1. खास जानकारी
इस कोडलैब में, Firebase Studio में Firebase MCP सर्वर के साथ-साथ App Prototyping एजेंट का इस्तेमाल करने का तरीका बताया गया है. इससे, Firestore का इस्तेमाल करने वाला फ़ुल-स्टैक वेब ऐप्लिकेशन बनाया जा सकता है.

आपको क्या सीखने को मिलेगा
- App Prototyping एजेंट का इस्तेमाल करके, स्टैटिक वेब ऐप्लिकेशन जनरेट करना
- किसी Firebase प्रोजेक्ट से कनेक्ट करना
- Firebase MCP सर्वर सेट अप करना
- Firebase MCP का इस्तेमाल करके Firestore जोड़ना
आपको इनकी ज़रूरत होगी
- अपनी पसंद का ब्राउज़र, जैसे कि Google Chrome
- Firebase प्रोजेक्ट बनाने और उसे मैनेज करने के लिए Google खाता
2. App Prototyping एजेंट का इस्तेमाल करके अपना ऐप्लिकेशन जनरेट करना
ऐप्लिकेशन का प्रोटोटाइप बनाने वाला एजेंट, आपके ऐप्लिकेशन को बनाने के लिए Firebase में Gemini का इस्तेमाल करता है. एक जैसे प्रॉम्प्ट का इस्तेमाल करने पर भी, नतीजे अलग-अलग हो सकते हैं.
- अपने Google खाते में लॉग इन करें, Google Developer Program में शामिल हों, और Firebase Studio खोलें.
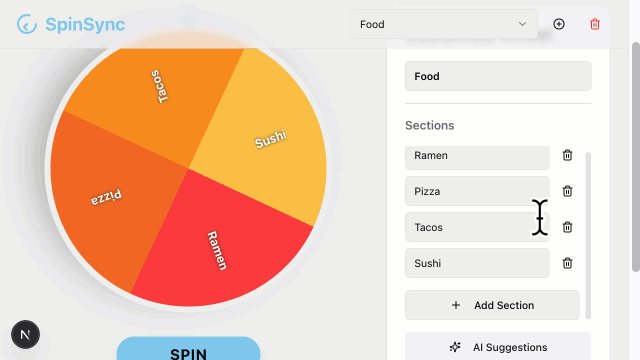
- एआई की मदद से ऐप्लिकेशन का प्रोटोटाइप बनाएं फ़ील्ड में, ऐप्लिकेशन के बारे में जानकारी डालें:
An app for a picker wheel that allows custom input. - प्रॉम्प्ट को बेहतर बनाएं पर क्लिक करें. बेहतर बनाए गए प्रॉम्प्ट की समीक्षा करें.
- एआई की मदद से प्रोटोटाइप बनाएं पर क्लिक करें.
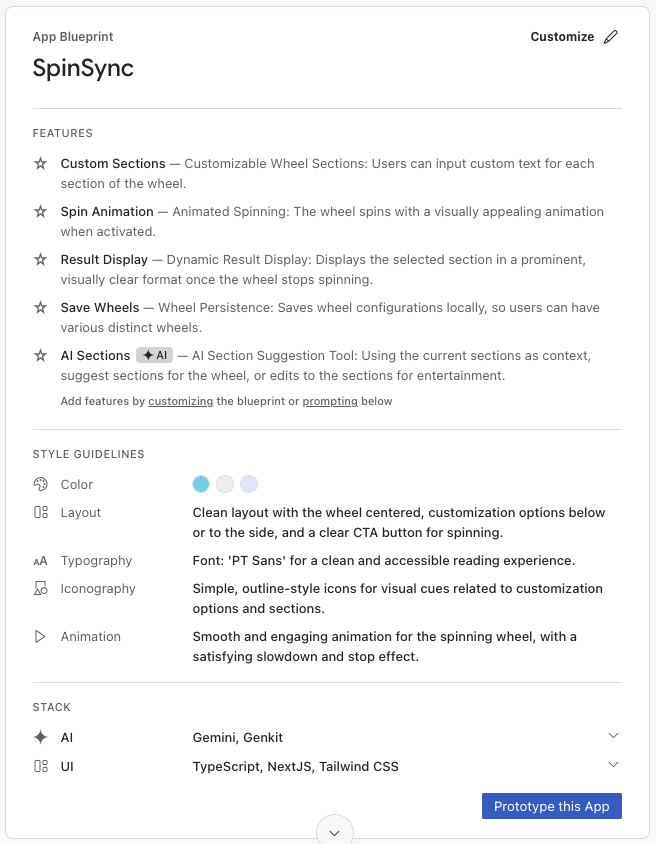
- सुझाए गए ऐप्लिकेशन ब्लूप्रिंट की समीक्षा करें. इसमें बदलाव करने के लिए,
पसंद के मुताबिक बनाएं पर क्लिक करें.
