1. 事前準備
在本程式碼研究室中,您將瞭解如何在 Flutter 本機開發期間使用 Firebase 模擬器套件。您將瞭解如何透過模擬器套件使用電子郵件/密碼驗證,以及如何讀取及寫入 Firestore 模擬器中的資料。最後,您將學習如何從模擬器匯入及匯出資料,以便每次返回開發作業時,都能使用相同的模擬資料。
事前準備
本程式碼研究室假設您具備一些 Flutter 經驗。如果沒有,建議先瞭解基本概念。以下連結可能有所幫助:
- 瀏覽 Flutter 小工具架構
- 試試「編寫第一個 Flutter 應用程式 - 第 1 部分」程式碼研究室
您也應具備一些 Firebase 經驗,但如果從未將 Firebase 新增至 Flutter 專案,也沒關係。如果您不熟悉 Firebase 控制台,或是完全不瞭解 Firebase,請先參閱下列連結:
製作內容
本程式碼研究室會引導您建構簡單的日記應用程式。這個應用程式會有登入畫面,以及可供您讀取過往日記條目和建立新條目的畫面。


課程內容
您將瞭解如何開始使用 Firebase,以及如何將 Firebase Emulator Suite 整合至 Flutter 開發工作流程並加以使用。涵蓋的 Firebase 主題包括:
請注意,這些主題的涵蓋範圍僅限於 Firebase 模擬器套件的必要內容。本程式碼研究室的重點是將 Firebase 專案新增至 Flutter 應用程式,以及使用 Firebase Emulator Suite 進行開發。我們不會深入探討 Firebase 驗證或 Firestore。如果您不熟悉這些主題,建議先完成「認識適用於 Flutter 的 Firebase 程式碼研究室」。
事前準備
- 具備 Flutter 實務知識,並安裝 SDK
- Intellij JetBrains 或 VS Code 文字編輯器
- Google Chrome 瀏覽器 (或您偏好的其他 Flutter 開發目標。本程式碼研究室中的部分終端機指令會假設您在 Chrome 上執行應用程式)
2. 建立及設定 Firebase 專案
您需要完成的第一項工作,是在 Firebase 網頁控制台中建立 Firebase 專案。本程式碼研究室的大部分內容都會著重於模擬器套件,該套件使用在本機執行的 UI,但您必須先設定完整的 Firebase 專案。
建立 Firebase 專案
- 使用 Google 帳戶登入 Firebase 控制台。
- 按一下按鈕建立新專案,然後輸入專案名稱 (例如
Firebase-Flutter-Codelab)。
- 按一下「繼續」。
- 如果系統提示,請詳閱並接受 Firebase 條款,然後按一下「繼續」。
- (選用) 在 Firebase 控制台中啟用 AI 輔助功能 (稱為「Gemini in Firebase」)。
- 本程式碼研究室不需要 Google Analytics,因此請關閉 Google Analytics 選項。
- 按一下「建立專案」,等待專案佈建完成,然後按一下「繼續」。
如要進一步瞭解 Firebase 專案,請參閱「瞭解 Firebase 專案」一文。
設定 Firebase 產品
您建構的應用程式會使用兩項 Firebase 產品,這些產品都可用於 Flutter 應用程式:
- Firebase 驗證:可讓使用者登入您的應用程式。
- Cloud Firestore:在雲端儲存結構化資料,並在資料變更時接收即時通知。
這兩項產品需要特殊設定或透過 Firebase 控制台啟用。
啟用 Cloud Firestore
Flutter 應用程式使用 Cloud Firestore 儲存日記條目。
啟用 Cloud Firestore:
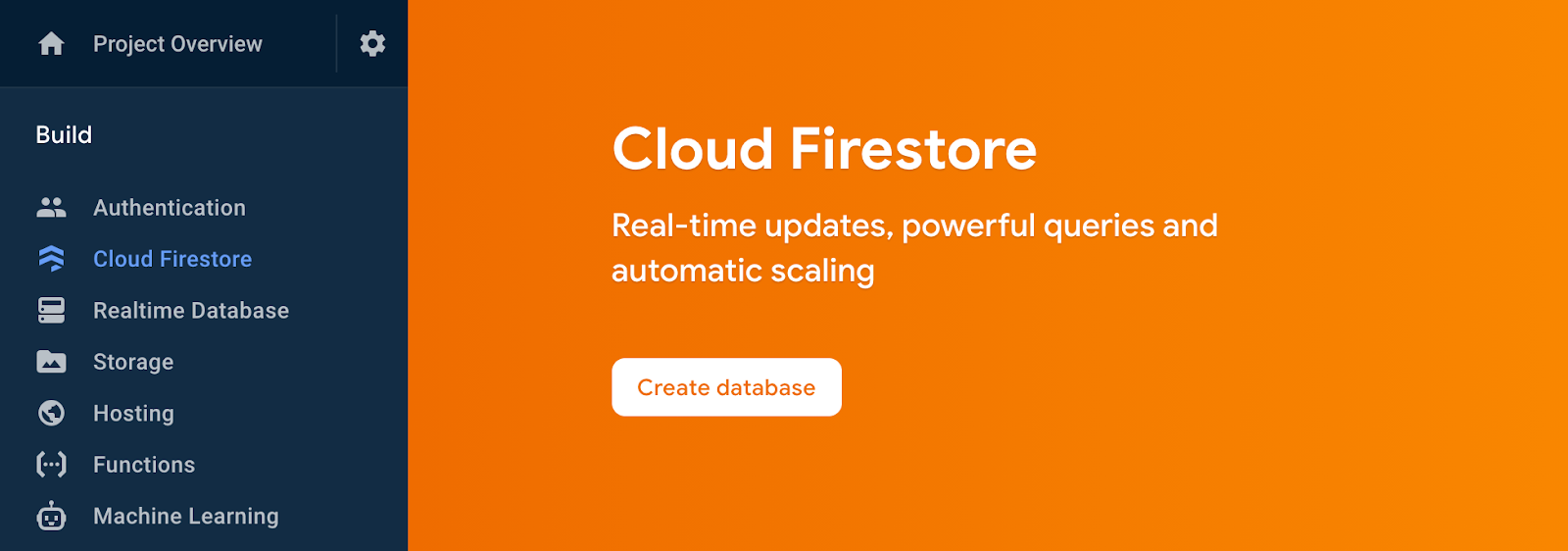
- 在 Firebase 控制台的「Build」專區中,按一下「Cloud Firestore」。
- 按一下「建立資料庫」。

