1. 概览

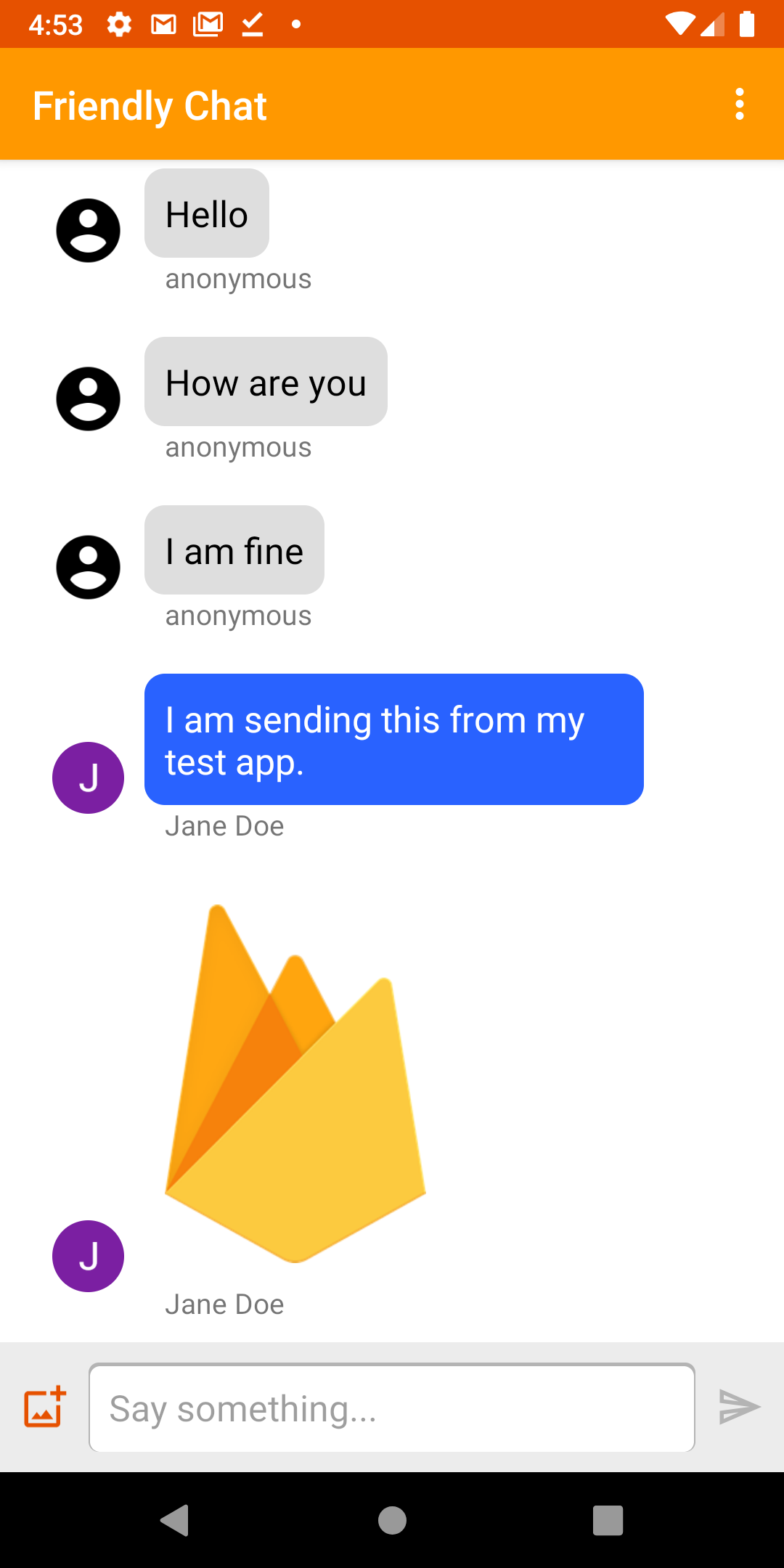
图片:正常运行的 Friendly Chat 应用。
欢迎学习 Friendly Chat Codelab。在此 Codelab 中,您将学习如何使用 Firebase 平台在 Android 上创建聊天应用。
学习内容
- 如何使用 Firebase 身份验证功能让用户登录。
- 如何使用 Firebase 实时数据库同步数据。
- 如何在 Cloud Storage for Firebase 中存储二进制文件。
- 如何使用 Firebase Local Emulator Suite 开发采用 Firebase 的 Android 应用。
您需要满足的条件
- 最新版本的 Android Studio。
- 搭载 Android 5.0 及更高版本的 Android 模拟器。
- Node.js 版本 10 或更高版本(用于使用模拟器套件)。
- Java 8 或更高版本。如需安装 Java,请按照这些说明操作;如需查看版本,请运行
java -version。 - 熟悉 Kotlin 编程语言。
2. 获取示例代码
克隆存储库
从命令行克隆 GitHub 代码库:
$ git clone https://github.com/firebase/codelab-friendlychat-android
导入到 Android Studio
在 Android Studio 中,依次选择文件 > 打开,然后从下载示例代码的目录中选择 build-android-start 目录 (  )。
)。
现在,您应该已在 Android Studio 中打开 build-android-start 项目。如果您看到有关 google-services.json 文件缺失的警告,请不要担心。我们将在后续步骤中添加此功能。
检查依赖项
在此 Codelab 中,您需要的所有依赖项都已为您添加,但了解如何将 Firebase SDK 添加到应用中非常重要:
build.gradle.kts
plugins {
id("com.android.application") version "8.0.0" apply false
id("com.android.library") version "8.0.0" apply false
id("org.jetbrains.kotlin.android") version "1.8.20" apply false
// The google-services plugin is required to parse the google-services.json file
id("com.google.gms.google-services") version "4.3.15" apply false
}
app/build.gradle.kts
plugins {
id("com.android.application")
id("kotlin-android")
id("com.google.gms.google-services")
}
android {
// ...
}
dependencies {
// ...
// Google Sign In SDK
implementation("com.google.android.gms:play-services-auth:20.5.0")
// Firebase SDK
implementation(platform("com.google.firebase:firebase-bom:32.0.0"))
implementation("com.google.firebase:firebase-database-ktx")
implementation("com.google.firebase:firebase-storage-ktx")
implementation("com.google.firebase:firebase-auth-ktx")
// Firebase UI Library
implementation("com.firebaseui:firebase-ui-auth:8.0.2")
implementation("com.firebaseui:firebase-ui-database:8.0.2")
}
3. 安装 Firebase CLI
在此 Codelab 中,您将使用 Firebase Emulator Suite 在本地模拟 Firebase Auth、Realtime Database 和 Cloud Storage。这可提供安全、快速且免费的本地开发环境来构建应用。
安装 Firebase CLI
首先,您需要安装 Firebase CLI。如果您使用的是 macOS 或 Linux,可以运行以下 c网址 命令:
curl -sL https://firebase.tools | bash
如果您使用的是 Windows,请阅读安装说明,以获取独立二进制文件或通过 npm 进行安装。
安装 CLI 后,运行 firebase --version 应报告 9.0.0 或更高版本:
$ firebase --version 9.0.0
登录
运行 firebase login 以将 CLI 连接到您的 Google 账号。系统会打开一个新的浏览器窗口,以便您完成登录流程。请务必选择您之前创建 Firebase 项目时所用的账号。
4. 连接到 Firebase Emulator Suite
启动模拟器
在终端中,从本地 codelab-friendlychat-android 目录的根目录运行以下命令:
firebase emulators:start --project=demo-friendlychat-android
您应该会看到类似如下的日志。端口值是在 firebase.json 文件中定义的,该文件包含在克隆的示例代码中。
$ firebase emulators:start --project=demo-friendlychat-android
i emulators: Starting emulators: auth, database, storage
i emulators: Detected demo project ID "demo-friendlychat-android", emulated services will use a demo configuration and attempts to access non-emulated services for this project will fail.