- सेव करें पर क्लिक करें.
- जब ब्लूप्रिंट में आपके अपडेट शामिल हो जाएं, तब इस ऐप्लिकेशन का प्रोटोटाइप बनाएं पर क्लिक करें.

- अगर आपके ब्लूप्रिंट में एआई के एलिमेंट शामिल हैं, तो एजेंट आपसे Gemini Gemini कुंजी के लिए कहेगा. अपना Gemini API पासकोड जोड़ें या Gemini API पासकोड जनरेट करने के लिए, अपने-आप जनरेट होने वाला पासकोड पर क्लिक करें. अपने-आप जनरेट होने वाला पर क्लिक करने से, Firebase Studio एक Firebase प्रोजेक्ट बनाता है और आपके लिए Gemini API पासकोड जनरेट करता है.
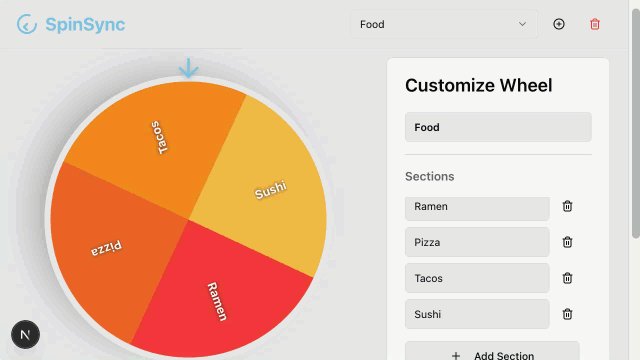
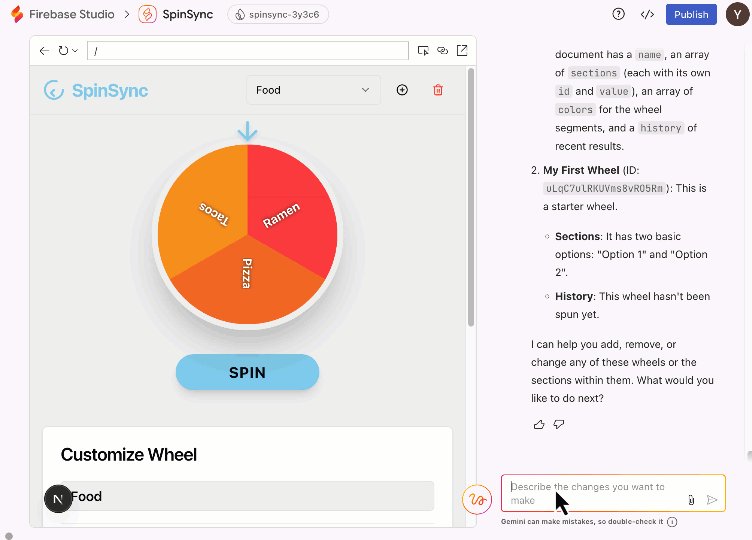
- App Prototyping एजेंट, ब्लूप्रिंट का इस्तेमाल करके आपके ऐप्लिकेशन का पहला वर्शन बनाता है. इसके बाद, Gemini के चैट इंटरफ़ेस के साथ-साथ आपके ऐप्लिकेशन की झलक दिखती है. कुछ समय निकालकर, अपने ऐप्लिकेशन की समीक्षा करें और उसे टेस्ट करें. अगर आपको गड़बड़ियां मिलती हैं, तो चैट में गड़बड़ी ठीक करें पर क्लिक करें, ताकि एजेंट अपनी गड़बड़ियां ठीक कर सके.
