1. Descripción general
En este codelab, practicarás el uso del agente de prototipado de apps junto con el servidor de MCP de Firebase en Firebase Studio para crear una app web de pila completa que use Firestore.

Qué aprenderás
- Genera una app web estática con el agente de prototipado de apps
- Conéctate a un proyecto de Firebase
- Configura el servidor de MCP de Firebase
- Agrega Firestore con Firebase MCP
Requisitos
- Un navegador de tu elección, como Google Chrome
- Una Cuenta de Google para crear y administrar tu proyecto de Firebase
2. Genera tu app con el agente de App Prototyping
El agente de Prototipado de apps usa Gemini en Firebase para compilar tu app. Incluso cuando se usan instrucciones idénticas, los resultados pueden variar.
- Accede a tu Cuenta de Google, únete al Programa para desarrolladores de Google y abre Firebase Studio.
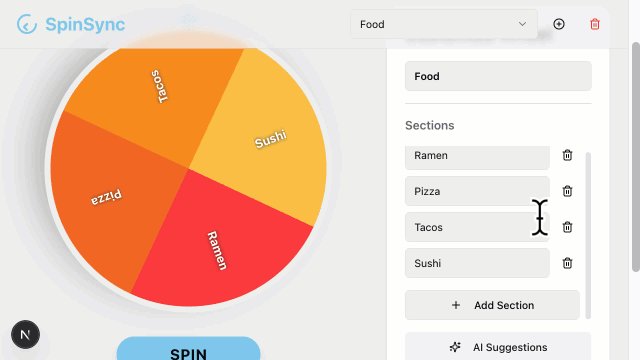
- En el campo Prototipar una app con IA, ingresa una descripción de la app:
An app for a picker wheel that allows custom input. - Haz clic en Mejorar instrucción. Revisa la instrucción mejorada.
- Haz clic en Prototipar con IA.
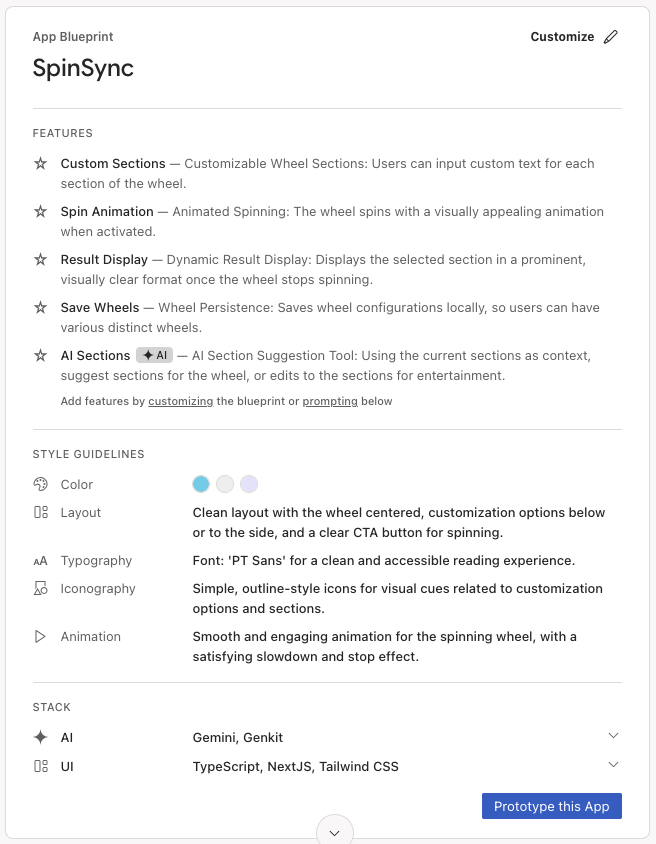
- Revisa el esquema de la app sugerido. Haz clic en
Personalizar para editarlo.
- Haz clic en Guardar.
- Cuando el esquema termine de incorporar tus actualizaciones, haz clic en Prototipar esta app.

- Si tu plan contiene elementos de IA, el agente te pedirá una clave de Gemini. Agrega tu propia clave de API de Gemini o haz clic en Generar automáticamente para generar una. Si haces clic en Generar automáticamente, Firebase Studio creará un proyecto de Firebase y generará una clave de API de Gemini por ti.
