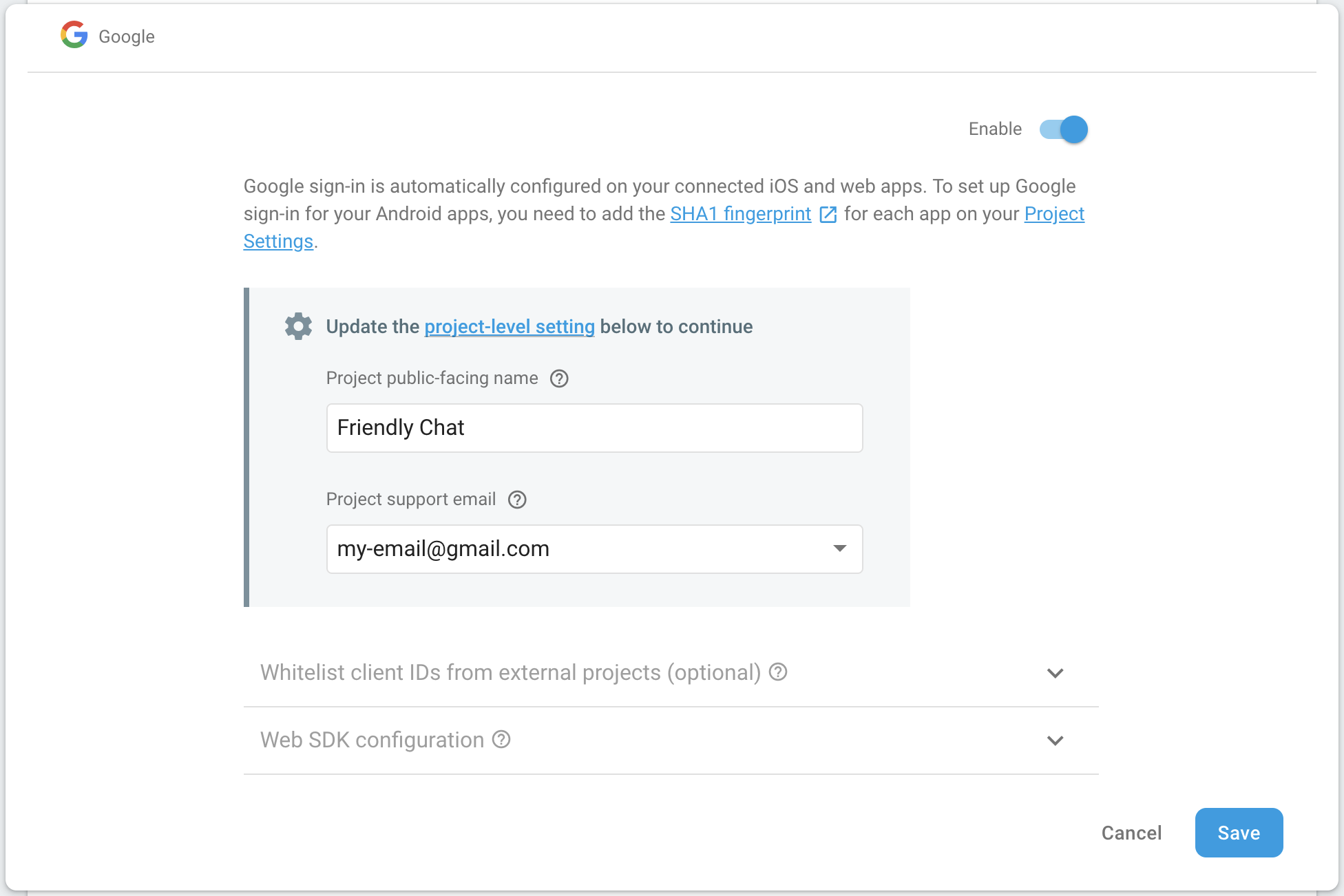
您需要启用 Google 登录:
- 在 Firebase 控制台中,在左侧面板中找到开发部分。
- 点击身份验证,然后点击登录方法标签页(前往控制台)。
- 启用 Google 登录服务提供方,然后点击保存。

设置 Cloud Firestore
Web 应用使用 Cloud Firestore 保存聊天消息并接收新的聊天消息。
以下是在 Firebase 项目中设置 Cloud Firestore 的方法:
- 在 Firebase 控制台的左侧面板中,展开构建,然后选择 Firestore 数据库。
- 点击创建数据库。
- 将数据库 ID 保留为
(default)。 - 为数据库选择一个位置,然后点击下一步。
对于真实应用,您需要选择靠近用户的位置。 - 点击以测试模式开始。阅读有关安全规则的免责声明。
在本 Codelab 的后面部分,您将添加安全规则来保护您的数据。在没有为数据库添加安全规则的情况下,请不要公开分发或公开应用。 - 点击创建。
设置 Cloud Storage for Firebase
该 Web 应用使用 Cloud Storage for Firebase 来存储、上传和分享图片。
以下是在 Firebase 项目中设置 Cloud Storage for Firebase 的方法:
- 在 Firebase 控制台的左侧面板中,展开构建,然后选择存储。
- 点击开始使用。
- 为默认存储分区选择位置。
US-WEST1、US-CENTRAL1和US-EAST1中的存储分区可为 Google Cloud Storage 使用“始终免费”层级。所有其他位置的存储分区都遵循 Google Cloud Storage 价格和用量。 - 点击以测试模式开始。阅读有关安全规则的免责声明。
在本 Codelab 的后面部分,您将添加安全规则来保护您的数据。在未为您的存储桶添加安全规则的情况下,请不要公开分发或公开应用。 - 点击创建。
4. 安装 Firebase 命令行界面
借助 Firebase 命令行界面 (CLI),您可以使用 Firebase Hosting 在本地提供 Web 应用,也可以将 Web 应用部署到 Firebase 项目。
- 按照 Firebase 文档中的这些说明安装 CLI。
- 通过在终端中运行以下命令来验证 CLI 是否已正确安装:
firebase --version
确保您的 Firebase CLI 版本为 8.0.0 或更高版本。
- 通过运行以下命令向 Firebase CLI 授权:
firebase login
我们已设置 Web 应用模板,以便从应用的本地目录(您在 Codelab 中之前克隆的仓库)中提取应用的 Firebase Hosting 配置。不过,为了拉取配置,我们需要将您的应用与 Firebase 项目相关联。