3. (ज़रूरी नहीं) कोड पाएं
अगर आपको कोई समस्या आती है, तो सैंपल फ़ाइलों का इस्तेमाल करें. इससे आपको इस पॉइंट से उदाहरण ऐप्लिकेशन को ज़्यादा बारीकी से समझने में मदद मिलेगी.
- फ़ोल्डर में मौजूद फ़ाइलें डाउनलोड करें.
- कोड व्यू खोलने के लिए, Firebase Studio में
कोड पर स्विच करें पर क्लिक करें.
- डाउनलोड की गई फ़ाइलों को खींचकर, Firebase Studio के Explorer पैनल में छोड़ें. फ़ाइलों को किसी भी मौजूदा फ़ाइल को बदलने की अनुमति दें.
- पैकेज इंस्टॉल करने के लिए, टर्मिनल (
Shift+Ctrl+C) में यह कमांड चलाएं.npm install - Firebase Studio का सोर्स कंट्रोल पैनल खोलें. इसके बाद, कोड में हुए बदलाव के बारे में बताने के लिए कोई मैसेज टाइप करें. उदाहरण के लिए, "GitHub से कोड इंपोर्ट किया गया". इसके बाद, Commit पर क्लिक करें.
- ऐप्लिकेशन के उदाहरण वर्शन का इस्तेमाल करके कोडलैब जारी रखने के लिए, Prototyper पर स्विच करें पर क्लिक करें.
4. किसी Firebase प्रोजेक्ट से कनेक्ट करना
बधाई हो! आपका ऐप्लिकेशन स्थानीय तौर पर काम कर रहा है. इसे बैकएंड देने के लिए, आपको इसे Firebase प्रोजेक्ट से कनेक्ट करना होगा.
- ऐप्लिकेशन प्रोटोटाइपिंग एजेंट से, Firebase प्रोजेक्ट से कनेक्ट करने के लिए कहें.
Connect to a Firebase project.src/lib/firebase.tsके ज़रिए अपने ऐप्लिकेशन में इंटिग्रेट करें. जैसा कि दिखाया गया है.import { initializeApp, getApp, getApps } from 'firebase/app'; const firebaseConfig = { "projectId": "foo-bar-baz", "appId": "1:630673270654:web:3eda41879acd38fa96ce14", "storageBucket": "foo-bar-baz.firebasestorage.app", "apiKey": "AIzaSyDGoMZQia334izw8JedslMTUD0fNpmFca0", "authDomain": "foo-bar-baz.firebaseapp.com", "measurementId": "", "messagingSenderId": "630673270654" }; // Initialize Firebase const app = !getApps().length ? initializeApp(firebaseConfig) : getApp(); export default app;Create a new Firebase project.
5. Firebase Studio में Firebase MCP सेट अप करना
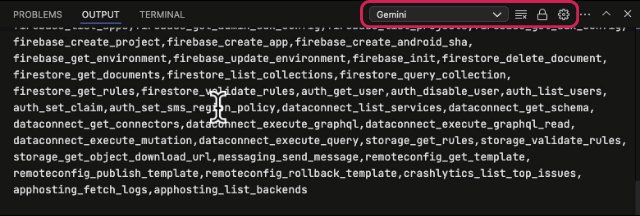
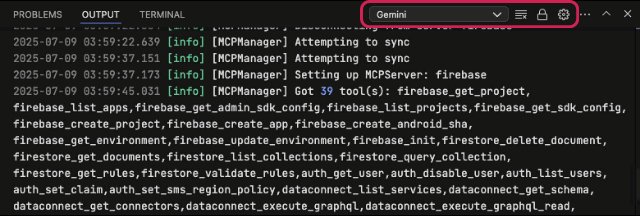
Firebase MCP सर्वर, App Prototyping एजेंट की क्षमताओं को बढ़ाता है. यह ऐसे टूल उपलब्ध कराता है जिन्हें एजेंट, Firebase सेवाओं को सेट अप करने, मैनेज करने, और उनसे डेटा पाने के लिए कॉल कर सकता है. इन सेवाओं में Firebase Authentication, Cloud Firestore, और Firebase Data Connect शामिल हैं. इसे सेट अप करने का तरीका यहां बताया गया है.
- कोड व्यू खोलने के लिए,
कोड पर स्विच करें पर क्लिक करें.