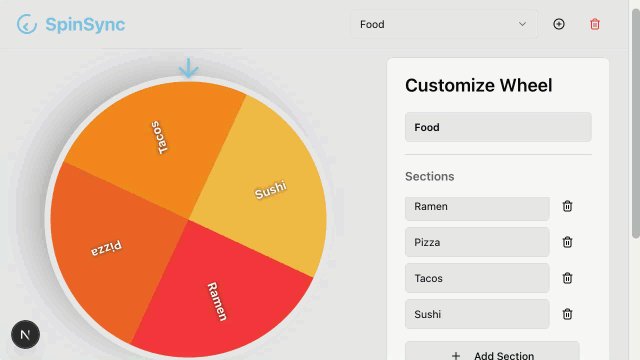
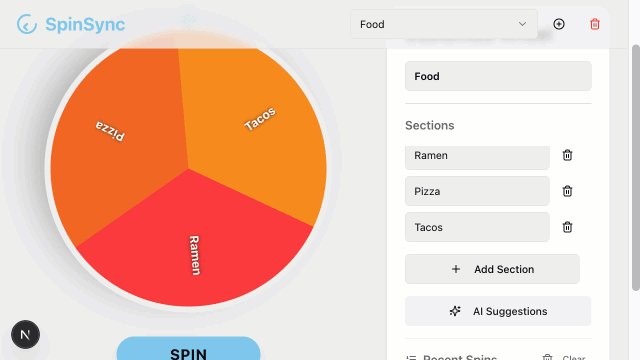
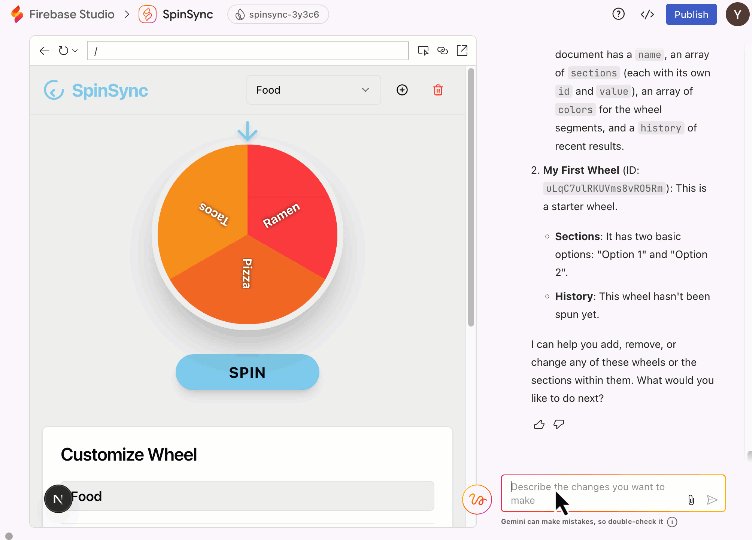
- El agente de App Prototyping usa el esquema para crear una primera versión de tu app. Cuando termina, aparece la vista previa de tu app junto con una interfaz de chat de Gemini. Tómate un momento para revisar y probar tu app. Si encuentras errores, haz clic en Corregir error en el chat para permitir que el agente corrija sus propios errores.
3. (Opcional) Obtén el código
Si te quedas atascado, usa los archivos de muestra para seguir más de cerca la app de ejemplo a partir de este punto.
- Descarga los archivos de la carpeta.
- En Firebase Studio, haz clic en
Cambiar a Código para abrir la vista Código.
- Arrastra los archivos que descargaste al panel del Explorador de Firebase Studio. Permite que los archivos reemplacen los archivos existentes.
- En la terminal (
Shift+Ctrl+C), ejecuta el siguiente comando para instalar paquetes.npm install - Abre el panel Control de código fuente de Firebase Studio, escribe un mensaje para describir el cambio de código, por ejemplo, "código importado de GitHub", y, luego, presiona Confirmar.
- Haz clic en Cambiar a Prototyper para continuar con el codelab usando la versión de ejemplo de la app.
4. Conéctate a un proyecto de Firebase
¡Felicitaciones! Tu app funciona de forma local. Para darle un backend, a continuación, la conectarás a un proyecto de Firebase.
- Pídele al agente de Prototipado de apps que se conecte a un proyecto de Firebase.