i database: Database Emulator logging to database-debug.log
i ui: Emulator UI logging to ui-debug.log
┌─────────────────────────────────────────────────────────────┐
│ ✔ All emulators ready! It is now safe to connect your app. │
│ i View Emulator UI at http://localhost:4000 │
└─────────────────────────────────────────────────────────────┘
┌────────────────┬────────────────┬────────────────────────────────┐
│ Emulator │ Host:Port │ View in Emulator UI │
├────────────────┼────────────────┼────────────────────────────────┤
│ Authentication │ localhost:9099 │ http://localhost:4000/auth │
├────────────────┼────────────────┼────────────────────────────────┤
│ Database │ localhost:9000 │ http://localhost:4000/database │
├────────────────┼────────────────┼────────────────────────────────┤
│ Storage │ localhost:9199 │ http://localhost:4000/storage │
└────────────────┴────────────────┴────────────────────────────────┘
Emulator Hub running at localhost:4400
Other reserved ports: 4500
Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
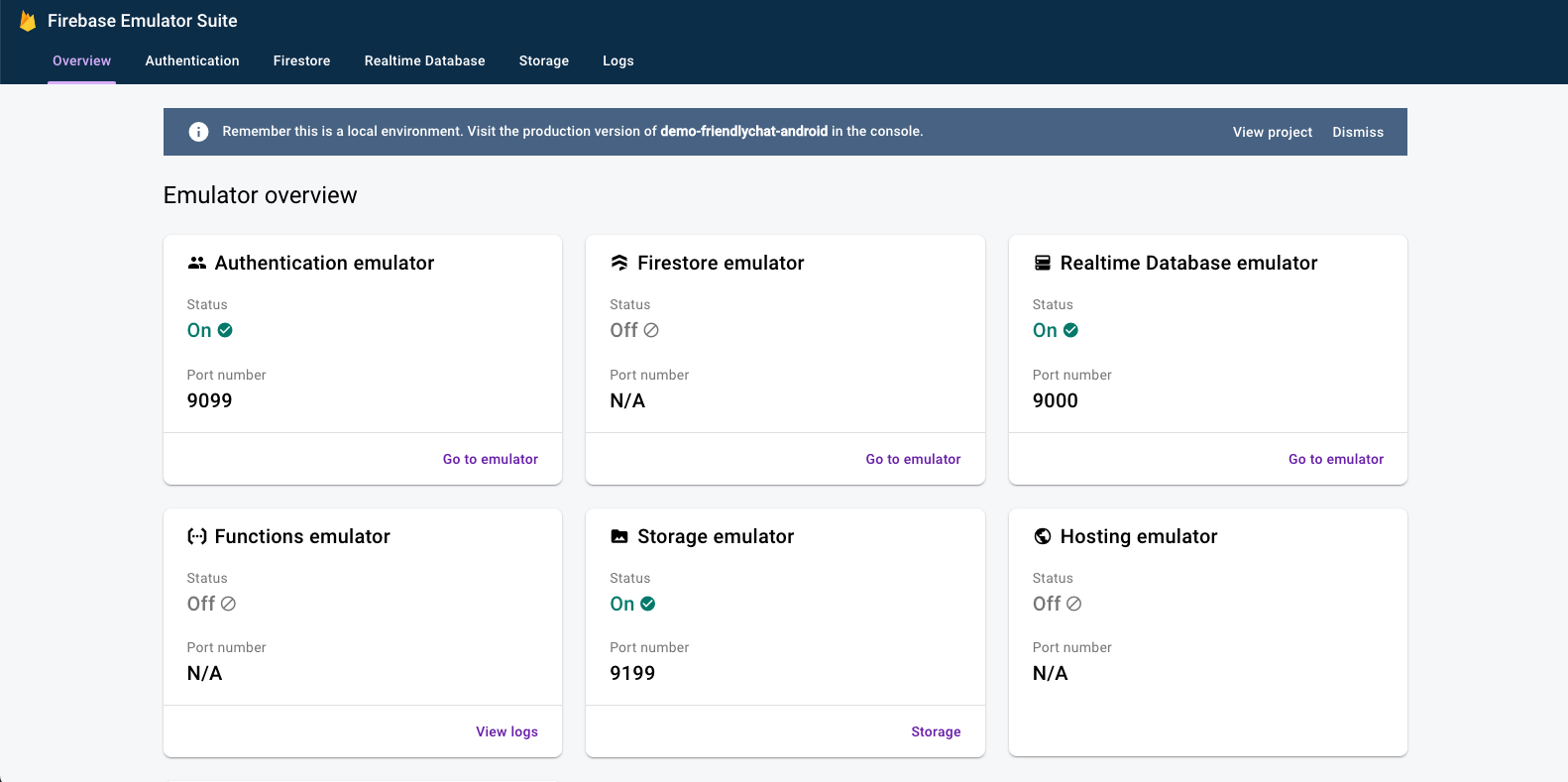
在网络浏览器中前往 http://localhost:4000,查看 Firebase Emulator Suite 界面:

在整个 Codelab 期间,让 emulators:start 命令保持运行状态。
关联您的应用
在 Android Studio 中,打开 MainActivity.kt,然后在 onCreate 方法内添加以下代码:
// When running in debug mode, connect to the Firebase Emulator Suite.
// "10.0.2.2" is a special IP address which allows the Android Emulator
// to connect to "localhost" on the host computer. The port values (9xxx)
// must match the values defined in the firebase.json file.
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
5. 运行起始应用
添加 google-services.json
为了让您的 Android 应用连接到 Firebase,您必须在 Android 项目的 app 文件夹中添加一个 google-services.json 文件。在此 Codelab 中,我们提供了一个模拟 JSON 文件,可让您连接到 Firebase 模拟器套件。
将 mock-google-services.json 文件复制到 build-android-start/app 文件夹中,并将其重命名为 google-services.json:
cp mock-google-services.json build-android-start/app/google-services.json
在此 Codelab 的最后一步中,您将学习如何创建真实的 Firebase 项目和 Firebase Android 应用,以便您可以使用自己的配置替换此模拟 JSON 文件。
运行应用
现在,您已将项目导入 Android Studio 并添加了 Firebase 配置 JSON 文件,接下来就可以首次运行该应用了。
- 启动 Android 模拟器。
- 在 Android Studio 中,点击工具栏中的 Run 图标 (
 )。
)。
应用应在 Android 模拟器上启动。此时,您应该会看到一个空白的消息列表,并且无法发送和接收消息。在本 Codelab 的下一步中,您将对用户进行身份验证,以便他们可以使用 Friendly Chat。
6. 启用身份验证
此应用将使用 Firebase 实时数据库来存储所有聊天消息。不过,在添加数据之前,我们应确保应用安全无虞,并且只有经过身份验证的用户才能发布消息。在此步骤中,我们将启用 Firebase Authentication 并配置 Realtime Database 安全规则。
添加基本登录功能
接下来,我们将向应用添加一些基本的 Firebase Authentication 代码,以检测用户并实现登录界面。
检查当前用户
首先,将以下实例变量添加到 MainActivity.kt 类中:
MainActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
现在,我们来修改 MainActivity,以便在用户打开应用但未通过身份验证时,将用户发送到登录界面。在 binding 附加到视图后,将以下内容添加到 onCreate() 方法中:
MainActivity.kt
// Initialize Firebase Auth and check if the user is signed in
auth = Firebase.auth
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
我们还希望在 onStart() 期间检查用户是否已登录:
MainActivity.kt
public override fun onStart() {
super.onStart()
// Check if user is signed in.