- 确保命令行可以访问应用的本地
performance-monitoring-start目录。 - 通过运行以下命令,将您的应用与 Firebase 项目相关联:
firebase use --add
- 当系统提示时,选择您的项目 ID,然后为您的 Firebase 项目指定一个别名。
如果您有多个环境(生产、预演等),别名会非常有用。不过,在此 Codelab 中,我们直接使用 default 这个别名。
- 请按照命令行中的其余说明进行操作。
5. 与 Firebase Performance Monitoring 集成
您可以通过多种方式与 Firebase Performance Monitoring SDK for Web 集成(详情请参阅文档)。在此 Codelab 中,我们将从托管网址启用性能监控。
添加性能监控并初始化 Firebase
- 打开
src/index.js文件,然后在TODO下方添加以下行,以添加 Firebase Performance Monitoring SDK。
index.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- 我们还需要使用包含 Firebase 项目和要使用的 Web 应用相关信息的配置对象来初始化 Firebase SDK。由于我们使用的是 Firebase Hosting,因此您可以导入一个特殊脚本,该脚本会为您完成此配置。在此 Codelab 中,我们已为您在
public/index.html文件的底部添加了以下行,但请仔细检查以确保该行存在。
index.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
- 在
src/index.js文件中,在TODO下方添加以下行以初始化性能监控。
index.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
现在,当用户使用您的网站时,性能监控会自动为您收集网页加载和网络请求指标!如需详细了解自动网页加载轨迹,请参阅相关文档。
添加 First Input Delay polyfill 库
首次输入延迟时间很有用,因为浏览器对用户互动的响应决定了用户对应用的响应速度的第一印象。
首次输入延迟从用户首次与页面上的元素交互(例如点击按钮或超链接)时开始。浏览器能够响应输入(意味着浏览器不忙于加载或解析您的内容)后立即停止。
此 polyfill 库对于性能监控集成是可选的。
打开 public/index.html 文件,然后取消以下行的注释。
index.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
至此,您已在代码中完成与 Firebase Performance Monitoring 的集成!