- टर्मिनल (
Shift+Ctrl+C) में, अपने Firebase खाते में साइन इन करने के लिए यह कमांड चलाएं. इसके लिए, स्क्रीन पर दिए गए निर्देशों का पालन करें और सभी डिफ़ॉल्ट विकल्पों को छोड़ दें:firebase login --no-localhost - एक्सप्लोरर (
Ctrl+Shift+E) में जाकर, .idx फ़ोल्डर पर राइट क्लिक करें. इसके बाद, नई फ़ाइल चुनें. फ़ाइल कोmcp.jsonनाम दें और Enter दबाएं. .idx/mcp.jsonमें सर्वर कॉन्फ़िगरेशन जोड़ें.{ "mcpServers": { "firebase": { "command": "npx", "args": [ "-y", "firebase-tools@latest", "experimental:mcp" ] } } }
6. Firebase MCP का इस्तेमाल करके Firestore जोड़ना
पहला लक्ष्य: Firestore जोड़ना
- Prototyper पर स्विच करें. चैट इंटरफ़ेस में, एजेंट से अपने ऐप्लिकेशन में Firestore का इस्तेमाल करने के लिए कहें.
Use Firestore for user entries. Give anyone read and write access.- Firebase MCP टूल
firebase_initको कॉल करके Firestore को शुरू करें. इससे Firestore के नियम (जैसा कि दिखाया गया है) और इंडेक्स फ़ाइलें बन जाती हैं. साथ ही, कॉन्फ़िगरेशन में अन्य बदलाव भी हो जाते हैं - लोकल स्टोरेज के बजाय Firestore का इस्तेमाल करने के लिए, अपने ऐप्लिकेशन कोड को अपडेट करें
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if true; } } } - Firebase MCP टूल
- कोड व्यू पर स्विच करें. अगर आपने मौजूदा Firebase प्रोजेक्ट में Firestore API को कभी चालू नहीं किया है, तो टर्मिनल (
Shift+Ctrl+C) में Firestore को शुरू करें.firebase init firestorefirebase deploy --only firestore
दूसरा लक्ष्य: इसे आज़माएं
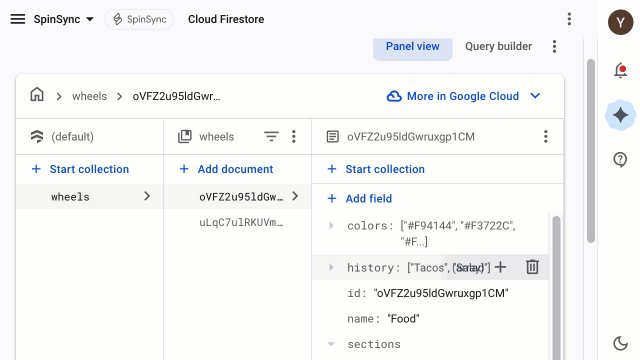
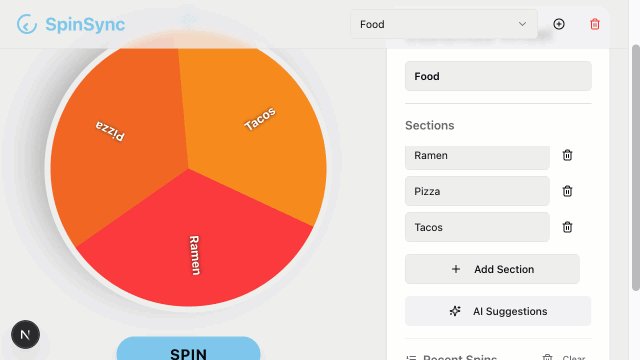
- अपने ऐप्लिकेशन को फिर से लोड करें, पिकर व्हील पर एंट्री बनाएं और मिटाएं. साथ ही, Firebase Console में Firestore पेज पर इन अपडेट को देखें.