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
}
然后,实现 getUserPhotoUrl() 和 getUserName() 方法,以返回当前经过身份验证的 Firebase 用户的相应信息:
MainActivity.kt
private fun getPhotoUrl(): String? {
val user = auth.currentUser
return user?.photoUrl?.toString()
}
private fun getUserName(): String? {
val user = auth.currentUser
return if (user != null) {
user.displayName
} else ANONYMOUS
}
然后,实现 signOut() 方法以处理退出按钮:
MainActivity.kt
private fun signOut() {
AuthUI.getInstance().signOut()
startActivity(Intent(this, SignInActivity::class.java))
finish()
}
现在,我们已准备好所有必要的逻辑,以便在必要时将用户引导至登录界面。接下来,我们需要实现登录界面,以便正确验证用户身份。
实现登录界面
打开文件 SignInActivity.kt。此处使用了一个简单的“登录”按钮来启动身份验证。在本部分中,您将使用 FirebaseUI 实现登录逻辑。
在 SignInActivity 类中的 // Firebase instance variables 注释下添加一个 Auth 实例变量:
SignInActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
然后,修改 onCreate() 方法,以与 MainActivity 中相同的方式初始化 Firebase:
SignInActivity.kt
// Initialize FirebaseAuth
auth = Firebase.auth
向 SignInActivity 添加 ActivityResultLauncher 字段:
SignInActivity.kt
// ADD THIS
private val signIn: ActivityResultLauncher<Intent> =
registerForActivityResult(FirebaseAuthUIActivityResultContract(), this::onSignInResult)
override fun onCreate(savedInstanceState: Bundle?) {