在以下步骤中,您将了解如何使用 Firebase Performance Monitoring 添加自定义轨迹。如果您只想收集自动轨迹,请前往“部署并开始发送图片”部分。
6. 向应用添加自定义跟踪记录
借助 Performance Monitoring,您可以创建自定义轨迹。自定义跟踪记录是针对应用中执行块的持续时间的报告。您可以使用 SDK 提供的 API 指定自定义跟踪记录的开始和结束。
- 在
src/index.js文件中,获取一个性能对象,然后为上传图片消息创建自定义轨迹。
index.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- 如需记录自定义轨迹,您需要指定轨迹的起点和终点。您可以将轨迹视为计时器。
index.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
您已成功定义自定义轨迹!部署代码后,如果用户发送图片消息,系统会记录自定义轨迹的持续时间。这样,您就可以了解实际用户在您的聊天应用中发送图片需要多长时间。
7. 向应用添加自定义指标。
您可以进一步配置自定义跟踪记录,以记录在其范围内发生的性能相关事件的自定义指标。例如,您可以使用某个指标来调查上传时间是否会受到我们在上一步中定义的自定义轨迹的图片大小的影响。
- 找到上一步中的自定义轨迹(在
src/index.js文件中定义)。 - 在
TODO下方添加以下行,以记录上传的图片的大小。
index.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
借助此指标,性能监控功能可以记录自定义轨迹时长以及上传的图片大小。
8. 为应用添加自定义属性
在之前步骤的基础上,您还可以针对自定义轨迹收集自定义属性。自定义属性有助于按适用于您的应用的类别来细分数据。例如,您可以收集图片文件的 MIME 类型,以调查 MIME 类型可能对性能产生的影响。
- 使用