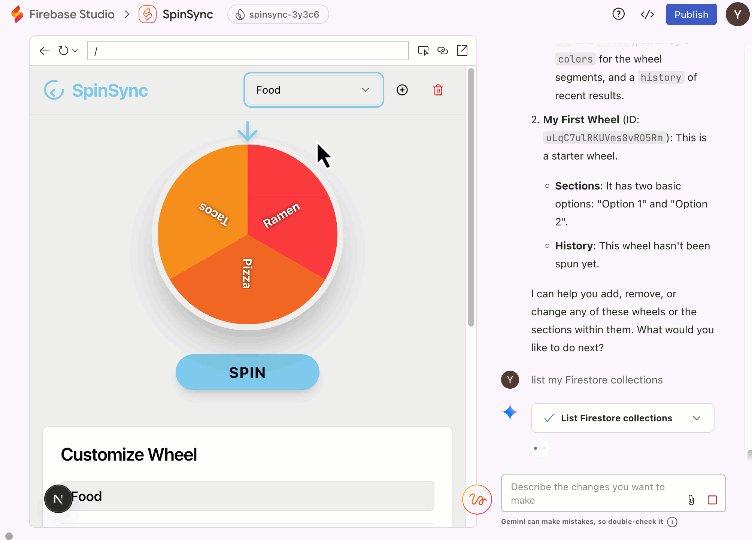
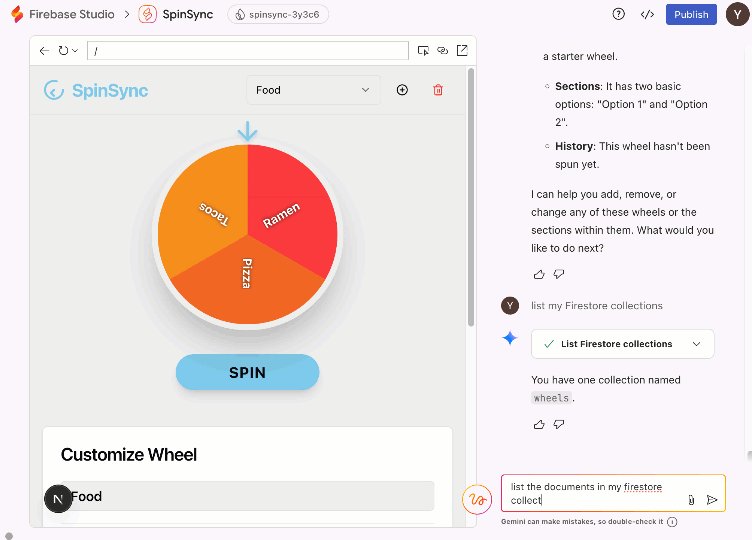
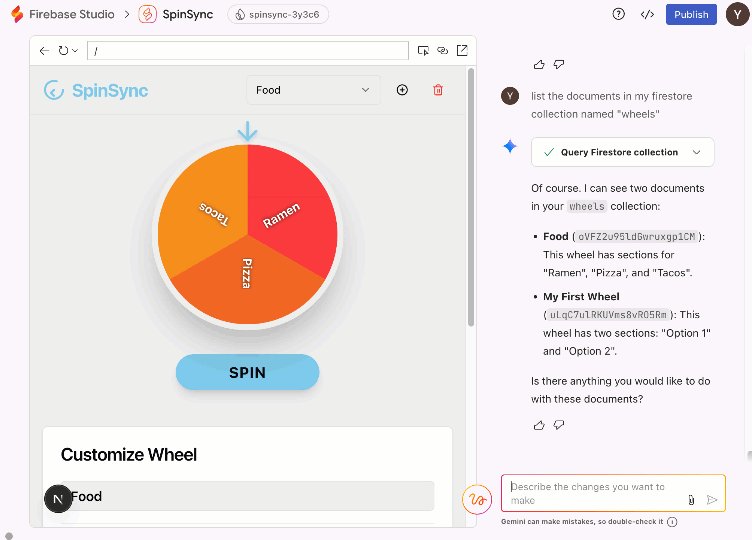
- अपने डेटाबेस से क्वेरी करने के लिए, Firestore से चैट भी की जा सकती है.
List my Firestore collections.firestore_list_collectionsको कॉल करेगा.

7. नतीजा
बधाई हो! आपने Firebase MCP के साथ App Prototyping एजेंट का इस्तेमाल करके, फ़ुल-स्टैक वेब ऐप्लिकेशन बना लिया है. Firebase MCP सर्वर की ओर से ऑफ़र किए जाने वाले अन्य टूल आज़माएं और अपने ऐप्लिकेशन की सुविधाओं को बढ़ाएं.