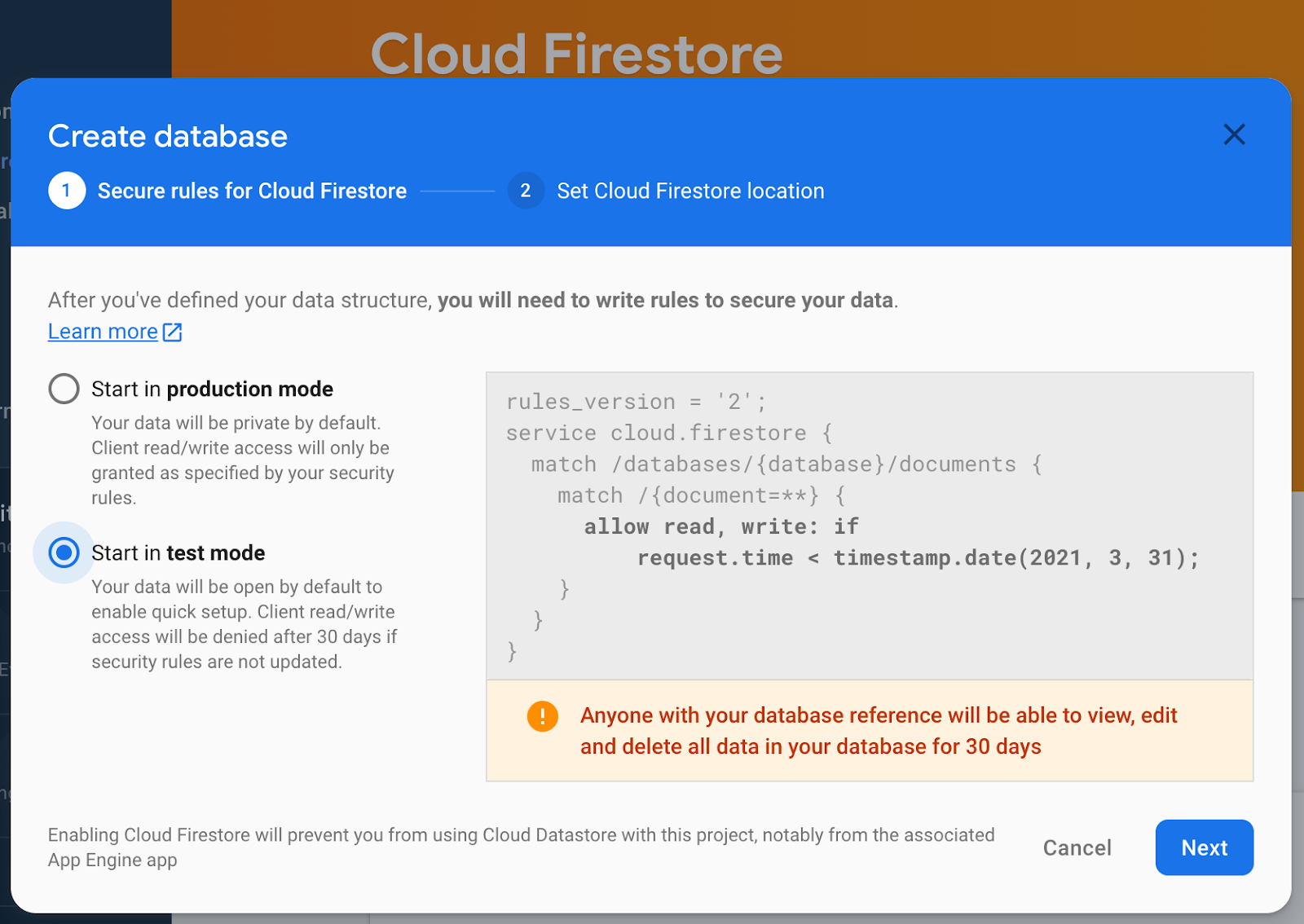
- 選取「以測試模式啟動」選項。請詳閱安全性規則免責事項。測試模式可確保您在開發期間能自由地寫入資料庫。按一下「下一步」。

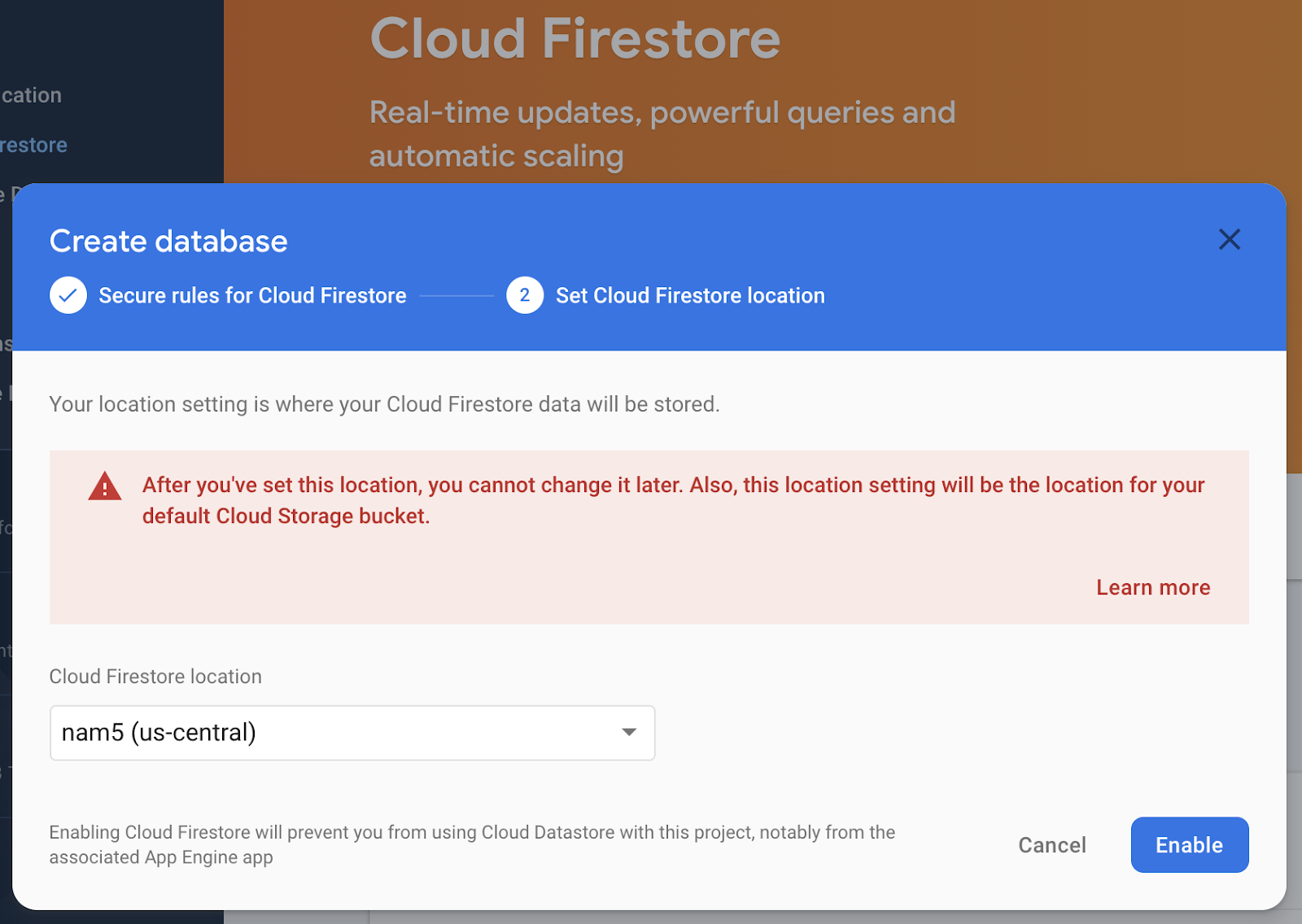
- 選取資料庫的位置 (您可以沿用預設值)。請注意,這個位置在設定完成即無法變更。