src/index.js文件中定义的自定义轨迹。 - 在
TODO下方添加以下行,以记录上传图片的 MIME 类型。
index.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
此属性可让性能监控根据上传的图片类型对自定义轨迹时长进行分类。
9. [扩展] 使用 User Timing API 添加自定义轨迹
Firebase Performance Monitoring SDK 旨在实现异步加载,因此不会在网页加载期间对 Web 应用的性能产生负面影响。在加载 SDK 之前,Firebase Performance Monitoring API 不可用。在这种情况下,您仍然可以使用 User Timing API 添加自定义轨迹。Firebase Performance SDK 将从 measure() 中获取时长,并将其记录为自定义轨迹。
我们将使用 User Timing API 测量加载应用样式脚本的时长。
- 在
public/index.html文件中,添加以下行以标记应用样式脚本加载的开始。
index.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- 添加以下代码行,以标记应用样式脚本加载的结束时间,并测量开始和结束之间的时长。
index.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
您在此处创建的条目将由 Firebase Performance Monitoring 自动收集。稍后,您将能够在 Firebase Performance 控制台中找到名为 loadStyling 的自定义跟踪记录。
10. 部署并开始发送图片
部署到 Firebase Hosting
将 Firebase Performance Monitoring 添加到代码后,请按照以下步骤将代码部署到 Firebase Hosting:
- 确保命令行可以访问应用的本地
performance-monitoring-start目录。 - 运行以下命令,将文件部署到 Firebase 项目:
firebase deploy
- 控制台应显示以下内容:
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.firebasestorage.app
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- 访问您的 Web 应用,该应用现在已完全使用 Firebase Hosting 托管,并位于您自己的两个 Firebase 子网域:
https://<projectId>.firebaseapp.com和https://<projectId>.web.app。
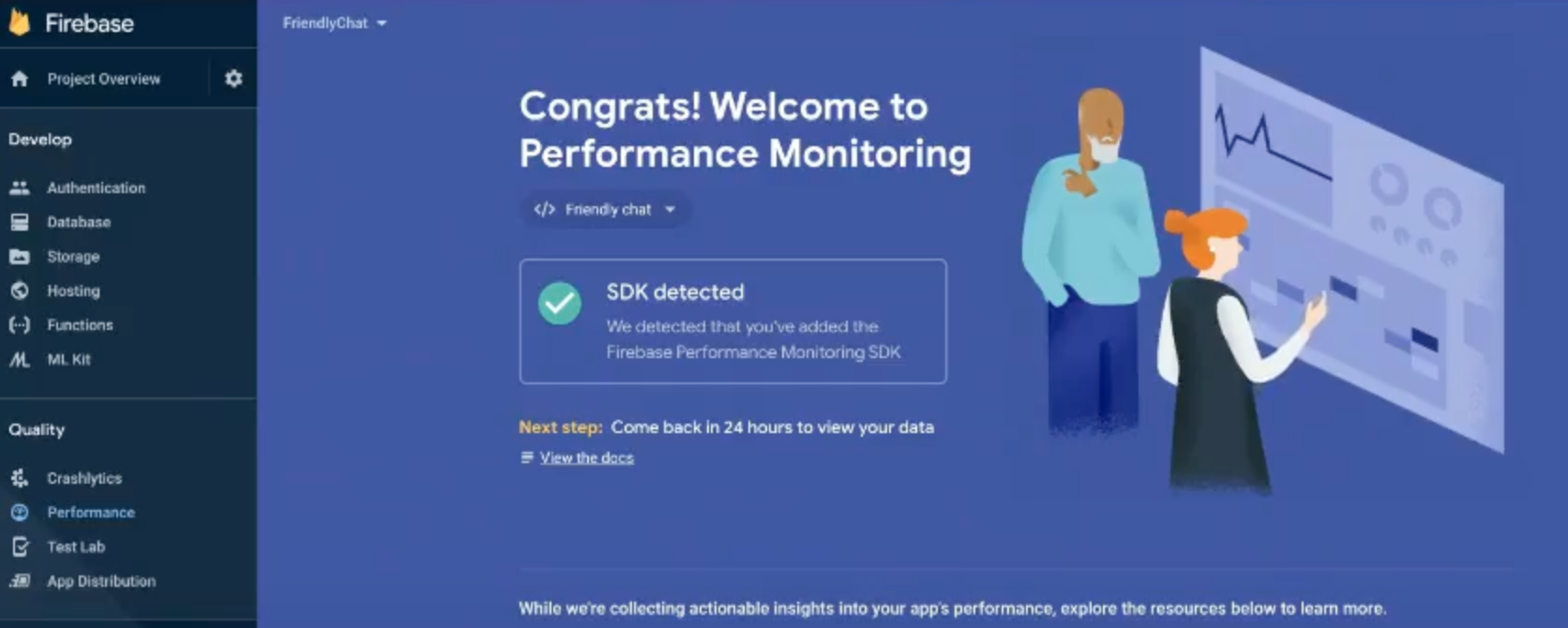
验证性能监控是否已启用
打开 Firebase 控制台,然后前往性能标签页。如果您看到一条欢迎消息,其中显示“已检测到 SDK”,则表示您已成功集成 Firebase Performance Monitoring!

发送图片消息
通过在聊天应用中发送图片来生成一些性能数据。
- 登录聊天应用后,点击图片上传按钮
 。
。 - 使用文件选择器选择图片文件。
- 尝试发送多张图片(
public/images/中存储了一些示例),以便测试自定义指标和自定义属性的分布情况。
新消息应与您选择的图片一起显示在应用的界面中。
11. 监控信息中心
部署 Web 应用并以用户身份发送图片消息后,您可以在性能监控信息中心(位于 Firebase 控制台中)查看性能数据。
访问信息中心
- 在 Firebase 控制台中,选择包含
Friendly Chat应用的项目。 - 在左侧面板中,找到质量部分,然后点击效果。
查看设备上的数据
性能监控处理完应用的数据后,您会在信息中心顶部看到多个标签页。如果您目前没有看到任何数据或标签页,请务必稍后再回来查看。