// ...
}
接下来,修改 onStart() 方法以启动 FirebaseUI 登录流程:
SignInActivity.kt
public override fun onStart() {
super.onStart()
// If there is no signed in user, launch FirebaseUI
// Otherwise head to MainActivity
if (Firebase.auth.currentUser == null) {
// Sign in with FirebaseUI, see docs for more details:
// https://firebase.google.com/docs/auth/android/firebaseui
val signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setLogo(R.mipmap.ic_launcher)
.setAvailableProviders(listOf(
AuthUI.IdpConfig.EmailBuilder().build(),
AuthUI.IdpConfig.GoogleBuilder().build(),
))
.build()
signIn.launch(signInIntent)
} else {
goToMainActivity()
}
}
接下来,实现 onSignInResult 方法以处理登录结果。如果登录成功,请继续执行 MainActivity:
SignInActivity.kt
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) {
if (result.resultCode == RESULT_OK) {
Log.d(TAG, "Sign in successful!")
goToMainActivity()
} else {
Toast.makeText(
this,
"There was an error signing in",
Toast.LENGTH_LONG).show()
val response = result.idpResponse
if (response == null) {
Log.w(TAG, "Sign in canceled")
} else {
Log.w(TAG, "Sign in error", response.error)
}
}
}
大功告成!您只需进行几次方法调用,即可使用 FirebaseUI 实现身份验证,而无需管理任何服务器端配置。
测试您的工作
在 Android 模拟器上运行应用。系统应立即将您转到登录界面。点按使用电子邮件地址登录按钮,然后创建账号。如果一切实现正确,您应该会被发送到消息界面。