- 按一下「啟用」。
3. 設定 Flutter 應用程式
開始之前,請先下載入門程式碼,並安裝 Firebase CLI。
取得範例程式碼
從指令列複製 GitHub 存放區:
git clone https://github.com/flutter/codelabs.git flutter-codelabs
或者,如果您已安裝 GitHub 的 CLI 工具:
gh repo clone flutter/codelabs flutter-codelabs
範例程式碼應複製到 flutter-codelabs 目錄,其中包含一系列程式碼研究室的程式碼。本程式碼研究室的程式碼位於 flutter-codelabs/firebase-emulator-suite 中。
flutter-codelabs/firebase-emulator-suite 下的目錄結構包含兩個 Flutter 專案。其中一個稱為 complete,您可以參考這個函式,以便直接跳過或交叉參照自己的程式碼。另一個專案稱為 start。
您要使用的程式碼位於 flutter-codelabs/firebase-emulator-suite/start 目錄中。在想用的 IDE 中開啟或匯入該目錄。
cd flutter-codelabs/firebase-emulator-suite/start
安裝 Firebase CLI
Firebase CLI 提供管理 Firebase 專案的工具。您必須安裝 CLI,才能使用模擬器套件。
安裝 CLI 的方法有很多種,如果您使用 macOS 或 Linux,最簡單的方式是從終端機執行下列指令:
curl -sL https://firebase.tools | bash
安裝 CLI 後,您必須向 Firebase 進行驗證。
- 執行下列指令,使用 Google 帳戶登入 Firebase:
firebase login
- 這項指令會將本機連線至 Firebase,並授予您 Firebase 專案的存取權。
- 列出 Firebase 專案,測試 CLI 是否已正確安裝,並可存取您的帳戶。執行下列指令:
firebase projects:list
- 顯示的清單應與 Firebase 控制台中列出的 Firebase 專案相同。您應該會看到至少 firebase-flutter-codelab。
安裝 FlutterFire CLI
FlutterFire CLI 是以 Firebase CLI 為基礎建構而成,可簡化 Firebase 專案與 Flutter 應用程式的整合程序。
首先,請安裝 CLI:
dart pub global activate flutterfire_cli
確認已安裝 CLI。在 Flutter 專案目錄中執行下列指令,並確認 CLI 輸出說明選單。
flutterfire --help
使用 Firebase CLI 和 FlutterFire CLI,將 Firebase 專案新增至 Flutter 應用程式
安裝這兩個 CLI 後,您只需執行幾個終端機指令,即可設定個別 Firebase 產品 (例如 Firestore)、下載模擬器,以及將 Firebase 新增至 Flutter 應用程式。
首先,請執行下列指令,完成 Firebase 設定:
firebase init
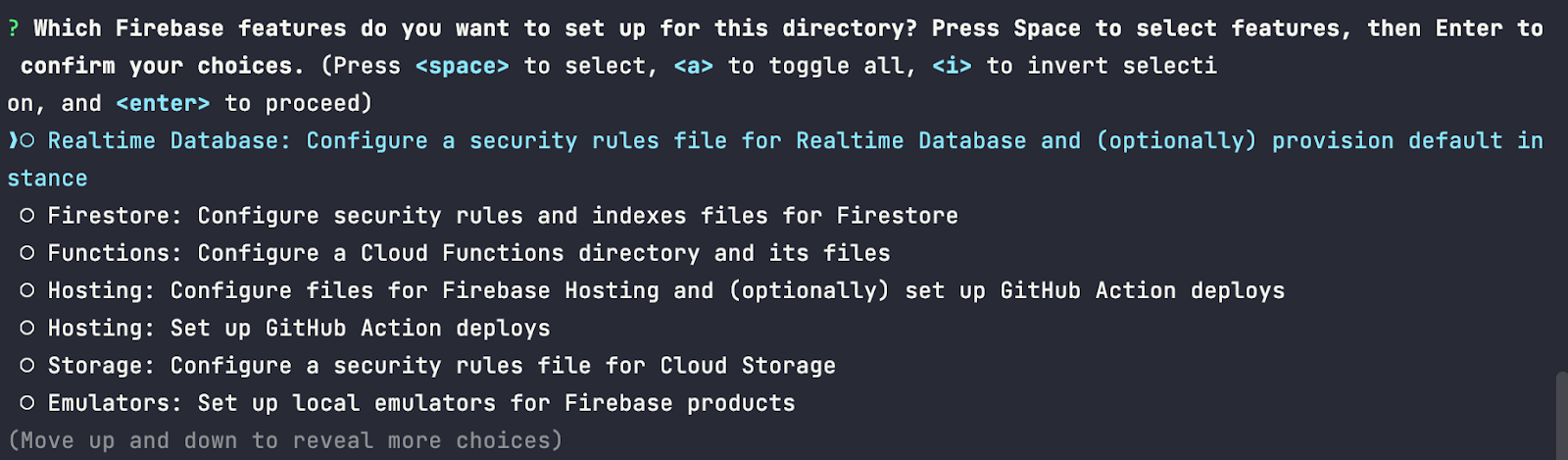
這個指令會引導您完成一系列問題,以便設定專案。以下螢幕截圖顯示流程:
- 系統提示選取功能時,請選取「Firestore」和「模擬器」。(沒有「驗證」選項,因為這項功能不會使用可從 Flutter 專案檔案修改的設定。)