Connect to a Firebase project.src/lib/firebase.ts(como se muestra).import { initializeApp, getApp, getApps } from 'firebase/app'; const firebaseConfig = { "projectId": "foo-bar-baz", "appId": "1:630673270654:web:3eda41879acd38fa96ce14", "storageBucket": "foo-bar-baz.firebasestorage.app", "apiKey": "AIzaSyDGoMZQia334izw8JedslMTUD0fNpmFca0", "authDomain": "foo-bar-baz.firebaseapp.com", "measurementId": "", "messagingSenderId": "630673270654" }; // Initialize Firebase const app = !getApps().length ? initializeApp(firebaseConfig) : getApp(); export default app;Create a new Firebase project.
5. Configura el MCP de Firebase en Firebase Studio
El servidor de MCP de Firebase extiende las capacidades del agente de creación de prototipos de apps, ya que proporciona herramientas que el agente puede llamar para configurar, administrar y extraer datos de los servicios de Firebase, incluidos Firebase Authentication, Cloud Firestore y Firebase Data Connect. A continuación, te indicamos cómo configurarlo.
- Haz clic en
Cambiar al código para abrir la Vista de código.
- En la terminal (
Shift+Ctrl+C), ejecuta el siguiente comando para acceder a tu cuenta de Firebase. Sigue las instrucciones en pantalla y deja todas las opciones predeterminadas:firebase login --no-localhost - En el Explorador (
Ctrl+Shift+E), haz clic con el botón derecho en la carpeta .idx y selecciona Archivo nuevo. Asigna el nombremcp.jsonal archivo y presiona Intro. - Agrega la configuración del servidor a
.idx/mcp.json.{ "mcpServers": { "firebase": { "command": "npx", "args": [ "-y", "firebase-tools@latest", "experimental:mcp" ] } } }
6. Agrega Firestore con Firebase MCP
Objetivo 1: Agrega Firestore
- Cambia a Prototyper. En la interfaz de chat, pídele al agente que use Firestore en tu app.
Use Firestore for user entries. Give anyone read and write access.- Inicializa Firestore llamando a la herramienta de MCP de Firebase
firebase_init, que crea reglas de Firestore (como se muestra) y archivos de índices, entre otros cambios de configuración. - actualiza el código de tu aplicación para usar Firestore en lugar del almacenamiento local
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if true; } } } - Inicializa Firestore llamando a la herramienta de MCP de Firebase
- Cambiar a Código En la terminal (
Shift+Ctrl+C), inicializa Firestore si nunca habilitaste la API de Firestore en el proyecto de Firebase actual.firebase init firestorefirebase deploy --only firestore
Objetivo 2: Probarla
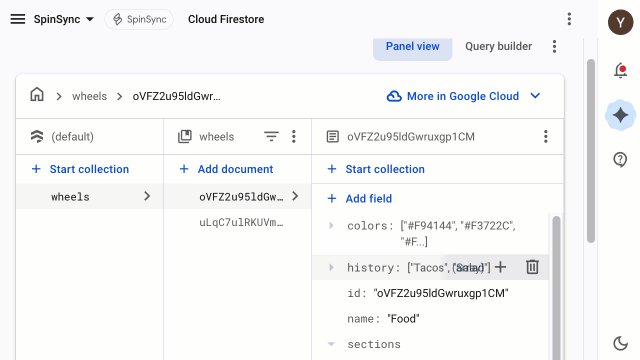
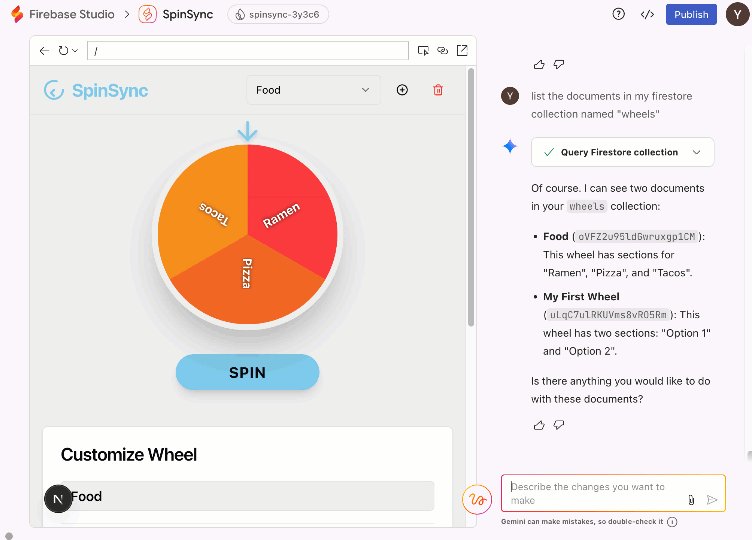
- Vuelve a cargar tu app, crea y borra entradas en la ruleta y observa estas actualizaciones en la página de Firestore en Firebase console.