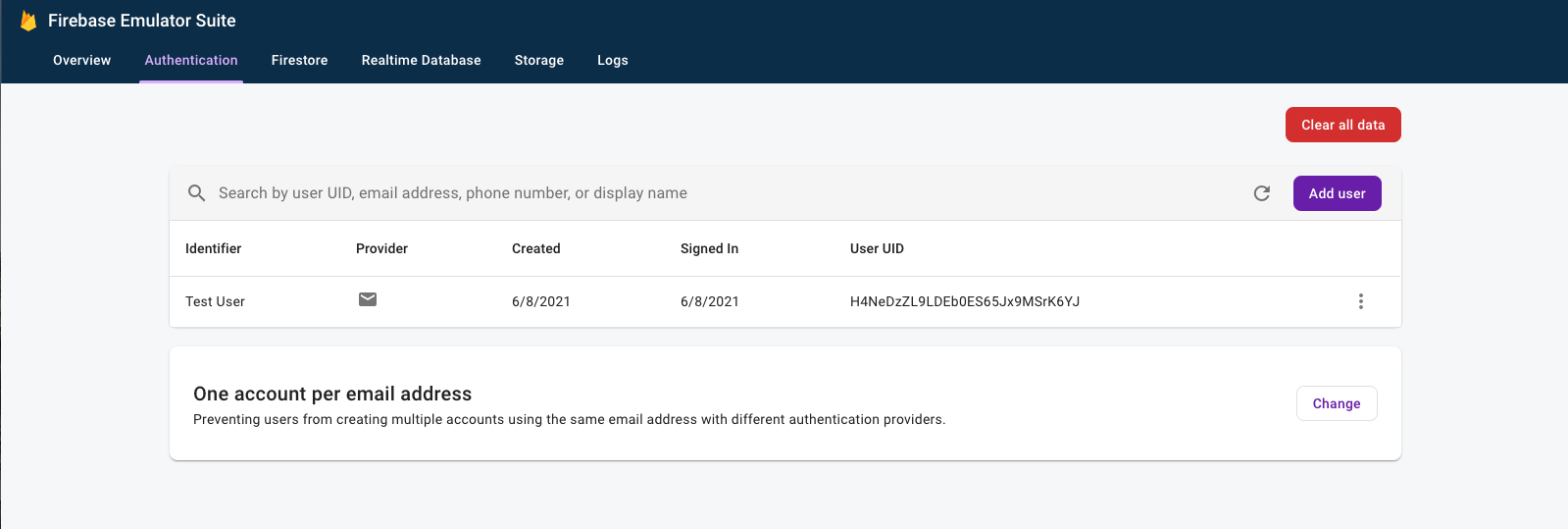
登录后,在浏览器中打开 Firebase Emulator Suite 界面,然后点击 Authentication 标签页,即可看到首次登录的用户账号。

7. 阅读消息
在此步骤中,我们将添加读取和显示存储在 Realtime Database 中的消息的功能。
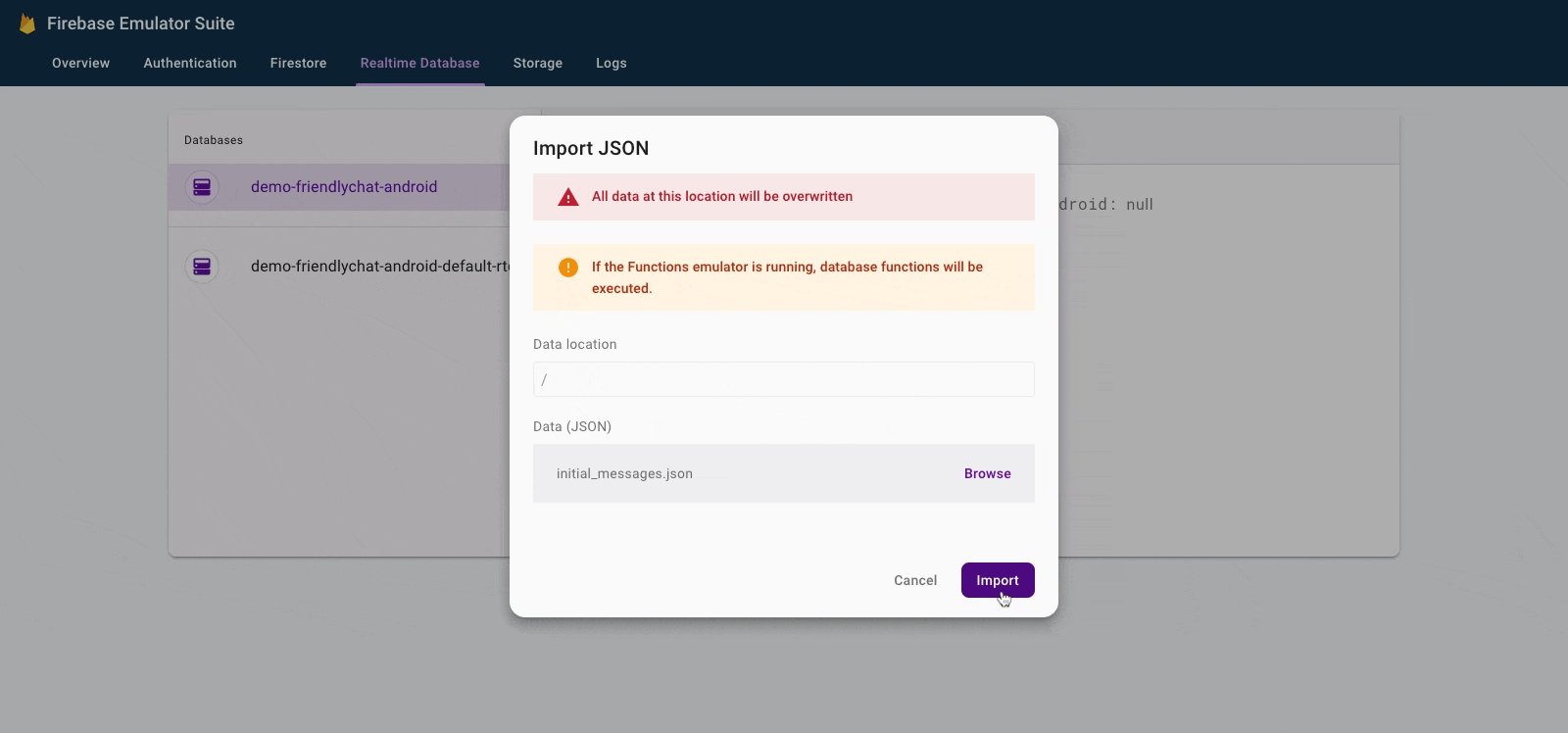
导入示例消息
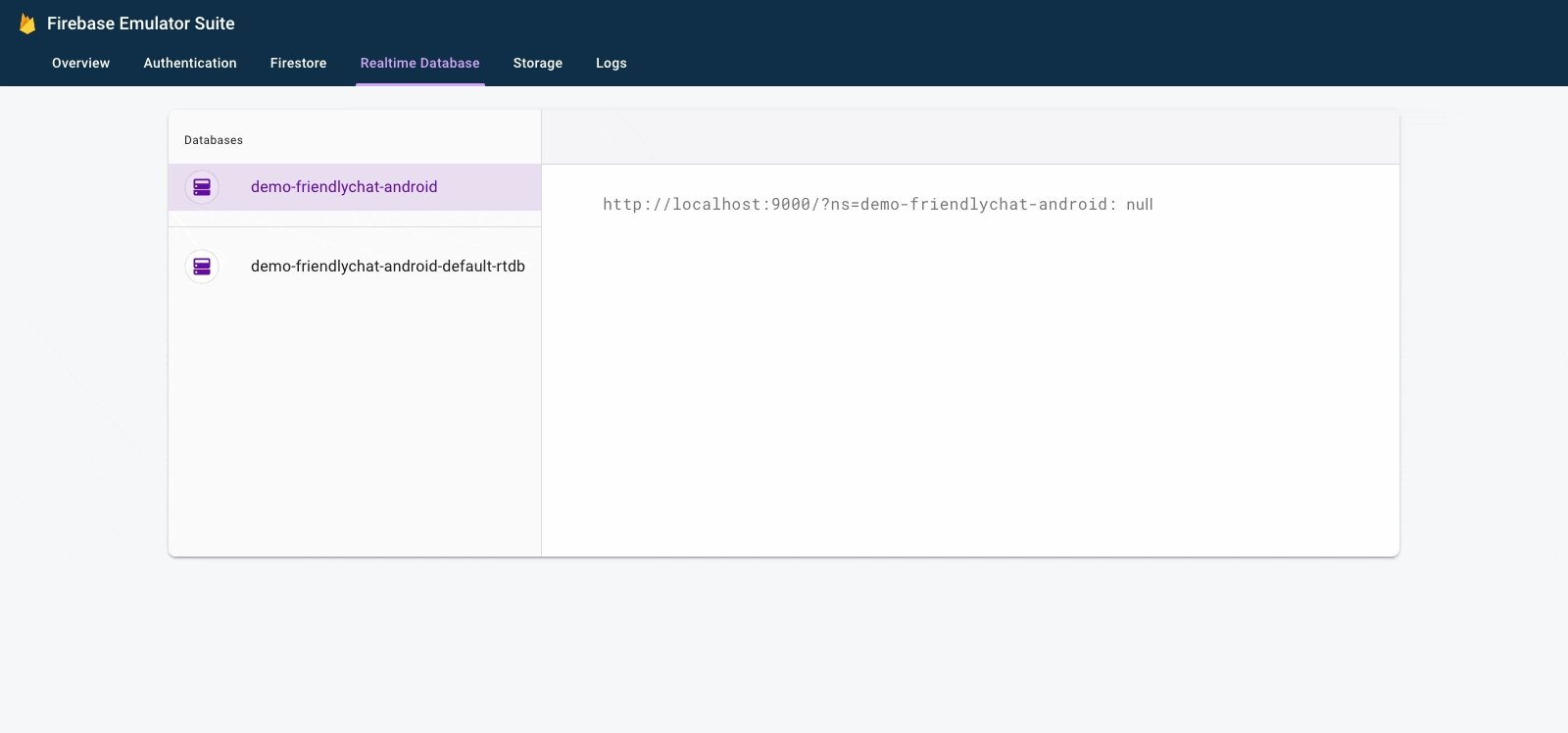
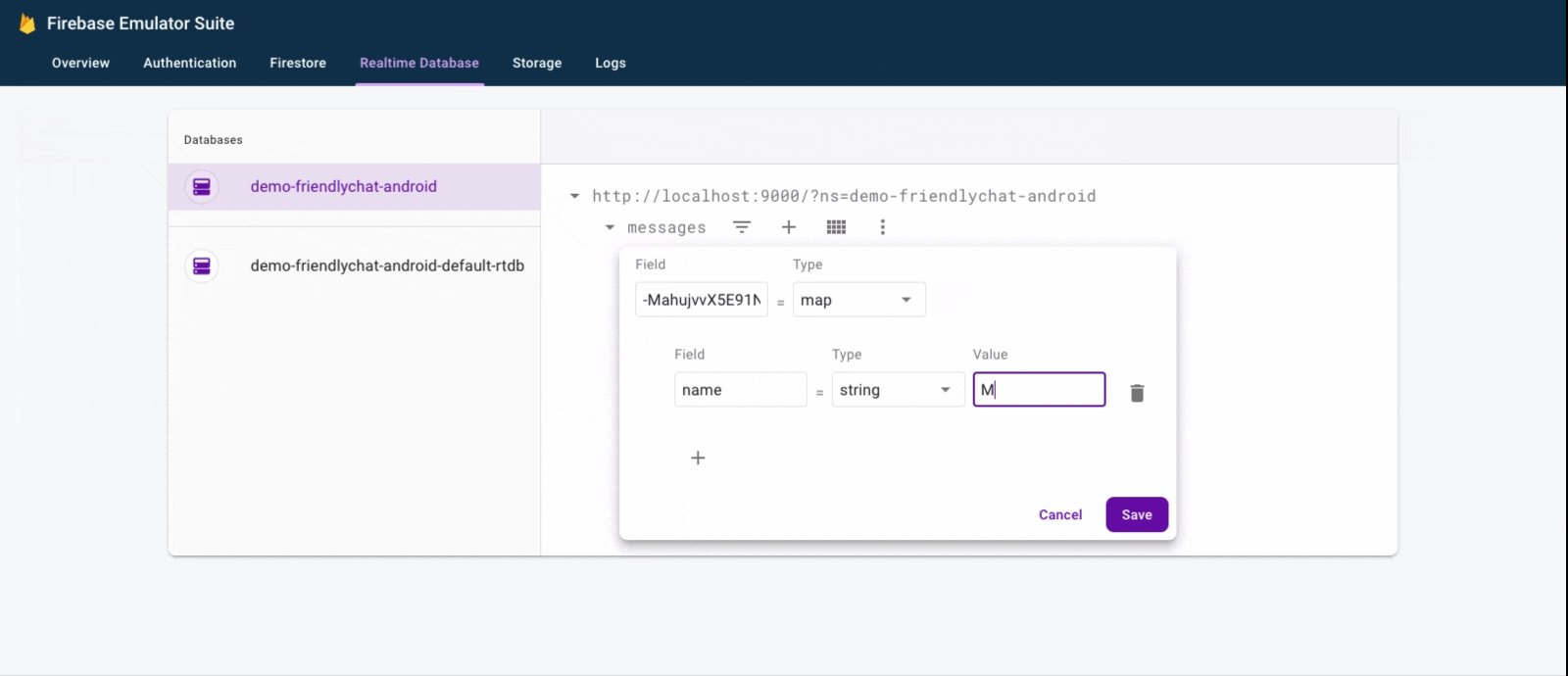
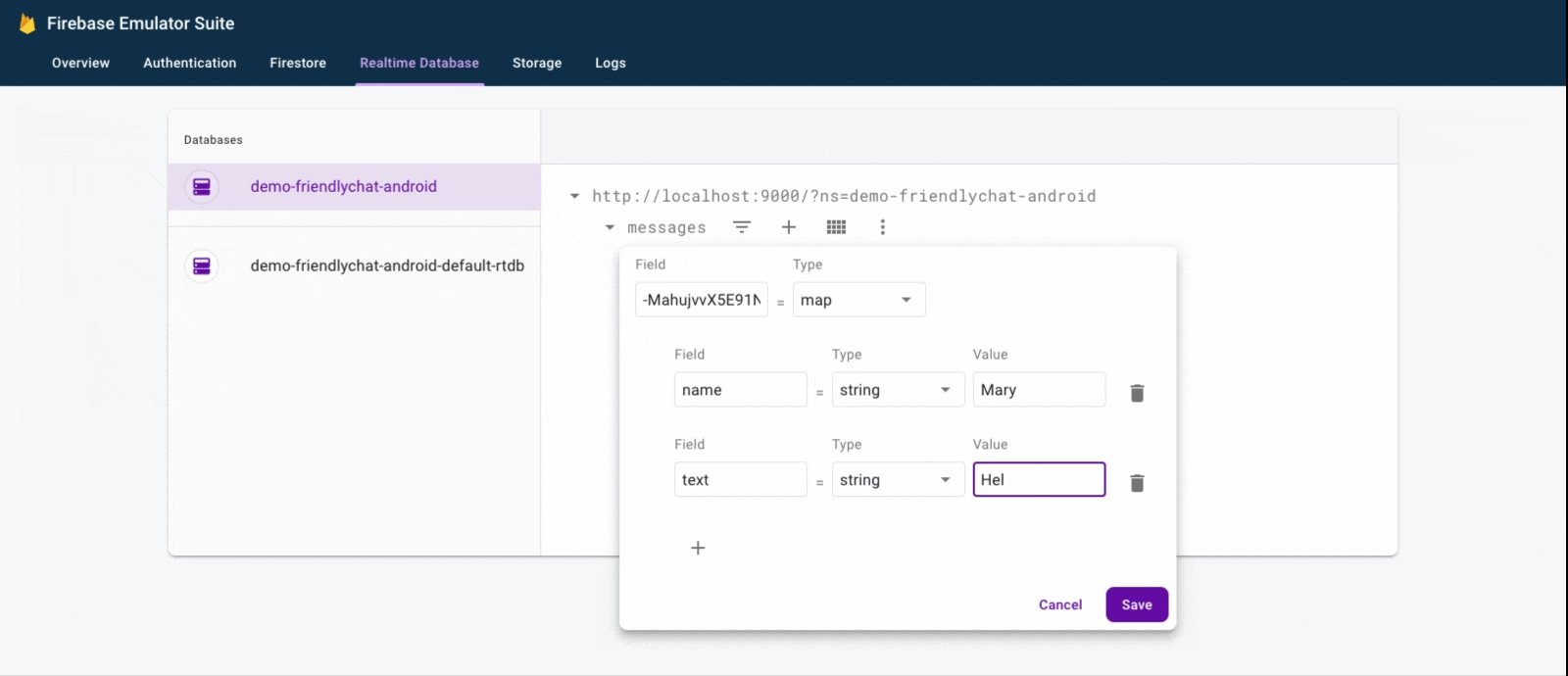
- 在 Firebase Emulator Suite 界面中,选择 Realtime Database 标签页。
- 将
initial_messages.json文件从实验代码库的本地副本拖放到数据查看器中。

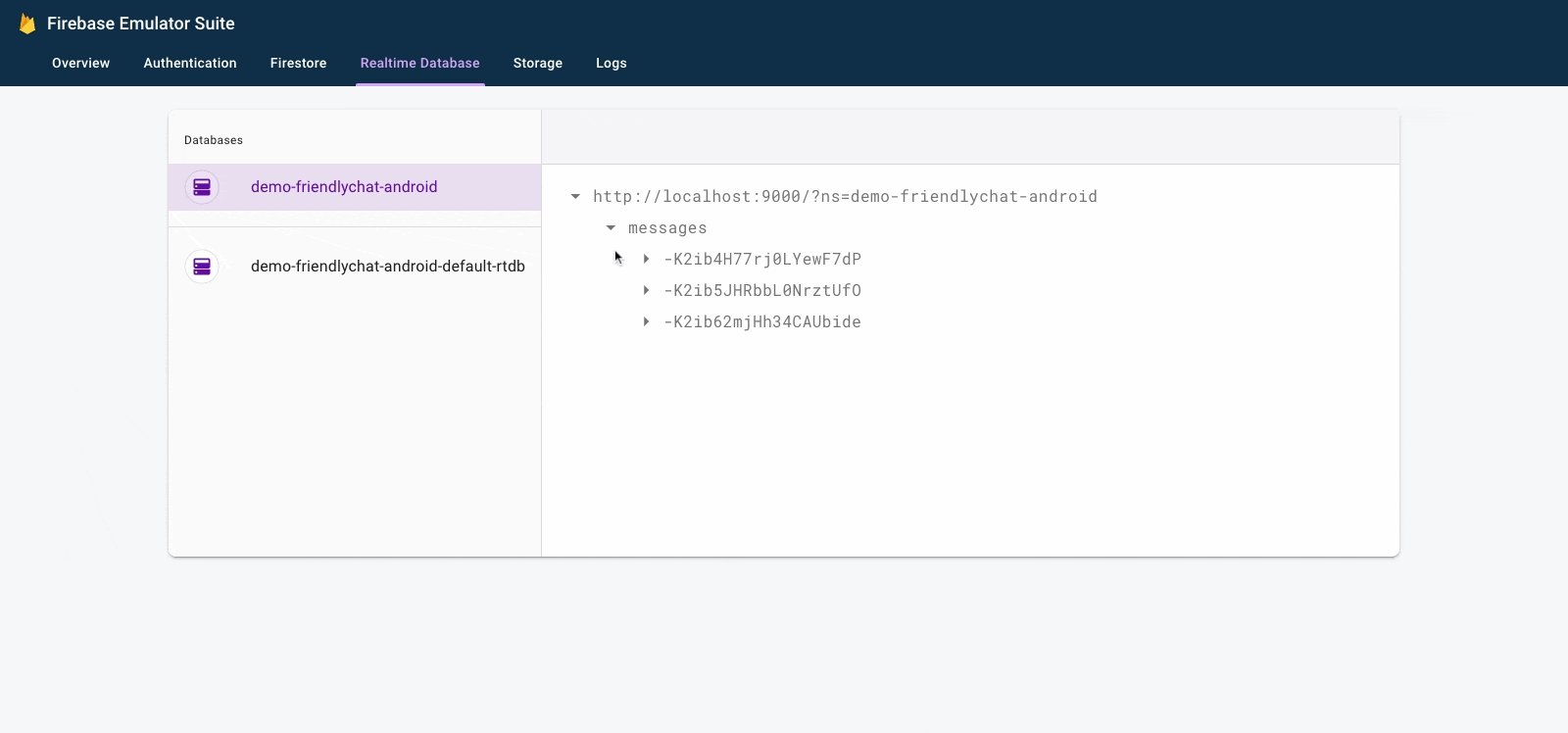
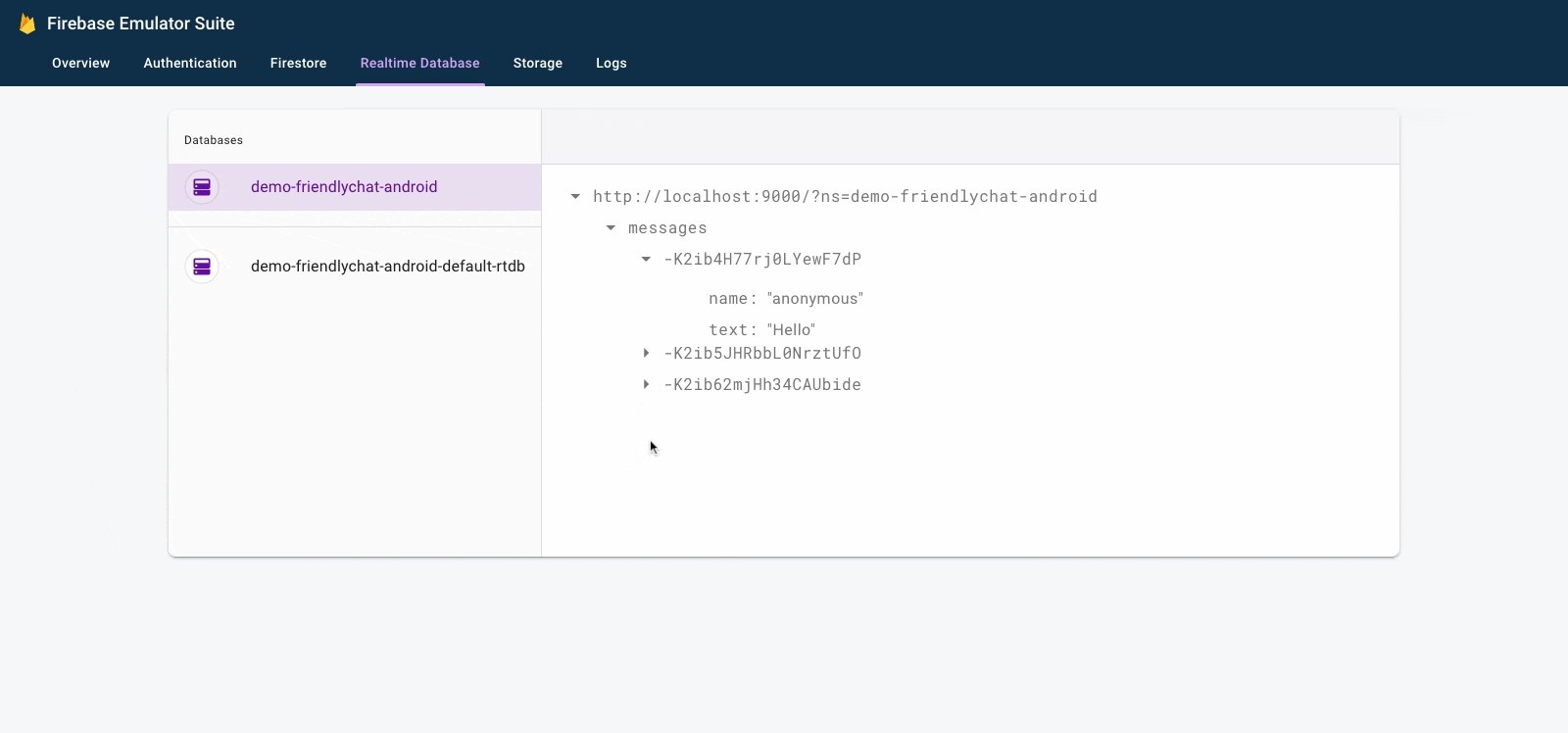
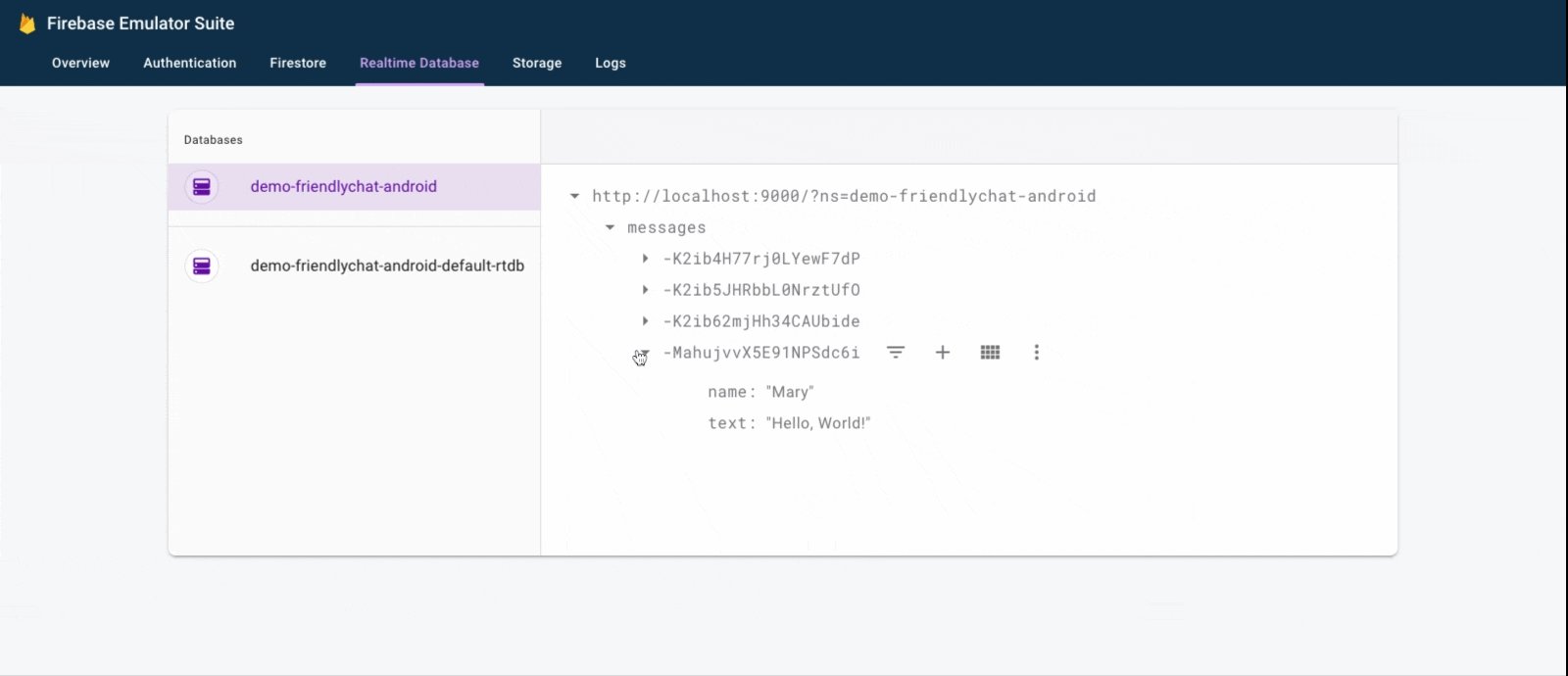
现在,您应该会在数据库的 messages 节点下看到几条消息。
读取数据
同步消息
在本部分中,我们将添加代码,通过以下方式将新添加的消息同步到应用界面:
- 初始化 Firebase Realtime Database 并添加一个监听器来处理对数据所做的更改。
- 更新
RecyclerView适配器,以便显示新消息。 - 在
MainActivity类中添加数据库实例变量以及其他 Firebase 实例变量:
MainActivity.kt
// Firebase instance variables
// ...
private lateinit var db: FirebaseDatabase
private lateinit var adapter: FriendlyMessageAdapter
在注释 // Initialize Realtime Database and FirebaseRecyclerAdapter 下方,使用以下代码修改 MainActivity 的 onCreate() 方法。此代码会添加 Realtime Database 中的所有现有消息,然后监听 Firebase Realtime Database 中 messages 路径下的新子条目。它会为每条消息向界面添加一个新元素:
MainActivity.kt
// Initialize Realtime Database
db = Firebase.database
val messagesRef = db.reference.child(MESSAGES_CHILD)
// The FirebaseRecyclerAdapter class and options come from the FirebaseUI library
// See: https://github.com/firebase/FirebaseUI-Android
val options = FirebaseRecyclerOptions.Builder<FriendlyMessage>()
.setQuery(messagesRef, FriendlyMessage::class.java)
.build()
adapter = FriendlyMessageAdapter(options, getUserName())
binding.progressBar.visibility = ProgressBar.INVISIBLE
manager = LinearLayoutManager(this)
manager.stackFromEnd = true
binding.messageRecyclerView.layoutManager = manager
binding.messageRecyclerView.adapter = adapter
// Scroll down when a new message arrives
// See MyScrollToBottomObserver for details
adapter.registerAdapterDataObserver(
MyScrollToBottomObserver(binding.messageRecyclerView, adapter, manager)
)
接下来,在 FriendlyMessageAdapter.kt 类中,于内部类 MessageViewHolder() 内实现 bind() 方法:
FriendlyMessageAdapter.kt
inner class MessageViewHolder(private val binding: MessageBinding) : ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
binding.messageTextView.text = item.text
setTextColor(item.name, binding.messageTextView)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
...