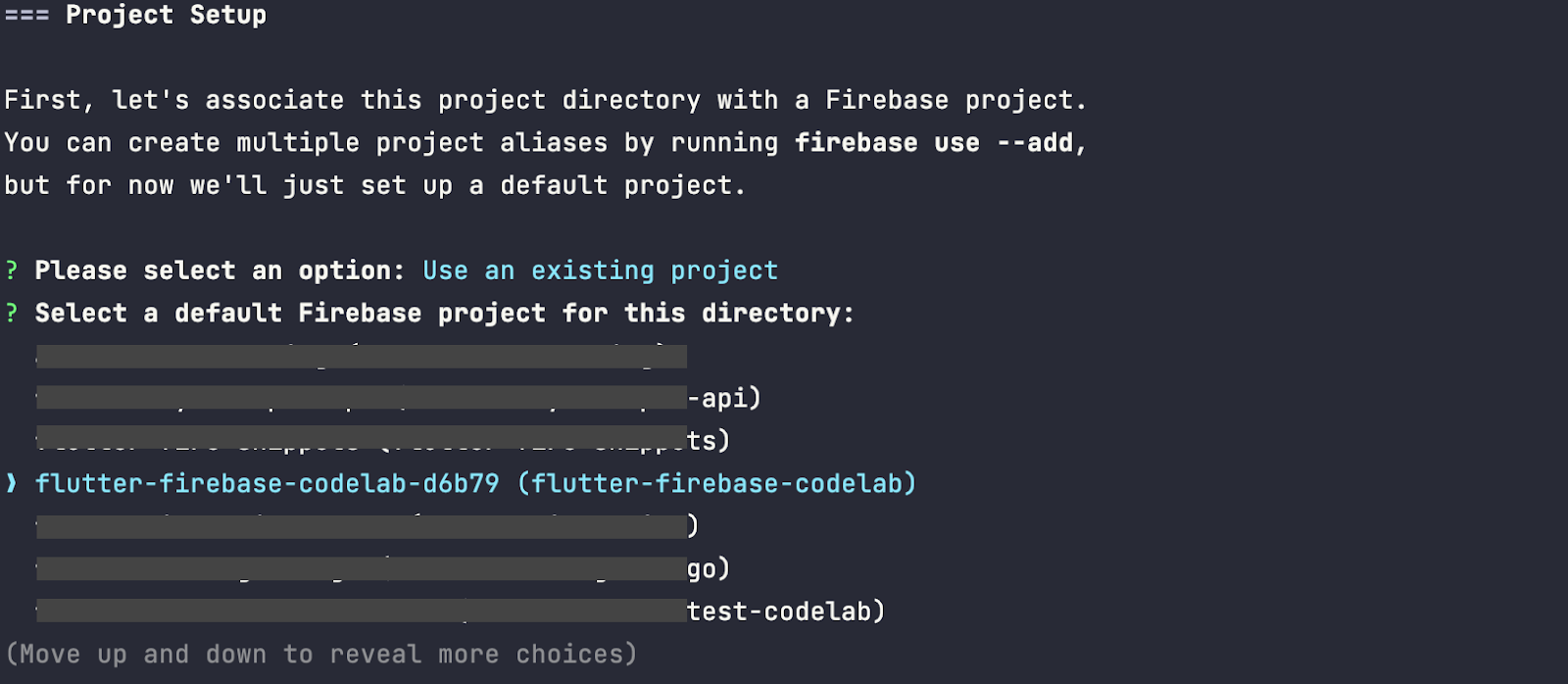
- 接著,系統會提示您選取「使用現有專案」。

- 現在,請選取您在上一個步驟中建立的專案:flutter-firebase-codelab。

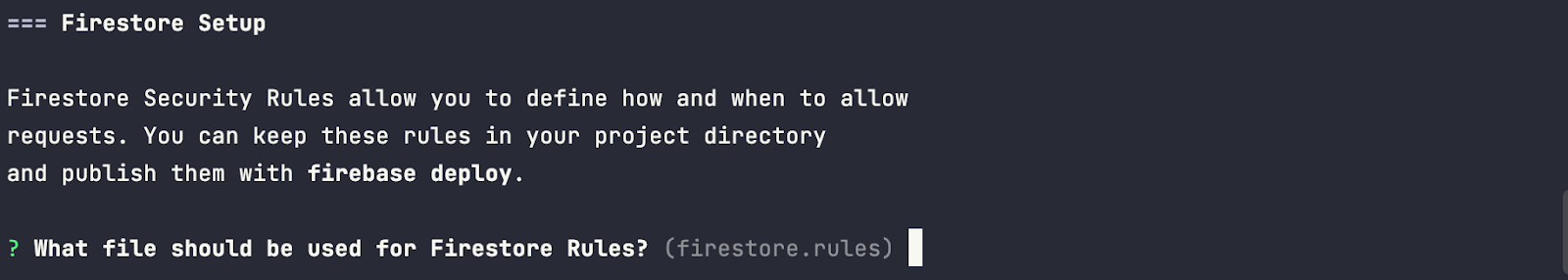
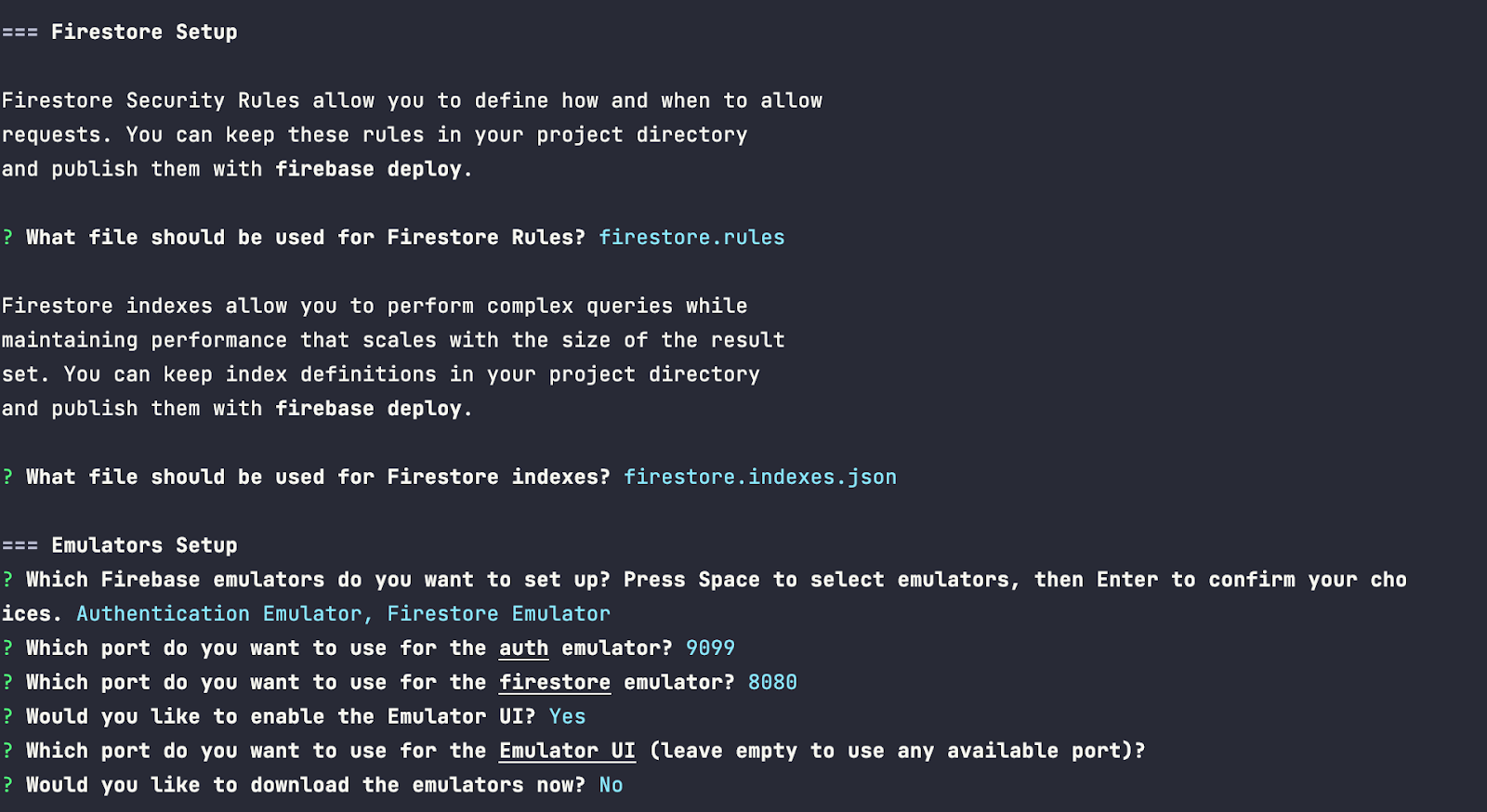
- 接著,系統會詢問一系列問題,瞭解您要如何命名產生的檔案。建議你針對每個問題按下「Enter」鍵,選取預設值。