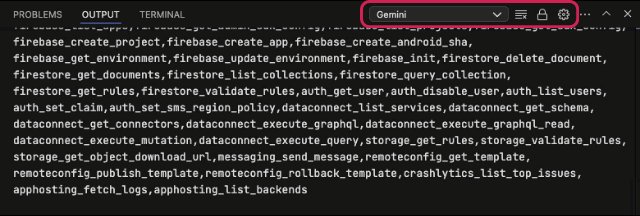
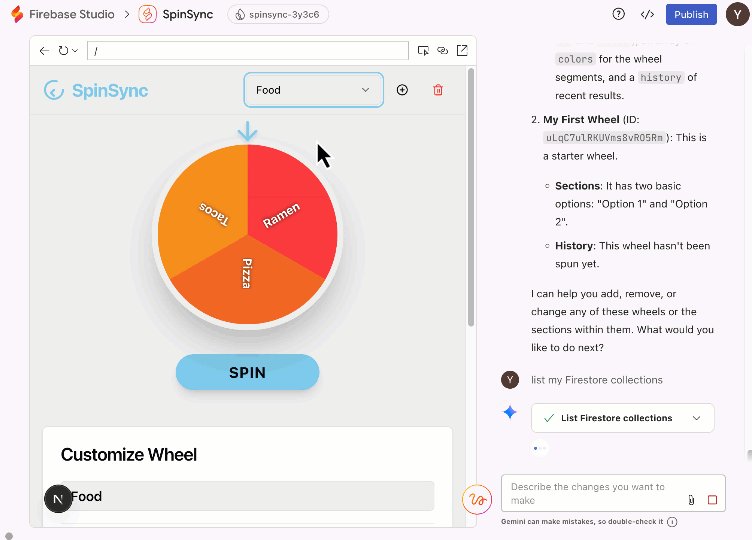
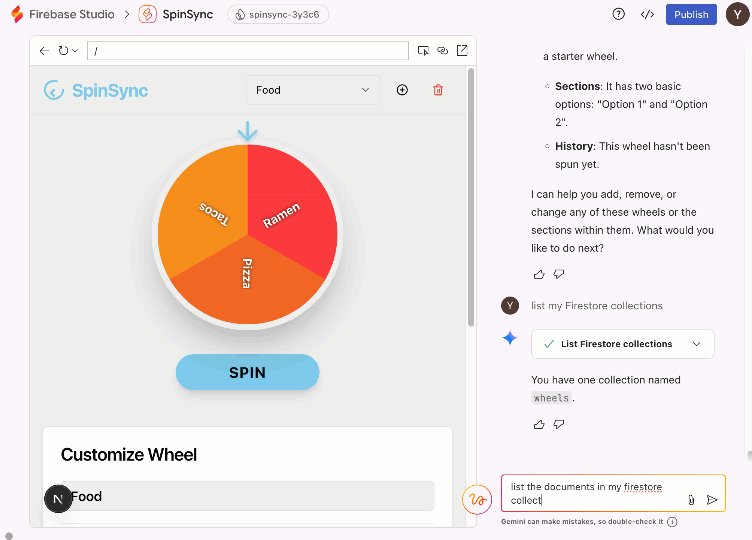
- También puedes chatear con Firestore para consultar tu base de datos.
List my Firestore collections.firestore_list_collections.

7. Conclusión
¡Felicitaciones! Creaste correctamente una app web de pila completa con el agente de prototipado de apps y el MCP de Firebase. No dudes en probar otras herramientas que ofrece el servidor de MCP de Firebase y expandir las capacidades de tu app.