}
我们还需要显示图片消息,因此还需要在内部类 ImageMessageViewHolder() 中实现 bind() 方法:
FriendlyMessageAdapter.kt
inner class ImageMessageViewHolder(private val binding: ImageMessageBinding) :
ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
loadImageIntoView(binding.messageImageView, item.imageUrl!!)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
}
最后,在 MainActivity 中,开始和停止监听来自 Firebase Realtime Database 的更新。更新 MainActivity 中的 onPause() 和 onResume() 方法,如下所示:
MainActivity.kt
public override fun onPause() {
adapter.stopListening()
super.onPause()
}
public override fun onResume() {
super.onResume()
adapter.startListening()
}
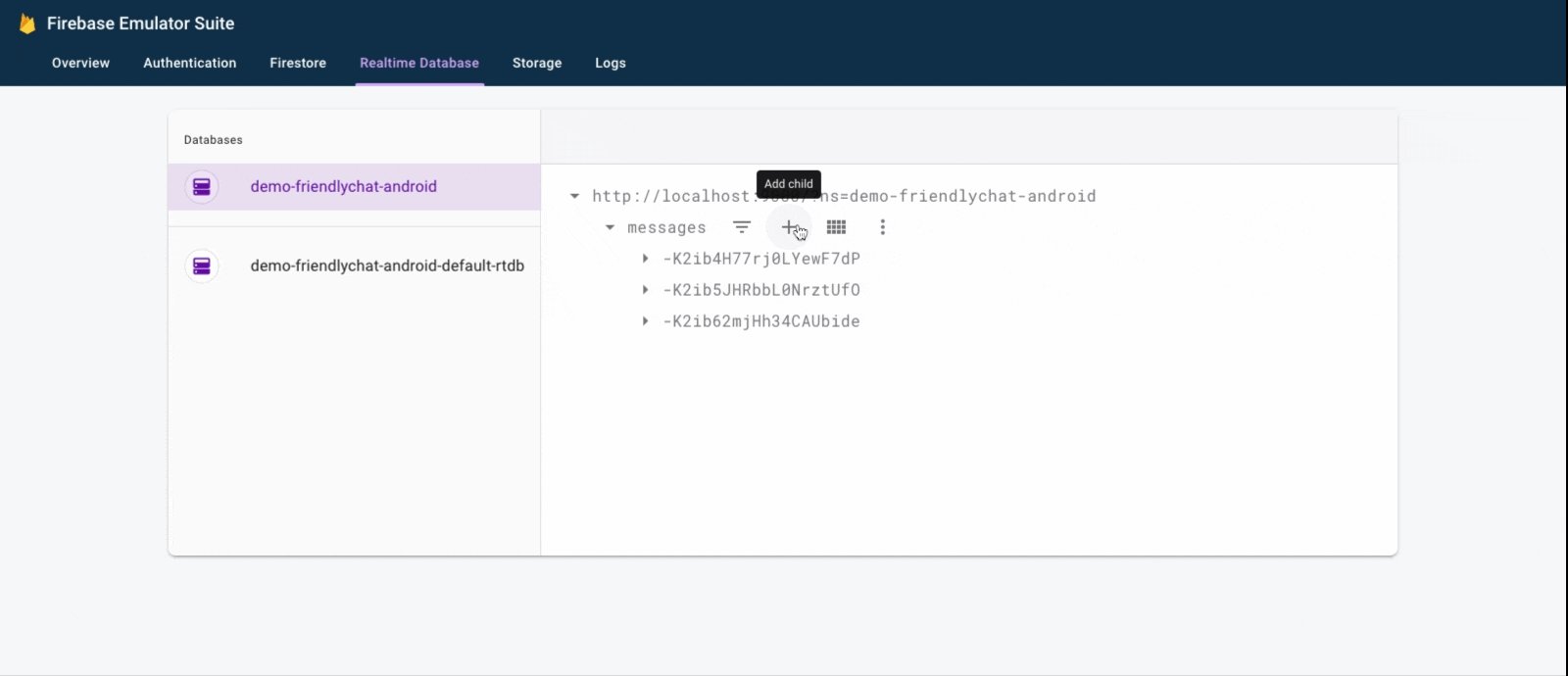
测试消息同步
- 点击运行 (
 )。
)。 - 在 Emulator Suite 界面中,返回到 Realtime Database 标签页,然后手动添加一条新消息。确认您的 Android 应用中显示了以下消息:

恭喜,您刚刚为应用添加了实时数据库!
8. 发送消息
实现短信发送
在本部分,您将添加一项功能:让应用用户能够发送短信。以下代码段会监听发送按钮上的点击事件,使用消息字段的内容创建一个新的 FriendlyMessage 对象,并将该消息推送到数据库。push() 方法会将自动生成的 ID 添加到推送对象的路径中。这些 ID 是按顺序排列的,可确保新消息会添加到列表末尾。
更新 MainActivity 类中 onCreate() 方法内发送按钮的点击监听器。此代码已位于 onCreate() 方法的底部。更新 onClick() 正文,使其与以下代码保持一致:
MainActivity.kt
// Disable the send button when there's no text in the input field
// See MyButtonObserver for details
binding.messageEditText.addTextChangedListener(MyButtonObserver(binding.sendButton))
// When the send button is clicked, send a text message
binding.sendButton.setOnClickListener {
val friendlyMessage = FriendlyMessage(
binding.messageEditText.text.toString(),
getUserName(),
getPhotoUrl(),
null /* no image */
)
db.reference.child(MESSAGES_CHILD).push().setValue(friendlyMessage)
binding.messageEditText.setText("")
}
实现图片消息发送
在本部分中,您将添加一项功能,让应用用户能够发送图片消息。创建图片消息的步骤如下:
- 选择图片
- 处理图片选择
- 将临时图片消息写入到实时数据库
- 开始上传所选图片
- 上传完成后,将图片消息网址更新为上传图片的网址
选择图片
为了添加图片,此 Codelab 使用了 Cloud Storage for Firebase。Cloud Storage 是存储应用二进制数据的好去处。
处理图片选择并写入临时消息
用户选择图片后,系统会启动图片选择器 Intent。这已在 onCreate() 方法末尾的代码中实现。完成后,它会调用 MainActivity 的 onImageSelected() 方法。使用下面的代码段,您将向数据库写入一条包含临时图片网址的消息,以表明图片正在上传。
MainActivity.kt
private fun onImageSelected(uri: Uri) {
Log.d(TAG, "Uri: $uri")
val user = auth.currentUser
val tempMessage = FriendlyMessage(null, getUserName(), getPhotoUrl(), LOADING_IMAGE_URL)
db.reference
.child(MESSAGES_CHILD)
.push()
.setValue(
tempMessage,
DatabaseReference.CompletionListener { databaseError, databaseReference ->
if (databaseError != null) {
Log.w(
TAG, "Unable to write message to database.",
databaseError.toException()
)
return@CompletionListener
}
// Build a StorageReference and then upload the file
val key = databaseReference.key
val storageReference = Firebase.storage
.getReference(user!!.uid)
.child(key!!)