- 最後,您需要設定模擬器。從清單中選取 Firestore 和 Authentication,然後針對每個模擬器要使用的特定通訊埠,按下「Enter」鍵回答每個問題。系統詢問是否要使用模擬器 UI 時,請選取預設的「Yes」(是)。
程序完成後,您應該會看到類似以下螢幕截圖的輸出內容。
重要事項:如果已下載模擬器,最後一個問題的預設答案會是「否」,因此您的輸出內容可能與下方的螢幕截圖略有不同。

設定 FlutterFire
接著,您可以使用 FlutterFire 生成必要的 Dart 程式碼,在 Flutter 應用程式中使用 Firebase。
flutterfire configure
執行這項指令時,系統會提示您選取要使用的 Firebase 專案,以及要設定的平台。在本程式碼研究室中,範例使用 Flutter Web,但您可以設定 Firebase 專案,使用所有選項。
以下螢幕截圖顯示您需要回答的提示。


這張螢幕截圖顯示程序結束時的輸出內容。如果您熟悉 Firebase,會發現您不必在控制台中建立應用程式,FlutterFire CLI 會為您完成這項作業。

將 Firebase 套件新增至 Flutter 應用程式
最後一個設定步驟是將相關的 Firebase 套件新增至 Flutter 專案。在終端機中,確認您位於 Flutter 專案的根目錄 flutter-codelabs/firebase-emulator-suite/start。然後執行下列三項指令:
flutter pub add firebase_core
flutter pub add firebase_auth
flutter pub add cloud_firestore
這些是您將在此應用程式中使用的唯一套件。
4. 啟用 Firebase 模擬器
目前 Flutter 應用程式和 Firebase 專案已設定完畢,可以使用模擬器,但您仍需告知 Flutter 程式碼,將傳出的 Firebase 要求重新導向至本機連接埠。
首先,將 Firebase 初始化程式碼和模擬器設定程式碼新增至 main.dart. 中的 main 函式
main.dart
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:firebase_auth/firebase_auth.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/foundation.dart';
import 'package:flutter/gestures.dart';
import 'package:flutter/material.dart';
import 'package:go_router/go_router.dart';
import 'app_state.dart';
import 'firebase_options.dart';
import 'logged_in_view.dart';
import 'logged_out_view.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
if (kDebugMode) {
try {
FirebaseFirestore.instance.useFirestoreEmulator('localhost', 8080);
await FirebaseAuth.instance.useAuthEmulator('localhost', 9099);
} catch (e) {
// ignore: avoid_print
print(e);
}
}
runApp(MyApp());
}
前幾行程式碼會初始化 Firebase。幾乎在所有情況下,如果您在 Flutter 應用程式中使用 Firebase,都應該先呼叫 WidgetsFlutterBinding.ensureInitialized 和 Firebase.initializeApp。
之後,以 if (kDebugMode) 開頭的程式碼會指示應用程式以模擬器為目標,而非實際運作的 Firebase 專案。kDebugMode 可確保只有在開發環境中,才會指定模擬器。由於 kDebugMode 是常數值,Dart 編譯器知道在發布模式中完全移除該程式碼區塊。
啟動模擬器
啟動 Flutter 應用程式前,請先啟動模擬器。首先,在終端機中執行下列指令,啟動模擬器:
firebase emulators:start
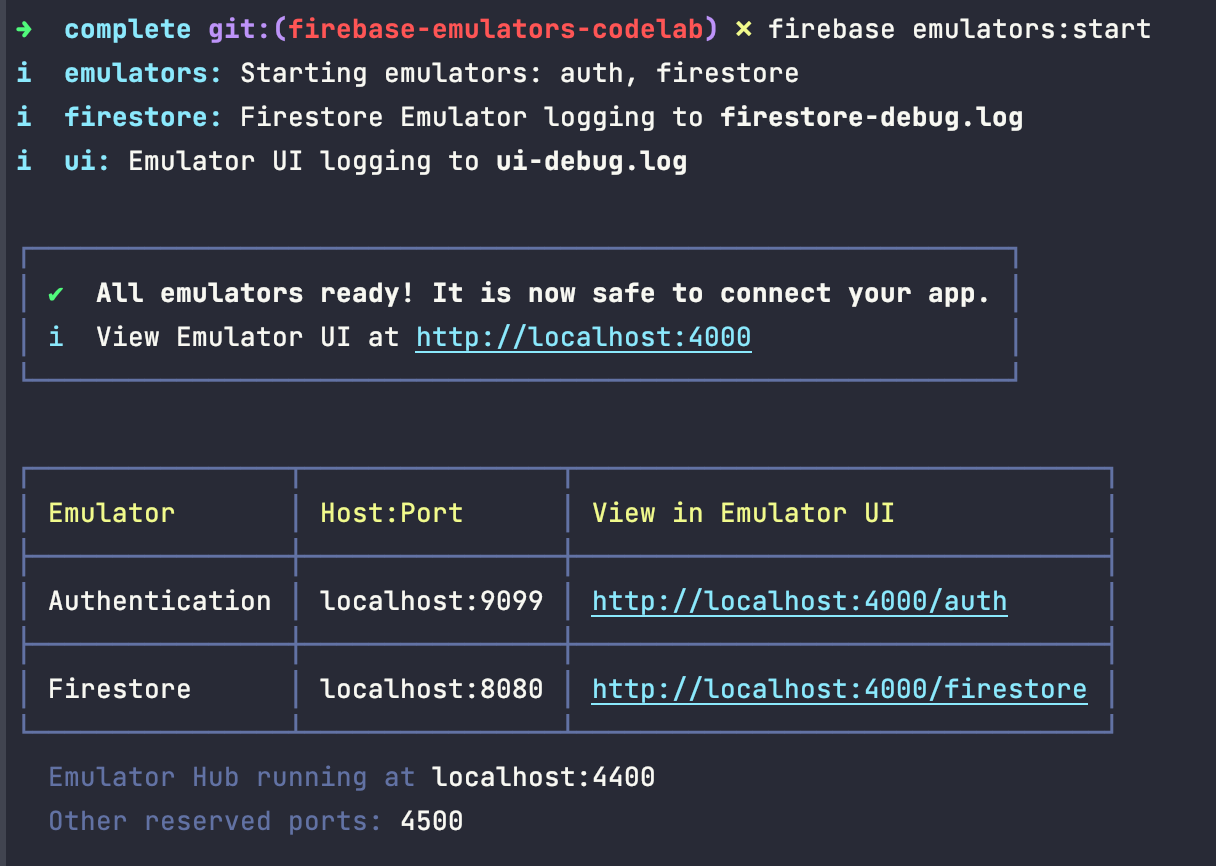
這個指令會啟動模擬器,並公開 localhost 通訊埠,方便我們與模擬器互動。執行該指令後,您應該會看到類似以下的輸出內容:

這項輸出內容會顯示正在執行的模擬器,以及查看模擬器的位置。首先,請參閱 localhost:4000,瞭解模擬器使用者介面。

這是本機模擬器的使用者介面首頁。系統會列出所有可用的模擬器,並標示每個模擬器的狀態 (開啟或關閉)。
5. Firebase Auth 模擬器
您要使用的第一個模擬器是驗證模擬器。首先,請在 UI 中按一下「Authentication」資訊卡上的「Go to emulator」,啟動 Auth 模擬器,您會看到類似下方的頁面:

這個頁面與 Auth 網頁版控制台頁面類似。這個工具的表格會列出使用者 (與線上控制台相同),並允許您手動新增使用者。這兩者比較明顯的差異在於,模擬器上唯一可用的驗證方法選項是電子郵件和密碼。這足以用於本機開發。
接著,您將逐步瞭解如何將使用者新增至 Firebase Auth 模擬器,然後透過 Flutter UI 登入該使用者。
新增使用者
按一下「新增使用者」按鈕,然後填寫表單並提供下列資訊:
- 顯示名稱:Dash
- 電子郵件地址:dash@email.com
- 密碼:dashword
提交表單後,您會發現表格中現在包含使用者。現在您可以更新程式碼,以該使用者身分登入。
logged_out_view.dart
LoggedOutView 小工具中唯一需要更新的程式碼,是使用者按下登入按鈕時觸發的回呼。將程式碼更新為如下所示:
class LoggedOutView extends StatelessWidget {
final AppState state;
const LoggedOutView({super.key, required this.state});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Firebase Emulator Suite Codelab'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Please log in',
style: Theme.of(context).textTheme.displaySmall,
),
Padding(
padding: const EdgeInsets.all(8.0),
child: ElevatedButton(
onPressed: () async {
await state.logIn('dash@email.com', 'dashword').then((_) {
if (state.user != null) {
context.go('/');
}
});
},
child: const Text('Log In'),
),
),
],
),
),
);
}
}
更新後的程式碼會將 TODO 字串替換為您在驗證模擬器中建立的電子郵件地址和密碼。在下一行中,if(true) 行已替換為檢查 state.user 是否為空值的程式碼。AppClass 中的程式碼可進一步說明這點。
app_state.dart
您需要更新 AppState 中的兩段程式碼。首先,請為類別成員 AppState.user 指定 firebase_auth 套件中的 User 類型,而非 Object 類型。
接著,填寫 AppState.login 方法,如下所示:
import 'dart:async';
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:firebase_auth/firebase_auth.dart';
import 'entry.dart';
class AppState {
AppState() {
_entriesStreamController = StreamController.broadcast(onListen: () {
_entriesStreamController.add([
Entry(
date: '10/09/2022',
text: lorem,
title: '[Example] My Journal Entry',
)
]);
});
}
User? user; // <-- changed variable type
Stream<List<Entry>> get entries => _entriesStreamController.stream;
late final StreamController<List<Entry>> _entriesStreamController;
Future<void> logIn(String email, String password) async {
final credential = await FirebaseAuth.instance
.signInWithEmailAndPassword(email: email, password: password);
if (credential.user != null) {
user = credential.user!;
_listenForEntries();
} else {
print('no user!');
}
}
// ...
}
現在使用者型別的定義為 User?。該 User 類別來自 Firebase Auth,並提供必要資訊,例如 User.displayName,我們稍後會討論這項資訊。
這是透過電子郵件和密碼在 Firebase 驗證中登入使用者所需的基本程式碼。這個函式會呼叫 FirebaseAuth 登入,並傳回 Future<UserCredential> 物件。當 Future 完成時,這段程式碼會檢查 UserCredential 是否附加 User。如果憑證物件中有使用者,表示使用者已成功登入,因此可以設定 AppState.user 屬性。如果沒有,則表示發生錯誤,並會列印出來。
請注意,這個方法中唯一與這個應用程式相關的程式碼行 (而非一般 FirebaseAuth 程式碼),就是對 _listenForEntries 方法的呼叫,我們會在下一個步驟中說明。
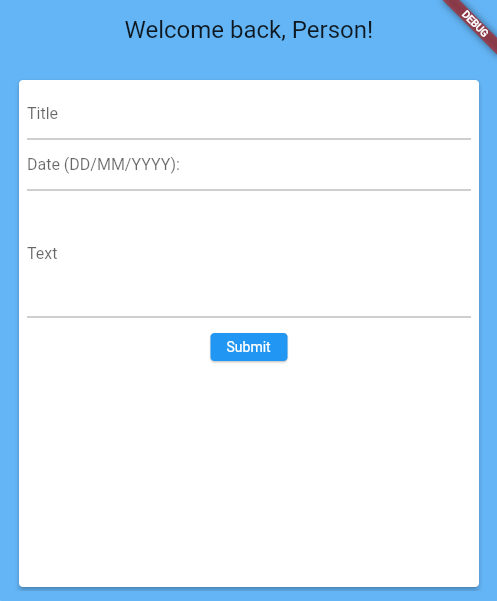
TODO:動作圖示 - 重新載入應用程式,然後在應用程式算繪時按下「登入」按鈕。這會導致應用程式導向頂端顯示「歡迎回來,使用者!」的頁面。驗證必須正常運作,因為您已獲准前往這個頁面,但需要對 logged_in_view.dart 進行小幅更新,才能顯示使用者的實際名稱。
logged_in_view.dart
變更 LoggedInView.build 方法中的第一行:
class LoggedInView extends StatelessWidget {
final AppState state;
LoggedInView({super.key, required this.state});
final PageController _controller = PageController(initialPage: 1);
@override
Widget build(BuildContext context) {
final name = state.user!.displayName ?? 'No Name';
return Scaffold(
// ...
現在,這行程式碼會從 AppState 物件的 User 屬性擷取 displayName。您定義第一個使用者時,已在模擬器中設定這個 displayName。現在登入時,應用程式應該會顯示「歡迎回來,Dash!」而不是 TODO。
6. 在 Firestore 模擬器中讀取及寫入資料
首先,請參閱 Firestore 模擬器。在模擬器使用者介面首頁 (localhost:4000) 上,按一下 Firestore 資訊卡中的「前往模擬器」。內容應該會類似這樣:
模擬器:

Firebase 控制台:

如果您使用過 Firestore,會發現這個頁面與 Firebase 控制台的 Firestore 頁面類似。不過,兩者之間還是有幾個顯著差異。
- 只要輕觸一個按鈕,即可清除所有資料。這對正式版資料來說很危險,但有助於快速疊代!如果您正在處理新專案,且資料模型有所變更,可以輕鬆清除資料。
- 「要求」分頁。您可以在這個分頁中,查看傳送至這個模擬器的要求。稍後我會詳細說明這個分頁。
- 沒有「規則」、「索引」或「用量」分頁。您可以使用工具 (下一節會說明) 撰寫安全規則,但無法為本機模擬器設定安全規則。
總結來說,這個版本的 Firestore 提供更多開發期間實用的工具,並移除實際工作環境所需的工具。
寫入 Firestore
在討論模擬器中的「要求」分頁之前,請先提出要求。這需要更新程式碼。首先,請在應用程式中連結表單,將新日記 Entry 寫入 Firestore。
提交 Entry 的大致流程如下:
- 使用者填寫表單並按下
Submit按鈕 - UI 會呼叫
AppState.writeEntryToFirebase AppState.writeEntryToFirebase會在 Firebase 中新增項目
步驟 1 或 2 中的程式碼都不需要變更。步驟 3 唯一需要新增的程式碼會加到 AppState 類別中。對 AppState.writeEntryToFirebase 進行下列變更。
app_state.dart
import 'dart:async';
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:firebase_auth/firebase_auth.dart';
import 'entry.dart';
class AppState {
AppState() {
_entriesStreamController = StreamController.broadcast(onListen: () {
_entriesStreamController.add([
Entry(
date: '10/09/2022',
text: lorem,
title: '[Example] My Journal Entry',
)
]);
});
}
User? user;
Stream<List<Entry>> get entries => _entriesStreamController.stream;
late final StreamController<List<Entry>> _entriesStreamController;
Future<void> logIn(String email, String password) async {
final credential = await FirebaseAuth.instance
.signInWithEmailAndPassword(email: email, password: password);
if (credential.user != null) {
user = credential.user!;
_listenForEntries();
} else {
print('no user!');
}
}
void writeEntryToFirebase(Entry entry) {
FirebaseFirestore.instance.collection('Entries').add(<String, String>{
'title': entry.title,
'date': entry.date.toString(),
'text': entry.text,
});
}
// ...
}
writeEntryToFirebase 方法中的程式碼會擷取 Firestore 中名為「Entries」的集合參照。然後新增項目,該項目必須為 Map<String, String> 類型。
在本例中,Firestore 中沒有「Entries」集合,因此 Firestore 建立了一個。
新增該程式碼後,請重新載入或重新啟動應用程式、登入,然後前往 EntryForm 檢視畫面。您可以填寫任何Strings內容。(由於本程式碼研究室已簡化程序,因此「Date」欄位會接受任何字串。(它不會進行嚴格驗證,也不會以任何方式處理 DateTime 物件)。
按下表單上的「提交」按鈕。應用程式不會有任何變化,但您可以在模擬器 UI 中看到新項目。
Firestore 模擬器中的「要求」分頁
在 UI 中前往 Firestore 模擬器,然後查看「資料」分頁。您應該會看到資料庫根目錄中現在有一個名為「Entries」的集合。該文件應包含您在表單中輸入的相同資訊。

這表示 AppState.writeEntryToFirestore 運作正常,現在您可以進一步在「要求」分頁中探索要求。現在請點選該分頁。
Firestore 模擬器要求
您應該會看到類似下方的清單:

點選任一清單項目,即可查看許多實用資訊。按一下與要求對應的 CREATE 清單項目,即可建立新的日記條目。您會看到如下所示的新表格:

如前所述,Firestore 模擬器提供工具,可協助您開發應用程式的安全規則。這個檢視畫面會顯示要求通過 (或失敗,如果有的話) 的安全規則行。在更強大的應用程式中,安全性規則可能會增加,並進行多項授權檢查。這個檢視畫面可協助您編寫及偵錯授權規則。
此外,您也可以輕鬆檢查這項要求的每個部分,包括中繼資料和驗證資料。這項資料可用於編寫複雜的授權規則。
從 Firestore 讀取
Firestore 會透過資料同步處理,將更新後的資料推送至連線裝置。在 Flutter 程式碼中,您可以監聽 (或訂閱) Firestore 集合和文件,程式碼會在資料變更時收到通知。在本應用程式中,監聽 Firestore 更新是在名為 AppState._listenForEntries 的方法中完成。
這段程式碼會與分別稱為 AppState._entriesStreamController 和 AppState.entries 的 StreamController 和 Stream 搭配運作。程式碼已編寫完成,UI 中顯示 Firestore 資料所需的所有程式碼也已編寫完成。
更新 _listenForEntries 方法,使其符合以下程式碼:
app_state.dart
import 'dart:async';
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:firebase_auth/firebase_auth.dart';
import 'entry.dart';
class AppState {
AppState() {
_entriesStreamController = StreamController.broadcast(onListen: () {
_entriesStreamController.add([
Entry(
date: '10/09/2022',
text: lorem,
title: '[Example] My Journal Entry',
)
]);
});
}
User? user;
Stream<List<Entry>> get entries => _entriesStreamController.stream;
late final StreamController<List<Entry>> _entriesStreamController;
Future<void> logIn(String email, String password) async {
final credential = await FirebaseAuth.instance
.signInWithEmailAndPassword(email: email, password: password);
if (credential.user != null) {
user = credential.user!;
_listenForEntries();
} else {
print('no user!');
}
}
void writeEntryToFirebase(Entry entry) {
FirebaseFirestore.instance.collection('Entries').add(<String, String>{
'title': entry.title,
'date': entry.date.toString(),
'text': entry.text,
});
}
void _listenForEntries() {
FirebaseFirestore.instance
.collection('Entries')
.snapshots()
.listen((event) {
final entries = event.docs.map((doc) {
final data = doc.data();
return Entry(
date: data['date'] as String,
text: data['text'] as String,
title: data['title'] as String,
);
}).toList();
_entriesStreamController.add(entries);
});
}
// ...
}
這段程式碼會監聽 Firestore 中的「Entries」集合。當 Firestore 通知這個用戶端有新資料時,會傳遞該資料,而 _listenForEntries 中的程式碼會將所有子項文件變更為應用程式可使用的物件 (Entry)。接著,程式碼會將這些項目新增至名為 _entriesStreamController 的 StreamController (UI 正在監聽這個 StreamController)。這是唯一需要更新的程式碼。
最後,請回想一下,AppState.logIn 方法會呼叫 _listenForEntries,在使用者登入後開始監聽程序。
// ...
Future<void> logIn(String email, String password) async {
final credential = await FirebaseAuth.instance
.signInWithEmailAndPassword(email: email, password: password);
if (credential.user != null) {
user = credential.user!;
_listenForEntries();
} else {
print('no user!');
}
}
// ...
現在執行應用程式,畫面應如下所示:

7. 匯出及匯入模擬器資料
Firebase 模擬器支援匯入及匯出資料。如果您暫停開發作業,之後再繼續開發,匯入及匯出功能可讓您使用相同的資料。您也可以將資料檔案提交至 Git,與您合作的其他開發人員將擁有相同的資料。
匯出模擬器資料
首先,匯出您已有的模擬器資料。模擬器仍在執行時,請開啟新的終端機視窗,然後輸入下列指令:
firebase emulators:export ./emulators_data
.emulators_data 是引數,可告知 Firebase 要將資料匯出至何處。如果該目錄不存在,系統會自動建立。您可以為該目錄使用任何想要的名稱。
執行這項指令後,您會在執行指令的終端機中看到以下輸出內容:
i Found running emulator hub for project flutter-firebase-codelab-d6b79 at http://localhost:4400 i Creating export directory /Users/ewindmill/Repos/codelabs/firebase-emulator-suite/complete/emulators_data i Exporting data to: /Users/ewindmill/Repos/codelabs/firebase-emulator-suite/complete/emulators_data ✔ Export complete
如果切換到執行模擬器的終端機視窗,您會看到以下輸出內容:
i emulators: Received export request. Exporting data to /Users/ewindmill/Repos/codelabs/firebase-emulator-suite/complete/emulators_data. ✔ emulators: Export complete.
最後,如果您查看專案目錄,應該會看到名為 ./emulators_data 的目錄,其中包含 JSON 檔案和其他中繼資料檔案,以及您儲存的資料。
匯入模擬器資料
現在,您可以將該資料匯入開發工作流程,並從上次中斷的地方繼續。
首先,請在終端機中按下 CTRL+C,停止執行中的模擬器。
接著,執行您已看過的 emulators:start 指令,但要加上旗標,說明要匯入哪些資料:
firebase emulators:start --import ./emulators_data
模擬器啟動後,請前往 localhost:4000 的模擬器 UI,您應該會看到先前使用的資料。
關閉模擬器時自動匯出資料
您也可以在關閉模擬器時自動匯出資料,不必在每個開發工作階段結束時記得匯出資料。
啟動模擬器時,請執行 emulators:start 指令,並加上兩個額外旗標。
firebase emulators:start --import ./emulators_data --export-on-exit
完成!現在,每當您使用這個專案的模擬器時,系統都會儲存並重新載入資料。您也可以將其他目錄指定為 –export-on-exit flag 的引數,但預設會使用傳遞至 –import 的目錄。
你也可以任意搭配使用這些選項。這是文件中的附註:您可以使用 firebase emulators:start --export-on-exit=./saved-data 旗標指定匯出目錄。如果使用 --import,匯出路徑預設會相同,例如:firebase emulators:start --import=./data-path --export-on-exit。最後,視需要將不同的目錄路徑傳遞至 --import 和 --export-on-exit 標記。
8. 恭喜!
您已完成「使用 Firebase 模擬器和 Flutter 快速入門」一文的內容。您可以在 GitHub 的「complete」目錄中找到本程式碼研究室的完整程式碼:Flutter 程式碼研究室
涵蓋內容
- 設定 Flutter 應用程式以使用 Firebase
- 設定 Firebase 專案
- FlutterFire CLI
- Firebase CLI
- Firebase 驗證模擬器
- Firebase Firestore 模擬器
- 匯入及匯出模擬器資料
後續步驟
- 進一步瞭解如何在 Flutter 中使用 Firestore 和驗證:認識 Firebase for Flutter Codelab
- 探索提供模擬器的其他 Firebase 工具:
- Cloud Storage
- Cloud Functions
- 即時資料庫
- 探索 FlutterFire UI,快速將 Google 驗證新增至應用程式。
瞭解詳情
- Firebase 網站:firebase.google.com
- Flutter 網站:flutter.dev
- FlutterFire Firebase Flutter 小工具:firebase.flutter.dev
- Firebase YouTube 頻道
- Flutter YouTube 頻道
Sparky 以你為榮!