- 点击“基于设备”标签页。
- 网页加载表格显示了性能监控在网页加载时自动收集的各种性能指标。
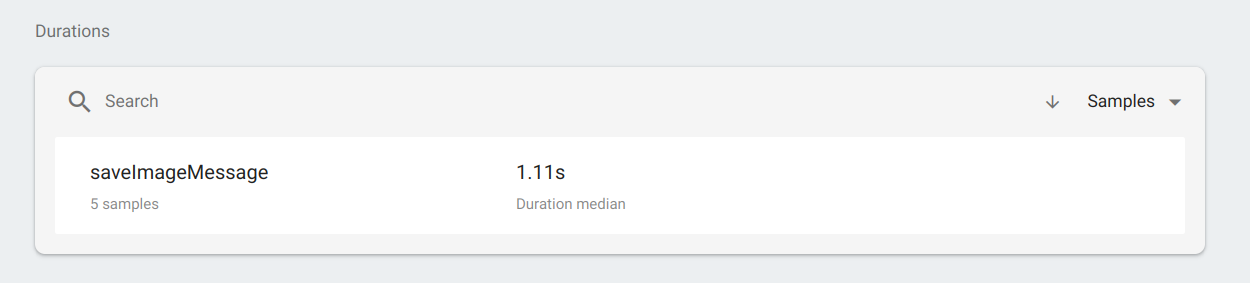
- 时长表会显示您在应用代码中定义的任何自定义轨迹。
- 点击时长表中的 saveImageMessage,即可查看相应轨迹的具体指标。

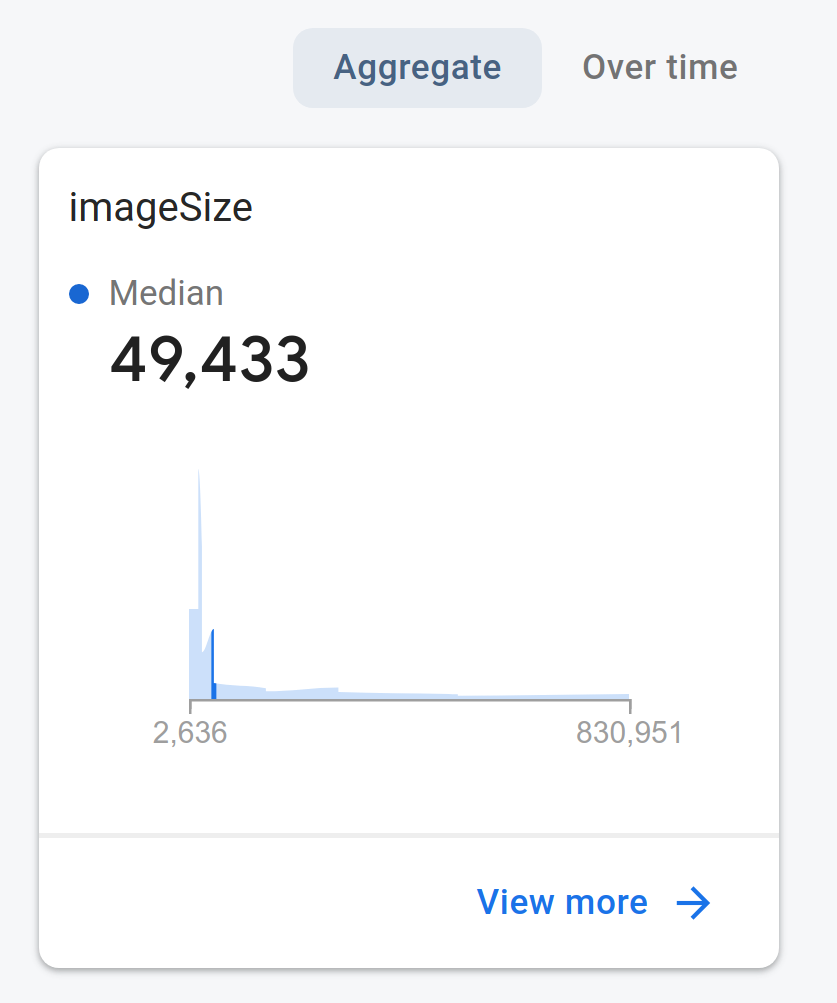
- 点击汇总可查看图片尺寸的分布情况。您可以看到为相应自定义轨迹添加的用于衡量图片大小的指标。

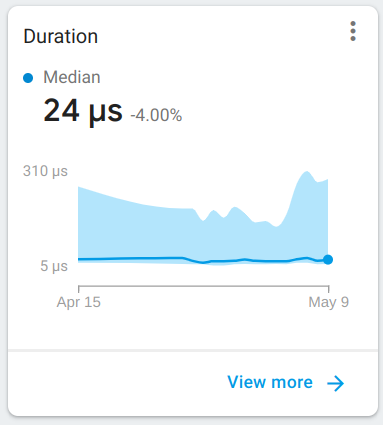
- 点击上一步中汇总旁边的随时间变化。您还可以查看自定义轨迹的时长。点击查看更多可查看更详细的收集数据。

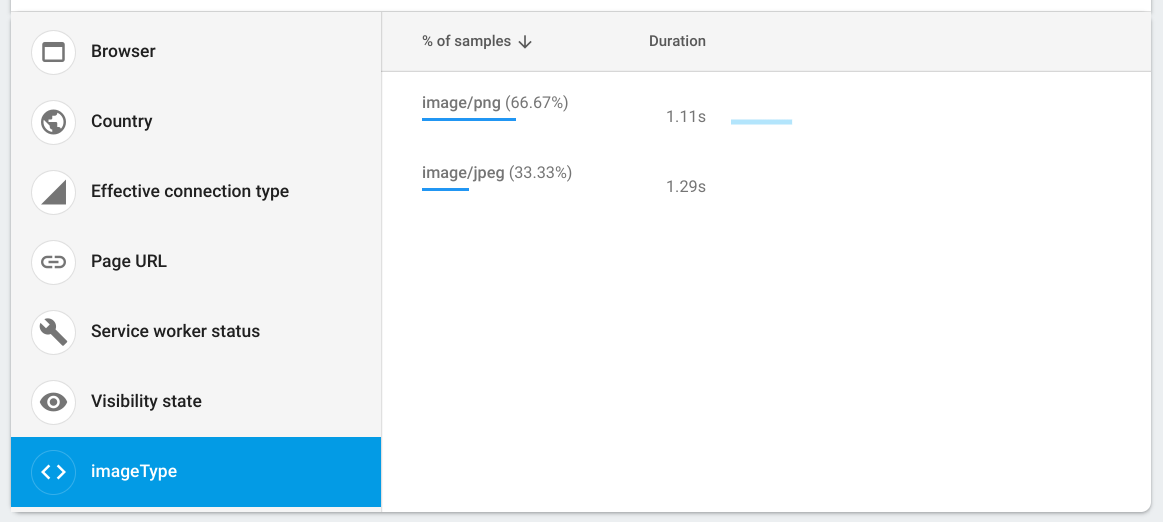
- 在打开的页面中,您可以点击 imageType,按图片 MIME 类型细分时长数据。之所以记录此特定数据,是因为您已将 imageType 属性添加到自定义轨迹中。

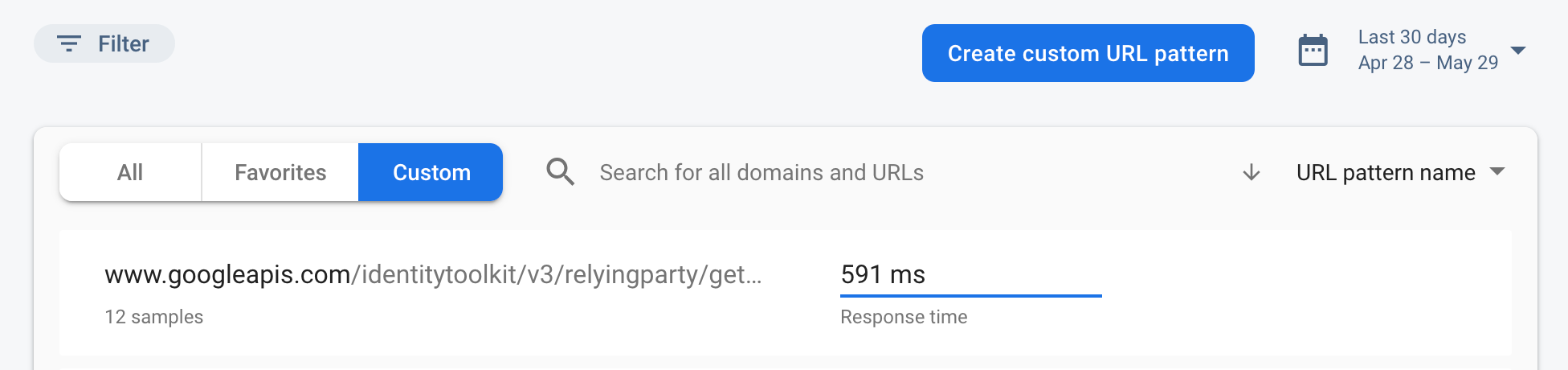
查看网络数据
“HTTP/S 网络请求”报告跟踪的是网络调用的响应时间和载荷大小。
- 返回到性能监控信息中心的主界面。
- 点击网络标签页,查看 Web 应用的网络请求条目列表。
- 浏览这些请求,找出缓慢的请求,然后开始着手修复,以提升应用的性能!

12. 恭喜!
您已启用 Firebase SDK 进行性能监控,并收集了自动跟踪记录和自定义跟踪记录,以衡量聊天应用的实际性能!
所学内容:
- 将 Firebase Performance Monitoring SDK 添加到您的 Web 应用。
- 向代码添加自定义跟踪记录。
- 记录与自定义轨迹相关联的自定义指标。
- 使用自定义属性细分效果数据。
- 了解如何使用性能监控信息中心深入了解应用的性能。