.child(uri.lastPathSegment!!)
putImageInStorage(storageReference, uri, key)
})
}
上传图片并更新消息
向 MainActivity 添加了方法 putImageInStorage()。在 onImageSelected() 中调用,以启动所选图片的上传。上传完成后,您将更新消息以使用相应的图片。
MainActivity.kt
private fun putImageInStorage(storageReference: StorageReference, uri: Uri, key: String?) {
// First upload the image to Cloud Storage
storageReference.putFile(uri)
.addOnSuccessListener(
this
) { taskSnapshot -> // After the image loads, get a public downloadUrl for the image
// and add it to the message.
taskSnapshot.metadata!!.reference!!.downloadUrl
.addOnSuccessListener { uri ->
val friendlyMessage =
FriendlyMessage(null, getUserName(), getPhotoUrl(), uri.toString())
db.reference
.child(MESSAGES_CHILD)
.child(key!!)
.setValue(friendlyMessage)
}
}
.addOnFailureListener(this) { e ->
Log.w(
TAG,
"Image upload task was unsuccessful.",
e
)
}
}
测试发送消息
- 在 Android Studio 中,点击
 Run 按钮。
Run 按钮。 - 在 Android 模拟器中,输入消息,然后点按“发送”按钮。新消息应显示在应用界面和 Firebase Emulator Suite 界面中。
- 在 Android 模拟器中,点按“+”图片以从设备中选择图片。新消息应先显示占位图片,然后在图片上传完成后显示所选图片。新消息也应显示在 Emulator Suite 界面中,具体来说,应显示为“Realtime Database”标签页中的对象和“Storage”标签页中的 blob。
9. 恭喜!
您刚刚使用 Firebase 构建了一个实时聊天应用!
所学内容
- Firebase Authentication
- Firebase Realtime Database
- Cloud Storage for Firebase
接下来,尝试使用您在本 Codelab 中学到的知识将 Firebase 添加到您自己的 Android 应用中!如需详细了解 Firebase,请访问 firebase.google.com。
如果您想了解如何设置实际 Firebase 项目并使用实际 Firebase 资源(而不是演示项目和仅模拟的资源),请继续执行下一步。
注意:即使在设置了真实的 Firebase 项目之后,尤其是在开始构建真实应用时,我们仍建议您使用 Firebase Local Emulator Suite 进行开发和测试。
10. 可选:创建和设置 Firebase 项目
在此步骤中,您将创建一个真实的 Firebase 项目和一个 Firebase Android 应用,以便在此 Codelab 中使用。您还将向应用添加特定于应用的 Firebase 配置。最后,您将设置要与应用搭配使用的实际 Firebase 资源。
创建 Firebase 项目
- 使用您的 Google 账号登录 Firebase 控制台。
- 点击相应按钮以创建新项目,然后输入项目名称(例如
FriendlyChat)。
- 点击继续。
- 如果看到相关提示,请查看并接受 Firebase 条款,然后点击继续。
- (可选)在 Firebase 控制台中启用 AI 辅助功能(称为“Gemini in Firebase”)。
- 在此 Codelab 中,您不需要使用 Google Analytics,因此请关闭 Google Analytics 选项。
- 点击创建项目,等待项目完成预配,然后点击继续。
升级您的 Firebase 定价方案
如需使用 Cloud Storage for Firebase,您的 Firebase 项目必须采用随用随付 (Blaze) 定价方案,这意味着该项目与一个 Cloud Billing 账号相关联。
- Cloud Billing 账号要求提供付款方式,例如信用卡。
- 如果您刚开始接触 Firebase 和 Google Cloud,请确认您是否有资格获得 $300 赠金和免费试用 Cloud Billing 账号。
- 如果您是在活动中完成此 Codelab,请询问活动组织者是否有可用的 Cloud 积分。
如需将项目升级到 Blaze 方案,请按以下步骤操作:
- 在 Firebase 控制台中,选择升级您的方案。
- 选择 Blaze 方案。按照屏幕上的说明将 Cloud Billing 账号与您的项目相关联。
如果您需要在此升级过程中创建 Cloud Billing 账号,则可能需要返回 Firebase 控制台中的升级流程以完成升级。
将 Firebase 添加到您的 Android 项目
在 Firebase 控制台中,按以下步骤操作,将 Android 项目注册到 Firebase 项目中:
- 在新项目的概览界面中,点击 Android 图标以启动设置工作流:

- 在下一个界面上,输入
com.google.firebase.codelab.friendlychat作为应用的软件包名称。 - 点击注册应用,然后点击下载 google-services.json 下载 Firebase 配置文件。
- 将
google-services.json文件复制到 Android 项目的app目录中。 - 跳过控制台设置工作流中显示的后续步骤(这些步骤已在
build-android-start项目中为您完成)。 - 通过将项目与 Gradle 文件同步,确保您的应用拥有所有依赖项。在 Android Studio 工具栏中,依次选择 File > Sync Project with Gradle Files。您可能还需要运行 Build/Clean Project 和 Build/Rebuild Project,才能使配置更改生效。
配置 Firebase Authentication
在您的应用能够代表用户访问 Firebase Authentication API 之前,您需要启用 Firebase Authentication 以及您要在应用中使用的登录提供方。
- 在 Firebase 控制台中,从左侧导航面板中选择身份验证。
- 选择登录方法标签页。
- 点击电子邮件地址/密码,然后将开关切换为启用状态(蓝色)。
- 点击 Google,然后将开关切换为启用状态(蓝色),并设置项目支持电子邮件地址。
如果您在本 Codelab 的后续步骤中遇到“CONFIGURATION_NOT_FOUND”错误消息,请返回此步骤并仔细检查您的工作。
您可能需要指定应用的 SHA 指纹才能使用“使用 Google 账号登录”。您可以在 Firebase 控制台的“设置”页面中执行此操作。如需详细了解如何获取应用的 SHA 指纹,请参阅对客户端进行身份验证。
设置 Realtime Database
此 Codelab 中的应用会将聊天消息存储在 Firebase Realtime Database 中。在本部分中,我们将创建一个数据库,并通过一种名为 Firebase 安全规则的 JSON 配置语言来配置其安全性。
- 在 Firebase 控制台的左侧面板中,展开构建,然后选择 Realtime Database。
- 点击创建数据库。
- 为数据库选择一个位置,然后点击下一步。
对于真实应用,您需要选择靠近用户的位置。 - 点击以测试模式开始。阅读有关安全规则的免责声明。
在本 Codelab 的后续步骤中,您将添加安全规则来保护您的数据。在没有为数据库添加安全规则的情况下,请不要公开分发或公开应用。 - 点击创建。
- 创建数据库实例后,选择规则标签页,然后使用以下内容更新规则配置:
{ "rules": { "messages": { ".read": "auth.uid != null", ".write": "auth.uid != null" } } }
如需详细了解安全规则的工作原理(包括有关“auth”变量的文档),请参阅 Realtime Database 安全文档。
设置 Cloud Storage for Firebase
- 在 Firebase 控制台的左侧面板中,展开构建,然后选择存储。
- 点击开始使用。
- 为默认存储分区选择位置。
US-WEST1、US-CENTRAL1和US-EAST1中的存储分区可为 Google Cloud Storage 使用“始终免费”层级。所有其他位置的存储分区都遵循 Google Cloud Storage 价格和用量。 - 点击以测试模式开始。阅读有关安全规则的免责声明。
在本 Codelab 的后面部分,您将添加安全规则来保护您的数据。在未为您的存储桶添加安全规则的情况下,请不要公开分发或公开应用。 - 点击创建。
连接到 Firebase 资源
在此 Codelab 的前面步骤中,您已将以下内容添加到 MainActivity.kt。此条件块将您的 Android 项目连接到 Firebase Emulator Suite。
// REMOVE OR DISABLE THIS
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
如果您想将应用连接到新的真实 Firebase 项目及其真实 Firebase 资源,您可以移除此代码块,也可以在发布模式下运行应用,以便 BuildConfig.DEBUG 为 false。
